浅谈页面字体设计
2022-06-22 分类: 网站建设
前几天看见一位朋友(皮皮)发了自己的字体练习,如下图:




对于这位朋友的评价是:态度很好,设计里面也有一些自己独特的想法,但是按照这种练习方式,即使做再多的练习也不会有质的飞跃,因为对字体设计的基本认知还不够!
其实经常会有这样的情况出现:一个好的(或坏的)字体设计,让我们去评价,可能我们说不出哪里好,哪里坏,只能凭感觉,而由于经验有限,感觉又不一定准,如果好坏都分不清,就更别说自己创作了,肯定是碰运气的。
今天创新互联就来解决这个问题,聊聊如何入门字体设计,大纲如下:
先放弃复杂的字体设计效果
记住这个能让你兴奋的知识点
强调两个注意事项
我们来一起设计个字体吧
1. 先放弃复杂的字体设计效果
最近每篇文章我都有强调基础,大家不要被别人优秀的作品给弄迷糊了,那些优秀的作品背后都是深厚的基础功底和没日没夜的练习,如果你还没有经历过这些,那就请先做好基础的字型,再去搞复杂的变化。
例如这种字体先尽量不要尝试:

△ Der炎作品

△ 陈小发作品
前期我们根本驾驭不了。
最多最多尝试做下面这种横平竖直的就可以了:


△ Der炎作品
但是如果不明白原理,想做好基础字体也不容易,所以我们要先掌握其中的原理,做好基础,再说其它的!
继续往下看吧!
2. 记住这个能让你兴奋的知识点
如果你懂得放弃,那我们的问题就简单了很多,其实做好基础字型并不难,只要记住一个知识点就够了,这个点有很多说法,但是意思都是一样的,就是要让字体饱满!
啥是饱满?举个例子吧!
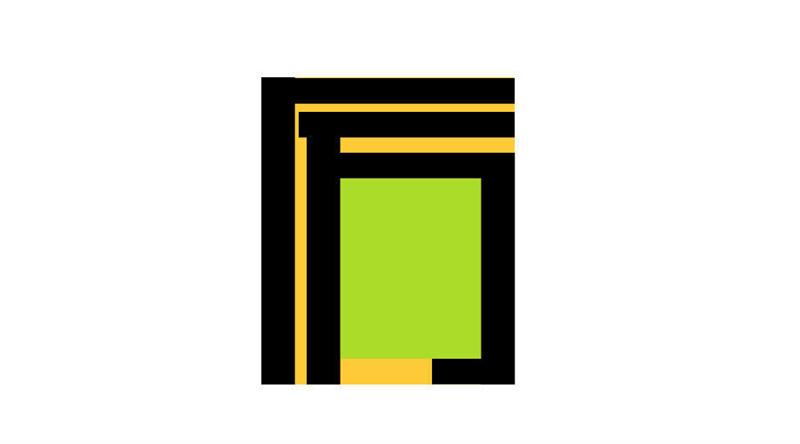
先画好字体的范围框(黄色):

饱满就是让字体尽量撑开整个黄色区域,我们先来看看不饱满是什么样的:

分析如下:

绿色区域都是还可以向外伸展的地方。
伸展过后的样子如下:

这样就会显得饱满很多了。
这个知识点非常非常非常重要,大家一定要勤加练习去消化它!
我们可以去多看看那些优秀的字体设计,看看是不是都很饱满,也画几个外框,观察他们是不是都撑的很开:

3. 强调两个注意事项
设计的字体一定要符合实际字体的规律
做字体设计是要有基本原则的,就是尽量符合实际字体的规律,例如一个土字,明明是上橫短,下橫长,但你非要做成一样长,那就有歧义了,你这个字到底是“士”还是“土”?
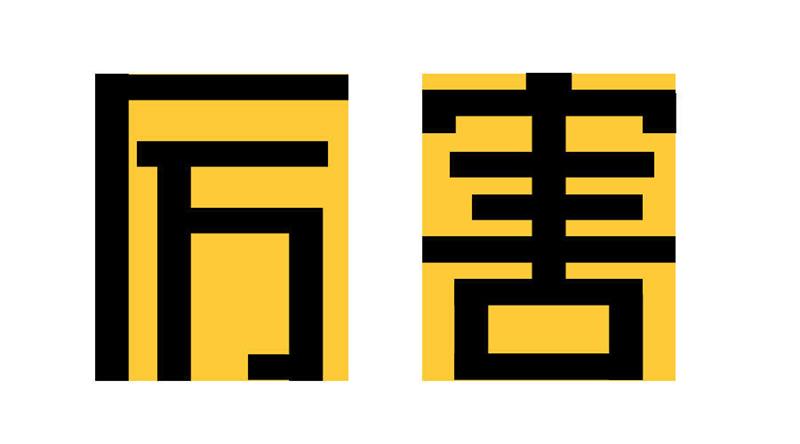
再例如这面这个“害”字:

中间的三个横,本身命名是中间最短,但如果你非要把它设计成最长的,那就一定不会好看,不信你试试:

不用试了,就不好看,哼!
虽然说要饱满,但也别过头了!
那很多朋友可能知道了做字体要饱满,就开始不会变通,让字体饱满到死,例如下图:

我们一定要谨记,饱满的同时还要考虑平衡,就是每块负行之间的平衡,我们看现在绿色的负行就比黄色的负行大太多,有点过分了,如下图:

当然也会有些大神故意做这种很特殊的效果,但对于新人来说,前期还是走稳点比较好,哈!
4. 我们来一起设计个字体吧
根据这一个点,我们来一步一步做个简单的字体设计-“时钟”。
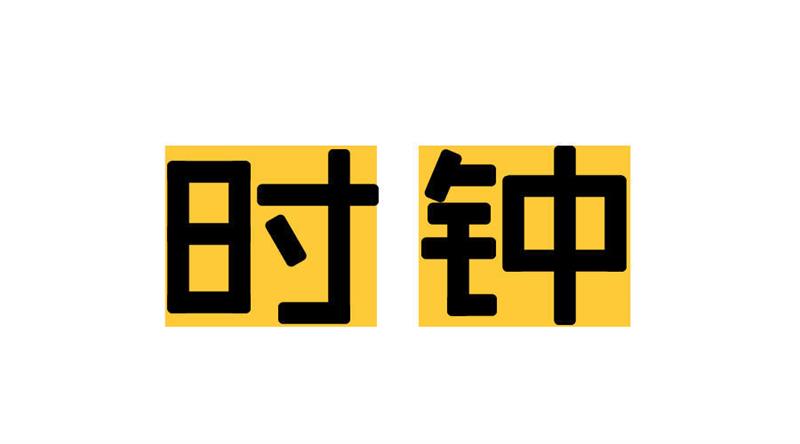
先找个默认字体做参考,如下图:

我们先根据默认字体,搭建一个基础字形,如下图:

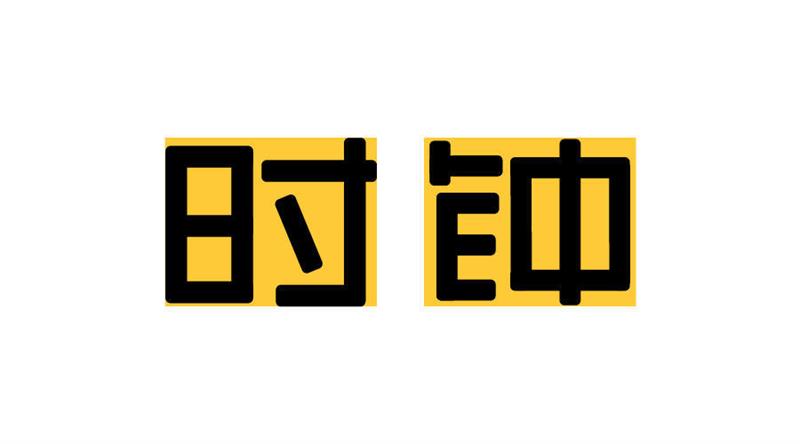
大家思考下,根据那个知识点,觉得哪里不够饱满,看看和我想的一样不(绿色部分就是可以优化的、撑开的地方):

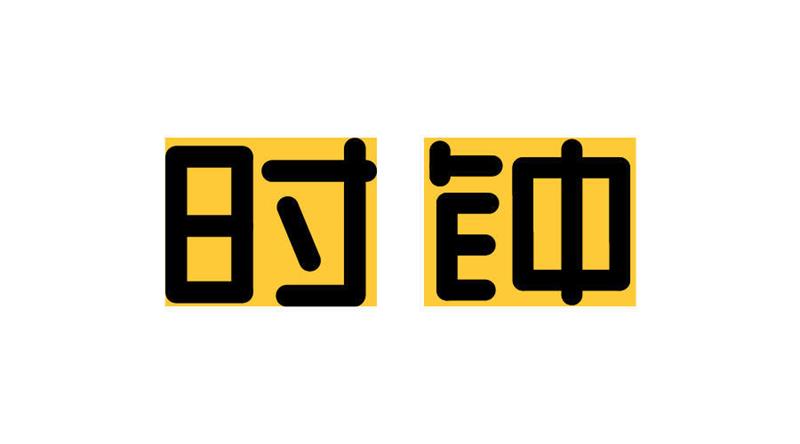
通过对绿色部分的调整,得到下图:

切记先做好横竖,不要急着拐弯。
接下来给字体加点属性,比如圆润可爱点,那就把直角变成圆角:

如果觉得基础字形可以了,那就想想如何加点小创意,例如时钟可以想到表盘和指针,那时钟的指针是不是可以和字体相结合呢?如下图:

这样就差不多得到了一个简单的基础字体设计,稍加修饰,如下图:

前期可以先不加创意,就把基本的骨架搭好即可!
本文标题:浅谈页面字体设计
网站链接:https://www.cdcxhl.com/news/170543.html
成都网站建设公司_创新互联,为您提供品牌网站建设、建站公司、企业建站、Google、小程序开发、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- Hn标签中H1标签使用注意事项 2022-06-22
- 用自然灵活的波纹曲线来柔化你的设计 2022-06-22
- Tag是什么?网站优化过程中该如何合理有效的使用? 2022-06-22
- SEO工作细化流程及计划 2022-06-22
- 电商seo优化建议 2022-06-22
- 内页的排名怎么去做好呢?有哪些方法可以去做 2022-06-22

- 企业网站把SEO项目外包需注意的几个要点是什么? 2022-06-22
- 设计趋势:波浪和“柔和”线条 2022-06-22
- 交互设计与心理学关系 2022-06-22
- 低成本品牌营销,怎么做才对? 2022-06-22
- 网站404页面的正确写法,让搜索引擎更加信任你 2022-06-22
- 设计出优秀网站记住这7大秘诀 2022-06-22
- 网站推广品牌当道,企业找准方向脱颖而出 2022-06-22
- HTML5技术能解决网站哪些问题?有什么优点 2022-06-22
- 平面广告设计中隐性美 2022-06-22
- 老年用户做网页体验设计应该注意什么 2022-06-22
- 网站配色方案决定品牌形象 2022-06-22
- 企业网站内容更新频率该如何控制?有哪些注意事项? 2022-06-22
- 【微信运营】如何获取精准用户 2022-06-22