8点了解栅格系统的应用
2022-06-07 分类: 网站建设
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,运用固定的格子设计版面布局,其风格工整简洁,现已成为设计的主流风格之一。
对于网页设计来说,栅格系统的使用,其不仅可让网页信息易读性与美观性加强,更可以让更加的灵活与规范。今天老王就跟大家来分享一下,在UI界面的设计中8点栅格系统的应用
复杂繁琐的信息,总是给人凌乱的感觉,而经过排版 + 布局系统性的设计却可以大大多平台及产品的好布局。利用「栅格系统」便可以达到这种效果,接下来我们一起来学习一下这几种栅格系统使用方法。
1.列
2.间距
3.外边距
4.8倍栅格
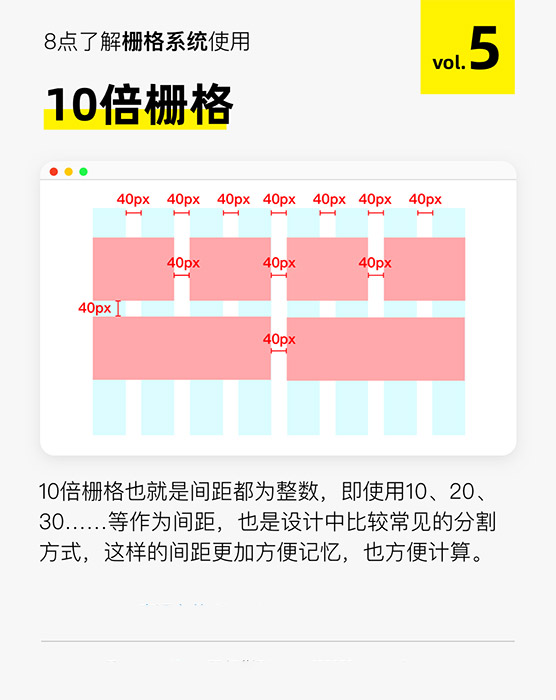
5.10倍栅格

6.定义内容宽度
7.设定栅格列数
8.利用工具设置
看似简单基础的栅格系统应用,却极为考验设计师对于细节的把控能力。
当前文章:8点了解栅格系统的应用
分享地址:https://www.cdcxhl.com/news/164348.html
成都网站建设公司_创新互联,为您提供电子商务、动态网站、虚拟主机、App设计、网站策划、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 互联网力量 俄罗斯核弹小姐美娇娃(多图) 2022-06-07
- 网站的权重如何集中起来 2022-06-07
- 网站推广企业多元化发展利弊 2022-06-07
- 网页设计师 陷进自己的设计怎么办? 2022-06-07
- 【微博运营之数据分析】微博营销数据分析的几点要素 2022-06-07
- 如何塑造品牌人格化的营销 2022-06-07
- 如何修改备案信息? 2022-06-07
- 服务器是什么意思?它对网站优化效果的影响都有哪些? 2022-06-07

- 网站提速的几个方法,快速提升网站打开速度的方法 2022-06-07
- 小程序时代APP如何运营 2022-06-07
- 做外贸需要的是一种坚持 2022-06-07
- 如何书写页面对搜索引擎最友好? 2022-06-07
- 选择关键词是优化网站的第一步,网页优化之选择正确的关键词 2022-06-07
- 建站前,精细的网站分析有哪些作用? 2022-06-07
- Web的普及和计算机技术的迅猛发展,人们对Web语言的要求日益增长 2022-06-07
- 网站一定要建设完整才上线 2022-06-07
- 网站为什么被k,这些原因你知道吗? 2022-06-07
- 新手站长优化,站点内容的选择与优化 2022-06-07
- 网页设计中的指定内容 2022-06-07