「用户体验设计」弹框设计小结
2022-06-26 分类: 用户体验
什么是弹框?
弹框是一种交互办法,用作提示,做决议或许处理某个使命。弹框通常包括一个蒙版,一个主体及一个封闭进口,常见于页面及移动端。其优点是让用户更聚集,且不必离开当前页面,更快更简略完成使命。因为弹框与当下盛行的卡片式规划在体现形式上十分挨近,一起弹框也逐步承载了更多功用性需求,不再是简略的内容堆砌,因而弹框规划正在被不断添加规划师重视。
弹框尺度怎样定?
在真正着手规划一个弹框时, 榜首个遇到的疑问即是弹框的尺度究竟要定多大。市面上各式各样尺度的屏幕分辩率,假如你期望以一个尺度适配一切屏幕分辩率,那能够参阅以下数据。
2016年5月中国市场干流电脑分辩率计算Top 5 (资料来源自baidu计算)
从上图得知市面上最小的屏幕是1024×768,因而只要保证在这个尺度放得下, 别的尺度也必定没有疑问。弹框的宽度通常不会太宽,1000px通常是满足有余的。高度的话,以Windows为例,去掉体系底部功用条的高度及浏览器的高度后,能够得出:
768px – 约60~100px(浏览器高度) – 40px(体系底部工具栏高度) = 约620px
弹框高度控制在620px以内,能够防止在小屏幕下翻滚一点点才能看全全部弹框的为难状况。假定弹框本身有翻滚条,页面因为超出一屏又有一个全局翻滚条,那全部翻滚体会就会变得很差。因而从体会视点及开发本钱来看,咱们通常会把弹框控制在620px高以内,而依据经历所得,这个尺度内的弹框占了90%场景。
因为屏幕的尺度愈来愈大,有时分为了在大屏幕下有十分好的视觉体现,关于一些较杂乱的弹框,能够挑选做2种尺度适配。拿以下2个比如为例:
Marvel的新建项目弹框中,在大屏幕下,弹框尺度为640px(宽)x760px(高);
在小屏幕下,选项及Icon则会缩小,弹框尺度变成了640px(宽)x620px(高)
InVision的晋级弹框中,在大屏幕下,列表的行距对比宽松,弹框尺度为1100px(宽)x800px(高);
在小屏幕下,列表的高度则减小,弹框尺度为1100px(宽)x630px(高)。
当然,也能够按屏幕尺度拉伸面板的尺度。这裡处理的办法很多,言而总之假如弹框尺度做得大,就要想好兼容方案,相对规划及开发本钱也会添加。
弹框的运用场景
在规划时发现经常会遇到一种状况,究竟是用弹框仍是用页面来承载内容呢?假如了解到弹框的特性后,本来不难分辩什么时分运用那个体现办法更适合。
弹框特性:
– 较页面轻,能够更快回到之前的页面
– 相对独立,能够完全不影响页面的规划
– 适合处理简略,一次性的操作
以下列出了一些较适合运用弹框的场景及事例:
1.菜鸟引导
榜首感觉是十分重要的。Google+及Carbonmade的菜鸟引导采用了弹框,配上美丽的插图。这种处理办法漂亮,不影响页面规划,卡片式的体现办法还能贯穿页面及移动的共同体会。
Google Photos的菜鸟引导更联系了微动画,作用十分冷艳,让人过目不忘。

2.挑选器
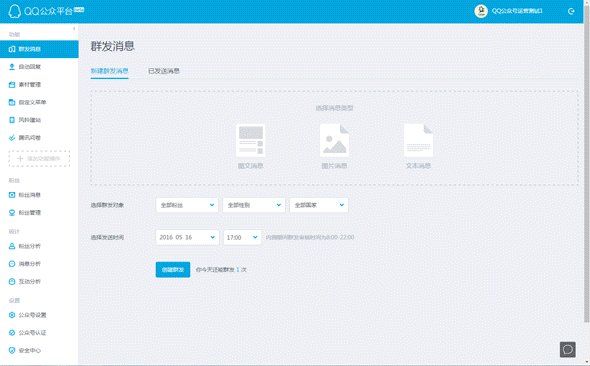
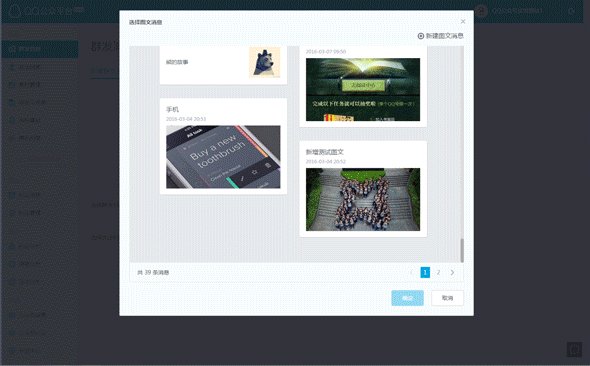
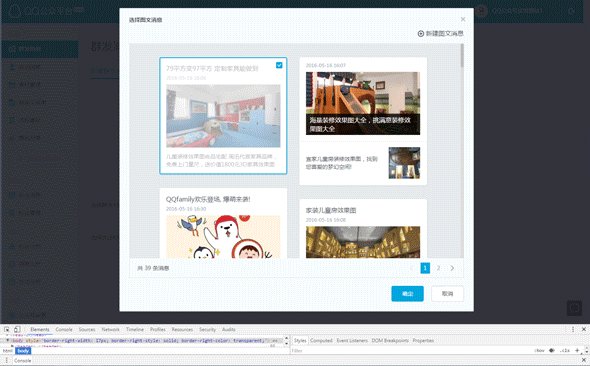
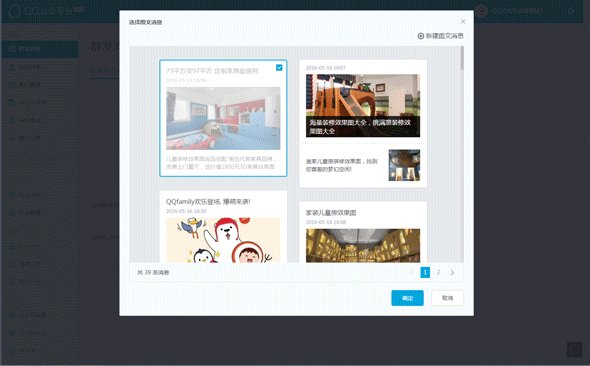
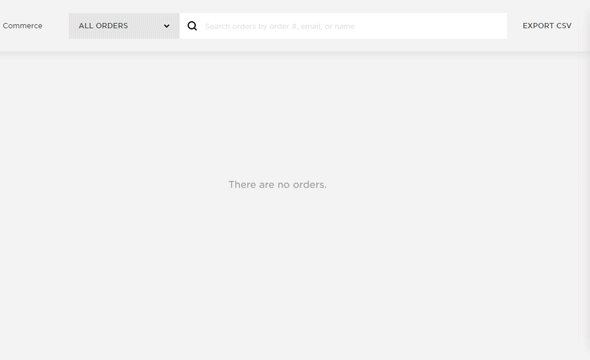
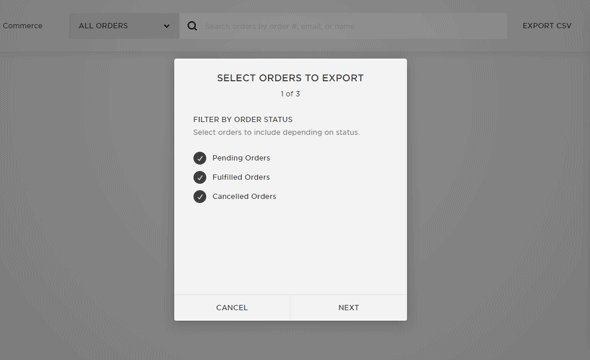
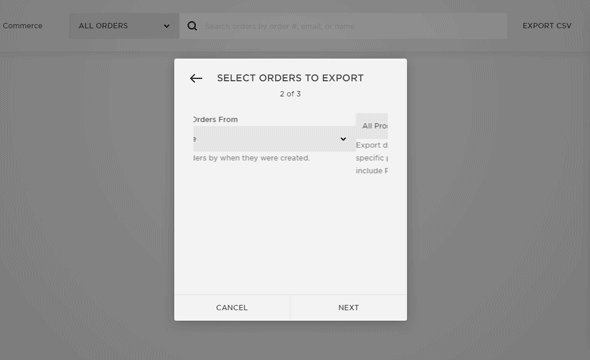
挑选器的特点是用一个内滚区域来承载一个很长的页面,而该内滚区域的高度是能够依据浏览器的高度拉伸的。其优点是除了能放下很长的页面,一起能保存一些操作一向停留在屏幕上。这裡能够挑选性的为弹框设置一个大及最小高度,但要留意的是必须把布景确定,不然呈现2条翻滚条的体会是很差劲的。以QQ大众渠道的图文挑选器为例:

Flickr的图片挑选器。
3.使命
有时分某些使命仅仅一些简略的操作,并不特别需求一个页面来体现,弹框是一个极好的办法。
Duolingo用插图和icon等视觉元从来丰厚使命弹框的体现形式,减轻单调感。
Trello的使命弹框虽然信息较多,但优点是能迅速切换到不一样的使命,添加功率。
4.提示
提示是最根底的弹框运用,规划时需记往坚持统一性。视觉上的统一性: 色彩,间距,案牍风格等。交互的统一性: 首要操作是左面仍是右边按钮,封闭是点击蒙版仍是点击叉叉。
腾讯企点的提示弹框整理
几个简略被忽视的弹框细节
1.布景确定与翻滚条导致的抖动疑问
浏览页面时经常会发现弹框呈现后,翻滚鼠标时,蒙版下面的页面仍是能够翻滚的,本来这些翻滚都是没必要的,因为弹框的原意即是要聚集用户的留意力。
因而咱们要做的是 – 布景确定(从技能视点本来是暂时性干掉翻滚条)。

从前端同学扒出其技能原理如下:
当Dialog弹框呈现的时分,根元素overflow:hidden.
此刻,因为页面翻滚条从有到无,页面会晃动,这么差劲的体会显然是不能容忍了,所以,对元素进行处理,右侧添加一个翻滚条宽度(假定宽度是widthScrollbar)的通明边框。
Dialog躲藏的时分再把翻滚条放开。

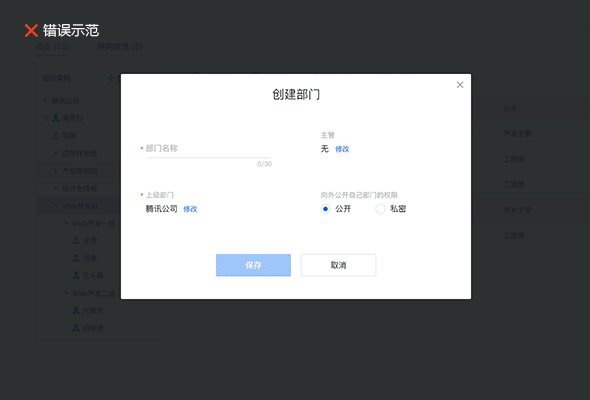
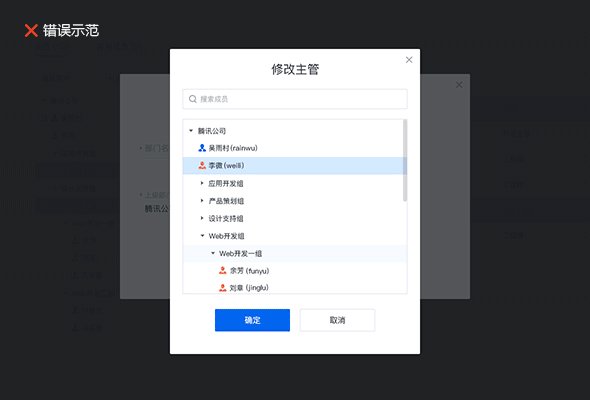
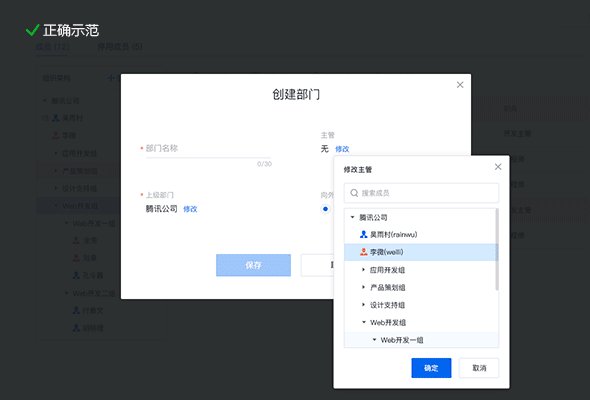
2.防止弹框上再弹出弹框
要尽量防止在弹框上再弹一层弹框,2层蒙版会让用户觉得担负很重。能够改用轻量弹框或从头把交互整理。

3.蒙版增强品牌感
曩昔咱们对蒙版色彩或许没有细心重视过,或许色彩不是纯黑#000,即是纯白#fff。本来蒙版的色彩及通明度能够再深化调配的,例如商品是蓝色调性的能够在黑色中混入一点蓝色,商品是轻盈的能够用白色或淡灰色,或许尝试用没那么深的色彩调配高一点通明度等等,依据商品的调性规划出一个适合商品气质的蒙版。
Tumblr的蒙版色彩採用了它的品牌色rgba(54,70,93,.95)

Twitch的蒙版色彩在黑色中混入了一点紫色rgba(32,28,43,.9),与它的品牌色相符。
對弹框的别的考虑
将来的趋势
移动在影响著大家生活,也一起引领著规划趋势,这些年商品都在寻求多终端的共同性,早已衍生出自习惯页面规划(Responsive Web Design)的规划处理方案,因而页面规划也日趋移动化。能够想像将会有一大波移动上的体会会搬到页面规划上,如弹框中包括多个层级,透过左上角返回的交互体会,更灵动及细腻的动画作用等。

视觉体现方面,之前也提到过,将会有更多商品会为了在大屏幕下有十分好的视觉作用做出针对性的规划。而随著商品愈来愈寻求简练,UI也变得愈来愈轻盈,乃至通明。弹框或许不再需求用一个框框去包住主体。市面上已经有不少商品运用这种办法,以全部屏幕来替代框框。
这些或许是将来的一个趋势, 让咱们拭目而待。
Squarespace的登录弹框
Evernote的修正标签弹框
以上这个弹框设计小结你理解了么?
分享标题:「用户体验设计」弹框设计小结
当前URL:https://www.cdcxhl.com/news/171765.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何成为一名更加贴心的用户体验设计师 2022-06-26
- 用户体验设计的“一二二”原则 2022-06-26
- 跨部门的沟通改善用户体验 2022-06-26
- 网站优化之怎样把用户体验做得更好 2022-06-25
- 营销型网站也不可忽略网站用户体验 2022-06-25
- 关于提高用户体验的新思考分析 2022-06-25
- 网站用户体验的要素主要体现在哪些方面 2022-06-24
- 网页设计教程:用合适的字号提高用户体验 2022-06-24

- 提升用户体验必知利器:锚文本的合理应用 2022-06-26
- 如何在搭建网页时会有很好的用户体验度? 2022-06-26
- 如何在适应搜索引擎的同时做好用户体验 2022-06-24
- 博客分类导航对用户体验的影响 2022-06-24
- 如何通过网站设计提升网站的用户体验? 2022-06-24
- 「用户体验设计」重点考虑的9个核心原则 2022-06-24
- 如何使您的移动用户体验大放异彩的5种技巧 2022-06-23
- 用户体验,是一个网站建设中最想抓住的一个亮点 2022-06-23
- 网站建设围绕用户体验运营 2022-06-23
- “用户体验”才是网站建设乃至创新互联网站建设的核心 2022-06-22
- 成都网站建设:提升用户体验之于电子商务的重要性 2022-06-22

