不同的视觉设计元素是如何影响网站用户体验
2022-06-21 分类: 用户体验
文章主要分析了不同的视觉设计元素是如何影响网站用户体验,希望通过文章的解读能够对你的产品设计带来些启发。

也许是因为我在视觉设计上没有太多经验,我发现平常在与视觉设计师讨论设计方案时,我们常常讨论的是:“我觉得这样布局很奇怪”、“我觉得A不太好看”、“这个地方给我带来了某种XXX的感觉”、“这样显示会不会给用户带来某种误解”……
不难发现,大多数时候我们讨论的是一种捉摸不透的“感觉”。视觉设计固然需要美感和源于直觉的创造力,但是作为一个“设计”领域,它需要有更多理性的思考。为什么应该是这样?这对用户的情绪和行为带来了怎样的影响?我们需要一些研究结果和经验法则作为参考,知其所以然才能做出好的设计。
以下是原文:
介绍
为网站、APP或产品设计一个漂亮的用户界面需要技能、天赋和灵感的特殊组合。
但是用户界面的设计不是漂亮就行。它应该帮助用户去做他们需要做的事情。
为了创造出不但有吸引力,而且能够服务于用户体验的设计,你需要清楚地认识到你的设计决策是如何帮助或者阻碍你的用户的。
我们在UserTesting执行和分析过数十万个可用性研究,从中看过了很多有效的(以及不那么有效的)视觉设计决策。现在我们想分享一下我们从这些研究中学到的东西。
本文是关于不同的视觉设计元素是如何影响网站、APP或产品中的用户体验的。我们将会谈到以下内容:
- 颜色
- 排版
- 图标
- 和用户一起测试你的设计
你将会学到如何做出对用户友好的设计决策,并且为你的公司带来最好的结果。
颜色
在设计师的工具箱中,颜色是最有力的工具之一。
你可以使用颜色去影响用户的情感,吸引他们的注意力,把他们置入适于购物的情绪体验中。颜色同时也是客户对一个品牌认知的主要因素之一。
由于可能的颜色组合是无限的,很难去决定哪种颜色会对你的网站或应用产生大影响。去测试所有的颜色是不可能的,但是我们总结了关于颜色如何影响用户的态度和行为的一些技巧和趋势。
颜色理论与用户体验
基础颜色理论的原理是雕琢用户体验的一个重要起点。
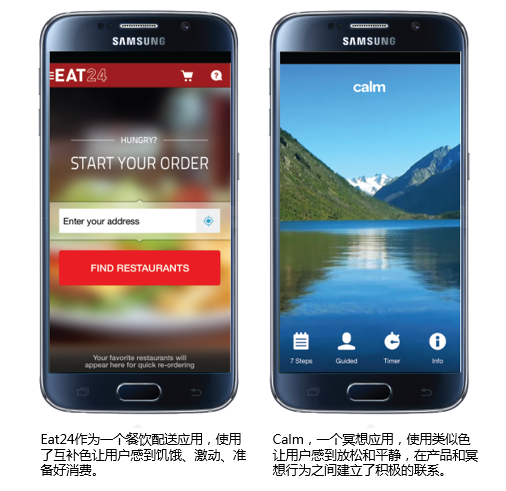
互补色可以用来吸引观看者的注意力并且创造活力,而类似色可以用来在设计中创造协调感和一致感。考虑一下在主页或者主屏幕上你可以如何使用互补或类似的配色方案,去为用户奠定基调并且让用户进入能够促使他们采取你期望的行为的心态中去。

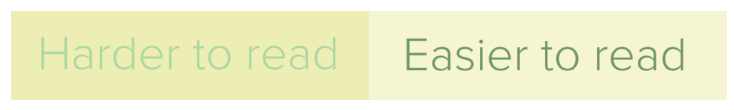
当你在文本中使用颜色时,记住把两种低对比度的颜色放在一起会使它们非常难以阅读(不管它们是互补色还是类似色)。

在手机屏幕上尤其如此,因为用户更可能在户外或者明亮的地方使用手机以致屏幕比较刺眼。
(译注:原文描述了他们做的一个关于颜色偏好的性别差异的研究,但由于样本只有50人且差异不大,在此不译,感兴趣的同学可以查看原文。)
颜色带来的联想在不同文化下,对不同的个体都不一样。不同性别经常有不同的颜色偏好,年度流行色对年轻人或者高收入人群都可能更有吸引力。
色彩心理学与关联
众所周知,颜色可以唤起情感,以下是传统上与颜色关联的情感:
- 红色:力量,热情,食欲,爱,危险
- 橘色:自信,高兴,友好
- 黄色:青春,幸福,温暖,阳光
- 绿色:成长,金钱,治愈,环境,嫉妒
- 蓝色:信任,和平,忠诚,阳刚,安全
- 紫色:皇室,神秘,灵性,创造
- 棕色:户外,食物,保守,地球
- 黑色:正式,奢华,高雅,死亡
- 白色:春节,朴素,善良,新鲜
商标与行业
很多著名公司在客户购买之前很久就已经用颜色唤起了特定的情绪。

客户也会将颜色和特定的行业建立联系,比如蓝色和科技,绿色和健康,红色和快餐。当有些公司为了匹配客户期望而选择用行业通用色时,有些公司发现反其道而行之可以快速让人留下印象。
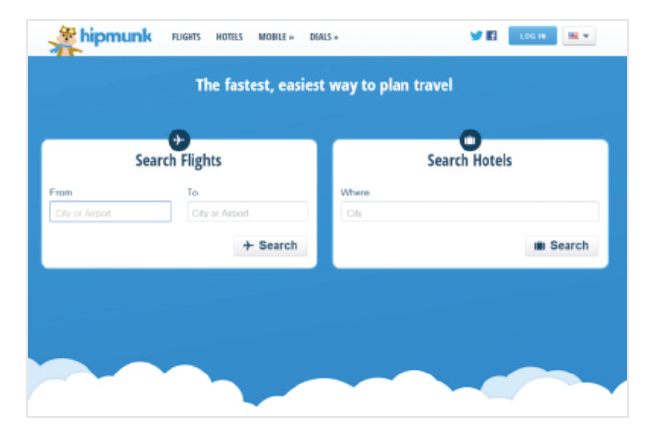
举个栗子。在旅游业中,蓝色对于网站和应用来说是非常常用的。看一看下面这个网站主页:

蓝色代表着可信赖,这对旅游公司来说是一个好事。但是旅游网站使用蓝色并不是一个铁则。
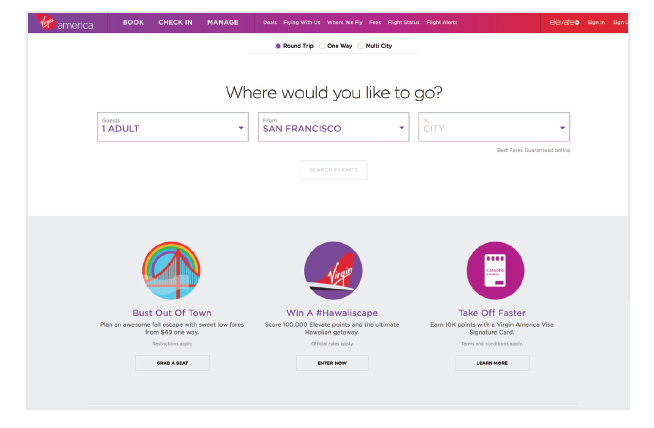
维珍美国航空在设计网站时就选择了反其道而行。
当它与用户对航空网站的期待不同时,就会显得比较突出。选择一个意料之外的颜色可以有效地让用户体验到高兴,并且让他们记住你的公司。
考虑你的目标客户有多传统。
他们对背离规范有什么反应?
这会令他们感到开心还是迷惑?
如果你的配色背离了传统预期,你的公司传达出了什么信息?

颜色与可及性
你的网站或应用对有视觉障碍的用户来说是什么样子的?
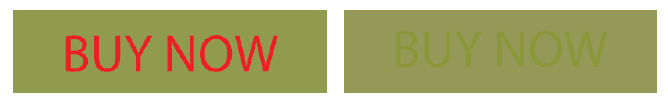
大约8%的男性和0.5%的女性患有某种形式的色盲。色盲有多种情况,但红绿色盲是最常见的。红绿色盲患者无法区分红色,绿色和具有相似值的黄色,尤其是当绿色中含有的黄色比蓝色更多时,比如下面的橄榄色背景色。

同样的按钮,左边是视力正常者看到的,右边是红绿色盲看到的
如果你在使用低对比度的颜色,要知道色盲用户可能根本无法辨认文字或者图片。在寒假这个问题尤其严重,大量网站充斥着节日喜庆的红色和绿色。记住,如果有8%的男性访客无法看到按钮上的文字“Buy Now”,那么你可能正在流失掉数量可观的转化。
如果你不得不使用对色盲患者来说难以区分的颜色组合,你仍然可以通过提高颜色之间的对比度来保证可及性。比如下面这张图使用了非常暗的红色和非常亮的绿色,不管是否色盲都很容易看清楚。

同样的按钮,左边是视力正常者看到的,右边是红绿色盲看到的
还有一些关于可及性的要点:不要忘记那些可能在使用屏幕阅读器访问你的网站的用户。你是否曾经在填写表格的时候收到一个错误信息,比如“标红的字段是必填的”?这对于那些无法看到红色字符的人来说是极其糟糕的体验。最好避免在网站或者应用中提到颜色,并且提供更加具体的错误信息,比如“邮件地址是必填的”。
可及性测试工具
有一些很棒的工具可以帮助你测试网站的可及性。
下载Color Oracle的色盲模拟器,有Windows,Mac和Linux版本;
将你的静态图片上传到Coblis,可以用九种不同的颜色视角去体验它们;
甚至可以邀请色盲患者去测试网站,看是否有他们难以看清的东西。
颜色对转化率的影响
有些优化转化率的专家会声称对按钮来说最好的颜色是大胆的、吸引眼球的红色,但也有人说绿色好因为绿色表示“开始”。
有大量的A/B测试显示了CTA按钮(CallToAction)的颜色改变会对转化带来极大的影响。HubSpot在以前仍叫做Performable的时候分享了这个著名的测试:

HubSpot的A/B测试
尽管他们原来预测绿色按钮会表现得更好,但是红色按钮带来的点击量高了21%。但是他们仍然提醒读者,这个测试结果本身不应该使所有人都把按钮变成红色。可能的解释是他们的用户就是喜欢红色,尽管其他的用户可能更喜欢绿色。或者,更可能的情况是,这个红色按钮得到了更多注意是因为它是这个页面上唯一的红色物体。
坏消息是并不存在一种魔法颜色能在所有网站上都表现最优。好消息是有一些经验法则可以帮助你有效地使用颜色。
经验法则
对比是关键
这看起来很明显,但是我们还是要说:如果你希望用户点击某处,你要让它足够突出。如果你的网站或应用使用了很多橘色,用户可能不会马上注意到一个橘色的按钮,不管这个橘色按钮在其他公司的A/B测试中表现多好。
在我们的研究中,我们让用户指出他们在每个网站上首先会点击的东西。不出意料,用户更可能点击与背景形成强烈对比的CTA按钮。
明亮令人难忘
在上面提到的那个50人的研究中,我们问的最后一个问题是用户访问的哪个网站最令人印象深刻。
50%的用户选择了明亮的网站。有趣的是很多选择深色或者白色网站的用户是出于一些与设计无关的原因。比如一个用户认为Dropbox是最印象深刻的因为她已经有了Dropbox账号。
字体
文字的主要目的是帮助用户去做你需要让他们做的事情——不管是探索产品,学习如何玩一个游戏,还是浏览一些令人愉快的故事。
遗憾的是,在网站和应用排版中有很多相互矛盾的选项,并且没有一个适用于所有情况的严格规则(否则事情也太简单了吧)。但是你可以做一些事情,以保证你为网站或应用选择的字体对你和你的用户有所帮助,而不是跟你唱反调。
字号与行长
文字的尺寸和布局会对在线阅读的体验带来巨大影响。年龄较大的人或者有视力障碍的人在面对小字的时候尤其痛苦。即使是视力正常的人盯着屏幕太久后也会觉得疲劳——当他们为了阅读不得不斜视或者放大时会感到激怒。
看看下面这个例子:对于台式机来说,正文较好的处理方式是每行50-75个字符,字号不低于16pt。

对比下面这个页面,每行有100个字符,并且字体更小。

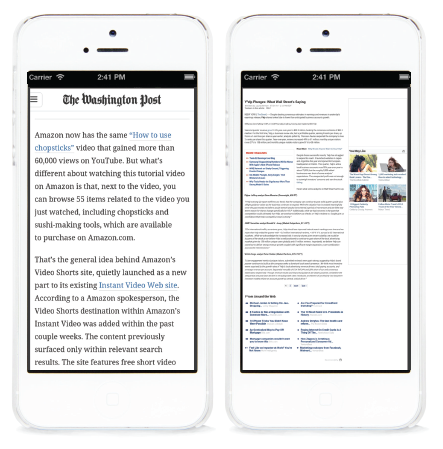
这个问题在手机上有所延伸。对用户来说在一个小的明亮的屏幕上阅读是一件很头疼的事情。比较好的做法是在手机上每行显示30-40个字符。下面是在智能手机上看到的两个网站,第一个使用了30-40个字符,而第二个使用了为台式机设计的网站上的尺寸。

因为写死的字号(比如,16px)在不同的设备上显示效果不同,所以试着使用rem单位去定义字号(译注:rem是CSS3引入的字体大小单位,是指相对于根元素的字体大小,便于实现响应式设计)。
文本的颜色对比度
关于文本颜色和可读性,有两种不同意见:
一种认为高对比度更好,白底黑字是最具有可读性的组合;
另一种认为太大的对比度反而难以阅读,使用灰色阴影更好。
应用多少对比度需要微妙的平衡。因为屏幕之间的差异太大,在设计师的屏幕上显得足够深的灰色在用户的屏幕上可能更淡。
在手机上有足够的对比度尤其重要,因为用户可能需要在户外或者明亮的地方使用。
W3C网站内容可及性指南是一个不错的开始。他们设定了最小对比度的标准,保证适度低视力的用户能够阅读你的文本。你可以使用一个对比率工具快速找到你设定的对比度是否在合适范围中。
但是纯黑的文本(#000000)对于诵读困难者来说更难以阅读,并且经过长时间阅读后会导致眼睛疲劳。
很多设计师选择使用非常深的灰色或者实际的黑色(而不是纯黑),比如#0D0D0D,#0F0F0F,或者#141414。
一旦你选择了颜色,让真实用户在自然环境中使用任何你能想到的设备试用是绝对需要的。如果任何测试用户在阅读你的文本时遇到了麻烦,那么有理由相信你的客户正在遭遇相同的问题。
我们的研究结果:衬线与非衬线
在传统的印刷排版中有个常识,衬线字体可以通过在水平方向上温和地引领视线而提高可读性和阅读速度。
但是关于这两种字体的实际区别的研究结果非常不确定。我们需要自己做试验,所以我们做了一个研究,让30个用户阅读两个除了字体之外完全相同的页面(A使用的是Arial,B使用的是Times New Roman),并测量阅读时间和理解程度。
我们得出的结果同样是难下定论的。
阅读非衬线字体页面的用户平均阅读速度高了9%,但是差异没有达到统计显著水平。并且,用户的理解率也非常接近:阅读衬线字体页面的用户的理解分数高了1%,同样也是不显著的。
唯一值得注意的区别是阅读衬线字体的用户抱怨的次数是另一组的两倍(表示段落很难阅读的用户在衬线字体组和非衬线字体组分别是6人和3人)。
所以衬线字体有什么问题呢?
首先,衬线改变了每个字母的轮廓,所以它们对有诵读困难症或视力障碍的人来说更难识别。
第二,因为这些水平线非常小,它们在低分辨率的老计算机屏幕上显示效果很差。(智能手机和平板上的Retina屏幕有更高的分辨率,会让衬线字体更容易阅读。)
这意味着我们在电子产品上只应该使用非衬线字体吗?
绝对不是。这只是意味着当你选择使用衬线字体的时候,要确保使用干净而准确的在线字体,并且——你知道的——用真实用户去测试你的选择。
选择对用户来说合适的字体
你选择的字体是用户在你的网站或应用中的整体体验中的主要部分。考虑完整的情境,而不是只是在设计的时候依赖某些规则。
你的用户期待什么?
有什么更复杂的东西吗?乐趣?极简主义?在访问网站或打开你的应用之前,用户对你的品牌已经有哪些了解?你想要创造怎样的第一印象?
客户在使用什么设备?
对于大多数电子设备来说,你的用户会在火车上,在电视前,在阳光明媚的露台上阅读你的文本。确保保持他们的注意力,不要用难以阅读的文字把他们赶跑。
用户试图完成什么?
购物?学习?娱乐?确保你提供的体验与用户的需求(以及你的商业目标)相匹配。
如果你希望客户快速理解你的产品特点以便他们决定下单,那么选择让他们瞄一眼就能够理解的字体。如果你希望用一个长而吸引人的故事保持读者的注意力,那么选择让用户容易保持盯住页面的字体。
图标
不管设计的是网站还是应用,在用户界面上的任何图标都应该为某个目的服务。当然,图标的存在是为了节约屏幕空间。但是更重要的是,图标应该帮助你的用户。如果得到正确的处理,图标可以帮你指导用户快速而直观地完成任务,而不需要过多地依赖文本。但是如果处理得不好,图标也会迷惑用户,把他们带向错误的路径,并摧毁他们使用产品的体验。
因为有很多的应用和网站都在使用令人迷惑的图标,我们想知道一个问题:让一个图标达到用户友好需要做什么呢?
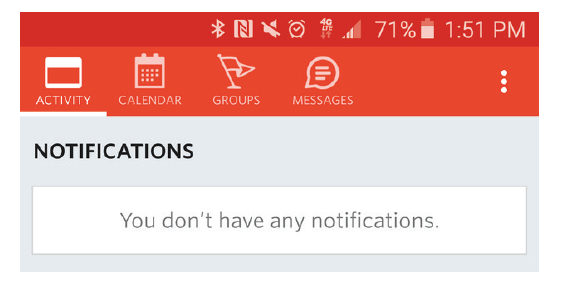
我们做了一个远程可用性研究去探索移动应用上的图标带来的用户体验。我们观察了35个用户与一系列安卓应用上的190个图标的交互过程。有些图标是很明显的,比如放大镜表示搜索功能。有一些不太明显,比如一个旗帜表示群成员。有一些有文字标签,有一些则没有。
图标类型及其对用户体验的影响
令人舒服的图标
有一些图标几乎是通用的。一个房子形状的图标会带你到主页或者主屏幕,一个购物车会让你购买东西,这都是相当安全的猜测。
在大多数情况下,图标不是一个用来发挥创意的地方。你可以依赖其他设计元素去传达品牌信息。你的图标的首要工作是指导你的用户到他们想要去的地方。用奇特的或者过度聪明的图标表示基本功能,会摧毁用户体验。保持简单就好。
图标的作用是指导用户。请保持简单。
令人迷惑的和矛盾的图标
当你使用有着矛盾或者多重含义的常用图标时,麻烦就来了。

想象一下你在一个应用中的一张图片下面看到这个图标。它表示什么?如果你点击了它会发生什么?这个图标是用来表示你喜欢某些东西,这非常清楚。
但是它会把这个图片或项目保存到收藏夹列表吗?它会通知某人你喜欢了它吗?它会塑造你的偏好并在你的信息来源中添加相似的图片或项目吗?或者它只是对支持的一种通用表达?
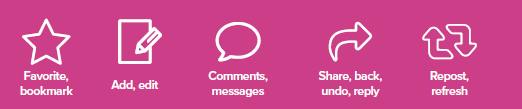
就像这个心,有很多图标我们常常在多种情境下见到,但是它们在不同图标中的的功能都稍有不同。考虑以下这些有多重含义的常用图标:

即使是在应用本身的情境中,这些符号也可能很令人迷惑,用户可能期待某个结果但却得到了一个不同的结果。
更别说iOS和安卓系统惯例的不同了。不同操作系统的栏图标可能非常不同,给用户带来了额外的困惑。如果你对这件事情不太确信,请阅读这篇描述了分享图标的12种变化的文章,其中几种很容易被误解为其他东西而不是分享。
过时的图标
很多常用的图标参照了过时的或者废弃的技术。很多应用中保留的保存图标,对于大多数使用过软盘的人来说没有问题,但很多95后会认为这些老人家们坚持使用这种图标是个怪癖。继续使用像软盘这种图标会让你的品牌对年轻用户群来说显得过时。即使是电话图标也可能需要演变,因为年轻的用户已经不太能够辨认出电话机了。
独一无二的图标
最棘手的图标挑战之一是当你的产品有独一无二的功能,不在分享、喜欢、上传图片、输入文本等标准动作之内时,应该怎么做。你如何使用一个简单的符号传达更加抽象的概念——比如观看你即将到来的旅游,向朋友发送一个有声读物,查看你的历史订单,或者追踪你的睡眠模式?
很多设计师在做尝试,很多设计师失败了。无论在你知道一个图标应该代表什么之后图标具有怎样的意义,对于第一次使用的用户来说它都可能带来完全不同的体验。
这并不是说如果你想要创造一个可用的用户界面,就不能远离通用图标。有一些独特的图标不管对新用户还是老用户来说都能有效地传达它们的意义。
推特著名的羽管笔图标就是很好的例子。尽管没有标签,在我们的研究中仍然有80%的用户正确地猜到它是干什么的。

让我们看看推特在这个图标上做了些什么:
布局。推特将用来创造(写推特,拍照,以及上传图片)和用来探索(消息来源,通知,信息,人和搜索)的图标分开了。如果用户想要写一篇帖子,屏幕的底部就是一站式服务区。
在桌面版上的文字。很多人是首先在电脑上使用推特的。这样他们就会很明显地看到这个图标旁边的解释文字。
可记忆性。虽然羽管笔可以被认为是过时的技术,就像软盘一样,但是它是非常独特的,并且容易记忆。你不会在很多应用中看到羽管笔,所以用户不必尝试去分辨与其他产品功能上的细微差异。
品牌化。笔上的羽毛与推特logo上的羽毛对应。这在品牌和发表推文的动作之间创造了一种整体感。
标签与可用性
针对于那些认为一图胜千言的人来说可能会有些失望:
文本标签会极大地提高图标的可用性。
我们很容易期望用户(尤其是手机用户)会到处点,高兴地尝试所有不同的图标直到他们发现了每个图标是干嘛的。
但实际上,用户会被新的用户界面吓到并且不会像我们期望的那样在他们的舒适区之外探索。在一个不熟悉的产品中,用户想要在采取动作之前就清楚地知道这样做会发生什么。
你的图标需要在用户点击之前为用户设定清楚的期望,而这通常意味着使用文本标签。
我们的研究结果:有标签VS没有标签
在我们的研究中,我们发现对有标签的图标来说,在88%的情况下用户能够在点击之前正确地预测将会发生什么。
而对于没有标签的图标来说,这个比率只有60%。
并且如果没有标签的图标在应用中是独一无二的,那么用户在点击之前正确预测将会发生什么的比例只有34%。
比如说,Meetup应用使用一个名牌图标表示小组活动并加上了一些额外的品牌识别。但是,因为一个空的名牌不会让大多数人想起活动或者通知,所以他们增加了标签。100%的测试参与者能够正确地猜测出这个加了标签的图标能干什么。

变通方法
有一些设计师发现加标签违背了使用图标的目的,并且使用户界面显得杂乱。为了避免使用标签,他们在教程或者引导页面中加上了关于使用图标的说明,希望训练用户如何与图标交互。
虽然这可能是用来介绍独特的或者不通用的图标的好方式,但是这不应该替代更加直觉化的设计。记住一件事:用户常常跳过教程或者很快地忘记了他们学过的一切。教程应该是一个工具,而不是一个依靠。
对设计决策进行测试和验证
在做一个新的设计的时候,跟随好实践比如高对比度按钮和可读性强的字体是一个很好的开始。但是最终,正确的设计决策是能够带来预期结果的那个。去发现你的设计决策是否给用户带来直觉并且以你希望的方式影响他们。
验证你的假设
把你的设计当做是你需要常常去验证、反证或改进的假设。这会给你信心去尝试很多实验并发现什么才能够带来最好的商业结果以及愉悦你的用户。
做定期的用户测试,去听用户如何描述他们在使用你的网站、应用或者产品时的体验。你将会听到他们描述你的品牌与什么情感联系在一起,你会看到很多因为令人疑惑的图标或者难以阅读的文字而让他们感到困惑的地方。
但是你不必等到有了一个开发完成的真实的产品才能去收集用户反馈;你可以在原型设计阶段就开始用户测试。这会帮助你验证你的设计决策并带着信心继续,或者快速发现和修复所有不起作用的设计。
如果你的设计已经实现了,使用A/B测试验证你的设计决策是否影响了用户行为,转化率以及以你期望的方式带来的收益。
简单的用户测试问题
这是当你在验证你的设计时可以询问用户的一些问题:
- 在使用【你的网站或应用】之前,请告诉我们你对一个从事【你的公司的业务】的公司的期望。你认为它能够做什么?你觉得这个网站或应用应该长什么样子?
- 你首先会点击的是什么东西?
- 你会用哪三个词描述这个网站或应用?
- 使用1分(非常不愉快)到5分(非常愉快)评价这个网站或应用给你的感觉?
- 你有多大可能性信任这家公司?
- 这个网站或应用相比起你的期望如何?
不要点击,告诉我们你认为点击了一个这种形状的图标会发生什么?然后点击它,实际上发生了什么?
如果你的设计决策对用户起作用并且能够指导他们使用你的用户界面,那么用户就能够完成你期望他们完成的事情了。这不只是一个有效的设计——这也是一种巧妙的商业行为。
标题名称:不同的视觉设计元素是如何影响网站用户体验
标题URL:https://www.cdcxhl.com/news/169919.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何用故事板做用户体验设计 2022-06-21
- 网站要做到商业化与用户体验最大结合 2022-06-20
- 网站制作过程中可以提升用户体验的一些小技巧 2022-06-20
- 如何在网站建设中提高轮播图用户体验 2022-06-20
- 怎样更好提升网站用户体验 2022-06-19
- 成都网站建设之如何提升网站用户体验 2022-06-19

- {设计干货}用户体验之动态设计 2022-06-20
- 网站建设如何做好用户体验 2022-06-20
- 网站的用户体验与网站运营之间的关系 2022-06-20
- 关于网站设计应注意的用户体验 2022-06-20
- 网站用户体验度差是什么原因? 2022-06-20
- 网站用户体验设计与优化指南 2022-06-19
- 优秀的图标是如何影响用户体验 2022-06-19
- 适应更好移动用户体验的7种方法 2022-06-19
- 用户体验好的APP登录页面如何设计? 2022-06-19
- 重新网页设计的时候考虑好用户体验 2022-06-19
- 中小企业网站发展的核心动力主要需要提高用户体验 2022-06-18
- 搞定UI中报错信息的用户体验设计只需抓住这4个核心 2022-06-18
- 网站细节优化提升用户体验度 2022-06-18

