再谈IOS、安卓、网页设计的UI尺寸问题
2022-08-07 分类: 网站建设
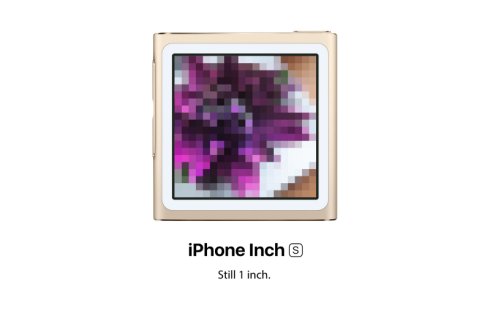
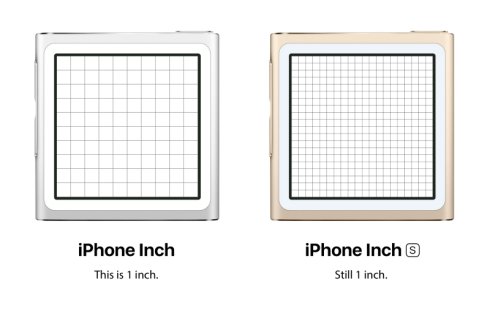
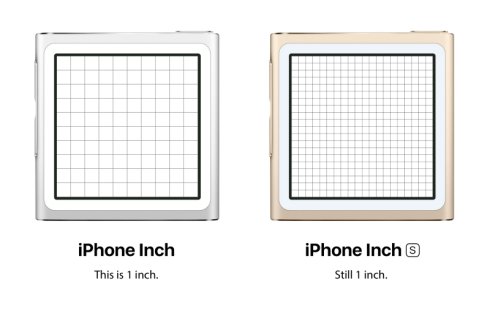
各种屏幕的分别在我们开始解释细节前,我们必须先定义讨论的范畴。本篇文章主要专注在探讨UI设计师如何处理各式各样的屏幕种类;屏幕的大小多变,就算大小一样,其细致度也有差,有的屏幕颗粒很粗,有的则细到眼睛看不到个别像素点,专业的设计师如何让自己的设计在各种屏幕上达到近似的体验呢?我们要先从「分辨率」看起。分辨率、像素密度分辨率一词在各种领域的定义有细微的差别,在UI设计中,我们可以理解成「显示器呈现影像细节的能力」。也就是说,成像单位越细小、越密集的屏幕,分辨率就越高。而大多数屏幕的成像单位是像素(Pixel),因此描述密度/分辨率的方法就是抓一段固定长度(通常是英吋),看看里面塞进了几颗像素点,固定长度能塞越多颗,就代表这个屏幕的点越细。这就像我们计算人口密度时,会抓出一平方公里的地区,然后看看里面塞了多少人,就能描述人口密度了。举个例子,现在苹果发表了一支很奇葩的方形手机,屏幕长宽都只有一英吋,画面大小是10×10 pixel,名称叫做「iPhone Inch」:
库克:「为了进一步与任天堂加深合作关系,苹果再一次重新发明了手机。」「豪口爱哟~呜~~~!」全场起立鼓掌。
好的,这支手机的屏幕长宽都是1英吋、长宽各排列了10颗像素,显然我们如果想描述屏幕有多细致的话,可以说:「屏幕的像素密度是每英吋10 pixel」,或者换句话说,「iPhone Inch的分辨率是10 ppi」。
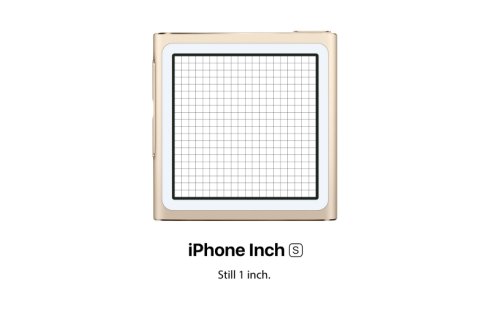
等一下,ppi这单位是什么?意思就是「Pixels Per Inch,每英吋塞进了几颗像素点(像素密度)」。由于市场反应良好,反正苹果做什么大家买就对了;来年苹果老调重弹,又推出了s升级版—— iPhone Inch s:
「这是我们有史以来的手机,Amazing~」库克语毕,全场欢呼不断。接着播放产品介绍影片。在上一轮斗争失势遭到明升暗贬,沦为影片配音员的CDO Jony Ive操着一口迷人的英国腔开始介绍产品:「⋯⋯我们经过了彻底地重新设计,现在有金色版,让每个人的个性能充分表达⋯⋯」看来钱宁兄「re-design」的定义可能和大多数人不太一样。接着库克把保险业务Phil叫上台,解释硬件配置。「这是我们史上的屏幕,像素点的密度提升到先前的两倍,只要你目洨,它就是视网膜屏幕,让你分辨不出像素点,售价只要$9999。」
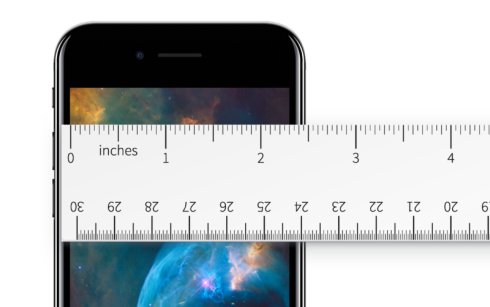
好,既然长宽的像素点都提升为两倍来到了20×20 pixel,那我们依照前面的说法,这块屏幕分辨率就是20 ppi。OK,现在我们都会作运算了,让我们暂且搁下上面的方块手机,回到昔日荣光iPhone 7,拿尺来测量看看:
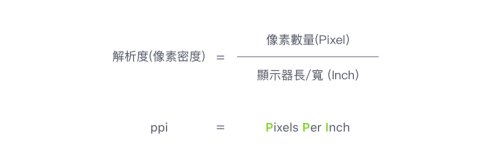
这支iPhone 7的屏幕宽度是2.3吋,横向总共排列了750颗pixel,也就是说,每英吋塞进了750/2.3 ≈ 326颗pixel,所以我们会说「iPhone 7的分辨率是326 ppi」。关系式如下:
△分辨率关系式清楚了解何谓分辨率以后,现在来看看绘图时的状况吧。iOS的pt单位让我们继续稍早的故事,由于苹果又再一次重新发明手机,公司里的设计师和工程师可苦了,又要做新的App来上架,PM立刻准备好了两代机种给工程师测试:
「好,美工,你要在画面上放什么东西?」工程师一脸不耐烦地说。
「那个⋯⋯我不是美⋯⋯」设计师还没说完,就被大吼一声:
「啊?你连分辨率都要人教,还说自己是设计师!」呵呵,这工程师一定南部来的。「好啦⋯⋯我要在画面上放一条分隔线,灰色的。」
「粗细呢?」
「1 px。」
「呵呵!就说你是美工,说要1px?来,你自己看看这是什么」
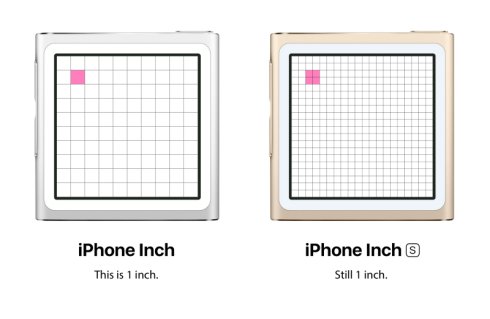
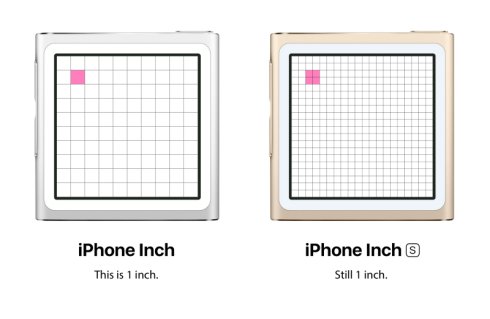
怎么会两台手机的画面不一样呢?原来是因为,当一个屏幕分辨率(像素密度)越高的时候,像素点就会越密集、越小颗,因此我们使用px当单位来做UI的话,就会发生不同分辨率的屏幕呈现不同的状况,那这要怎么解决呢?我们继续看下去。工程师:「来,美工,我跟你说,我现在跟你讲好一件事,你看一下这两支手机的画面。」
 「看到左边银色机子的小红点没?」
「看到左边银色机子的小红点没?」
「有喔~」
「现在开始,以银色机子的『1颗px』为基准,这颗红点的大小,就当成新的标准尺寸单位,你就叫它『1 pt (point,点)』,这个点点不管搬到哪里就是那么大,我现在把它搬到金色的机子上⋯⋯」
「你看,在金色机子上,红点为了维持一样的大小,他的长/宽就会各涵盖到2颗px,所以原本银色机子上『1 pt』等于『1 px』,但到了屏幕密度两倍的地方,『1 pt』的大小就会代表『2 px』,我们从今以后就不要用px当单位了,这样好不好?」
「好喔~但是我弄懂以后你不能再叫我美工了!」
「好啦!那刚刚的分隔线可以帮我弄粗一点吗?」
「你要多粗?」
「就粗『一点』啊!」
「⋯⋯」所以啊,一个新单位:pt(point)的诞生,就是为了解决不同的屏幕上,px大小会变来变去的问题,现在先让工程师和设计师领个便当休息一下,我们来看看应用题:
由左至右,分别为iPhone一代、iPhone 4,与iPhone 6 Plus苹果推出一代iPhone一直到现在的iPhone 7,屏幕的「像素密度」有两次大变化(注意是密度变化喔!我们在这里不管屏幕的大小),一次是在iPhone 4的时候,屏幕尺寸不变,但像素密度变成两倍,来到了326 ppi,贾伯斯称呼其为「视网膜屏幕(Retina Display)」。而第二次是iPhone 6推出时,也一并出现了大尺寸的iPhone 6 Plus,Plus不只是大,而且像素密度还变成了三倍,目前苹果所有的产品里,只有iPhone 6/7 Plus拥有三倍密度的屏幕。细心的你可能发现Plus 401 ppi明明就不是初代iPhone 163 ppi的三倍,那怎么会说是三倍密呢?这个为了避免你吸收来不及,先保留待下次解释,总之你先记住,iPhone 6/7 Plus是目前拥有三倍密度屏幕的机种。好,我们回忆一下刚刚的小剧场:
工程师在一个屏幕上放了一颗1 px的小红点,说那个大小叫做「1 pt」,这个点拿到右边的新机上,「大小不变」,但长宽变成了2px,所以如果以后用「pt」来当大小单位的话,就不用再管那个变来变去的px了。在iOS的世界也是这么运作的,我们在初代iPhone上标出一颗红色的pixel,然后说它的长度(或宽度)叫做「1 pt」,这颗红色的点拿到有视网膜屏幕、密度两倍的iPhone 4上,它的长度就会涵盖了视网膜屏幕上的2px;若拿到三倍密度的Plus上面,猜猜这个小红点的长度会涵盖几px?如果你知道为什么会是3px,那恭喜你真的完全弄懂了背后的机制,就是这样子而已,现在我们来看看Android。Android的dp单位在Android的世界里,手机厂牌型号好多好多,屏幕大小和密度也是一团乱;Google身为教主,当然要制订一套规则来一统天下,方法呢,就是制定好几个「密度等级」:
如果你的屏幕分辨率落在160 ppi左右的话(注),我们就称之为「MDPI (中等分辨率)」;那如果你的屏幕分辨率落在320 ppi左右呢,就叫做「XHDPI,Extra-High (超高分辨率)」⋯⋯其余按图类推。注:Android用的单位叫dpi,但为了沟通方便,我们都还是用ppi接着就跟苹果一样。学人精Google说,我们把MDPI的屏幕定为基准点,它是一倍像素密度(上头写的1x),我们在这颗屏幕上挑一颗pixel,把它弄成红色,接着把这个小红点移到XHDPI的2x屏幕上的时候,它就会变成涵盖2px了,所以以后就把这颗小红点的尺寸变成新单位,iOS叫做「pt」是吧?好,那这个新单位我叫它「dp (Density-Independent Pixels)」!所以,iOS的pt和Android的dp其实是相同的运作原理,使用它当单位来做图、沟通,就可以避免使用px造成的偏差了。网页设计里的pt单位除了iOS和Android外,如果也有接触网页设计的朋友,可能知道CSS里也有pt这个单位可以使用,但在这里先给结论:CSS的pt单位和我们前面所提的iOS pt其实是没有关系的,其运作方式也不相同,所以硬要放在一起想就会永远搞不清楚啦!pt这个单位词,其实最早源自于传统的铅字印刷,是用来表示铅字块的尺寸,在印刷和平面设计的世界里,1 pt = 1/72英吋;而CSS之所以有pt这个单位,其实是要把网页印刷/打印出来的时候用到的。在网页设计里,屏幕显示和实体印刷,可以拥有两份不同的CSS来决定样式;习惯良好的网页设计师,会特别写一份CSS,在印刷的时候给计算机使用(例如拿掉背景图、字体颜色改成灰阶,比较省墨水),而实体世界的字级单位:pt就会在这时派上用场,所以其实CSS里的pt单位,不是让你拿来在屏幕上使用的喔!适合屏幕显示的CSS单位有em、rem、px ⋯⋯等等,有兴趣的朋友可以再自行研究。
新闻标题:再谈IOS、安卓、网页设计的UI尺寸问题
网页地址:https://www.cdcxhl.com/news/186817.html
成都网站建设公司_创新互联,为您提供品牌网站设计、建站公司、自适应网站、服务器托管、外贸网站建设、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联营销型网站以客户盈利为宗旨 2022-08-07
- 打算做网站不能毫无准备 2022-08-07
- 营销型网站建设公司该怎样选择? 2022-08-07
- 14年如何对网站进行分析 2022-08-07
- 网站结构对SEO优化有什么意义? 2022-08-07
- php网站建设已经成为了主流的方式 2022-08-07
- 什么是反向链接,怎么做反向链接? 2022-08-07

- 为什么每个企业都说要属于一个自己的企业官网,安排! 2022-08-07
- 哪里有标准的网站建设公司的网页设计步骤? 2022-08-07
- 百度搜索结果将网页地址更改为媒体名称 2022-08-07
- 企业开发小程序的主要原因有哪些? 2022-08-07
- 开发一款高品质的APP应用需要怎样做 2022-08-07
- 新手快速入门学网站,建网站巧就巧在这里! 2022-08-07
- 如何制定内容营销策略:从这3个问题开始 2022-08-07
- 百度搜索找不到我的网站,问题出在哪里? 2022-08-07
- 网络建站在安全方面要做到的标准 2022-08-07
- 决定企业网站品质的三大核心要素 2022-08-07
- 【seo推广】介绍seo优化推广策略与优化目的 2022-08-07
- 怎么去注册一个好的域名? 2022-08-07