网站设计制用标签的使用方法
2014-02-06 分类: 网站设计
标签是所有设计师都会使用到的一种组件,但是我们用了这么久的标签,你真的了解“它”吗?
大家有没有这样一种感觉,同一个页面的标签由不同的设计师来设计,它会有千千万万种变化。
当你发现一种新的标签样式时候,你会恍然大悟:“噢,原来标签还有这种样式,为什么我没想到呢?”
但是真的是你没想到吗?
——————————————————————————————————————————
接下来,就让我们来全面认识一下标签这个组件吧。


在工作中相信大家一定遇到过,当我们在设计某一个页面的时候,需要给这个页面提取卖点增加标签,那标签到底怎么做呢?相信大家一定是这样做的:

这样不对吗?我认为以上任何一种类型的设计没有错,但是真的适合爱学习的你吗?一个小小的标签里可以映射出设计领域里面的很多门道。那想要做好标签,我们就要从正式认识标签开始。


在视觉层面上标签常用于传达产品基本信息、优惠信息、产品卖点等。
对产品而言,它能优化信息层级,又能简单明确的传达产品特点;
对用户而言,可以第一时间获取关键信息,降低用户阅读门槛。
此外标签也用于建立用户操作预知,例如音频标签、视频标签等,让用户在点击前预知点击后的效果。


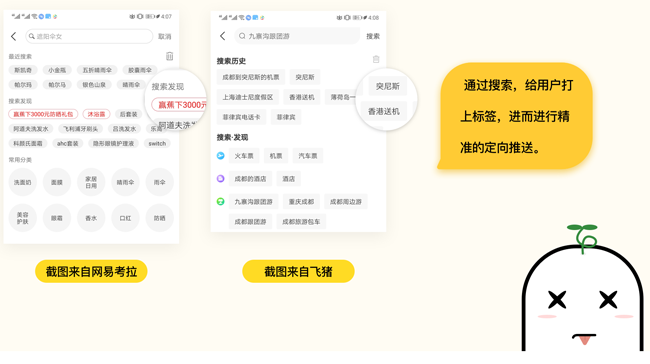
标签广泛用于用户区分产品内容,进行分类,进而确定关键词,优化搜索。
为用户打上不同的标签,用于区分不同用户群体,分类精准定向推送产品,例如:考拉的搜索发现。


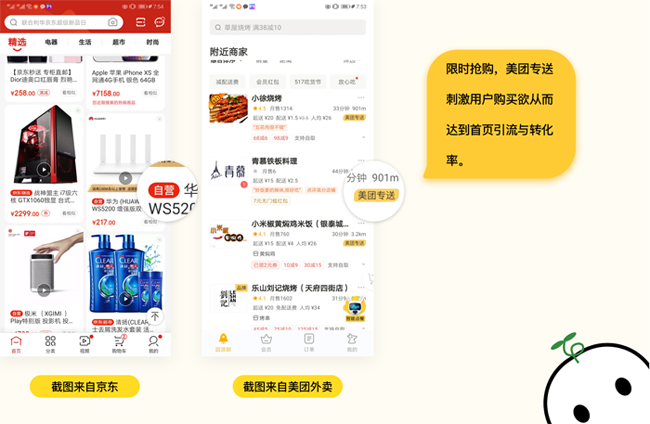
标签还可用于吸引用户注意,建立好感,直击对应痛点,提升用户购买欲,提高点击率与转化率,最终促使用户下单。例如电商类型的限时抢购、京东自营、美团专送等。


标签也可作为搜索和关键字的存在,方便用户跳转到下级页面,进行流量分发,也方便用户快速、直接的找到自己想要的相关产

品,做到交互减步长。




美团外卖是我们经常使用的一款促销型APP,在美团外卖Feed流页面,美团用不同样式的标签将文字层级清晰的分级,让用户能立刻得到自己想看到的信息,从而达到首页的分流,促使下单。














当然,标签样式不仅仅是简单的色块、描边的叠加,还有样式的叠加。比如为了更应景,在旅游类APP、购票类APP中。我们是否可以将标签样式设计成实体票务的样式,让用户有更有代入感,更能理解呢。

生活是多元的,设计是也多元的,它不会朝着一个方向持续发展,它会发展成各种各样的样式。
但是设计来源于生活,且丰富生活多彩的一面。
如何让你的设计更为出彩,是要看设计师站在什么角度去审视自己的设计。
本文题目:网站设计制用标签的使用方法
网页链接:https://www.cdcxhl.com/news/18830.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 11个改善网站用户体验设计的技巧,请收下! 2014-02-05
- 公司简介页面网站设计的几个风格展示 2014-02-02
- 企业网站设计注意事项与原则 2014-02-01
- 网站设计的风格有哪些 2014-01-31
- 网站设计11项原则(上) 2014-01-31
- 网站设计11项原则(下) 2014-01-30
- 营销型网站建设设计定制方案 2014-01-29

- 网站设计布局如何做好页面设计合理 2014-02-04
- App开发的导航设计 2014-02-03
- 网站设计一般包含哪些内容 2014-02-02
- 成都好的网站设计公司是哪家 2014-02-01
- 好的网站设计工作室是什么样的 2014-01-31
- 定制网站设计集团型网站建设方案 2014-01-30
- 公司网站设计应该包括哪些内容 2014-01-30
- 在网站设计中如何做才能提升打开网站的速度 2014-01-29
- 欧美外贸网站设计建设方案 2014-01-29
- 企业网站设计的要点以及设计公司推荐 2014-01-28
- 专业网站设计公司的优势有哪些 2014-01-27
- 怎样选择网站设计公司 2014-01-27