动效在UI设计中的三个关键用途
2022-08-30 分类: 网站建设
随着技术和硬件设备性能的提升,动效已经不再是视觉设计中的奢侈品。动效不仅仅是华丽的动态效果,它首先帮助设计师和用户解决了许多界面功能上的问题,让这用户更容易理解产品,也让设计师更好的表达。动效本身还让整个界面更加活泼,充满生命力,更加自然的相应让就用户和界面之间有了情感的联系。动效对于UI界面在功能和情感上的强化到底有哪些呢?今天我们从三个方面来聊聊这件事情。
1、系统状态
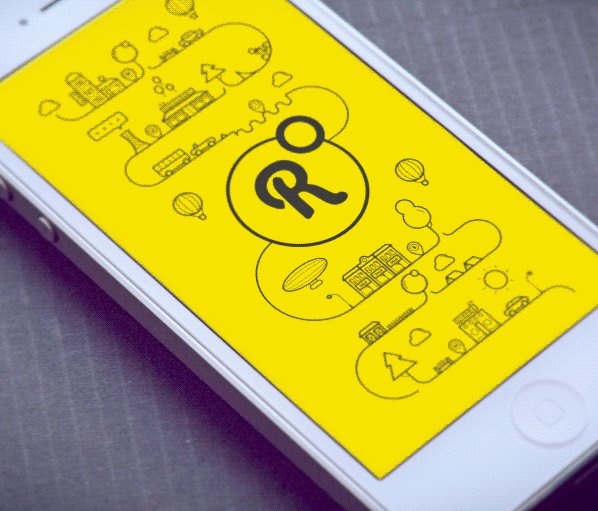
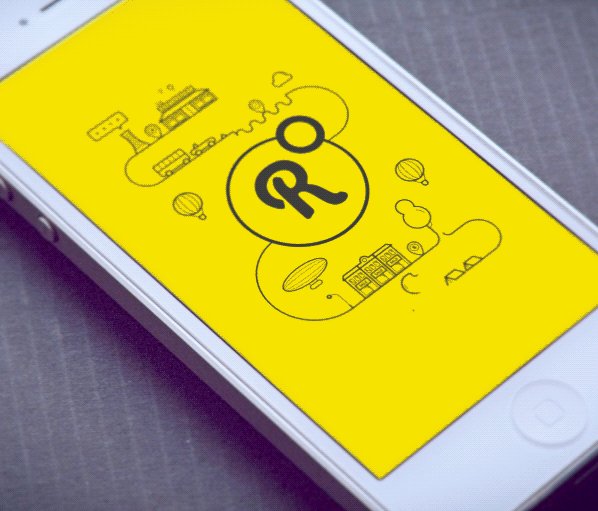
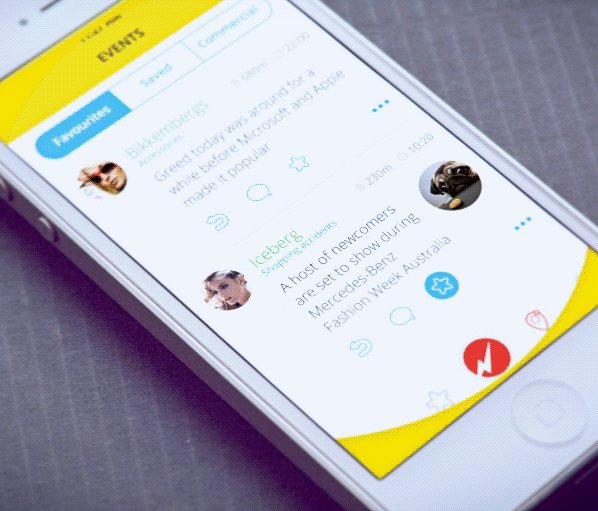
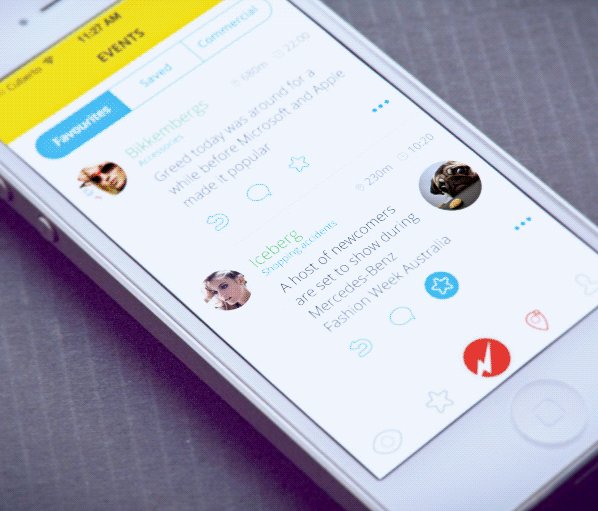
每个APP 为了保证正常的运行,后台总会有许多进程在进行着,比如从服务器下载数据,初始化状态,加载组件等等等等。做这些事情的时候,系统总是需要一定的时间来进行的,但是用户看着静止的界面并不会明白这些,所以需要借助动效让用户明白,后台还在运行,在处理数据。通过动效,从视觉上告知用户这些信息,让用户有掌控感,是很有必要的。
加载指示器
对于许多数字产品而言,加载是不可避免的。虽然动效并不能解决加载的问题,但是它会让等待不再无聊。
当我们无法让加载时间更短的时候,我们应该让等待更加有趣。
充满创意的加载指示器能够降低用户对于时间的感知。动效会影响用户对于你的产品的看法,它会让界面比实际上看起来更好。

网站标题:动效在UI设计中的三个关键用途
转载注明:https://www.cdcxhl.com/news/194059.html
成都网站建设公司_创新互联,为您提供企业网站制作、动态网站、App开发、服务器托管、网站维护、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何明了自己的网站建设需求? 2022-08-30
- 营销型家具网站建设公司哪家好 2022-08-30
- 导致用户快速跳转成都网站建设因素有哪些 2022-08-30
- 高端定制下的响应性网站建设是企业的必须选择的建站方式 2022-08-30
- 优化为什么优化网站结构 2022-08-30
- 小小关键词技巧很重要 2022-08-30
- 创新互联-网站前期改版需要注意的事项有哪些? 2022-08-30
- 值得一读的建站小基础 2022-08-30

- 外贸型网站页面设计三大技巧 2022-08-30
- 怎么建设能够同时在多种设备上浏览的网站 2022-08-30
- 做网站在速度方面不能落于人后 2022-08-30
- 营销型网站如何借力口碑传播独占一方“领土” 2022-08-30
- 搭建网站怎么得到人们的认可与满意 2022-08-30
- 什么是微信运营模式_微信运营公众号模式有几种? 2022-08-30
- 网页其他部分的减肥 2022-08-30
- 怕他不来,结果如约而至!小程序可以跳转到App了 2022-08-30
- 搜索引擎为何会重视营销型网站内容的原创性呢 2022-08-30
- 学校网站的设计和制作主要集中在三个方面 2022-08-30
- 优化时对于导航也要认真对待 2022-08-30

