网站制作详细教程设计趋势
2013-12-10 分类: 网站制作
网站制作详细教程设计趋势
一个有趣的视觉存在以上的滚动是第一印象用户得到一个网站。无论用户继续点击可以取决于很多事情,包括图像、可读性和内容的整体利益。
我们看的是三的趋势,使一个独特的第一印象深颜色覆盖在图像的这个月,粗犷和空心字体风格。这是这个月的设计趋势:

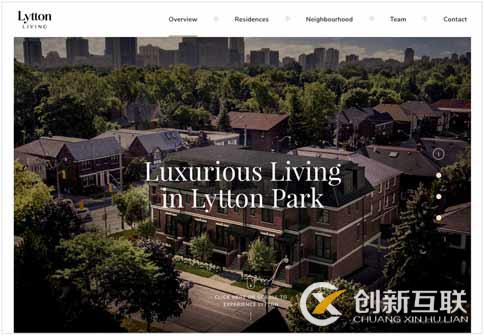
1)黑暗覆盖图像
如果英雄形象是静止的或移动不要紧,深色覆盖可以帮助甚至颜色的一种方式,使得它更容易添加文本和其它元素在图像的顶部一层。虽然这听起来可能像起初的快捷方式,这种技术有很多的价值。
选择一种颜色覆盖的主要原因是为了增强可读性。大多数图像包含了光明与黑暗的颜色的差异,使其增加刻字是可读的每个设备上的一个挑战。即使有桌面宽屏幕的一个好的位置,相同的图像和文本的组合可能使以在手机屏幕上。
这就是颜色覆盖,有助于。半透明的颜色洗过的图像或视频应该放了对比。然后用白色或浅色字体有一个位置,将保持可读。

深色覆盖是直观有趣的其他原因以及。不要陷入陷阱,暗黑色或灰色。黑暗覆盖可以是任何颜色,如绿色的internetum,下面。一个有趣的或不寻常的颜色选择可以帮助吸引用户的设计。
黑暗覆盖可以做一件事:它可以帮助伪装图像或视频,你不想在设计的前沿。这可能是由于图像有点旧,有点软在构图方面还是有一点平。颜色覆盖,可以改变图像的心情,让它少一点突出和帮助设计更专注于其他的内容,如文本,调用动作按钮或其他图形元素。
覆盖可真黑,如数字公司或能提供一个微妙的暗在利顿的生活方式。你知道你有正确的平衡,你仍然可以看到图像和各层元素容易阅读。

2。粗野主义
丑陋的。恶劣的。夏普忙碌的.
这些只是少数的话,一些用来描述“网站设计趋势。但正因为有“设计师实验并不意味着设计是一团糟。恰恰相反。
这种方式采用了不同的风格和情感,包括你看到的和你看不到的事情Ben McNicholl这样描述在后的东西什么什么懒觉:“'brutalism’来自原法语单词,所以记住,当你写你的代码。
“一个网站并不一定是一个无序的图像恐怖秀和冲突的字体颜色;代码已被写入的方式也是象征性的风格。嵌入式CSS Untabbed代码,HTML表格,列表中去。”
有足够的例子,有一个整体的粗犷网站的画廊致力于这些设计。 的介绍,网站是这样粗野主义:“在其耐用性和缺乏关注看起来舒服或容易,粗野主义可以被看作是一个反应了年轻一代的轻松、乐观和今天的网页设计的轻浮。”
什么是“特别有意思的是,所有的设计看起来平和最小的款式,如此普遍,如此不同。如果你遇到其中的一个设计,你会情不自禁地停下来,观察和探索。你是否认为这是美丽或丑陋或介于两者之间,这是任何网站设计的最终目标。

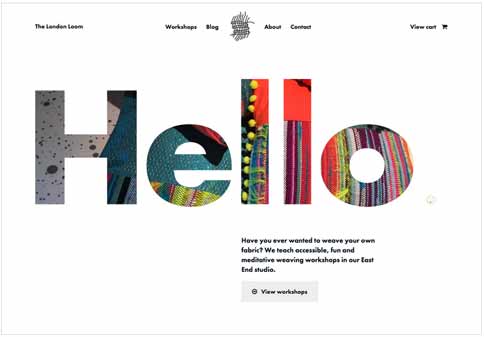
3.空心字体
有趣的填充字母开始弹出所有的地方。但这种趋势,有趣的是,它有两个明显不同的外表:
空心字体在一个图像或彩色的背景,如C和C咖啡。
文字充满了对一个朴素的背景图像,例如伦敦的织机,另一种版本,你几乎可以看到的图像与一个微妙的透明背景,比如我的妈妈在我面前。
而这一趋势很有视觉冲击力,是一个很大的乐趣,这可能有点难以执行。

当谈到空心字体在照片,没有总是很多字体的选择和设计人员可以使用相同的几个字体卡。这在所有Web项目不理想的情况下。有非Web项目,你不必担心字体更灵活的整合和渲染。
当它来填充文字,诀窍去做,里面的字母图像需要辨别。如果用户不知道什么是形象,设计就不会是有效的。帮助,大多数设计师选择厚正楷这里有图像显示在更大的空间。图像往往比较抽象,或纺织或山水,因为人的大脑往往填充图像的空白,还为他们工作。它是利用图像的人脸或物体,你需要看到某种方式困难得多,因为他们已经被定位在人物的好。
尽管是个挑战,无论是字体风格可以直观有趣的创造。

结论
网站制作详细教程设计趋势不像其他一些趋势,可以实现小的变化,这三个选项,更多的是一种整体风格的转变。你能看到自己使用任何他们未来的计划是什么?
分享题目:网站制作详细教程设计趋势
标题来源:https://www.cdcxhl.com/news/17898.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 电子商务网站定制 2013-10-18
- 把改版影响控制在最小的网站改版注意事项 2013-10-17
- SEO优化对网站制作有哪些影响 2013-10-17
- 有颜有内涵 成都网站制作怎样做到“内外兼修” 2013-10-17
- 成都网站制作具体讲解内链与位置权重 2013-10-16
- 为何越来成都网站制作摒弃了网页版产品 2013-10-16
- 成都网站制作关于博客改版我的一些想法与初衷 2013-10-16
- 成都网站制作上投入这么多钱 公众号就是不活 2013-10-15

- 成都网站制作排名下降的原因有哪些? 2013-10-17
- 成都网站制作网站内页如何优化细节 2013-10-17
- 成都网站制作不懂编程如何建站?这几款建站工具可能适合你 2013-10-16
- 成都网站制作长尾词的优化方法 2013-10-16
- 影响成都网站制作排名的核心因素有哪些? 2013-10-15
- 公司成都网站制作的7个关键 2013-10-15
- 微商与猴年网络营销成都网站制作 2013-10-15
- 引擎优化解答为何成都网站制作排行障碍不前 2013-10-15
- 成都网站制作易企搜索引擎优化图像优化的共同技巧 2013-10-14
- 成都网站制作美国虚拟主机与国内主机哪个好 最全优劣对比 2013-10-13
- 成都网站制作网页设计如何更加简单更完美 2013-10-13