如何创作简洁的“一线式”设计
2022-07-02 分类: 网站建设
简单的设计是一种经典的设计,能够给人深刻印象,而且制作成本并不高。我们在本文中介绍只用一条线就可以设计出漂亮作品的九个实例。
当你在 Banana Republic 零售店购物时,在收银台旁边有一份信用卡申请书吸引了你的眼睛。它为什么有这种效果?――它基本上只是一个黑色的页面,而它的力量正是体现在它的简单风格上:一种强有力的颜色,一行字再加上一个您熟悉的区域――这就是它的全部构成。如果加入照片、图案、其它线段等其它东西,都会削弱整个设计。对于设计师来说,这种风格让人非常着迷,因为它是如此的简单。


一个信用卡形状的线框已经充分传达了它里面的信息(如果你真的不留意,在它的背后也有文字说明)。整个申请书的封面延伸了信用卡的黑色,既简单又有很强的冲击力。
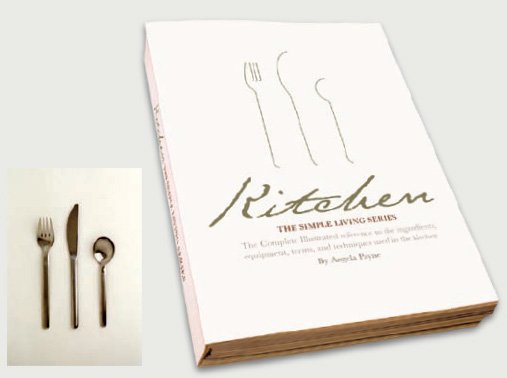
一、从描边开始

我们可以用钢笔工具对很多图片的轮廓进行描边,而你需要的只是一条清晰的轮廓线。非常适用于一个单独的对象(见上方)或者一张较大的图片上。
在上图中,我们的背景使用了草绿色――颜色属于中性,这使到它能够同时与白色及黑色产生良好对比。

突出叶子或名字。留意上图与 CD 图片的区别。叶子中间的文字在 CD 中是用了白色,所以名字很突出。如果我们想突出叶子,则需要降低名字的不透明度,而叶子则使用白色。
二、采用装饰性图案
对钢笔工具不熟悉?那我们可以使用一些装饰性字体,它们所呈现的图案非常有趣,我们只需要传达出它的轮廓,然后再调整轮廓线的粗细即可完成。

上图图案为“ D ”的其中一种装饰字体

在一个黑色的背景中,一个浅色的区域就算面积很小时,都会非常显眼
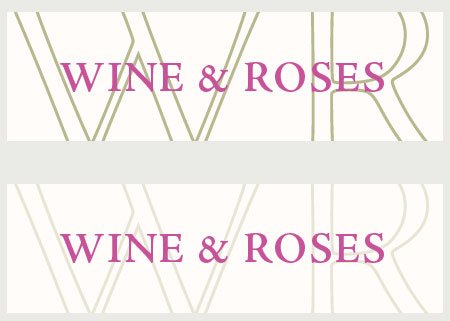
三、将字母作为图案

字母不仅仅能够表达字面上的意思,在字体很大时,它们其实就是一个艺术图案。寻找一种漂亮的字体,用大写字母,然后表达其轮廓。

在应用时应该避免视觉冲突:在上图第一个效果中,重叠的字母颜色上造成了冲突,所以我们必须降低背景字母轮廓的不透明度(见上图二)。
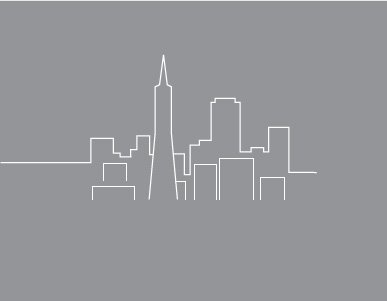
四、图片局部描边

如果图片的细节非常多,我们就要寻找其最能表达出其特征的轮廓线。上图中,我们描绘出建筑群的某部分轮廓,这种线条式的设计其中一个特点就是可以让一张并不清晰的图片重新让人获得深刻印象。

只用一条线就可以传达出清晰的信息。如果象上图中,描绘太多细节,将大大降低作品的视觉效果。
五、剪切图片

我们并不需要将整个元素都描绘出来才能表达元素的特征,特别是对于那些具有图标特征的图案,如上图的 圣路易市的 拱门( Gateway Arch )。所以要仔细观察图片,决定哪部分才最能表达出图片的特征,而其余的则不需要作用。

因为这种一线式设计对所有的细节(如颜色及图案)都视而不见,只集中表现其轮廓的外观特征,所以在上面这个拱门的建筑上,我们需要采用其上图左拱形的部分,而不是上图右的部分。
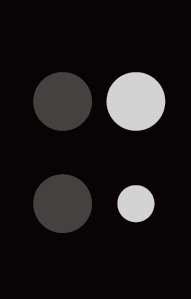
六、重复元素

当你有了一个轮廓图案后,重复应用它。而在具体实用中我们可以改变每一个的角度、大小及颜色,以使整个版面形成层次感。

在上图 A 中,两个圆同样大小,颜色也一样,所以不能产生层次;而 B 中,将其中一个圆缩小,就可以使版面形成远近的层次; C 中,我们再降低那个小圆的不透明度,则会进一步加深层次对比。
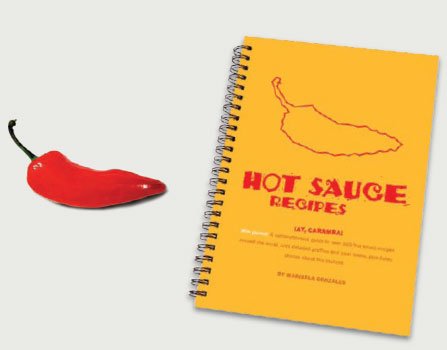
七、修饰线条

每一条线条以粗和细、平滑及扭曲呈现时,都会传达各自不同的信息。在上图中,我们刻意将辣椒的轮廓线扭曲,以传达出一种火辣及兴奋的感觉。

上面两个轮廓线都能够表达出辣椒的外观特征,然而,为了表达出辣椒那种“火辣”的感觉,右边的图案无疑是更佳的一种选择。
八、只描绘阴影部分

另一个表达元素的方法是我们只描绘出对象在光照时的阴影轮廓。

这种设计关键在于光照的角度要掌握好,这样才能够产生理想的阴影轮廓,请留意上方图片,当我们对“ H ”这个字母照射时,在 45 度的光照效果比在旁边水平照射的效果要好得多。
本文所用颜色数值如下:


文章名称:如何创作简洁的“一线式”设计
网页网址:https://www.cdcxhl.com/news/173806.html
成都网站建设公司_创新互联,为您提供Google、网站收录、关键词优化、App设计、网站设计公司、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网络推广外包应该如何选择 2022-07-02
- 营销型网站设计遵循的营销标准 2022-07-02
- 成都网站优化 内链与外链的区别与作用 2022-07-02
- 成都网站建设:怎样优化企业网站的结构呢? 2022-07-02
- 教你如何获得微信好友的好感! 2022-07-02

- 注册域名的5大关键事项 2022-07-02
- 成都开发app,创新互联经验分享 2022-07-02
- 成都seo网站优化都有哪些工作 2022-07-02
- 多线主机好用吗? 2022-07-02
- 网站空间对seo的影响? 2022-07-02
- 如何评估网络推广的效果 2022-07-02
- 不得不知的关于搜索引擎优化首页标题! 2022-07-02
- 成都网站设计是否必要?成都网站设计公司有哪些? 2022-07-02
- 优质的成都营销推广应该如何判断? 2022-07-02
- 成都网站优化的作用有哪些你了解吗 2022-07-02
- 网站优化的100个方法(一) 2022-07-02
- 【成都网站设计】360“恶评”百度:互联网流量争夺战 2022-07-02
- 网站优化的收费标准是怎样的 2022-07-02
- 招募微商代理六大招,少一招都不行! 2022-07-02