app隐藏手势设计总结
2022-06-08 分类: 网站建设
本文作者对手势和功能进行了一些总结,enjoy~

鼠标和键盘是个人电脑上最主要的输入工具。然而对于移动端产品来说,与产品进行交互主要靠的是我们的手,或者说手势。手势成为了一种强大的交互模式,可以说一款产品在移动端能否取得成功很大程度上取决于你所构建的手势体系是否好用。

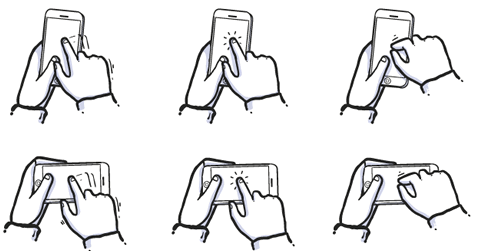
目前来说常见的手势有:触摸,滑动,拖曳,轻击,按住不放和多点触控等。手势的应用可以通过减少操作流程中的步骤来提升用户体验。其实大部分手势非常的简单易懂,一旦用户学会了就不会忘记。但是有些手势用户很难发现,你可能都不知道其存在性,更谈不到去学了。这让我想起经常在朋友圈看到一些文章《 XXX的这些功能,99%的人都不知道》。其实手势跟功能是无法相互剥离来说的,因为手势是为了功能而服务的,所以在下面我会把手势跟功能融合在一起说。
点击
首先来说,最常见的点击。其实用户对于界面中可点击的元素都有了一定的认识。比如,他们知道按钮是可以点击的,置灰的按钮不可点击,文字带有配色是可以点击的(一般是蓝色或者企业色);图标也是可以点击的。用户可以发现大部分的点击手势。

但是也有例外,以QQ的好友互动标为例。从我个人角度来说,最开始我以为是那个好友改呢称了,因为现在也有很多人的昵称中带有表情。我没有意识到那个是互动图标,更谈不到点击了。

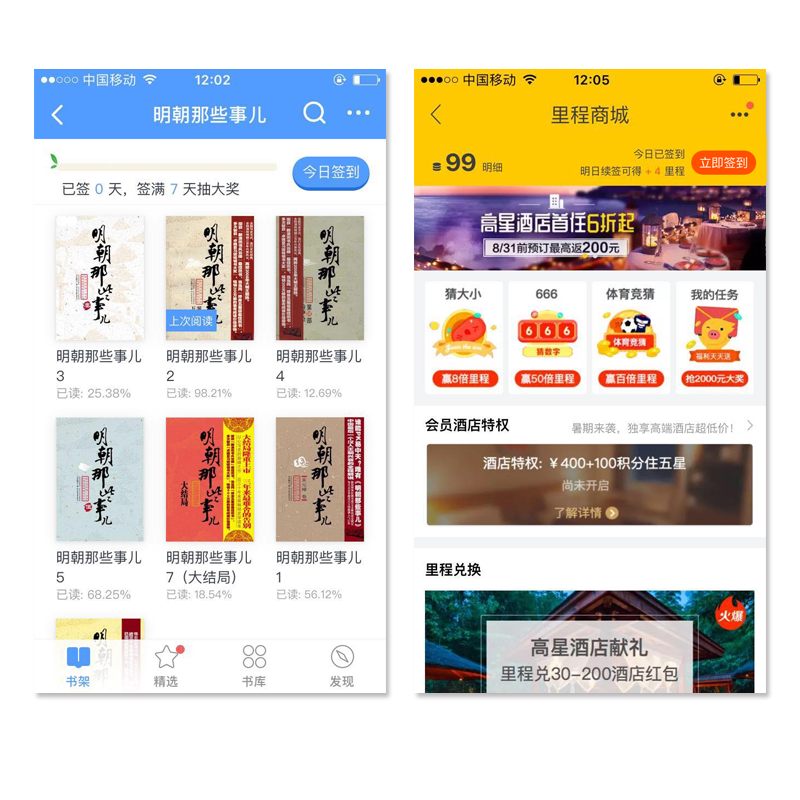
其实手势相同的功能在不同的产品中会有不同的展示形式。以签到功能为例,阅读类应用一般来说功能结构比较简单,作为行为召唤元素的签到按钮在这里可以做的稍微写实一点来凸显出来。但是在功能比较多且结构复杂的产品中这样做就不太现实了,飞猪的签到页面有太多的内容,有太多需要展示的信息。如果这里的签到按钮使用了阴影,高光的样式来进行凸显,那么考虑到设计的一致性其他地方的按钮是否也要用相同的样式?那么整个页面就会显得特别乱。
强弱化处理
就像我在上面说的,功能和手势是不能相互剥离的。有的功能比较重要,所以我必须以清楚明确的视觉设计来给用户一个手势的指引。但是有些次要的功能,或者我们不希望用户使用的功能,在设计的时候我们要进行弱化。

以微信为例,其对“退出登录”按钮进行了弱化,微信中的按钮样式是填充了绿色的圆角矩形。其实这种弱化也很容易理解,微信肯定不希望用户退出当前的账号。

同样的道理,在同是鹅厂旗下的QQ中“添加或者注册账号”我表示欢迎,退出当前账号你就慢慢找吧。

接下来再说一个反面例子,一些用户为了在理财时简化操作流程会选择开通短信免验证功能,这样子就不用购买一次理财就要输入一次短信验证码。开通成功的结果页面中“取消免验证”按钮没有进行弱化,一些心急的用户可能以为是“返回”按钮就点击了下去。这样又要重新验证一次了。
文字的力量
有的时候为了提高点击率,我们会给元素添加一些文字。

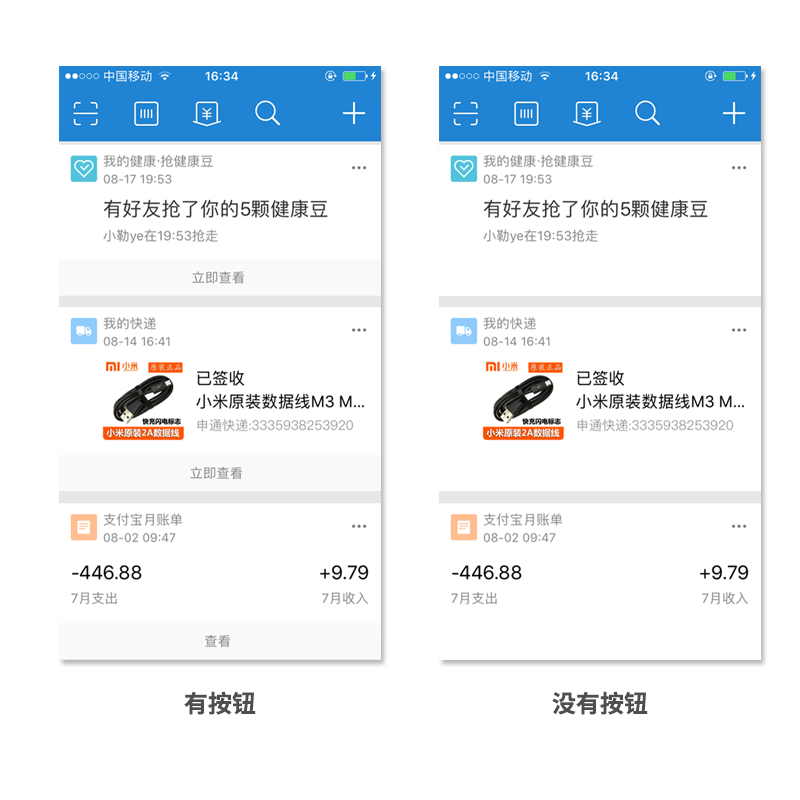
例如:支付宝中我的快递,月账单,我的健康等这些模块的下方都有立即查看的“按钮”。其实这些“按钮”没有多大的实际操作意义,因为用户不用非要点击到那个按钮,只要点击到了这个模块的任何区域都可以完成跳转。这里的“按钮”是作为一种行为召唤元素来吸引用户注意力,告诉用户这个是可以点击的。
滑动
相比于点击来说,给滑动手势设计引导就更难了。首先你不给提示的话,用户很难自己知道原来这里可以滑动。

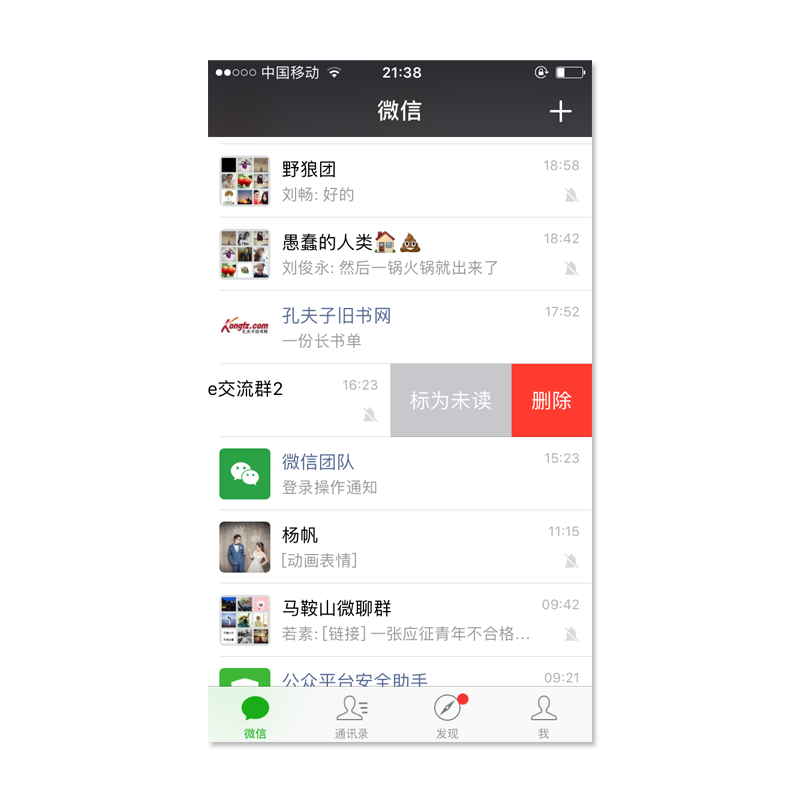
一些用户 可能需要用了微信很久以后才发现原来每一个对话框都是可以滑动的。而且我们在使用一款新的应用时,我们会习惯在界面上点来点去去熟悉这个应用,很少有用户会尝试去滑动。给用户展示滑动手势最常见的方法有两种。一是在添加滑动进度条的样式,一般是由圆形和圆角矩形这类比较简单的基本几何形状构成。

二是对于隐藏内容的部分展示,这属于给用户提供了一个暗示,表明了操作的可能性。往右边滑动或许能看到更多的信息。例如天气应用中对于15时的天气状态展示了一点,让用户了解滑动可以看到更多的信息。
动效的应用
当然会存在一些手势很难给用户说清楚,我们可以使用动效来用户最直观的展示。

总结
其实一款产品中有很多的功能,大部分用户是不会用到的,同样的功能在不同的产品的产品会有不同的展示。展示方式的不同也会造成手势模型的差异。
网页标题:app隐藏手势设计总结
当前路径:https://www.cdcxhl.com/news/164996.html
成都网站建设公司_创新互联,为您提供企业建站、响应式网站、网页设计公司、网站内链、外贸建站、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化没有见效应该如何处理 2022-06-08
- 网站运营要找对模式 2022-06-08
- 南宁站长如何利用百度SEO让网站的精准流量成倍增长? 2022-06-08
- 浅谈当下网页设计趋势 2022-06-08
- 如何提高流量转化率? 2022-06-08
- 如何提高百度快照更新频率 2022-06-08
- 经典的美食海报设计欣赏 2022-06-08
- 品牌营销:区域特色农产品如何玩转“饥饿营销” 2022-06-08

- 建立手机网站的好处有哪些? 2022-06-08
- 收录查询工具有哪些? 2022-06-08
- 企业建设网站重点分享 2022-06-08
- 一个优秀的外贸网站是怎么做出来的? 2022-06-08
- 如何确保你的链接被索引?创建有意义的链接人气度 2022-06-08
- 友情链接查询工具有哪些?哪种工具最好用? 2022-06-08
- 网站优化关键词的包装技巧 2022-06-08
- URL设计对网站结构的影响 2022-06-08
- 企业网站SEOer建设高质量外链和一般外链的区别在哪里? 2022-06-08
- HTML 提高页面加载速度的方法 2022-06-08
- 搜索引擎对404错误页面的反应 2022-06-08