网页设计之表单设计中的下拉菜单设计
2022-06-26 分类: 网站建设
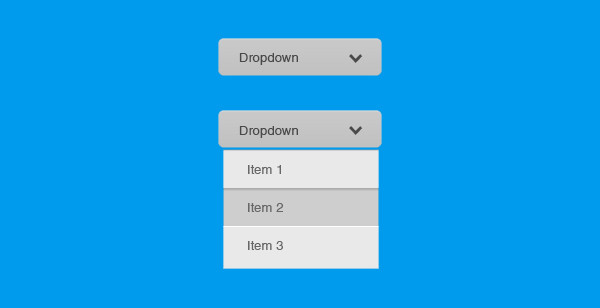
选择菜单或下拉菜单只要使用恰当都将是很好的控件——他们节约了屏幕的空间,使用户免受错误数据的干扰,因为菜单中只显示合适的选项。选择或下拉菜单有很多好的特性,比如将选项编组、支持键盘方向键操作、平台可靠的表现。设计师们会出于不同的原因采用下拉菜单,包括填写表单时让用户选择一个选项填进表单里。


用户不喜欢填写表单是一件众所周知的事情。填写表单的流程越长越复杂,用户填完的可能性就越小,尤其是在容易造成误操作的小屏幕手机上。下拉菜单会使这个过程更加糟糕。选择菜单和选项数量你会发现选择菜单的选项有时候只有2个,有时候超过20个。这两种情况下使用选择菜单都是不正确的。选项太多当选择菜单的选项超过15个时就很难浏览和导航了。太长的下拉列表对于用户来说就是噩梦,因为屏幕展示不了所有的选项,他们需要在表单上进行滑动查看。这将使用户体验大打折扣,减缓了整个进程。典型的例子就是下拉选择国家,选项超过100个。用户不可能很好的浏览全部选项,也没有快捷简便的方法找到用户想要的选项。我每次选择“United States”都很抓狂:“United States”因为是用户常选项,所以应该放在前面。但是如果是按照首字母顺序排列时,”Afghanistan”在最上面,“United States”会在很下面,仅次于” United Arab Emirates”。所以通常我做的第一件事就是弄清楚选项是怎么排序的。
在用户知道自己在寻找的选项时,使用有自动补全功能的文本输入框来代替下拉菜单。从技术的角度来讲,应该自动检测用户的位置,然后猜想用户最可能的位置。

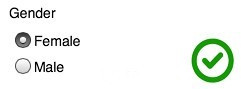
输入”United”,会自动补全国家名称显示在列表里小结:当选项超过15个时,考虑使用文字输入框(带有或不带自动补全功能),而不是下拉菜单。选项太少如果选项少于7个时采用下拉菜单,预先展示出来的选项就少了。用户需要点击下拉菜单才可以看到其他选项。

在上面这个例子中应该使用单选按钮,这样用户可以在不需要任何点击操作情况下迅速浏览选项数量及具体内容。

小结:当选项少于7个时,考虑使用单选按钮。选择菜单和标签向表单中的其他输入控件一样,下拉菜单框上都会有标签文本。但是写在下拉菜单框里面的标签应当是有实际意义的(不是类似于“无”“请选择”),告诉用户他们实际是在选择什么。标签应当清晰地描述选项组的内容。

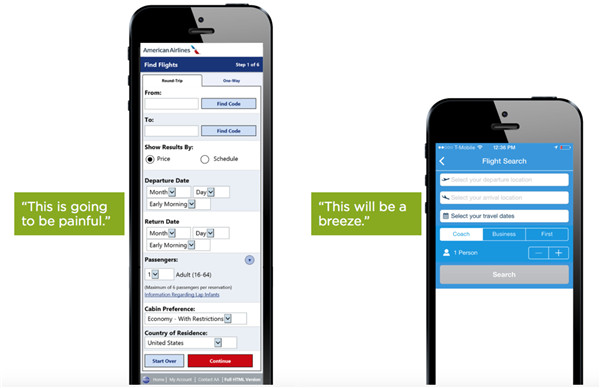
在下拉菜单的旁边和里面打上文本标签,避免用户有困惑。选择菜单和默认选项除非你确认大部分用户会选择其中的某一个选项,否则就不要设置默认选项。尤其是该选项为必填项。为什么呢?因为你有可能给用户推荐的是错误的选项,而用户浏览页面是非常快的,很容易忽略了默认选项的值。在大部分情况下,当用户没有做出选择时进行报错提示比直接给用户填写错误的选项更加安全。选择菜单和移动设备Josh Brewer曾经说过,手机是可用性问题的放大镜。下拉菜单在PC端并不难用,但是在移动设备上就会很痛苦,关系也变得模糊不清。移动设备的屏幕大小是非常有限的,所以当用户滑动查看上下文内容,发现他们要找的选项占据很长一段。即使有更简洁更合适的空间可供选择,还是会有很多设计师在移动端设计时选择使用下拉菜单。

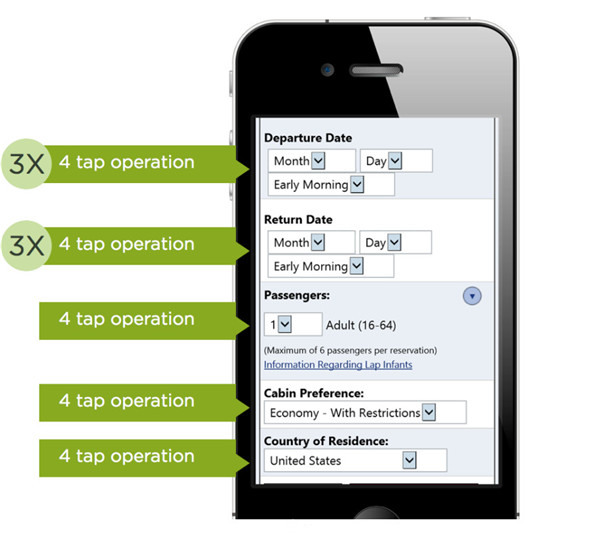
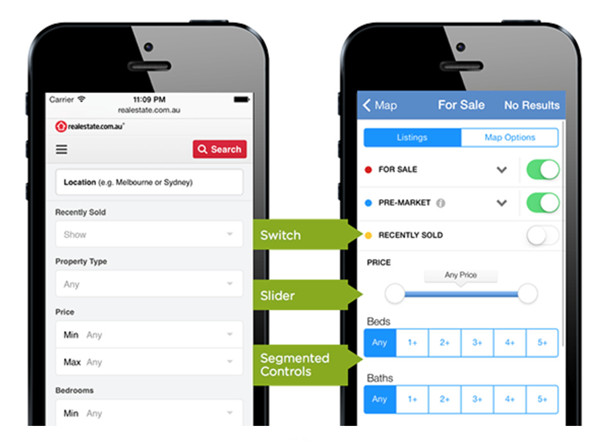
左图中每个问题都采用下拉菜单框。右图中每个问题都使用最恰当的控件问题一:操作数量移动端和PC端的下拉菜单的交互是分步骤的,会耗费更多的精力。下图就是前面的例子中需要使用下拉菜单来完成的操作:

先点击控件,然后滑动(通常不止滑动一次),找到并且选择选项。问题二:屏幕空间选择菜单的界面交互没有利用好移动端屏幕的有效空间。在iOS9的界面上,选择菜单控件占据了屏幕近50%的空间,这就意味着用户手势操作的控件也在50%的空间里。

手机几乎一半的空间被选择菜单里的7个选项占据了总结以下控件可以用来代替下拉菜单:单选按钮,或是分组控件,是一组相互关联但互斥的选项(比如选择区域)

加减步进控件用来对连续的数值进行加或减,这很适用于微调数值(比如选择乘客的数量)

开关控件适用于两个简单的、截然相反的选项。

滑动控件可以允许用户选择在范围内的任意一个值。
当在一个注重形式的列表中使用下拉菜单时,看一下每个问题,考虑是否有更加合适的方式使用户得到答案。

但是最重要的是,去掉没有必要的输入,尽量简化表单。在有些情况下,多个菜单可以浓缩在一个输入控件中。这将显著的降低用户的认知负荷。总结选择菜单会有很多的问题——很难定位到具体选项、默认隐藏选项内容、只可选择不可编辑。但这并不意味着你在界面设计的时候就不用它。

当设计师不知道如何恰当使用选择菜单时就会带来不好的用户体验。好的表单设计和不好的设计之间的区别在哪里呢?好的表单设计应当选用合适的输入控件供用户填写。有时候是单选框,带有自动补全功能的文本输入框或是选择菜单。
当前题目:网页设计之表单设计中的下拉菜单设计
文章转载:https://www.cdcxhl.com/news/171870.html
成都网站建设公司_创新互联,为您提供微信公众号、App开发、手机网站建设、Google、响应式网站、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 域名被恶意泛解析后要采取哪些措施 2022-06-26
- 404网站页面设计技巧 2022-06-26
- 企业网站SEO维护工作内容主要是哪些?该怎么去操作? 2022-06-26
- 网站推广企业巧用大数据谋发展。 2022-06-26

- 关于网站快速收录的技巧 2022-06-26
- 企业网站的图片应该如何做优化 2022-06-26
- 企业微博榜单改写企业排名史你再不来就真的晚了 2022-06-26
- 网络营销怎样才能做好 2022-06-26
- 农村电商如何破局? 2022-06-26
- 郴州网站优化过程中出现排名不稳定的主要原因是什么? 2022-06-26
- 新常态下,网站推广企业营销创新怎么做? 2022-06-26
- 无锡网站原创内容更新对关键词排名优化有好处吗? 2022-06-26
- 成都网站优化告诉你如何处理屏蔽垃圾外链? 2022-06-26
- 另类营销策略,你了解吗? 2022-06-26
- 小程序都有哪些功能 2022-06-26
- Seo是什么?网站优化人员要如何理解并运用到工作中? 2022-06-26
- 如何寻找友情链接?我是这样做的,让你快速找到适合自己的方法 2022-06-26
- 百度大师告诉你如何正确搭建完美的竞价账户? 2022-06-26
- 网站如何设计能提高转化率 2022-06-26