网站设计趋势拥抱图像
2014-03-05 分类: 网站设计
当设计一个很多网站,我们往往把重点放在如何像导航使用文本。图像主要是认为文本 支持(与类似网站异常等)。
在站点上使用图像作为主要内容,也有点不赞成图标文字导航。这是一个技术,如果做得好,才能真正提升网站可用性。有几个不同的方法可以保持可用性和提供什么可以是一个风格,成都网站设计一个伟大的用户体验。
当减少文本
该网站使用这种风格几乎都有一些共同的东西。他们都是视觉驱动的,但更重要的是,他们的网站在视觉驱动的道理(如摄影师、设计师和插图画家)。
也应该使用这种类型的网站时,激发了游客的好奇心是一个好主意。你越能让用户与网站的互动,他们不再会在那里的。这是对来访者的心理强化你的品牌有很长的路。
确定图片的内容与你的网站的目的意义。这是一个明显的当你谈论的东西就像一个投资组合的网站,但它变得更复杂,当你在谈论一个类似的图像导航网站。

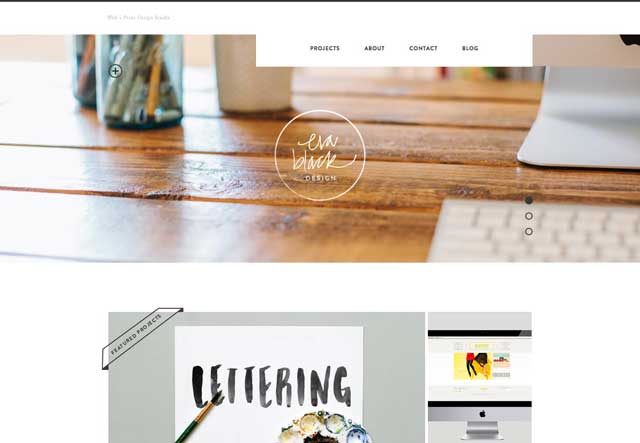
网站设计聚焦图像
有时一个图像重网站没有意义。例如,如果你的访客可能会匆忙,然后他们会想要一个网站,自我解释。如果有任何问题关于他们应该做什么来获得他们想要的信息,那么他们更容易把网站寻找信息。
显然,如果你的网站的内容是基于文本的图像,然后扔就扔在做图像不是为了你(或你的访问者)的任何好处。使用图像来支持文字,而不是图像的主要焦点。
网站设计好实践
有几件事你可以做来确保你的图像重网站深受你的访客。
使用文本时是有意义的。这意味着使用像悬停效果,提示你的形象,让游客可以快速识别图像是什么或做什么。
这是用图像作为导航尤为重要。大多数网站的处理这是揭示文本图标或图像在。虽然不是每个网站都这样做,那些不通常非常自我解释。
使用图像来激起好奇心的用户。想想如何让你的用户知道的东西是他们没有沮丧。这是一个难走的路,因为把用户如果他们的网站很容易混淆。注意你的分析及如何快速的访问者离开你的网站。

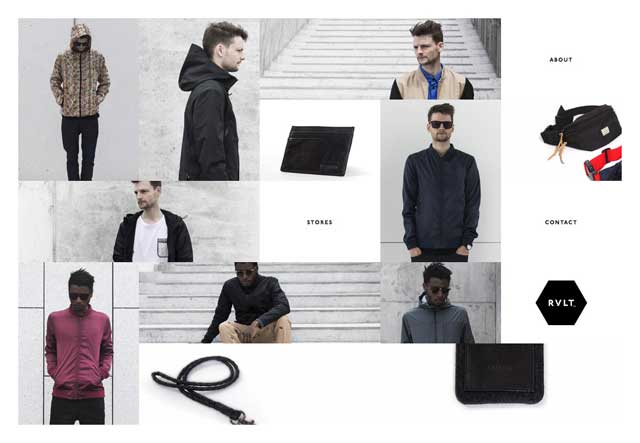
这个RVLT网站采用网格在首页有图片和文字混合。文本是不言自明的,而图像带你个人产品页面。文字和图片排列每刷新一次页面,使网站更有趣。

玛蒂娜Sperl的网站使用大的,大胆的形象,以最少的文字。查看图像的lookbook,点击的时候,发现他们对产品的更多信息。通过看导航箭头出现在图像的底部,是自解释的。
网上商店也是图像重,在一个松散的网格为重点的产品形象,揭示产品信息时,在。
总的来说,这是一个简单的设计,图像的焦点和产生很多影响。

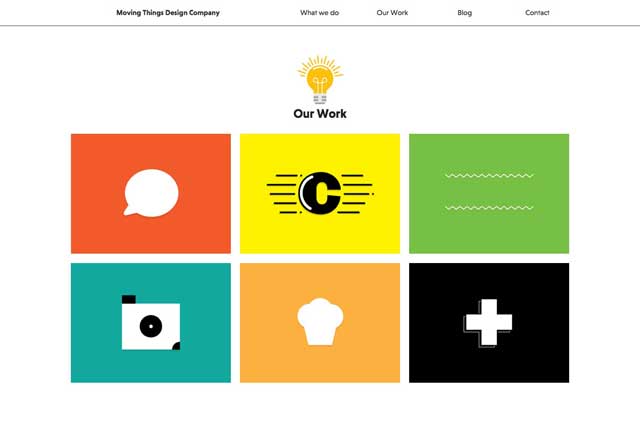
搬东西的设计公司
这个搬东西的设计公司有一个更平衡的混合文本和图像,但仍然使用了大量的图片在网站上加强和说明点。“我们的工作”部分,特别是图像的大量使用,对个人作品集的链接。

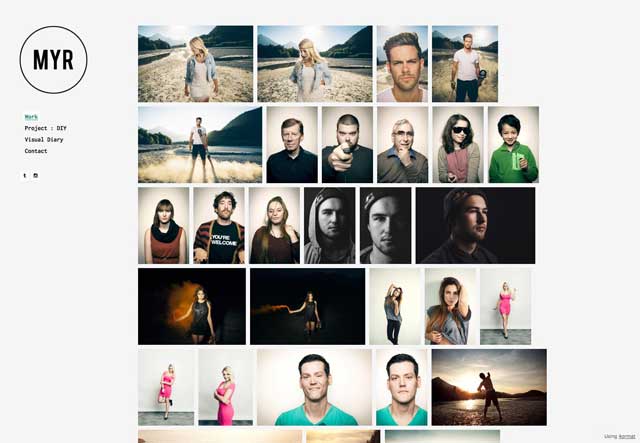
我的迈尔的摄影作品提供了大量的图像在一个网格,每一个链接到一个大版本的图像,这在一个灯箱打开。现场唯一的文本是在导航栏找到,并联系页上。

艾比putinski插画师、平面设计师,所以,她的网站是很形象的重。关闭初始介绍灯箱后,游客看到的地图上的图标和标志。这是一个有趣的方式来检查她的工作,引发用户的好奇心。点击任何的突出标志和你在一个很棒的动画插图一看。
点击任何图标在页面的顶部,你可以访问她的组合、简历、联系信息、Dribbble剖面,或Etsy商店。这真是一个有趣的设计。

斯拉夫霍兰的网站是由一个大的背景图片,链接图标,把你带到设计师的工作。还有一个分享图标,在页面的底部,与各大社交网络附加的图标。

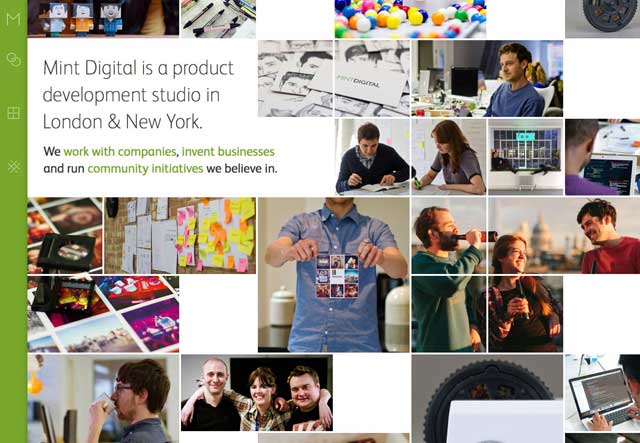
薄荷的数字提供了图标导航在页面的左边,它展开显示的说明文字,当徘徊在。网页本身是由主要的照片,一个小的文本添加。

BRINDISA小吃厨房
这个brindisa小吃厨房网站使用的导航图标的主导航,它展开显示文本时,他们在。一些图标是相当不言自明的(如一个网页的菜单,菜单或盘子和餐具的链接表,而其他的书)真的受益于文本。
也有箭头来浏览大量的网页滑块。这是一个易于使用的和非常美观的设计。

结论
如果做得好,网站上的图像的焦点和减少文字的使用会对游客和增加参与大的影响。虽然有缺点和风格并不适合每一个网站,有明显的优势,使用这种风格的网站,培养用户的好奇心是有利的。
网站标题:网站设计趋势拥抱图像
文章源于:https://www.cdcxhl.com/news/19738.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 一个好的网站建设需要好的网站策划设计 2014-02-28
- 成都网站设计-首页的网站设计最重要 2014-02-27
- 成都网站设计电子商务网站是否可行 2014-02-26
- 谈谈网站设计思维介绍 2014-02-25
- 中小型企业与电子商务发展 2014-02-22
- 创新互联电子商务解决方案介绍 2014-02-21

- 成都网站设计:网页设计经验 2014-03-03
- 成都网站建设公司对网站设计的下一代前沿思维探讨 2014-02-27
- 网站制作的设计布局的链接结构 2014-02-27
- 网站建设之用户体验——导航设计 2014-02-25
- 又一新兴市场-电子商务外包 2014-02-25
- 电子商务的未来发展的模拟模式 2014-02-24
- 国际域名注册要实名认证了? 2014-02-21
- 谈谈电子商务网站的定位 2014-02-20
- 电子商务目前面临的挑战 2014-02-20
- 创新互联的域名注册服务 2014-02-19
- 谈谈社会化的电子商务发展 2014-02-18
- 网站设计需要注意的6大要素 2014-02-18
- 商城下单网站开发要有哪些功能? 2014-02-17