为什么使用颜色选择程序或实用程序进行网站设计
2022-08-29 分类: 网站设计
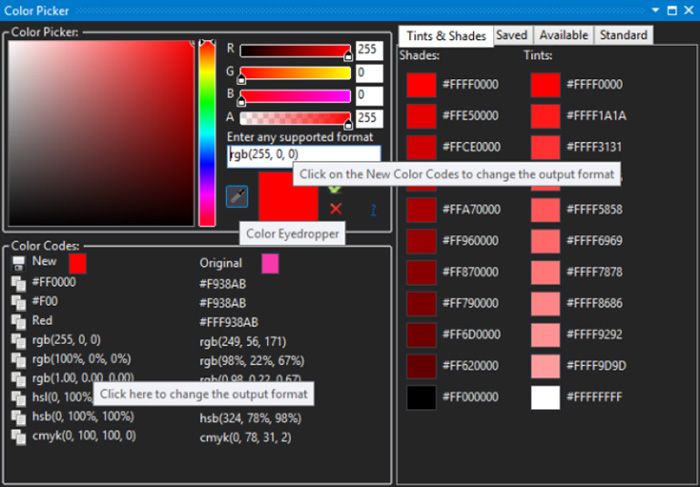
当选择将在其作品上显示的颜色时,业余网页设计师可以使用通过用于识别它们的英语单词引用常见颜色的语法,例如“蓝色”和“SpringGreen”。然而,在HTML和相关脚本中识别颜色的标准方法是使用十六进制代码,其存在为三对数字,每个数字范围从数字“0”到字母“F”。三对数字表示组合形成最终颜色的三种基本颜色的突出程度; 通过调整颜色组件的红色,绿色和蓝色,可以实现极其广泛的颜色。实际上,技术上可以选择超过一千六百万种颜色中的任何一种通过单个十六进制代码显示在网页上。

Web设计人员通常不会在视觉上解析十六进制代码并猜测最终产品中的颜色通常是什么。为避免必须煞费苦心地更改代码的个别数字以使颜色达到正确的色调,设计人员应始终使用某种颜色选择程序或实用程序。然而,最具美学吸引力和包容性的网站设计具有颜色选择,这些颜色组合在一起形成一致的颜色方案,这些颜色方案彼此之间不会产生令人讨厌的冲突,但仍然具有足够宽的范围,它们看起来也不重复。
在设计资源平台上提供的UI设计网站提供了一个实用程序,可以轻松输入两个示例颜色的十六进制代码,并返回光谱中存在的全部颜色。当网站使用调色板时,许多读者的眼睛更容易,其中每种颜色在其自身与最接近它的其他颜色之间保持相同的“距离”。该实用程序可以轻松找到由三到八种颜色之间的任意位置组成的调色板的精确十六进制代码,并动态显示生成的颜色在饼图和地图上的显示方式。
本文标题:为什么使用颜色选择程序或实用程序进行网站设计
URL链接:https://www.cdcxhl.com/news/193952.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 营销型网站设计过程中需要遵循的几个原则 2022-08-29
- 网站设计技巧:通过设计提升网站的气质和品质 2022-08-29
- 成都网站建设公司分享企业网站设计制作好方法 2022-08-28
- 成都网站设计的建议 2022-08-28
- 企业网站设计要避免犯的错 2022-08-28
- 网站设计过程中必须考虑用户需求 2022-08-28
- 利用PHP做网站设计的好处 2022-08-27

- 优秀的网站设计应该具备的特点,你知道的有几个 2022-08-29
- 企业网站设计基本三要素 2022-08-29
- 用户体验的要素如何体现在网站设计中 2022-08-28
- 企业网站设计的时候要怎样确定主题? 2022-08-28
- 政府网站设计中必不可少的四大模块 2022-08-27
- 网站设计需正视哪些问题更好解决 2022-08-27
- 7种可提高转换率的网站设计策略 2022-08-27
- 电商网站设计的十大重点 2022-08-27
- 各网站设计公司报价费用怎一个“大”字了得 2022-08-27
- 网站设计这么做更适合移动端网站建设,经验种草! 2022-08-27
- 怎样的营销型网站设计更受欢迎 2022-08-27
- 滚动Banner图对网站设计四大影响 2022-08-27