交互设计的基本元素
2022-06-21 分类: 网站建设

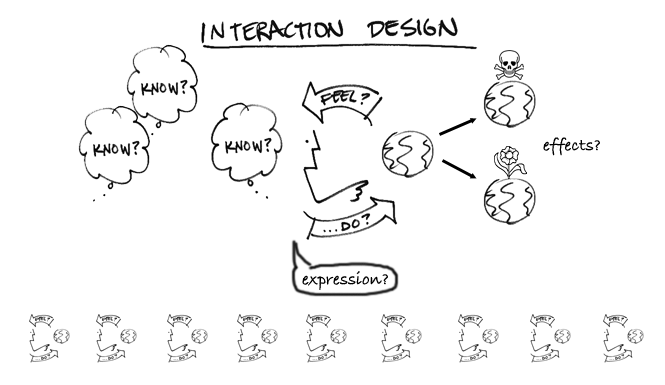
交互设计专注于以深思熟虑后的措施来创造引人入胜的用户界面。了解用户和技术之间如何相互交流是这个领域的基础。有了这一层了解,你就可以预测用户会如何与系统交互,从而尽早地解决问题,以及发明出新的行为方式。
交互设计的实践
在创建包含有交互式元素的数字产品时,请问下你自己以下这些交互设计需要考虑的问题——
一、定义好用户如何与界面交互
1.用户用他们的鼠标,手指或手写笔直接与界面交互能做到什么?
这里面也包括了点按钮,在界面间拖拽和放置等等。
2.用户能通过什么命令(这个命令本身不是产品的一部分)与界面交互?
“间接操控”的一个例子是当一个用户按下“ctrl+c”的时候,他们希望能够复制一块内容。
二、在用户行动之前给予他们行为的线索
1.所有的外观(比如颜色、形状、大小等)是否为用户提供如何使用功能的线索?
所有这些都将会帮助用户理解如何使用界面。
2.你提供了什么样的信息,以让用户在执行操作之前知道接下来到会发生什么?
这个问题的答案,告诉了用户如果他们决定继续其行动后将会发生什么。这些信息可能包括,有意义的按钮标签,提交前的最后指令,等等。

三、预测并减少错误
1.你是否在合适的位置放置了约束,以防止用户犯错?
防错法的原则中提到,放置这些约束将可以迫使用户调整自己的行为,以推进他们原先计划的行动。
2.你提供给用户的错误信息是否为用户提供了纠正错误的方法或者解释问题是如何发生的?
有用的错误信息应该要给出解决方案以及使用环境。
四、考虑系统的反馈和响应时间
1.当用户执行一次动作后会得到什么反馈?
当用户参与并执行一个动作时,系统需要作出响应,表明系统已经得知用户的行动,并让用户知道系统当前正在做什么。
2.动作和产品的响应之间的时间有多长?
响应性(延迟)的特点可以分成四个等级:立即(小于0.1秒),迟顿(0.1-1秒),中断(1-10秒),损坏(超过10秒)。
五、战略性地思考每一个元素
1.界面元素是否有一个合理的可交互的大小?
费茨定律说明了,元素,比如说按钮,需要有足够的大小,用户移动网站建设,高端网站建设,企业网站建设,响应式网站才能够顺便地点击它。这在移动环境中是特别重要的,因为移动界面极为可能包括多个触摸组件。
2.边框和圆角是否有被战略性地使用于定位交互元素,比如菜单?
费茨定律还说明了,因为边框能提供鼠标或手指不能越过的边界,这往往为菜单和按钮提供了很好的位置。
3.你是否遵循了规范?
用户对界面元素应该如何工作有一些既成的理解。除非有比旧的方法更加优秀的新方法,你才应该去背离标准。

六、适当简化以提高易学性
1.信息是否被划分成7(±2)块?
乔治·米勒发现,在人们忘记或搞错之前,只能维持五到九项短期记忆。
2.用户端是否已经被尽可能地简化?
特斯位的守恒定律指出,你需要试着在用户端尽移动网站建设,高端网站建设,企业网站建设,成都响应式网站可能消除复杂性,并能通过构建好系统本身来解决复杂性问题。除此之外,他还指出,要记住一件事情在保持功能正常的前提下只能简化到某个一定的程度。
3.你是否使用了用户较为熟悉的模式?
希克斯定律指出,用户做出决策的时间由三个方面决定的——用户有多熟悉当前的模式,有多熟悉选项,以及他们需要从中选择的选项的数量。
上述内容的引用来自以下的书籍或文章——
- 《为交互而设计:构建创新的应用和设备(第二版)》
- 《万维网的信息体系结构:设计大规模网站》
- 《交互设计初学者的完全指南》
- 《交互设计简介》
网页名称:交互设计的基本元素
分享URL:https://www.cdcxhl.com/news/170295.html
成都网站建设公司_创新互联,为您提供品牌网站设计、商城网站、品牌网站建设、品牌网站制作、动态网站、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 干货| 22种网站优化外链建设方法都在这! 2022-06-21
- 建立网站关键词的相关知识 2022-06-21
- 运营一个网站坚持的动力 这4件事要做好 2022-06-21
- 前端工程师去掉网页弹窗的快速方法 2022-06-21
- 网页设计灵动布局之相对自由式 2022-06-21
- 你不得不知道的12位微博牛人 2022-06-21
- 谈原创文章投稿到用户搜索需求 2022-06-21

- 如何打造一个搜索引擎融合的网站呢 2022-06-21
- 网页设计中的全屏视频背景:优点、缺点和技巧 2022-06-21
- 企业网站进入百度20名的意义 2022-06-21
- 资讯类产品阅读列表的交互设计思考 2022-06-21
- 使用div+css建站有什么好处? 2022-06-21
- 山西SEO:如何为企业撰写专业的优化内容?编辑人员需注意五点! 2022-06-21
- 什么是服务器、服务器有哪些特性? 2022-06-21
- 网站服务器安全维护的六个技巧 2022-06-21
- 扁平化设计以前从未有的6个设计风格 2022-06-21
- DW技巧篇:Dw制作网页7招 2022-06-21
- 杭州新网站上线后该怎么合理的开展百度推广工作? 2022-06-21
- 如何让你的微博文案变得更social? 2022-06-21