网站配色渐变技巧
2022-06-19 分类: 网站建设
编者按:这两年很流行用渐变色,不过新手想做出好看的渐变确实有难度,来看看今天这两个神器,绝对能帮你轻松搞定。
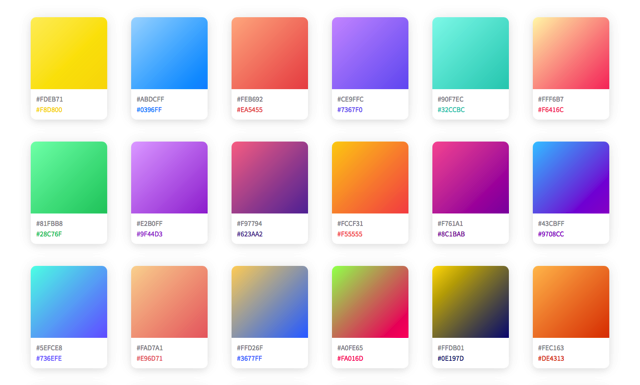
CoolHue
这几年大家都喜欢使用渐变色作为背景图,有一些则会选用高画质、高分辨率免费图库相片,相较于单色背景来说,渐层色看起来更有活力,且目前技术只要通过 CSS3 语法就能将渐层运用到网页中,不会拖慢网页载入速度,语法撰写方式也很简单,几乎可以说一段语法就能快速套用背景。
本文要推荐的「CoolHue」是一个相当实用的渐层背景网站,提供大约 30 种不同配色的渐层背景,可以免费下载为图片格式或产生 CSS3 语法。只要把它加入网站样式表,就能在任何区域套用渐层色彩。

STEP 1
开启 CoolHue 网站后可以看到这些渐层颜色,每个色块左下角会有两种颜色色码。将鼠标游标移动到色彩上方,右下角会显示「产生 CSS」及「下载图片」图标。

STEP 2
你可以使用传统方式来下载图片,获取某个渐层色背景 500×500 大小的图片,或者我推荐比较好的方法,直接将 CSS 语法放到网站样式表就能使用了!一来不用额外下载图片、减少流量,另一方面在使用或修改上也更为简单。

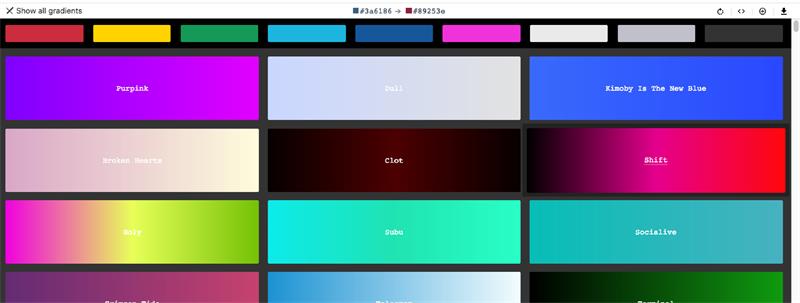
uiGradients
@崔嘎的兔子牙牙乐 :渐变色用得好往往事半功倍,但如果配色难看,做成渐变只会起到雪上加霜的效果,所以本周的设计神器就安利一个在线分享渐变色的网站——uiGradients!全是已经配好的渐变色,每个都很好看,搬来就用,节约了多少一个一个颜色试的时间!
首页就很养眼有木有:

首页的颜色是随机的,点击左右即可切换。还贴(多)心(余)的给每套颜色取了名字… …比如上图的蓝紫渐变就叫Love Couple(爱的CP?)。不是很懂歪果仁的命名方式,有兴趣的朋友可以说说你们的理解,说不定和我们的五彩斑斓黑好有一比!

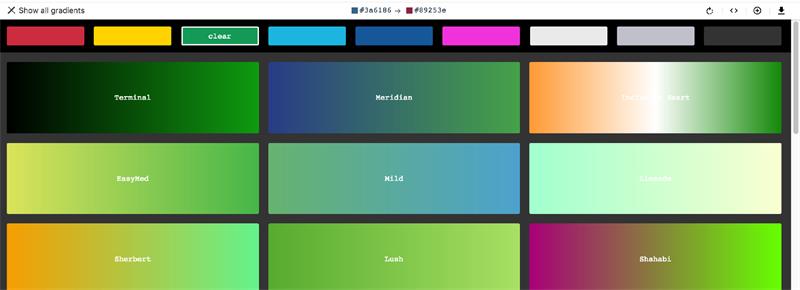
点击左上角即可浏览所有颜色,多的数不过来~
更重要的是,它能根据需要的色系进行筛选!从上方的导航栏中选中一个颜色,就显示出该色系下的所有配色,对于经常需要有针对性寻找颜色的设计师来说是很人性化的功能。


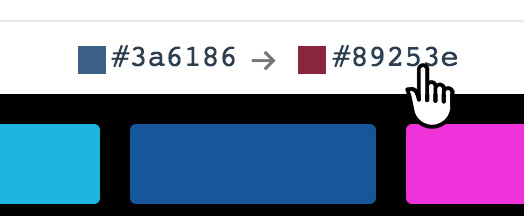
颜色取用也超级简单,颜色的色值都在上方导航栏里显示了,点一下就复制了!(看见我的小手手了吗)

除此之外右上角的导航栏还提供很多real贴心的功能:

改变渐变的方向:

查看颜色源代码,只需点击绿色按钮,同样一键复制,从细微处省去了不必要的时间。

还能一键下载为jpg格式。
相比其他配色网站,uiGradients质量好的同时,使用体验也更加人性化,实用性非常高哦。
而且网站无权限!不用搭梯子!
网站题目:网站配色渐变技巧
网页链接:https://www.cdcxhl.com/news/169011.html
成都网站建设公司_创新互联,为您提供云服务器、搜索引擎优化、网站建设、小程序开发、商城网站、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业上网的二十好处! 2022-06-19
- 如何做好营销型网站,才能为企业带来收益 2022-06-19
- 正常的网站都必须具备的几个重要文件 2022-06-19
- 黑帽SEO和白帽SEO有着本质区别 2022-06-18
- 传统的O2O企业不要破坏这些法则 2022-06-18
- 企业网站安全维护-网页木马防范 2022-06-18

- SEO等于排名吗? 2022-06-19
- 如何区分合法微信三级分销与传销 2022-06-19
- 网页设计退出弹窗代码详解,退出弹窗代码 2022-06-19
- 搞定小屏!5大黄金准则帮你设计移动端邮件 2022-06-18
- 作为一名设计师,你要怎样才能避免平庸? 2022-06-18
- 北京建设网站需要多少钱? 2022-06-18
- 成都网络公司网站的字体重要吗 2022-06-18
- 成都打车系统开发,成都打车系统制作 2022-06-18
- 移动互联网时代如何做好营销? 2022-06-18
- 网站增加外链的9种不错的方法 2022-06-18
- 网站推广企业技能革新与绿色增长有助突破瓶颈期。 2022-06-18
- 深度解读英特尔虚拟化技术 2022-06-18
- 企业微信公众平台订阅号运营的10个技巧 2022-06-18