设计新闻类门户网站你必须知道以下几点
2022-06-23 分类: 网站建设
新闻类网站的设计诀窍
创新互联认为新闻类网站的束缚在于:曩昔传统的报纸以及杂志均为纸媒,动辄就在页面里融入了那些根深柢固的惯例。因而用户在阅览时会发现,这类网站的感受很熟悉,可是却约束了视觉表现。与此同时大多数新闻类网站的用户体会设计十分差,经常会呈现令人阅览艰难的小文本。
从《互联网设计之道》开端,我知道这句话现已他人重复无数次了,假如把网络比作一种前言的话,那么网络是活动的,是杂乱的,也是漂亮的。并且网络的威力超出了大多数人的预料。
所以咱们一同来看一下这些世界闻名的新闻类网站,看看他们的优点与缺点。并且提供新闻类网站设计制作技巧
归根到底是移动端的用户体会
本来,主要还得是移动端用户的体会。可是许多新闻类网站并没有将此类用户纳入思考。当然,的确许多新闻网站现已出了iOS或许Android版别的原生运用,惋惜作用并不抱负,大多数的用户下载完以后,用几回就根本废置到一旁了。
咱们获取信息的路径是啥?由于过分官方,内容过分惯例,如今的用户很少自动阅览新闻类网站。他们通常是经过点击兄弟、亲戚、网友的共享来得到信息。经过社交网络,E-Mail,RSS Feed以及新闻源中的连接来得到信息。而连接导向的往往是网站,而不可能是运用。因而,每个新闻类网站都有必要要重视移动端的用户体会。如今用手机阅览音讯的人实在是太多了。
那么疑问又是啥?为啥新闻类网站不改善呢?
路很绵长,前方有两块拦路虎有待铲除。
带宽
新闻类网站,通常每页都会呈上许多信息,这就意味着读取需求占用许多带宽。通常都会有3-5条近来的新闻,用来招引用户留意,再来一点新闻拍摄图像以及翻滚的新闻,再加上一些JavaScript特效。这使得移动端用户需求下载许多的数据。(相对的,自个想)许多移动端用户所在的地方没有免费的Wi-Fi,手机的带宽有限,即使许多有Wi-Fi的场合,平板和智能手机的阅览页面速度也适当慢。
因而,花里胡哨的风格有必要改动。
不是每个人的硬件设备都很发烧
还记住上面我提到过的吗?我兄弟以为新闻类网站应当参加一点AJAX作用,这么就能达到非常好的用户体会。可是我记住他用的是iPad,IPad硬件设备很不错,快捷的很。近来有人送我了一个Hipstreet Titan。由于太廉价了,所以用起来不如高端设备那么流畅,这是其一。
其二,运用低端设备的用户远比运用高端设备的用户多。就比方说他人送我那个平板,不光Wi-Fi慢,页面读取也慢,JS动效最多。有时上下翻页都慢的让人纠结。趁便说一下,新闻类网站大都充满了旋转作用,这关于低端设备来说简直是杀手。不过有的低端设备可以经过替换阅览器来处理。我得平板用的是Opera,即使经过了多重优化,可是硬件仍是约束太大,假如你的网站不能极好的兼容低端设备,那么你会丢失许多用户。
那么那些媒体巨子是如何做的呢
好像大多数新闻类网站在依靠原生运用,只是有少部分先行者在测验呼应式设计。
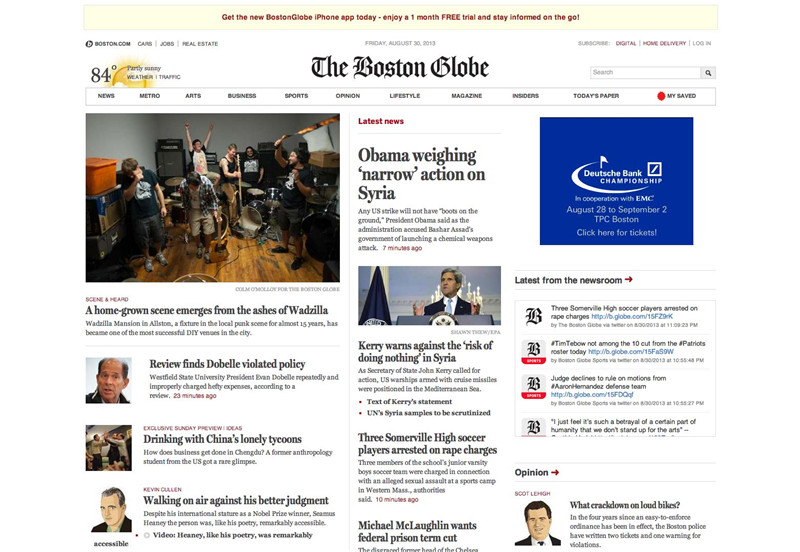
The Boston Globe
选取这个网站主要还是因为它的流行,很多设计团体很是赞叹这个网站的首页。首先不评价这个页面中大量的信息,其次可从整体设计中来看是相当整洁有序的,最后链接也足够多,便于人们的触摸敲击。图像略小。整体风格看起来像是一张报纸,聚焦于字体和有序的排版,用平板浏览起来还是相当轻松、不错的。

The Onion
这个我们从布局方法上说,感觉略像the Boston Globe:三栏缩小成两栏,然后一栏。不管怎么样,这个方法很有用,在平板上流程是能够流畅。我想之所以这个网站流行的原因,就是流畅。

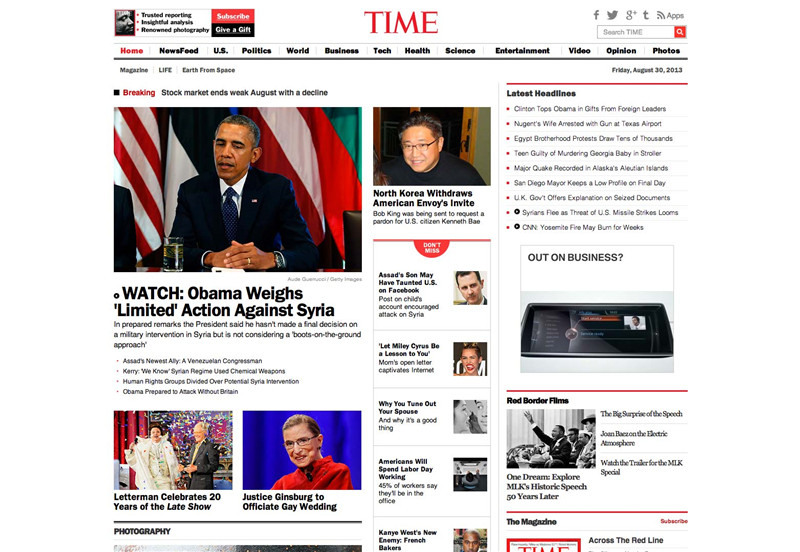
Time Magazine
新闻类网站经典的响应式三栏布局,请看Time Magazine网站。

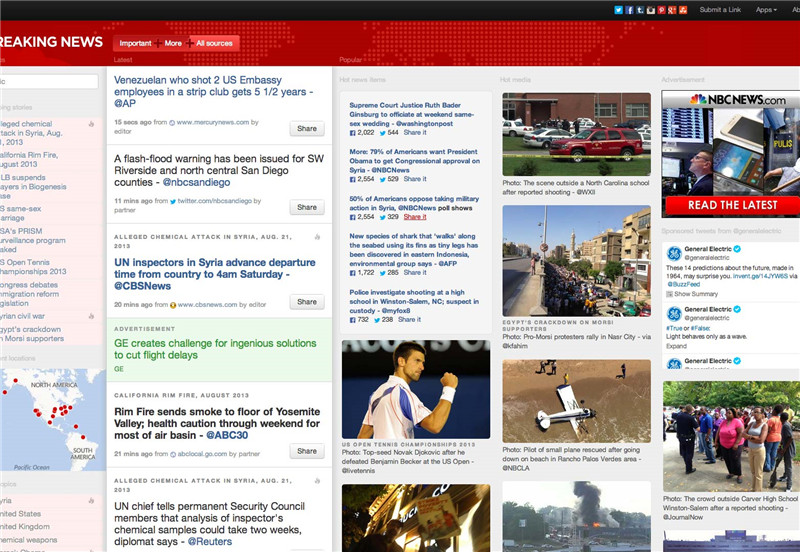
Breaking News
完全放弃了纸媒的视觉隐喻,喜欢用类似应用的方法呈递信息。特别照顾Rss Feed读者。这个就很是受欢迎的原因是,它是响应式,无论是在移动显示频幕上,还是PC端显示频上效果都很棒。

应当如何设计优异的新闻类网站
有必要要高度重视移动用户,究竟许多移动用户都是经过外部连接阅览新闻类网站的。不能只是依靠原生运用来供给移动端用户体会,由于究竟还有许多是暂时用户,他们不会为了阅览一次新闻类网站而装一款运用。
- 简化网站,呼应式规划。
- 要留意对iOS、Android渠道的优化,要兼顾到不一样层次(尤其是低端)设备。
- 本来我以为就这么多,一旦做到了这些,就是创新和前进。
当前题目:设计新闻类门户网站你必须知道以下几点
链接URL:https://www.cdcxhl.com/news/170803.html
成都网站建设公司_创新互联,为您提供动态网站、网站营销、面包屑导航、营销型网站建设、ChatGPT、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联网站开发的颜色应该怎么搭配 2022-06-23
- 不懂技术 我们如何维护让网站飞起来 2022-06-23
- 免费注册网站域名便宜又划算?背后的那些坑你知道多少? 2022-06-23
- 形式大于内容:实地调研系列 2022-06-23
- 怎样针对企业站首页进行搜索优化 2022-06-23
- 简版网站的优化方案 2022-06-23

- 你的关键词没百度指数?只可能有两种结果… 2022-06-23
- 企业网站做网络营销最实用有效的方法有哪些? 2022-06-23
- 将整段文字用代码左右对齐 2022-06-23
- 创新互联产品宣传片要怎么拍 2022-06-23
- 企业网站推广的基本工作有那些 2022-06-23
- 化妆品网站项目策划书 2022-06-23
- 影响网站推广企业利润下降的因素有哪些? 2022-06-23
- 哪些情况导致公司网站备案号被取消 2022-06-23
- 网站安全维护之前端xss攻击防御措施 2022-06-23
- 网站备案号被注销的几个原因 2022-06-23
- 无锡网站优化新人先干什么? 2022-06-23
- 独立站SEO要起死回生了吗? 2022-06-23
- Web服务器区别于应用程序服务器,Web服务器不同于应用程序服务的地方 2022-06-23