成都网站建设中图片排版技巧总结
2022-08-24 分类: 网站建设
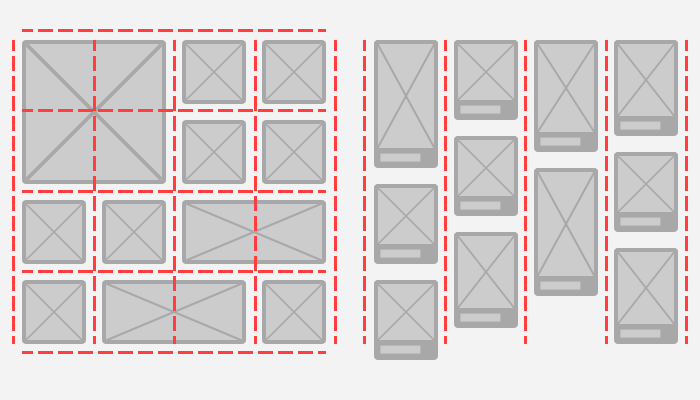
图片是成都网站建设中必不可少的元素,在网站页面中适当插入图片可以增加网站视觉体验,提高用户对网站浏览兴趣。对网站图片进行不同规则的排列可以表现出不同的视觉效果,不同的页面,不同的情形,不同地方使用不同的排版方式,可以有效增加网站整体用户交互性。网站中图片的排版可分为多图综合排版、多图单张排版、最近访客排版、最新动态排版四种模式,下面我们详细的介绍一些它们之间的区别是什么。

①、最常见规则图片列表页排版
最常见的多图综合排版是将网站的图片的大高度和大宽度一固定的像素进行平铺循环,通过图片与图片间距大小体现出不同的风格,再在每个图片的下面加入相关文字说明,可使用户一眼收集到非常多的信息,并快速定位到自己喜欢的图片,进行继续二次点击。这属于最常见的多图综合排版方式,在实际的网站建设中也可以为图片设置鼠标滑动效果,当鼠标滑动到图片上时,可显示图片的详细介绍,在一定程度上增加了图片的交互性。

②、不规则图片列表或瀑布流式排版
还有一种最近几年比较流行的不规则图片的展示,比如瀑布流式的网站图片展示模式,虽然在视觉上这种模式比传统规则图片展示模式要绚丽的多,但不规则图片展示,很难让用户准确收集到所有图片的信息,而且很容易忽略到很多图片。再加上由于图片的大量加载,很消耗服务器的资源,如果用户网速比较慢,或者网站服务器联通率比较慢的话,很容易造成网站图片一直加载的情况,那样连看都看不到图片,更不用说什么用户体验和视觉冲击力了。

多个图片以不同的时间,一张一张展示给用户,可以让用户清楚的了解图片要传递的意思是什么,明确图片主题。适当增加多图轮换显示的动态效果,可增加用户交互性,往往一个比较好看或个性的图片轮换方式可吸引用户点击不同图片的轮换按钮,或等待图片轮换完成,再去继续浏览网站其他部分。常见于网站的轮播模块,将需要展示的图片大化呈现,一目了然,目的明确。

最近访客的图片展示形式,多以微博访客、QQ空间访客、博客访客为主,在这些不同的产品中访客的展示方式基本相同,以访客头像的小图并列排序展示给用户,一目了然,并在访客头像下面加入来访时间,可告知用户这些访客是什么时间进行访问的,当鼠标移动至这些头像上之时,图片淡去,显示出访客的详细属性,增加访客交互性,并可延伸互动,增加用户点进去的欲望。

常见好友最新动态图片排版,以不同尺寸的图片进行展示,首张图片占用大的空间,然后是首张图片尺寸1/4、2/4尺寸进行图片排版。图片展示形式具有动态效果,减少用户浏览图片视觉疲劳。当用户点击某个图片的时候,图片自动放大至实际尺寸大小,网页背景以半透明黑色显示,在图片中增加上一张、下一张按钮,提高用户好奇心,进一步增加了最新动态图片的交互性。

网站建设中图片的排版技巧要根据实际情况,不同的页面,不同的产品,进行不同的展示形式。成都网站建设公司也需要在为客户建设网站的时候,站在客户的角度出发,设计网站图片应该如何进行排版,也许有时候会超出我们以上说的四点排版技巧,不过设计师们可以发挥自己的设计水平,创造出更多,更惊奇的图片交互体验,让我们拭目以待吧。
分享名称:成都网站建设中图片排版技巧总结
分享URL:https://www.cdcxhl.com/news/192800.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设之影响关键词排名的原因有哪些? 2022-08-24
- 网站建设中导航优化设置很重要 2022-08-24
- 成都网站建设价格真的是一分钱一分货吗 2022-08-24
- 网站建设的好坏影响着网站的优化推广 2022-08-24
- 建网站需要多少钱?为什么不要选择便宜的网站建设? 2022-08-24
- 网站建设中哪些因素影响用户好感度 2022-08-24
- 网站建设丨如何通过网站的访问统计数据看结果? 2022-08-24

- 网站建设中站点地图(Sitemap)重要性 2022-08-24
- 网站建设核心之事件处理基础 2022-08-24
- 北京营销型网站建设哪家建站公司好 2022-08-24
- 长沙网站建设哪家好 2022-08-24
- 一个优秀的营销型网站建设体现在哪里? 2022-08-24
- 企业网站建设流程是什么?应如何选择网站建设公司? 2022-08-24
- 企业网站建设5大要素,你知多少? 2022-08-24
- 外贸网站建设多少钱? 2022-08-24
- 网站建设的后期推广方法介绍 2022-08-24
- 四川网站建设公司一般的人员配置 2022-08-24
- 网站建设的快速响应设计 2022-08-24
- 「网站建设」企业网站搭建过程中这些地方你要了解 2022-08-24