网站设计中文字处理
2022-07-16 分类: 网站设计
现成都网站设计--创新互联小编来和大家讲讲新的话题,在网站设计中文字处理?
文字是网页的主体,用以传达各种各样的信息。虽然利用Flash,图形文字也可以达到同样的效果,但是网页文字的优势还是无法取代的。因为纯文本所占的存储空间小,无论是打印还是复制到文件中都非常方便。
在XHTML中,设置网页的文字字体需要用标记元素。需要注意的是,在XHTML 1.0中,如果文档类型声明为严格类型,则改标记元素不被支持,仅在过渡类型和框架类型中可以使用。在设置网页时应尽量使用CSS来定义文本的字体,字号和颜色。
成都网站设计--创新互联小编总结了如下的两个点:1)标记元素
使用标记元素定义浏览器中输出的文字格式,代码如下:
This is a paragraph.
将文字样式定义放置在标记元素,当页面载入时,它会被执行,生成页面内容。运行上面的程序,结果如下图。

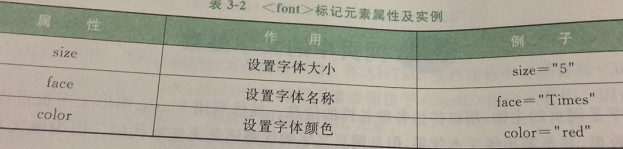
2)属性设置:标记元素的主要性及使用实例如下图。

在设计中也可以通过style属性来设置字体的名称,颜色,大小,如下面的部分代码所示。
This is aparagraph.
当页面载入时,执行代码生成页面的内容,运行结果如下图。

在style属性中可通过font-family设置字体,通过font-size设置字体颜色大小,通过color设置字体和颜色,来改变网页中的文字格式。
当前文章:网站设计中文字处理
标题网址:https://www.cdcxhl.com/news/179427.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都装修网站设计 2022-07-16
- 【成都网站设计】为何国内开发者不愿为浏览器开发应用 2022-07-15
- 关于网站设计的一些建议 2022-07-15
- 成都网站设计不重要?不值得花钱?那你就错了 2022-07-15
- 从哪些方面做好网站的页布局-网站设计 2022-07-15
- 百度:10种办法设计出一套受欢迎的网站-成都网站设计公司,成都网站设计 2022-07-15
- 怎么样构建Web端设计规范-网站设计 2022-07-15

- 公司企业网站设计方案书 2022-07-15
- 二类电商货到付款竞价单品推广页面网站设计怎么做 2022-07-15
- 网页设计中的彩色字体-网站设计 2022-07-15
- 【成都网站设计】-怎样做好网络营销 2022-07-15
- 新鲜出炉的网站设计趋势 2022-07-15
- 重庆网站设计应该找谁? 2022-07-15
- 成都农业网站设计 2022-07-15
- 成都网站设计,推荐一些免费图片下载网站 2022-07-15
- 安防公司网站设计要点有哪些 2022-07-15
- 【成都网站设计】专访微云团队:国内开发者需要跨平台一站式服务 2022-07-15
- 网站设计之红色色彩如何运用 2022-07-15
- 网站设计--简约风的“主角戏” 2022-07-15

