移动端视觉设计规范
2022-06-06 分类: 网站建设
移动端/无线端视觉设计之所以能出规范,是因为使用移动端的用户越来越多。然而移动界面的尺寸的快速更迭让用户有了更多的选择,给移动端页面设计也带来了越来越大的挑战。那么创新互联给大家举两个移动端视觉设计规范例子。希望观看过后有所帮助。
前言
- 本视觉规范京东IPhone v4.0改版
- 设计稿在iPhone640*1136屏幕尺寸设计
- 该规范中标注的字体为设计稿在windows系统下使用字体,开发时替换成相应的IOS系统默认字体
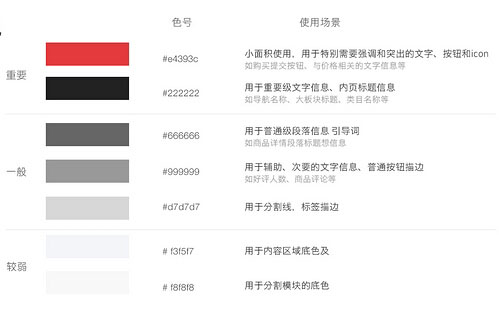
标准色

标准色案例

标准字
在ios 版本中,设计稿中字体为 中文:华文细黑体 样式 浑厚,英文 、数字、字符:Helvetica Neue
标准字
在ios 版本中,设计稿中字体为 中文:华文细黑体 样式 浑厚,英文 、数字、字符:Helvetica Neue

创新互联移动视觉设计规范
前言
- 本视觉规范用于formtalk ios
- 设计稿在iPhone640*1136屏幕尺寸设计
- 该规范中标注的字体为设计稿在MAC系统下使用字体,开发时可用IOS系统默认字体
新闻名称:移动端视觉设计规范
当前URL:https://www.cdcxhl.com/news/163723.html
成都网站建设公司_创新互联,为您提供网站改版、品牌网站设计、网站导航、网站设计公司、用户体验、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成为行业标杆品牌 网站推广企业应具备哪些要素 2022-06-06
- 一个成功的网络营销应必备些什么,网络营销的现状分析 2022-06-06
- 网站推广企业的精细化发展 可从三方面改进 2022-06-06
- 解析电商网站的促销功能设计 2022-06-06
- 浮动导致布局变动 2022-06-06
- 网站中https和http到底有什么区别?优缺点有哪些? 2022-06-06
- 让网站第一屏吸引用户注意力的六个点 2022-06-06
- 网站中的重复内容,网站内容的重复 2022-06-06

- 网络营销人员推广公司网站需要按照什么步骤和思路去做最有效? 2022-06-06
- 只有做SEO快排生意的人,才会说快排有多好 2022-06-06
- 成都网络公司告诉您为什么要备案 2022-06-06
- 【微信营销教程】朋友圈营销玩法 2022-06-06
- 如何做企业网站的图片优化 2022-06-06
- 如何从用户行为出发分析SEO工作方向 2022-06-06
- 企业的站点排名为什么会突然消失?主要是哪些原因引起的? 2022-06-06
- 怎样培养蜘蛛定时来爬取网站? 2022-06-06
- 运营推广的目标是什么 2022-06-06
- php split 和 explode 的区别 2022-06-06
- 建站总结:公司外贸网页设计如何选择设计服务企业? 2022-06-06

