配色真的需要天赋吗?有没有技巧?
2022-08-04 分类: 网站建设
UI设计包含了太多的步骤过程,每一步都必须深思熟虑,考虑到所有的细节,这样最终呈现的界面才能满足目标用户的需求。
其中一个比较耗时间的就是配色,为了选择正确的用色,设计师在这一过程上可能会花费数几个小时甚至更久。接下来我们就给大家分享6个有用的配色技巧,帮助设计师们更高效的完成配色设计。
1. 学会60-30-10法则
这个法则来自于室内设计领域,而且也经常用于家居装饰上。原理很简单,为了达到作品中的平衡,颜色比例通常在60%-30%-10%。主色占比大,30%的部分为辅色,其余10%为点缀色。
这样的比例经实验证明是符合人们阅读习惯的,人的眼睛通常看到的视觉元素是递进的。了解了正确的比例,设计师们能更好的搭配色彩,而不会让UI界面陷入颜色杂多的混乱中。

Digital Agency 登陆页
2. 和对比成为“好朋友”
颜色对比是视觉组成的重要部分,给每个UI元素带来不同的个性,而只包含同色系的用户界面很难引起用户的注意力。
对比度的选择取决于设计目标。比如说,如果需要用户看到那些特别的UI元素,那采用高对比度的颜色比如红蓝色,则是一个很好的选择。高对比度通常用在CTA (Call to Action)按钮设计中。
然而,作为UI整体的部分,高对比颜色则可能不太适合。如果内容和背景色对比太大,则会造成很难阅读。因此建议是,整体采用中对比度,在需要特殊强调的元素上再使用对比度高的颜色。同时在不同的设备终端测试颜色效果,可以提高配色方案的有效性。

Urban Sketcher 应用程序
3. 灵活运用色彩心理学
色彩心理学研究表明,大脑对每种颜色都会产生反应,但是我们自己却经常忽略这一点。眼睛看到颜色,大脑就会发出信号,内分泌系统产生激素,从而影响我们的情绪和反应。
每种颜色对我们的大脑影响各不相同,设计师们了解这些知识,就能选择正确的色彩来传递信息,引导用户产生预期反应。下面是一些简要的色彩含义:
红色: 同时包含正面和消极的意义,比如爱、自信、激情、生气等等。
橙色: 热情、温暖、兴奋。
黄色: 开心、阳光、愉悦。
绿色: 安静、生命力。
蓝色: 经常作为企业色使用,也有距离和悲伤的意思。
紫色: 象征忠诚和奢华,代表着神秘和魔幻色彩。
黑色: 通常和悲剧和死亡联系在一起,既可以很传统、也可以代表现代的。
白色: 纯真、无邪、完整、清澈。
此外设计师还应记住每个人对色彩的理解都有差异,其中,年龄和性别对色彩的偏爱影响大, 因此前期应当调查清楚目标用户的喜好。

Dance Academy 网站
4. 不要忽略文化差异
每个文化都有自己的传统习惯和信仰,在选择用色前要了解用户是否能理解你所传达的信息。很有可能在不同的国家,同一种颜色代表的意思却完全相反。比如欧洲国家白色代表纯洁,经常用在婚礼上;而在亚洲国家白色则意味着死亡和悲伤。
错误的选择可能会引起误解,这对产品来说可能是致命的。设计师们了解这些文化内涵,可以降低被误会的风险。
5. 保持色彩平衡
平衡是UI设计所追求的,可以让用户们感到安心、舒适。色彩平衡是指设计中颜色的合理搭配,有效的吸引用户。网站和app中和谐的色彩,可以给用户不错的一印象。
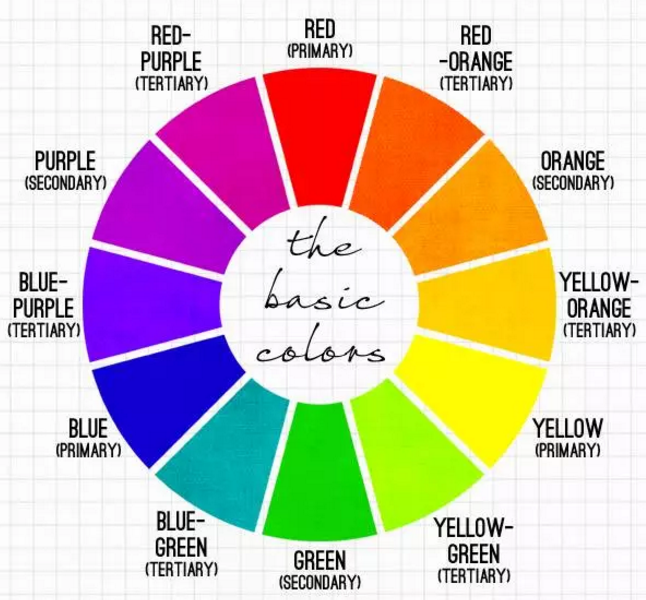
以下是一些基本配色方案:
同类色搭配: 同一种颜色,不同的色度 (Shade) 和色调 (Tone) 。
邻近色搭配: 采用色相环中相邻的颜色。
互补色搭配: 采用色相环中相对的颜色,对比度高。
分裂补色: 结合补色和同类色搭配,比如选择蓝色则需同时选择相对的黄色和红色。
三色系调和: 色相环中距离相等地三种颜色搭配,建议其中一种作为主色,其它为辅色搭配使用。
矩形配色: 色相环中2组互补色对,即四种颜色结合,在色相环中连起来形成一个矩形。

6. 从自然中“偷”取灵感
自然届是地球上最棒的艺术家和设计师。我们看到自然环境中的色彩组合通常趋于好。人们热衷于去追逐日出日落,秋天的森林,冬天的群山等等美景,它们充满着自然色彩的结合。
所以,我们为什么不借鉴一些灵感呢?到自然中走一走,欣赏美丽的自然风光,相信你一定会有新的想法。

Big City Guide 登陆页
最后:
人们天生对颜色有反应,生活中和颜色的联系非常密切,但是设计师使用颜色是有一些技巧和窍门的,本文就试图给大家讲解一些关于色彩设计的技巧。数码产品的成功与否很大程度取决于UI的配色选择。正确的配色会让用户使用产品时感到舒心。“好的设计给人以帮助,或给人以愉悦。” 设计师们要时常关注用户的需求,做出最明智的选择。
分享名称:配色真的需要天赋吗?有没有技巧?
文章链接:https://www.cdcxhl.com/news/185225.html
成都网站建设公司_创新互联,为您提供网站营销、Google、网站建设、品牌网站建设、微信公众号、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业制作网站对于颜色方面的把控 2022-08-04
- 小程序新能力启动了! 2022-08-04
- 成功的网页设计,背后必有一位专案管理师(项目经理) 2022-08-04
- 企业网站建设的重点——互动交流体验 2022-08-04
- 企业做营销型网站建设有哪些要求 2022-08-04
- 企业网站的运营管理方法 2022-08-04
- 网站设计背景图片选择有什么技巧 2022-08-04

- 设计师该如何学习提升? 2022-08-04
- 如何制作自己的网站,建设个人网站要掌握哪些步骤,看了即懂! 2022-08-04
- 英国服务器怎么样,英国有多少个服务器机房? 2022-08-04
- 企业做网站要重视的一些方面 2022-08-04
- 四川企业如何选择建站公司 2022-08-04
- 为什么现在的企业网站大多发挥不了作用 2022-08-04
- 成都企业网站建设:怎样设计才能重点突出网站主打产品 2022-08-04
- 成都网站建设提升百度推广转化率的方式 2022-08-04
- 网站建设中如何对其结构进行优化,看一看 2022-08-04
- 网站推广中不可忽视的一些关键点 2022-08-04
- 营销型网站创建找哪家好就找创新互联 2022-08-04
- 营销型网站应该具备的三个条件 2022-08-04