浅析APP页面中预加载图设计
2022-06-16 分类: 网站建设
什么是预加载图?就是在当用户进入APP的时候还没完全加载出来时候,在用户面前所呈现的内容信息,这些场景是提升产品体验的一个环节,今天就来聊聊这些场景下其他产品是如表达的,提前掌握这种场景表达方法,便于我们在今后项目中能够快速找准适合自己产品内容呈现方式。

预加载有哪些表达方式
预计加载过程中表现形式有加载等待(转圈动画或其他GIF动画),加载历史缓存数据,提前加载一半,逐步加载,后台提供默认加载图,当然还有加载失败场景。今天创新互联这里只讨论预加载中的Content表达方式,我分析提炼了几个常用的视觉表达方式:
预加载LOGO品牌元素
色块
布局
提供默认灰色图
无内容加载
使用高斯模糊
预加载LOGO品牌元素
他是什么?在加载过程中,会预先在用户面前呈现出来一些图像元素,通过LOGO或者相关图标来表达,给用户一种前期的心理预期要呈现的大致内容

解析:
优点是能提前预期所呈现的内容,品牌感知能力强,用户记忆强,一看就知道是什么内容
缺点是适配麻烦,不同样式图片都需要切图,增加APP包大小,安卓还需要单独切点九图片来适配等等,有些人肯定会问,安卓为何就不能切整张图啦?哈哈你可以试一试,如果你想你们包大小超大的话。
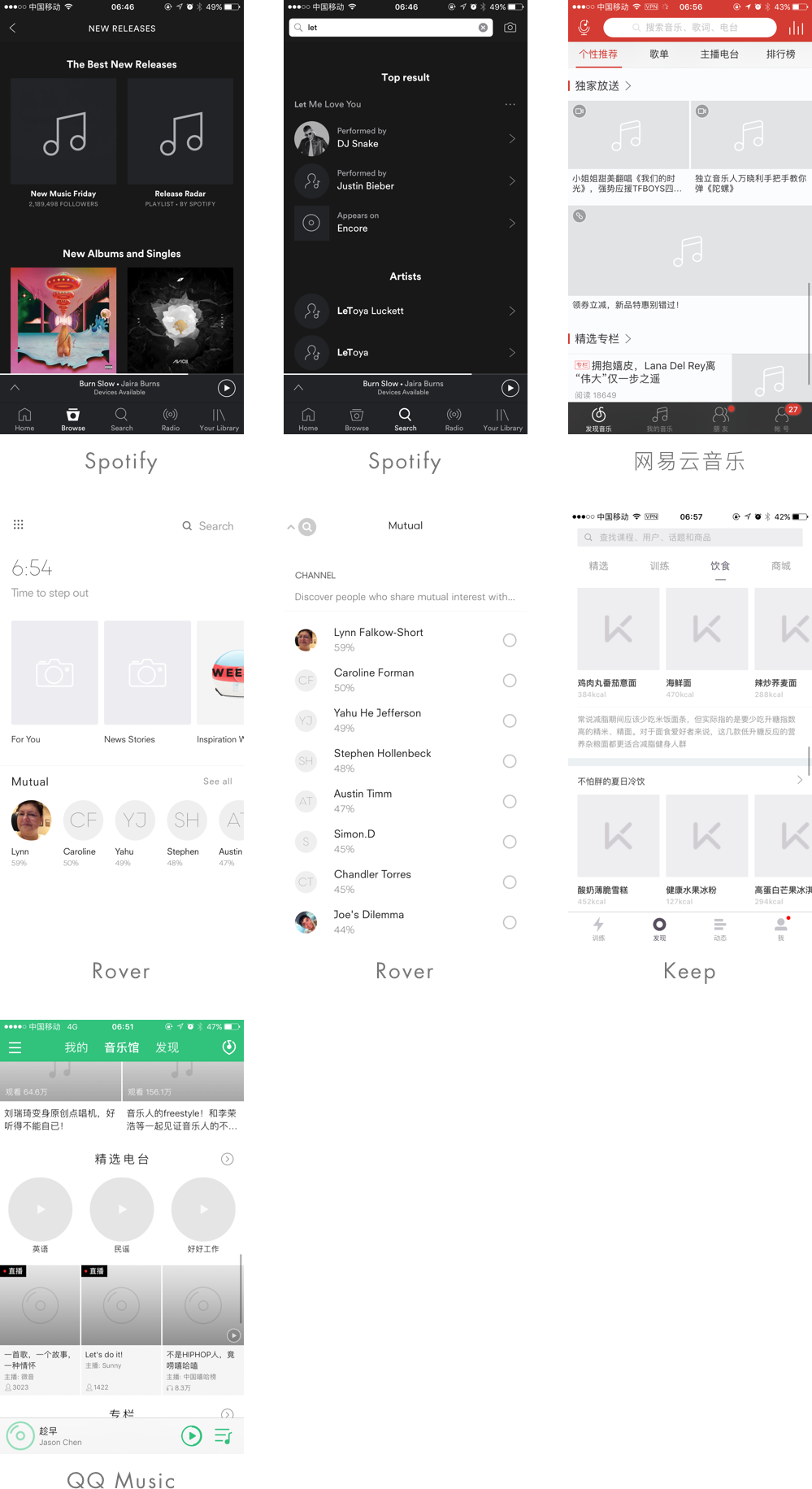
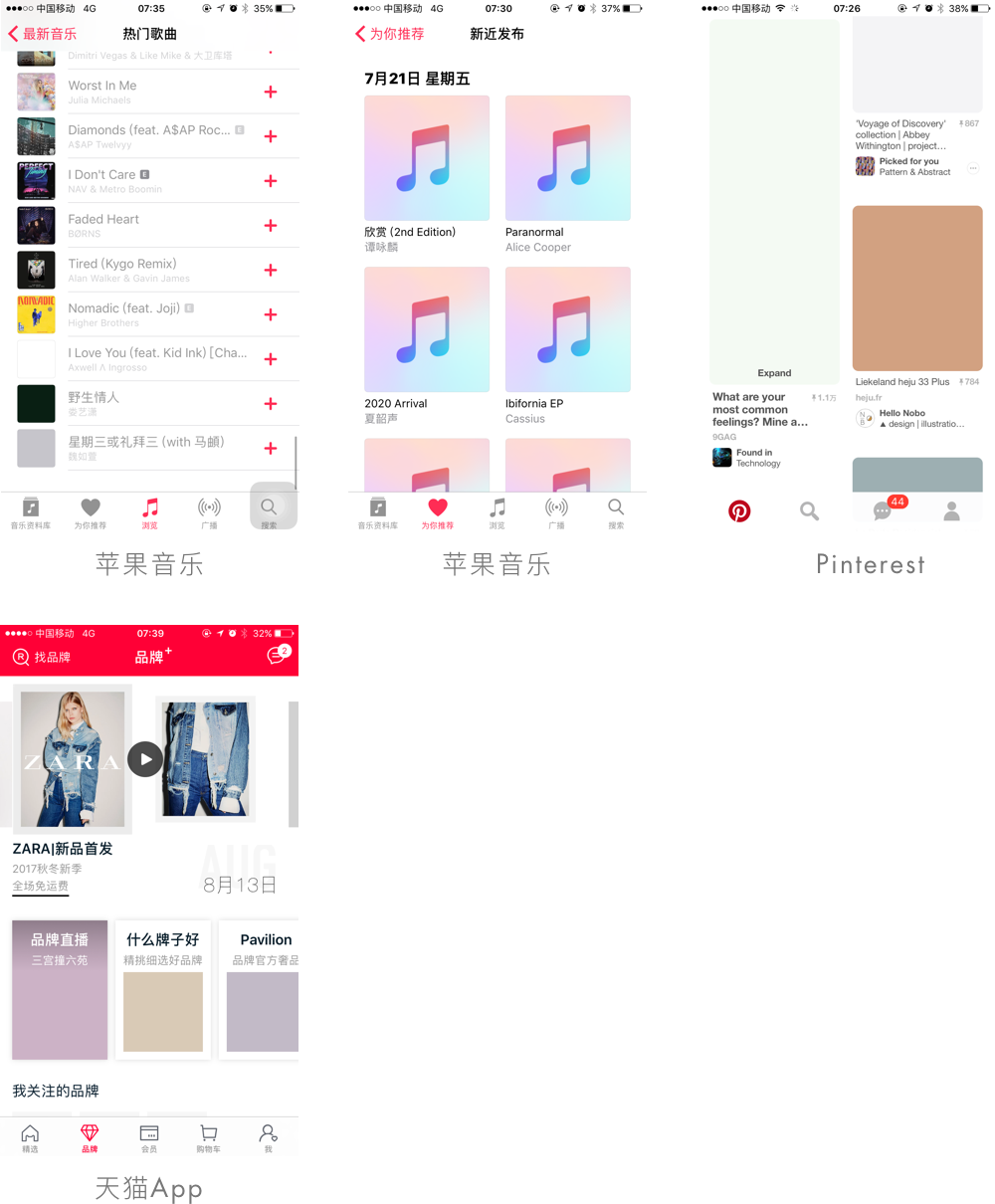
色块预览
他是什么?在加载过程中,会预先在用户面前呈现出来一些色块元素,这种做法方法是: 直接读取图片的颜色,取什么颜色?大致是图片中的主色调,面积大的者读取图片平均色,当然后台需要有一个强大色库来支撑且需要提供一种或者2种默认颜色,因为避免取色失败,目前这样做的产品有苹果音乐、天猫App、Pinterest、Twitter、花瓣移动端等等,当然苹果音乐加载不出来是直接提供默认的logo色块。

解析:
优点是图片适配非常方便,全端展现方式提供一套色库即可,画面不枯燥,最后补充一点,截图真的好难截啊,说明这些应用优化的真的很牛,Pinterest是个奇葩比较好截。
需要色库配得好,颜色需要设计师亲自调,当然我目前还没想到有更好的方法,如果有请各位元老大神告诉我下,感谢。
布局加载
它是什么?在加载过程中,会预先在用户面前呈现内容布局大致样式:

解析:使用布局加载实现是比较简单的,全端适配简单。
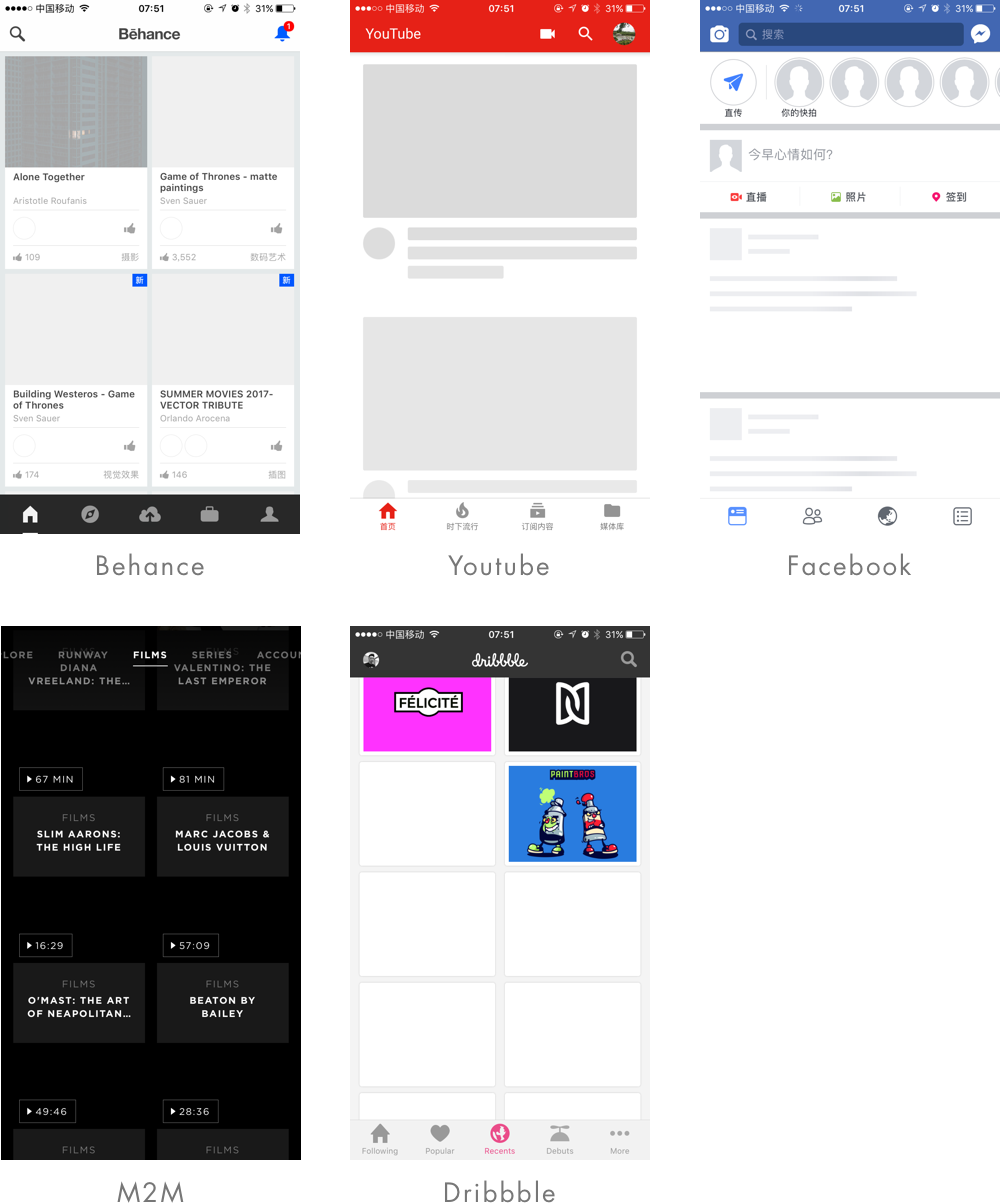
提供默认灰色图
它是什么?在加载过程中,会预先在用户面前呈现出来一些灰色图像元素

解析:特别说明下Twitter是采用的两种表达方式,一种是提供默认灰色图,一种是图片取色,一般灰色值采用#F2F2F2,优点画面干净,适配简单,这里说明下,可以开发写,可以我们自己提供,但是推荐我们提供,免得增加累赘代码。
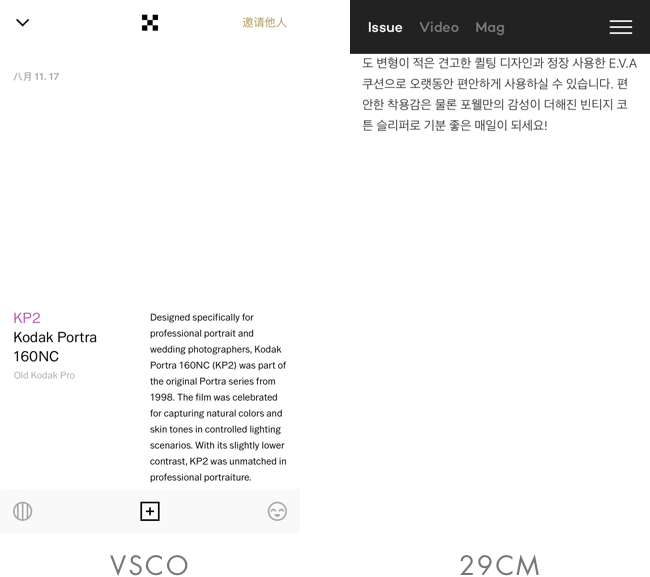
无内容显示
它是什么?在加载过程中,不出现任何占位符,直接负型空间展示。

解析:
这两者其实都有两种表达方式一种是这种空内容,一种是提供灰色默认图,只是所在场景不一样,这种加载效率高
缺点是如果网速比较慢,半天加载不出来,用户产生焦略心理,以为软件BUG,不推荐使用
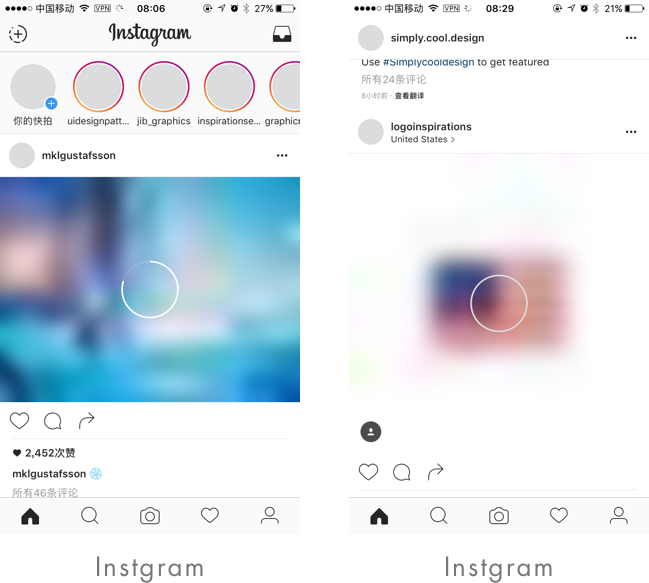
使用高斯模糊
它是什么?在加载过程中,会预先在用户面前呈现出来一些图像元素通过高斯模糊来表达。

解析:
通过把预加载出来的图片进行高斯模糊处理,Instgram也是采用提供灰色图和高斯模糊两种方式,好玩有趣
缺点是高斯模糊会有一定的功耗,加载慢,不建议使用
产品设计策略
通过以上分析在做默认加载预览过程中实现方式推荐有以下几个方式,根据自己产品特色选用合适的表达方式:

当前名称:浅析APP页面中预加载图设计
文章网址:https://www.cdcxhl.com/news/168106.html
成都网站建设公司_创新互联,为您提供用户体验、网站建设、定制开发、响应式网站、网站内链、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于工业物联网我们应该明白的五件事 2022-06-16
- 行业网站定制版有哪些创新模板? 2022-06-16
- 用好网站分析工具的注意事项 2022-06-16
- SEO排名优化怎么做才能让网站挤进百度首页?有哪些技巧? 2022-06-16
- 线上运营推广如何分析目标用户 2022-06-16
- 常规指标考核网站流量 2022-06-16
- 如何做好营销型企业网站的设计制作 2022-06-16
- 营销型网站和营销型网站的特点是什么 2022-06-16
- 网站后期性能测试从三部分着手 2022-06-16
- 网站如何做好内部优化工作 2022-06-16

- 网站续费包含哪些费用,是如何计算的? 2022-06-16
- APP页面如何优雅的设计 2022-06-16
- 网站对于搜索引擎不友好怎么办 2022-06-16
- 如何提高网站的有好度 让你的浏览者成为你的忠实访客 2022-06-16
- 营销型网站的三大核心价值 2022-06-16
- 利用色彩来吸引用户(译) 2022-06-16
- 中小企业网站建设作用那么大,您知道么 2022-06-16
- 分析设计作品时的三层审美技巧 2022-06-16
- 网站制作过程中经常会使用的几个css属性 2022-06-16

