政府网站设计的要点分析
2022-07-02 分类: 网站设计
目前,一些政府门户网站在网页设计中,有许多问题,如缺乏整体创意,页面布局不是生活,色彩搭配不当,使用的字体,和导航设计并不完整,格式名称不一,域名不规范,等等。上海创新互联小编认为科技、政府门户网站、主页,特别是,发挥信息,并帮助用户交互和导航的重要功能,设计应遵循以下原则:
一是内容形成的原理,即网站的网页设计必须服务于呈现的内容,要考虑速度和舒适的访问者获取信息。
二是整体协调的原则。每个链接的网页设计,包括颜色、布局,文字,图片,等等,应该建立的思想和风格。
三是遵守技术需求的原则。网页设计的程度,技术的限制是非常明显的。如web页面的宽度是有限的显示分辨率的大小,网页色彩的范围应该在网络安全色,图片和动画在网页设计中必须严格控制规模和数量,等等。
在明确以上设计原则的基础上,政府门户网站网页设计还应掌握以下要点。
 网站设计的要点分析">
网站设计的要点分析">
一、整体创意与风格
创造力和风格主题和内容的网页,网页的颜色,布局、动画、图片、文本和其他页面元素统一的个性化设计和整体视觉效果和艺术形式特征。目前,一些政府门户网站的个性,往往是建模和同质性、中央人民政府门户网站几乎已经成为一些地方政府门户网站模板,同质化现象很严重。和web页面风格不明显,主要表现在:各种元素在同一个页面一起填料和分散混乱,缺乏相互呼应和一致性,一页又一页之间,尤其是在初级和二级页面之间,颜色,格式,文本页面风格,页面之间的联系密切不够,没有形成一个统一的形象网站,等网站的创意和风格是网页设计的灵魂,和缺乏创造力,平庸的网站的风格很难吸引人们的注意。因此,加强创意网站设计和风格的形状是第一个解决提高网页设计水平的问题。
应该说,政府门户网站不仅应该是一种政府信息资源和工具提供信息服务,也应该是政府的复杂的视觉形象在网络上,应该努力反映政府的执政理念,发展战略和愿景深的内容。虽然创造力有很强的主观色彩,似乎来自灵感和洞察力,但不完全确定困难。创意设计应该抓住历史发展的地区,地域文化,民族特色以及其他个性化的特性,选择标志性的图像,具有象征意义的颜色,有意义,深刻的单词和适当的布局,依法进行视觉艺术的处理,完全一致的视觉形象设计,并继续在很长一段时间,不断提高访问者的记忆,时间的流逝会深深扎根于人们的心灵,给人留下深刻印象,成为各大地区独特的“网络形象代表”,这就是一个政府门户网站成功创意和风格的最终表现。

二、页面色彩与色调
对以呈现信息为主的门户网站而言,和谐的色调可以提高信息获取的速度,超过了字体和字体变化可以提高理解的准确性。目前,一些政府门户网站的颜色色调的问题主要包括:颜色使用太多,造成杂乱冲突的颜色,颜色感觉是矛盾的,颜色还不清楚;文本、图像、动画等元素的颜色处理,整体效果,把页面的整体感觉颜色;页面颜色太鲜艳,色彩对比太强烈,视觉跳跃太明显了,引起浏览者的视觉疲劳和注意力分散,文字颜色与背景颜色对比不明显,降低了阅读效率。因此,政府门户网站颜色色调设计试图成为一个稳定的“稳重不夸张、大气不局促、素雅不浓烈、协调不跳跃”,其设计可分为以下步骤。
1是确定主色调。主色调是主要的页面的颜色趋势。企业高度重视色彩的作用在web站点的设计,如:IBM的蓝色,可口可乐,联想集团的红色和蓝色,颜色和企业形象,已成为企业的象征。目前,政府门户网站网页的主色调选择以红色居多,也有同样的感觉,其实设计师完全可以根据网站的想法,主题,和使用对象,和颜色的使用达到视觉和心理影响,大胆选择黄色,灰色,绿色,等为主要颜色。
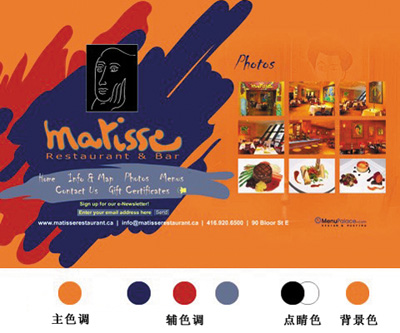
2是确定配色方案。确定主色调,将合理使用的颜色模式,围绕主要的颜色,使用颜色亮度,纯洁,和三个元素的颜色的变化,适当增加其他颜色的颜色和互补色,选择辅助颜色,点眼球颜色,背景颜色,配色方案等,主要的颜色在一起形成一个有节奏的韵律,和谐和统一的色彩关系(见图1),甚至页面配色方案,以避免出现单一颜色或颜色太多,最好不要超过四色物种。

插图1 一种配色方案
3是正确使用色彩。确定好颜色和配色方案,应注意在使用颜色"总体协调,局部对比”,即网络整体色彩效果应该是和谐的,只有局部小地方可以有一些强烈色彩的对比。正确保持连续性的着色,风格统一的基础上,对网站或功能模块选择不同的颜色和配色方案,既能区分不同的内容,从页面的颜色使富于变化,并保持统一和协调的颜色。背景颜色通常采用中性优雅的颜色,应避免使用模式复杂的图像和高纯度颜色,背景颜色和文本颜色对比强烈,很容易区分背景和文本,提供舒适的视觉体验。
三、栏目布局与版式
Web页面布局和格式设计使用布局的原则,合理配置和使网页视觉元素的过程,其目的是实现信息传递的清晰化、合理化,人性化,并考虑美化的视觉形式,使他们获得审美感受在获取信息的同时。Web页面布局和格式设计非常类似与传统印刷媒体格式的设计,它的本质是在有限的屏幕空间由于特定的视听多媒体元素合理的编辑和安排。一般来说,一些政府门户网站的布局和格式,过于方正、刚硬和死板,缺乏灵感和艺术美感,主要表现在:使用直线和方块元素,使用更少的曲线和形状不规则元素;使用对称设计,使用更少的不对称设计,传统的布局,突破传统的布局。
布局和格式设计主要应注意以下方面。
1是版式线条。网页文本、标题、图片将页面上的组合形式的各种线条和形状。正确处理和匹配这些线条和形状,提高页面的艺术魅力。直线艺术效果光滑,挺拔、规则、整洁、轮概要文件。重复的直线和矩形组合呈现在页面上可以在良好的秩序,不同的视觉效果,一般应用于页面更庄重而严肃;曲线的艺术效果是流动的,活跃的,动态的。(见图2)曲线和曲面在页面上重复的组合会显得光滑,快,动态视觉效果,常用在青春的主题,生动的表现。政府门户网站设计很重要,如果你能以直线为主,结合页面可以表达和丰富的内涵,显得庄严而不死板,端庄,不冷。

插图2 曲线板式的例子
2是栏目布局。页面布局有一个“国”这个词,在拐角处,标题正文型、左右框架型、上下框架型、综合框架型、封面型、F1ash型、变化型等多种形式。(参见图3)政府门户网站主页通常用“国”字体布局,即顶部的标题图网站,其次是网站主题内容,是两个小项目,中间是主要部分,有列在最后,底部是网站的制作单位,联系信息,如版权声明。这是一种适用于总体布局、政府门户网站是安全的,保守的布局,与容易的优点呈现大量的信息设计,易于实现,但使用太多,没有任何新鲜的,如果我们能在此基础上,适当加以错位或非对称的布局变化,页面会显得更灵活和生动。

插图3 典型的“国”字型布局
3是页面尺寸。800 x 600分辨率的页面宽度,根据宽度设计上面的网页是过时的和17英寸宽屏显示器一直流行的今天,个别政府门户网站仍在使用这个宽度,在屏幕上留下了较大的差距,出现轻微和约束,缩小页面不宜提供丰富的信息,因此,卷筒纸宽度应该是1024 x 768分辨率的设计标准。也可以解决作为基准,采用自适应屏幕宽度设计,各种分辨率的条件下可以达到更好的效果。从页面长度来看,中国政府门户网站首页多页结构用于在大多数情况下。多页类型页面应避免使一个主页内容丰富,被称为主页内容的页面,页面长度超过三个屏幕,显得太长了。单页主页门户导航常用类型,因为主页显示的信息量少,尤其注意导航系统的设计,方便周到,避免给用户进一步获取信息带来困难。
4是构图比例。黄金比例是0.618,不能准确地表示为3比5(或5比8,8比13……)。金色的整齐的变化。过于强调简洁的形状,容易跑到植被;和改变太多的形式,出现松散无序。黄金分割律中,左右侧长度不同和变化,但也符合一定的规则,从这个角度看是整洁的。它不仅随处可见的自然、建筑、广告、工业设计也是好的比例标准。在页面上的构图,一些政府门户网站盲目采用对称和集中设计,显得过于呆板,如果能有意识地使用金色和视觉中心配置页面元素,将极大地提高页面的美感,减少构图比例失调的情况。
5是留白处理。空白是常用的在中国传统写意绘画艺术技巧,它可以缓解紧张和图像的复杂性,引起联想,精心组织、突出主题,加强对比,达到平衡图像(见图4)著名画家齐白石的《虾趣》就是留白处理的佳作。留白也适用于网站的布局设计和图形设计。在强烈的印象留空的组成元素,可以扩大和改善视觉效果,有助于眼睛流,打破沉闷感。一些政府债务总额门户网页的信息,“寸土必争”,完整的拥挤,给人的感觉“堵得慌”,这是因为空白处理不当的后果。

插图4 齐白石的《虾趣》
四、媒体设计与运用
随着网络多媒体技术的进步、图形、图像、动画、视频、音频等多媒体元素,web页面从静态到动态,从沉默到声音,极大地丰富了表现力的web页面。多媒体应用程序的设计和性能的影响已成为网页设计中很重要的因素需要考虑。目前,很多政府门户网站标题的设计努力找出国徽的“政府+名字+域名+拼音”模具,有些甚至完全模仿中央人民政府的门户网站,有些网站使用类似的新浪、搜狐等门户网站常见的横幅广告,浮动不符合政府门户网站的庄严气氛,一些网站使用太多的滥用,动画和图片和不适,反而造成适得其反的效果等等,这些都是设计不当和媒体应用的结果。因此,设计和使用必须注意以下方面的媒体。
1是在声音运用方面。政府门户网站通常使用背景音乐,主要是因为门户访问频率非常高,重复播放背景音乐使人产生听觉疲劳。此外,这个web页面插入音乐文件,它会影响网页打开速度。因此,除了重大节日或重大事件,需要用音乐来衬托页面效果,政府门户网站通常不应使用在web页面的背景音乐。
2是在图片设计方面。图片包括图形和图片,网页设计通常是结合使用,在标题图,标志,等等。在图片处理图像,也有一个手册或软件渲染图形。图像与一个强大的广告效应的信息,也可以加强视觉效果,构建web气氛明快的布局。(见图5)政府门户网站设计和使用的图像,紧密围绕主题选择独特的和排他的名胜古迹、风光民俗、代表人物、动植物品种等典型素材,如植物和动物物种,利用创新的加工技术,用和谐的色彩色调,确定合适的大小,精心设置页面,突显出独特的区域特征。此外,还应严格控制图像的能力,通常每个图像的容量应控制在40 KB,和每个页面所有图片加上不超过200 KB的文件大小为宜。

插图5 广东省门户网站标题图
3是在动画设计方面。动画是最生动、最活跃的因素在web设计元素,具有较强的亲和力。据统计,动画对浏览者的吸引力是图片的三倍。网络动画通常使用flash格式,在政府门户网站设计,主要设计和应用不片面追求特效,应注意,应该突出主题和表现,而不是断开连接的页面和其他元素。应该结合运动,充满节奏,画面变化不能太强烈刺激,以免引起视觉疲劳;动画数量不能太多,不能占用空间太大,以免喧宾夺主,信息表示和网页打开速度。
五、文字字体与字型
政府门户网站,页面的文本占据主体。字体和字体选择应该给人以清晰的视觉印象,繁杂无序,避免页面容易阅读和容易理解。目前,一些政府门户网站字体文字处理的问题主要包括:文本字体使用太多,太多的颜色变化;文本不一致的厚度,对齐;不符合页面内容、文本风格和主题的冲突等等。限制网站的特点和视觉心理需求,政府门户网站网页的字体和字体有相对固定和规范模式,个性化的创意空间并不大,主要从以下几个方面来考虑。
1是文字的字体。政府门户网站,在相同的页面上使用的字体类型一般不应超过四个。鉴于你的电脑可能没有一个特殊的字体,网页字体应该使用兼容或系统默认字体,比如黑色字体,字体模仿宋代风格和官方脚本,如果需要其他真正使用的字体,字体可以图形图片后插入web页面中使用。文本的文本通常选择字体,文章标题通常选择大胆或黑体。标题文本字体选择这张照片更灵活,可以是一个标准的字体,也可能是创意字体设计。除了大胆,一般不宜使用字体效果如斜体、下划线。香港和台湾和外国游客,也应当建立一个传统的中文版本和英文版本,字体应该充分考虑这些游客的阅读习惯。
2是文字的字号及间距。字体大小的选择,政府门户网站的文本文本通常使用的字体大小9磅。字间距,网页设计软件的默认值之间的距离,身体的接近是明智的字体大小,间距的文字大小和空间是最适合10:12。适当的间距引导浏览者的眼睛,宽间距影响的连续性文本阅读,会造成拥挤,太窄间距会造成文字拥挤,在阅读时发生跳行错误。同时,为了适应不同用户的偏好和视野,最好与可切换图像的顶部按钮字体大小。
3是文字的排列。因为政府门户网站功能以显示信息为主,网页排版是相对固定的,根据文本布局通常有多少列固定,适用于板,板将统一的文本。如:双栏、三栏、甚至多栏的编排形式。Web页面通常使用水平类型,也有一个Web页面使用垂直放置,倾斜的安排后,文本或图形。垂直排列文本空间和强烈的速度感,在网页设计中根据需要可以使用少量。网页文本文字安排包括两端对齐,中心,左对齐和右对齐,绕图排列等,但通常采用左对齐的布置形式更符合阅读的习惯。
4是文字的色彩。合理的文本颜色设置,可以吸引游客的注意,使文本更突出醒目。政府门户网站,文本的类型使用颜色不宜过多,最好不要超过三个,纯粹的颜色不宜过高,文本颜色和背景颜色亮度对比不宜太强劲;媒体比如图像、动画、文本颜色应该是一个网页色彩的和谐,使整个页面的色彩和谐,强调词一般为红色,小心绿色、蓝色等颜色来突出显示标题或重要信息。
六、网站名称与域名
网站名称和域名应该符合思维习惯和认知法律,帮助访问者记忆和快速定位。在国务院颁发的有关文件,明确要求政府门户网站英文域名后缀“.gov.cn”,但对于域名的后缀没有什么强制性的要求,采用简称的拼音,但是一些全放在一起中缀,有些拼音首字母中缀,基本的两个比例的一半。为了防止域名重复,造成歧义,便于浏览者记忆,提出一个统一的行政区划称为“整个中缀的放在一起。
与域名相比,各级政府门户网站更混乱,省级的名称,例如,命名方法大约有超过10种以上,如xx省人民政府门户网站,中国.××、××政府公众信息网、××政务网、××在线等等。建议各级政府的门户网站,参照中央人民政府门户网站的命名方法,统一门户名叫xx省人民政府,促进政府门户网站的规范化和标准化,统一严格的形式,不同的政府门户网站系统。
网页题目:政府网站设计的要点分析
当前网址:https://www.cdcxhl.com/news/173745.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站设计要注意哪些细节? 2022-07-01
- 网站设计页面色彩搭配技巧:黄色在网站设计的应用 2022-07-01
- 怎样提高网站质量? 2022-07-01
- 怎么做有特色的无锡营销型网站设计 2022-07-01
- 在无锡网站设计建设有什么实质性的好处 2022-06-30

- 深圳网站设计帮助你提升网站转换率 2022-07-01
- 企业网站设计不可以犯的错误 2022-07-01
- 网站设计如何让用户看着更舒服 2022-07-01
- 网站设计中文字效果的10个创意 2022-07-01
- 深圳网站设计包含的信息有哪些 2022-07-01
- 成都网站设计页面如何更精美? 2022-07-01
- 外贸型网站建设的几个重点方面 2022-07-01
- 成都网络公司网站设计不能忽视的问题 2022-07-01
- 404页面的四大作用及错误原因 2022-06-30
- 网站设计中常用流量数据统计工具有哪些 2022-06-30
- 深圳网站设计公司描述利用SQL注入工具的方法 2022-06-30
- 网站设计多久改版一次 2022-06-30
- 精品网站建设中品牌策划的重要性 2022-06-30
- 深圳网站设计需要注意哪些细节 2022-06-30