快速做网站的方法,网站速成方法
2022-07-25 分类: 做网站
像我这样的程序员来说经常被“设计”这个词吓到,因为我是一名程序员而不是设计师,我拥有的是计算机学位证,另外我对 Comic Sans 字体并不介意。(注:Comic Sans 字体是 Win95 附带的一种漫画字体,设计行业极为排斥,设计师或那些拥有美学情结的人不屑与之为伍。更多查看这篇为什么不要使用 Comic sans 字体)
虽然只是一名程序员,但我还是想让自己的网站看起来更加吸引人,一方面出于虚荣,因为这样可以显得我更加“”,而另一方面是出于现实,因为研究机构调查发现用户会更加信任那些网站“看起来”很好的网站。但是因为很长时间一直从事的是编程工作,对设计并不是熟悉,甚至害怕,因为在我这个外行看来设计是由很多只能感受不能言传身教的规则以及所谓的设计感悟组成的,知识壁垒比较高。
但是不久之前我决定要尽我大努力让我网站看起来显得更加一点,即使比不上真正由设计师操刀做出来的效果,但对像我这种没有设计能力的人来说还是很有帮助的。
1. 使用 Bootstrap如果你还没有使用Bootstrap的话那么赶紧开始吧,这个来自 Twitter 的开源项目使得网站设计真正进入大众化时代。
 做网站的方法,网站速成方法 建网站得多少钱" />
做网站的方法,网站速成方法 建网站得多少钱" />
本质上 Bootstrap 是一种隔栅系统,由两名 twitter 员工Mark Otto 和 Jacob Thornton开发的开源前端框架[注:想了解更多请查看什么是 Twitter Bootstrap?],它集成了很多 CSS 样式的合集,可以帮助那些不懂或者不擅长 CSS 的开发人员快速的建立一个外观看起来很不错的网站。
使用 Bootstrap 的另一个好处就是网站本身就是自适应的(Responsive),可以省去各种为移动设备等的适配工作。此外,Bootstrap 还是可定制的,可以根据你的需求自己配置。(注:英文不好的可以查看中文版的 Bootstrap 文档或Bootstrap中文网)

决定使用 Bootstrap 是迈出的重要一步,相比其他可以在前端开发上节省很多精力,但有利有弊,如果你决定使用 Bootstrap 的话就意味着很有可能会和其他人“撞框架”,就像默认的 Wordpress 皮肤一样,如果大家都完全用 Bootstrap 的样式的话,会让不少见得多的人心生厌烦。
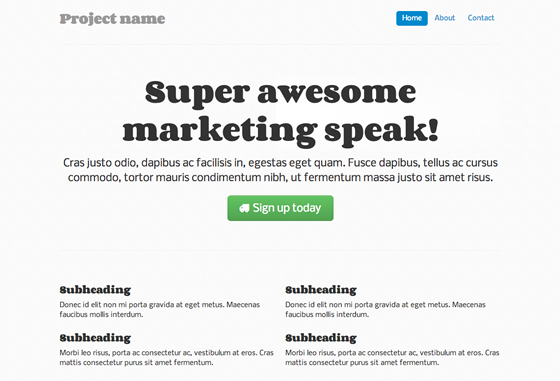
所以,如果实在抽不出时间的话可以去Wrap Bootstrap购买一份主题皮肤,这些主题皮肤都是由的设计师设计的,虽然不会成为定制的,但已经看起来相当不错了,而且这种方法是快速的。接下来就是以Narrow marketing这个模板(下图)为例教你如何自己定制一份完全属于你自己的 Bootstrap 。
 做网站的方法,网站速成方法 建网站得多少钱" />
做网站的方法,网站速成方法 建网站得多少钱" />
修改网页字体是让网站看起来更有特色、有现代感的捷径,我们可以去谷歌的字体服务(免费正版)中随意挑选自己喜欢的字体,但是要注意字体间的搭配,在这里我们选择由DesignShack 推荐的谷歌字体搭配中的一种:Cardo(用于标题) 和 Nobile(用于主体内文)。
在网页头部中加入此代码:在 CSS 样式表 custom.css 中加入以下代码:h1, h2, h3, h4, h5, h6 {font-family: ‘Corben’, Georgia, Times, serif;} p, p {font-family: ‘Nobile’, Helvetica, Arial, sans-serif;}
添加完后刷新即可查看效果了,现在我们的网站样式已经变成下面这样了,看起来比默认好多了。

此外,除了谷歌的字体服务外还可以使用像Fontdeck或Typekit字体服务,它们的字体更多,更多的字体搭配方案可以参考Type Connection。
二. 纹理知道如何让一个网站看起来更加高雅优雅一些吗?是的,纹理。就像 24WAY 的背景纹理一样。

但是这些纹理效果应该去哪里寻找呢?设计师 Atle Mo 的Subtle patterns网站是个不错的去处,我们接下来就使用这个网站上的Cream Dust纹理。点击下载,将纹理图片保存到本地,然后放到根目录下的 /img/ 目录文件夹中,后到 CSS 样式表中加入代码 body { background: url(/img/cream_dust.png) repeat 0 0;} 即可。(如果需要更多样式的纹理或纹理的其他用法的话可以看看 Smashing 的这篇文章)
 做网站的方法,网站速成方法 建网站得多少钱" />
做网站的方法,网站速成方法 建网站得多少钱" />
添加纹理前后对比(大图)
三. 图标这里的图标并不是指那些透明的 pNG 图片图标,而是图标字体,其加载方式和字体一样,由 CSS 样式控制,比起图片图标来说这种图标字体加载速度更加,对资源的消耗也更低。在去年 24WAY 曾经有一篇如何在网站中使用图标字体的文章。
对于 Bootstrap 框架来说,整合的图标字体是Font Awesome(Shifticons也是一个不错的选择),和谷歌的字体服务一样也是免费开源的。要使用它只需将其下载下来,然后在根目录下创建 /fonts/ 文件夹,将其放进去。然后再将 font-awesome.css 文件放到 /css/ 目录文件夹。
接着将引用写入网页头部中,代码为,这时候我们可以随时在网站上任意地方自由使用这些图标字体了,如要想将一个卡车图标添加到注册按钮的话只需声明一下就可以,Sign up today。同时为了防止加入图标字体后引起按钮拉伸变形,还需要一点点额外的工作,将按钮宽度加大一点(.jumbotron .btn i { margin-right: 8px; })。后效果如下:

将上面都搞定后接下来要做的就是再加点 CSS3 特效了,如果时间不够的话简单的添加上盒阴影box-shadow和字体阴影text-shadow就可以让网站增色不少,CSS 代码如下。
h1 { text-shadow: 1px 1px 1px #ccc; } .p-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc; }
如果时间足够的话还可以添加一个放射渐变填充效果,可以让标题的显示效果更重一些,如下面对比图所示。(如果想要更多 CSS 效果的话可以去学习一下 CodeSchool 的在线教程)

其实到这里了话网站看起来已经很不错了,但为了让它更加个性化,还需要再添加上一张背景图片。对很多程序员来说这一步是比较难以进行的,那么应该如何选择一张设计师可能会使用的图片呢?答案就是去iStockphoto或类似的付费图库中去寻找。
这里我们将使用Winter Sun这张照片,为了让网站保持自适应布局,还需要使用Backstretch这个 jQuery 插件让背景图可以随时自动调整大小。
先需要付费下载背景图片,然后放到 /img/ 文件目录中去。将此图片设置为的背景图(background-image): $.backstretch(“/img/winter.jpg”);加入背景图后网页主题部分会产生遮挡,所以可以让其透明,这样网站效果看起来会更加现代、有设计感。这里可以使用这个技巧将网站变得透明,代码见右边,.container-narrow {background: url(/img/cream_dust_transparent.png) repeat 0 0;}
 做网站的方法,网站速成方法 建网站得多少钱" />
做网站的方法,网站速成方法 建网站得多少钱" />
效果
六. 色调到这几乎差不多已经完成调整了,但如果你够细心的话会发现按钮以及导航菜单的颜色还是 Bootstrap 默认的蓝色系。在有着设计师存在网站,设计师都会负责进行网站色调的调整,为了保证网站的一致性,所有按钮和导航一般是三到四种颜色(更多可以查看极客公园之间的文章小按钮大学问)。
在这里,虽然不可能像大公司网站那样取色严谨,但还是有一些快速的方法使网站看起来很搭配的。
使用 GIMp 的取色器读取背景图片的主题颜色,确认其 GBR 十六进制值;使用Color Scheme Designer确认与差异大但同时又互补的颜色;后根据确定的颜色来制定按钮,可以用[Bootstrap Buttons][]等在线直接生成。
这样页上那个大大的注册按钮就搞定了,接下来是修改导航菜单的颜色,这个比较简单,写入代码 .nav-pills > .active > a, .nav-pills > .active > a:hover {background-color: #FF9473;} 即可。看看咋样。

如果经历过了上面所说的流程的话,相信你已经可以在比较短的时间内制作出了一个还能拿得出手的网站了。
当前标题:快速做网站的方法,网站速成方法
分享路径:https://www.cdcxhl.com/news/182075.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有做网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都做网站:什么是运营网站的重点? 2022-07-25
- 网站制作前需不需要购买老域名来做网站优化 2022-07-24
- 武汉网站建设 | 做网站简单做能为客户赚钱的网站却不简单 2022-07-24
- 成都做网站,你需要掌握这些编程语言 2022-07-23
- 如何对网站进行有效推广比做网站更困难 2022-07-23
- 做网站的价格差距为什么那么大? 2022-07-22
- 做网站建设需要准备内容有哪些? 2022-07-22
- 武汉网站建设 | 一站式服务让你不用为做网站发愁 2022-07-21

- 新手做网站容易遇到的困难 2022-07-24
- 网站建设公司做网站需要注意哪些方面? 2022-07-24
- 广元网站建设公司:企业做网站的价值 2022-07-23
- 移动端要做网站建设 该如何挑选? 2022-07-23
- 做网站要对哪些方面了解透彻 2022-07-23
- 这样去做网站的内容,才是网站的好内容 2022-07-22
- 成都做网站:网站进行备案有什么好处 2022-07-21
- 做网站优化需要的前期工作 2022-07-20
- 做网站的时候需要注意的几个误区 2022-07-20
- 想要做网站、服务器怎么选? 2022-07-20
- 成都做网站:企业网站如何进行优化 2022-07-20