网站导航设计如何做到让用户不迷路?
2022-08-15 分类: 网站导航
由于搜索引擎的普及,许多网站的新用户,他们的着陆页是在内页而不是首页。着陆在内页的用户,由于是搜索引擎将他们带进的网站,他们并不知道页面的层级关系,以及上一级的页面是在什么位置,因此他们更容易在网站中迷路。
关于如何避免用户在网站中迷路,之前也发布过一些文章,比如如何通过设计有效的将他们带回首页。而本篇文章,将结合实例告诉你,如何有效的告知用户所在位置,制作网站的“导航牌。”

网站一般使用以下元素来告知用户所处位置:
1.品牌Logo:在页面上展示logo可以标识内容所有权,让在内页着陆的用户明白自己是在哪个网站上。通常,我们将logo放置于左上角,已保证当用户希望找到它时,可以迅速的发现它。
2.导航上的视觉差异:借用导航文字的下划线,或者文字颜色的变化等等,告知用户自己是在哪个栏目里。研究发现这种方式在用户识别位置上非常有效。
3.头部信息:在正文标题左上方放置的头部信息也可以起到帮助用户明确位置的作用。同时由于空间相比导航更广,因此可以罗列更多的层级信息,在位置信息上的呈现可以更加丰富。
4.页面标题:页面标题是写在html里的,对页面内容作出的高度诠释。在浏览器的标签、搜索引擎的搜索结果、历史访问记录、收藏夹里呈现的都是页面的标题。描述性的、独特的标题有助于表明所有权、信息组织和页面的特定内容。
5.url:一个静态化的可读的url同样也是告知用户位置的一个重要标识。其中与导航相关联的层级信息非常实用,比如文章页面的url带有英文的article或者拼音的wenzhang等等都可以。
6.面包屑导航:与url相同,面包屑导航同样彰显了页面的层级关系,相比url,面包屑导航用锚文本的形式可以更加清楚地描述各级页面的主题。
7.文章线索:文章的发布日期,标签,页面图标,配图等等都可以表现出站点的信息结构或者时间的信息。
8.页面视觉变化:不同色彩的文字,logo的变化以及其他清晰可见的视觉化差异,都可以让用户明确自己所处的网站位置已经发生了改变。
结合实例,我们来看一下这些元素是怎么被使用的:

BBC使用了这四个元素来告知用户所处位置:1.品牌与logo2.导航栏视觉差异3.头部信息4.文章线索

这个网页采用了1.品牌名2.导航栏视觉差异3.面包屑导航4.头部信息这四个元素来告知用户所处位置。在截图上未体现出来的其页面标题与url也很具有层次感。

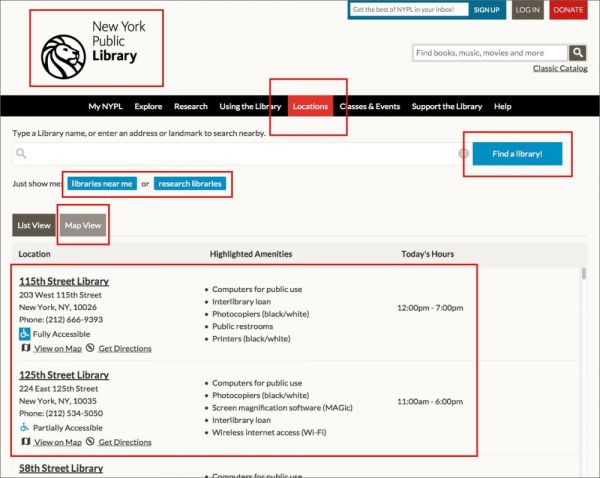
纽约公共图书馆的网页同样使用了导航栏的视觉差异(黑色→红色)来告知用户所处位置。带有颜色的按钮不光可以有效抓住用户视觉,同时其描述文本极为清晰的阐明了该页面的主要作用—支持搜索的图书馆明细列表。

在一些目录层次很深的网站上,借用导航栏的视觉差异来说明所处位置与网站的信息结构非常困难。比如相册类网站,按照年月日进行归类的照片内页,其所在的层级结构非常深。这时候,面包屑导航起到的作用会被放大,这种情况下通常可以将面包屑导航设计的更明显一些。该网页中最明显的位置标识就是面包屑导航。
如何测试网站所处位置标识的设计是否有效?
将样本页直接拿给身边的人,或者打印出来去找行人进行随机测试。将不同的样本页展示给初次接触该页面的测试群体,询问他们是否可以清楚的明确自己在网站中的位置。如果可以,询问他们是借助页面上的什么元素知道自己的位置的。如果不可以,询问他们“一般借助什么元素来明确自己在网站中的位置/希望网站中添加什么导航元素”
总结
用户通常会借助多种元素来明确自己在网站中的位置,以防迷路。通常来讲,url与页面标题等等不会展现在页面视觉上的属性,面对的受众要比其他元素更小,如果能用设计来让用户清楚自己的位置再好不过。然而,url与页面标题的设置同样不能大意,这两样是搜索引擎理解页面与层级关系的重要指标,不可忽视。
分享标题:网站导航设计如何做到让用户不迷路?
当前链接:https://www.cdcxhl.com/news/190297.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站导航等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站导航营销制作核心四要素 2022-08-15
- 网络公司:网站导航设置需要注意什么 2022-08-14
- 如何优化营销型网站导航呢? 2022-08-12
- 网站优化的重要部分:网站导航链接 2022-08-06
- 网站导航制作需要注意的五大事项 2022-08-06
- 网站导航建设如何遵循关键词优化技巧? 2022-08-04
- 网站导航规划使用模板建站坏处 2022-08-04
- 网站导航如何设计-网站设计 2022-08-02
- 设计好网站导航菜单,留给用户的印象-网站设计 2022-07-23

- 企业网站导航模块设计五大技巧 2022-08-15
- 网站导航设计:如何正确认识导航条 2022-08-15
- 如何设计网站导航才能得到用户的友好体验 2022-08-08
- 网站建设的网站导航 2022-08-05
- 成都网站建设之网站导航的位置 2022-08-02
- 成都网站建设|网站导航设计需要注意哪些 2022-07-17
- 成都高端网站制作,不能忽视网站导航的位置 2022-07-17
- 网站导航如何做优化? 2022-07-13
- 企业网站导航栏设计规范 2022-07-01
- 企业网站导航应该怎样设计? 2022-06-27