web页面中表格设计攻略
2022-06-05 分类: 网站建设
在后台管理系统、数据类产品等的设计中,表格作为一种常见的信息组织整理手段,甚至是web页面的基础设施之一,其重要性不言自明。结合最近做的几个项目和相关设计经验总结,特此整理出这样一篇设计攻略,希望能够对你的设计有所帮助。

表格的定义与用途
表格的定义
表格是用来收集、整理、组织、分析数据的二维矩阵。一般来说,由行、列分割而成的单元格是构成表格的基本元素。表格的行、列之间相互独立又相互关联,充满变化。行与列形成了单元格的长与高,不同的长高有着疏密之别,进而使表格产生充实或透气之感。
表格的用途
表格是常见的信息组织手段,是web页面布局的重要组成部分,可用于保存和展示少量或大量结构化数据、静态数据以及处于变化中的数据。具体说来,表格结构简单,分隔明确,可保证信息可读性,易于用户快速扫描浏览并获取所需;数据经过归纳整理和合理布局后,更易于用户感知分辨其中的差异与变化、关联与区别,并进行对比分析;交互层面,用户可以对数据信息进行排序、搜索、筛选、以及相关业务处理等复杂操作。
表格的构成与布局
表格的构成
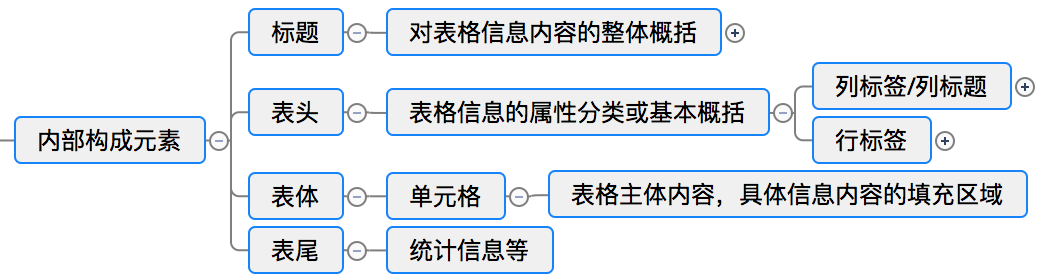
1、内部构成元素

内部构成元素包括标题、表头、表体、表尾等。标题是对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等),以便用户对表格内容有整体认知。表头一般指列标签,这里也指首列行标签,是对所属行或列信息的描述。表尾一般是统计信息,例如总计、平均数等。
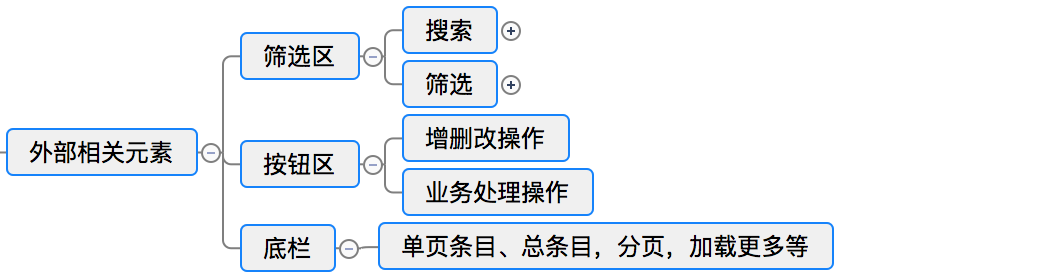
2、外部相关元素

外部相关元素包括筛选区、按钮区、底栏等。筛选区包含模糊搜索和条件筛选。按钮区的按钮可分为增删改操作和业务处理操作。底栏一般放统计信息、分页等内容。
表格的基本布局
一般来说,表格有水平型、垂直型和矩阵型三种布局。水平布局会弱化列的存在,强调信息的连贯性,保证用户阅读信息时视觉流是从左到右的,然后自上而下逐条扫描,适合大量信息的浏览。垂直布局是在行分割的基础上,通过强化列的视觉特征来突出行间信息的对比。矩形布局的表格有均匀而明显的分割线,边框单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息时。
设计原则与目标
表格的设计集中体现在可视化(可读性)和易操作两个方面,好的数据表格允许用户对信息进行快速的扫描、查询、过滤、分析等操作,以获取深刻认知并快速准确完成目标任务。其基本设计原则是“全面整合并呈现业务数据,提供顺畅阅读体验,便于用户发掘重要信息,进行便捷操作”,简而言之,即“满足业务需求+符合用户心智模型”。
如果处理得当,复杂的数据也能让用户轻松浏览和比较;处理不善,简单的表格也会令用人难以理解。要平衡用户的浏览目的和设计者的传达目的,对部分信息进行强调或弱化处理。其中,如何让表格在表现层传达更好,考验UI的视觉表现功底;如何让表格在结构层更合理、在操作层更易用,则考验交互设计师的数据整合功力。
表格是为可读性而生的,一个结构清晰的布局能大大提升用户对信息的接收速度和理解程度。因此,设计易读,易扫视,易比较,易操作的表格结构是表格设计的首要目标。
设计技巧:视觉篇

精简数据,明确信息优先级
虽然终极技巧是“在全面了解实际业务需求的基础上进行灵活设计”,但对于不熟悉业务的交互设计师而言,数据的取舍和处理却是最难的。对表格内容的取舍要建立在对业务的了解之上,尽量精简指标,隐藏不必要信息,减少干扰,避免无主次的铺出所有信息。不要让用户一次性接收过于庞大的信息量,尤其不要超出用户的视线范围,避免通过拖拽的方式查看信息。建议默认只展示用户所必须的信息,其他次要信息通过展开下拉等方式展示,为辅助信息提供深层入口。
表头的优化
(1)精简表头信息
表头标签应该简炼准确,以达到节省表头空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。如果精简后的生僻字段难以自我解释,可以跟一个释义标识,鼠标悬停时出现该字段的详细解释,同时满足新手用户、普通用户以及专家用户的需求。
(2)情况允许时,去掉表头
如果表格数据可以自我解释,表头就不是必须的。
(3)采用多级表头整合信息
数据结构比较复杂的时候,可使用多级表头来体现数据的层次关系。
(4)功能复合型表头
除了容纳行标签之外,表头也可以包含排序、搜索、筛选等功能。
行的优化
(1)合适的行高
行高是非常重要的参数,直接影响着阅读体验。较小的行高能承载更多信息,让用户无需滚动鼠标即可看到更多数据,但会降低扫描效果,导致视觉解析错误。适宜的行高使得页面更透气,但并不是越大越好。设置行高的原则是:A.单行显示时,数据显示紧凑、有序。B.多行显示时,弱化表格形式,提供丰富的视觉展现。因此,对于单行显示的表格,建议行高为字体高度的2.5倍到3倍;对于多行显示的表格,建议内容区到上下边框的距离略小于文字高度。当然,也可以提供切换按钮让用户自己控制显示密度。
(2)横向斑马线
斑马线又称作间行换色、隔行变色、行交替样式。它能让行间界限更为明显,同时加强视觉流的横向引导,避免在阅读过宽表格时出现错行、迷失的情况,要注意两种颜色不能反差过大。另外,可以根据实际情况选择是否与1像素边框同时使用。
(3)行的强调
有时为强调行内信息的连续性(此时不强调行间数据的对比),可去掉单元格的纵向分割线,仅使用横向分割线和底色分割,使横向信息更加连续通畅,以提升阅读效率。此时,可以对行内信息进行扩充(例子:淘宝商品页),进一步弱化表格形式,丰富各类信息的视觉呈现,同时兼顾行与行之间的关键信息的对比。
列的优化
(1)合适的列宽
列宽的处理有三种方式。第一,可以按字段类型和内容给出固定宽度,如姓名100px,手机号150px,地址200px;第二,可以固定部分列的宽度,其余列则按百分比处理;第三,在固定宽度的基础上,允许用户自由拖动调整列宽的大小。
(2)纵向斑马线
即间列换色,是垂直版的隔行变色,用于强化列与列之间的差异,用处有限。
(3)列的强调
一般列的强调是配合表格列排序功能使用的,如点击率、访问量的排序。有时会使用不同粗细的纵向分割线对信息进行区隔,增加同类信息对比性。
分割线的处理
正确使用分割线可以实现对表格行与列的强调。首先,做纯粹客观的数据展示时会使用同样颜色和透明度的横纵分割线或斑马线,此时不强调单个数据或者数据之间的关系,避免带来错误的引导。其次,展示独立数据时需要弱化纵向分割线,会采用斑马线和悬浮高亮底色的方式以体现一条数据的完整性。
最后,处理具有明确类别指向的数据时,在横线均匀分割的基础上,往往会用不同的纵向分隔线对数据进行分类区隔,以表达数据之间的类别关系。
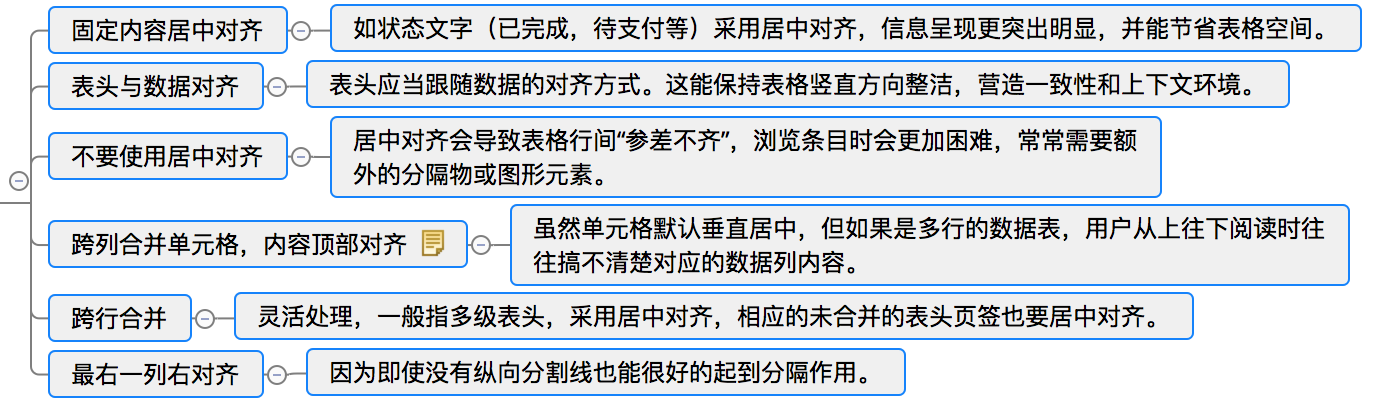
对齐规则
合适的对齐方式能够提升数据的浏览效率。表格内信息的纵向列对齐(符合格式塔心理学中相近原则)能够很好的形成视觉引导线。通过对齐,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
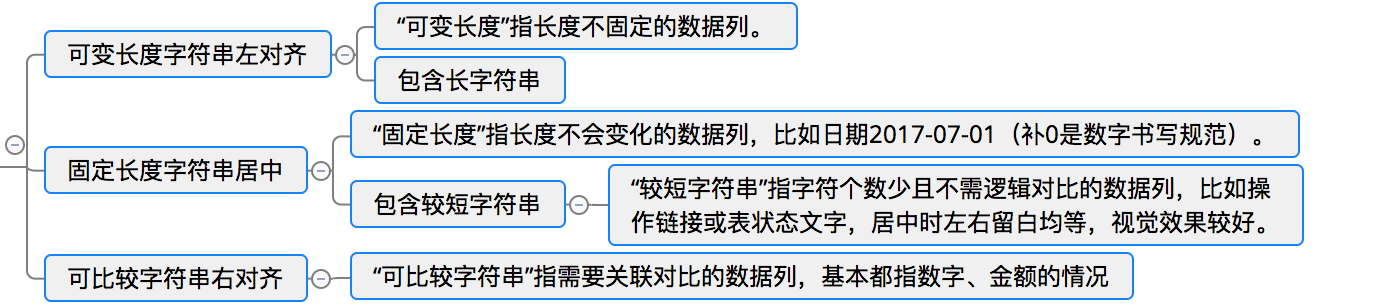
(1)按字符长度定义:

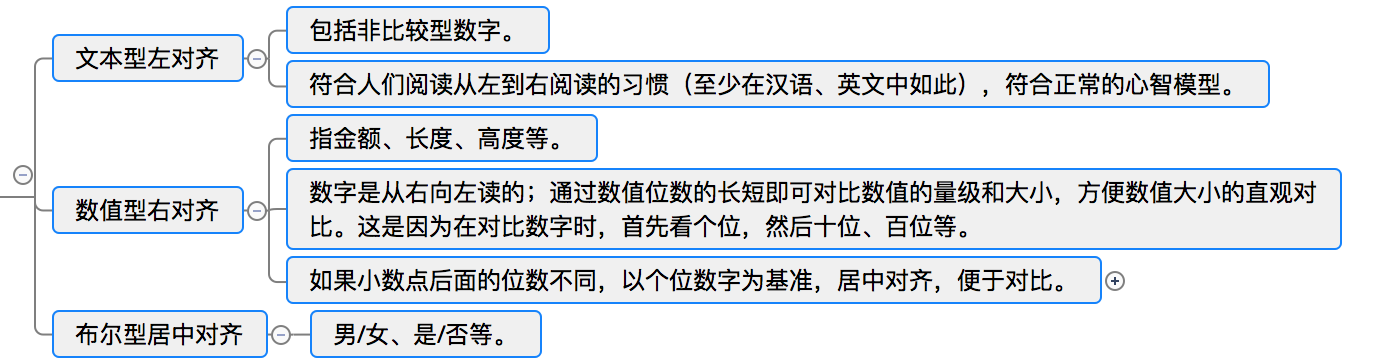
(2)按数据类型定义:

(3)其他特殊规则:

数字的处理
(1)数字和单位的使用
对数字字体而言,从高度上看可分为旧体数字与等高数字(旧体数字能很好匹配小写字母),从宽度上看可分为比例数字和表格数字(表格数字的每一个尺寸都相对独立,方便纵向对齐)。其中的关键区别在于数字“1”,为了更好对齐和对比,建议使用等宽的表格字体。数据的度量单位无需重复,只需要在表头标识清楚即可。
(2)减少用户计算
对于进行对比分析的数据,在原始数据的基础上给出差值、升降变化、总计值、平均值等分析性的数据处理结果,直达用户获取信息的目标(需要明确用户目标),而尽量减少用户心算或者线下处理的过程,如股票数据变化,音乐排行榜等,能显著提升信息的阅读和理解效率。
(3)空白单元格处理
一般指空数据或零数据的情况,空白单元格容易造成用户困惑甚至误解,用户会搞不清楚到底是没有数据,还是数值为零。正确做法是,对于不存在的数据,单元格不能空置,要用短横线代替,表示该项数据不存在,给用户明确指示;对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下单元格保持一致。
设计视觉层级,高亮重点信息,引导读者视线
(1)颜色的使用
颜色和可读性是密切相关的,所以要合理的使用颜色,尽量使用简单的背景色和点缀色。背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分。
(2)足够的留白
既包括保证数据单元格之间的留白,又包括单元格内部(padding)留白,以保证易读性。
(3)其他视觉突出手段
通过调整背景颜色、放大局部元素、颜色区分、icon点缀等手段,以及高亮强调重要的行和列,使重要信息突出,提高用户的阅读速度,帮助用户快速定位重点信息。
(4)层级处理方法
通过调整标题、标签的字体,边框线的设计,底色的运用等,区分不同的功能模块,从而设计出合理的视觉层级,活跃表格氛围,引导用户的视线流动。
减少装饰元素,降低视觉噪音
信息内容的有效传达是表格设计的本质,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上。所以,做减法设计就显得尤为可贵。
(1)减少分隔线
水平分割线能显著减轻长表格在垂直方向的视觉重量,加快大量数值的对比工作。但如果在表格中使用适合的对齐方式,竖直分隔线完全是多余的。它们大的贡献就是缩减元素之间的距离后也能区分不同元素。即使要用,也要非常淡,不能妨碍快速浏览。
(2)不使用斑马线
使用不同底色区分指示不同类型的数据(如总和、平均值)是有必要的,但是斑马线在很多时候是没有必要的,因为它们是同一类数据,而且水平分割线就已经能够明显区隔。
(3)尽量以黑白为主
运用彩色表达组织或含义可能会增加误解,并且引发视觉障碍者的易用性问题。
(4)减少其他图形元素的使用
其他图形元素,如星号,三角,圆点,对勾,叉等,虽然能够帮助组织数据、更直观的传达信息,但物极必反,少即是多,要注意克制这些元素的使用。
可视化趋势
(1)图表的使用
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。
(2)卡片的使用
在信息量较少或特别多的情况下可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。此外,卡片彼此之间又形成一个整体。
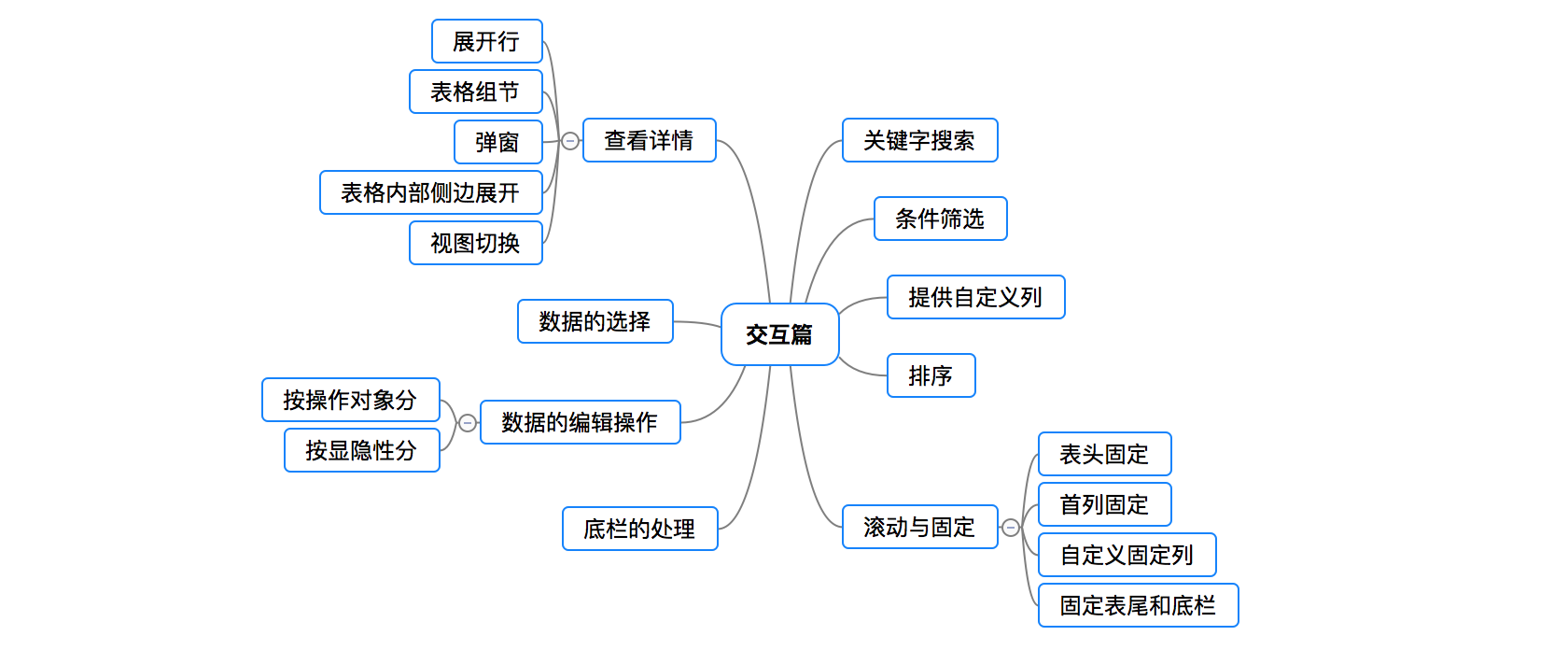
设计技巧:交互篇

关键字搜索
用户可以通过输入特殊条件进行搜索,从而快速定位到所需的目标数据条目。搜索输入框尽量采用模糊搜索,不要让用户去辨认、识别要输入的内容。模糊搜索一般单独使用,或者和筛选区进行明显隔离后使用。筛选为主要场景时,搜索框可以作为筛选条件之一。搜索为主要场景时,筛选区可看做高级搜索隐藏起来。个人认为搜索和筛选同时使用在大多数情况下都是多余的,因为搜出来的结果已经比较明确了,而筛选一般有比较明确的业务目的。而关键的冲突在于触发方式的不同,筛选有“实时筛选”和“点击查询按钮触发筛选”两种,而搜索大部分是“触发搜索”,实时的比较少。
在样式上,搜索可以分为简单搜索、标签搜索、列标签搜索、高级搜索等四类。简单搜索由一个搜索框和一个按钮组成,搜索框内有提示语告诉用户可以输入哪些内容,支持模糊查询,可以实时搜索或触发点击搜索。特殊情况下,可以输入多个条件同时筛选,取并集或取交集。标签搜索指的是先选择搜索种类,再输入内容,由于每次只能对单一条件进行搜索,因此准确性更高。列标签搜索是指在一些特定标签上加上搜索框。高级搜索即点击更多展开更多筛选条件,减少了更多条件对用户的干扰,但降低了易发现性。
条件筛选
筛选按照触发方式可分为触发筛选和实时筛选,一般情况下,筛选条件存在交叉时使用触发筛选,不存在交叉时使实时筛选。但是在后台条件允许的情况下,发现型网站一般建议实时筛选,也可以根据筛选条件的数量选择合适的触发方式,比如条件少时用实时筛选,条件多时用触发筛选。
对于筛选条件有交叉的场景,建议采用展开形式,并手动触发刷新。对于筛选条件没有交叉的场景,当条件少于五个,采用tab切换;超过五个少于二十个,采用下拉选择;多于二十五个,为下拉选择添加模糊匹配,并且实时刷新。
其中,tab切换适合没有交集的内容,需要按照特定顺序分类,并保证分类覆盖所有情况,也不宜过多。对于需输入筛选条件的场景,如日期筛选条件,展示出来。下拉选择比tab占的空间小,但建议把重要项默认显示,下拉列表内也可以加入单选按钮或者复选框。表头筛选更节省空间,不过一次只能筛选一类条件。全部显示筛选项适用于输入项相对很少的情况。
提供自定义列
为了满足多个角色在不同情况下的业务需求,系统往往采取宁多勿少的原则尽可能提供详细的数据给用户,结果造成表格指标过多,难以在一个屏幕内展示完全,需要横向拉伸,降低了易读性。在这个问题上可以采用的方法是给默认表格提供通用的字段指标,然后用户可根据自身所需添加或调整系统所提供的其它字段指标,让弹性化的表格满足用户的个性化需求。
这样做首先可以让用户在表格上方看到所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由选择所要显示的指标,隐藏不必要指标,减少干扰。有的表格除了自定义列,还允许自定义排序。
排序
通过排序可以快速发掘出用户关注的信息,帮助用户发现信息条目之间的关系,提高关键条目的优先级。排序的列和不排序的列应该有明显区分,最好对某个重要列进行默认的排序。排序可以增加表格活力,一般有升序和降序两种方式。比较常见的是上下空心箭头表示默认,上箭头为升序,下箭头为降序。这种方式占空间较少,但认知有一定困难,且不适合排序方式较多的情况。排序方式较多时应采用下拉选择,因为这样信息展示最直接有效,且能减少反复操作的次数。
滚动与固定
随着行和列的增加,用户的瞬时记忆会达到极限,超过“7±2原则”的范围,用户需要依靠辅助信息去阅读表格内的数据,防止遗忘某列数据的意义。设计大数据量表格时,不得不通过拖拽横向或纵向滚动条来阅读数据,此时,固定表格的表头或行标题列,可以帮助用户在阅读过程中清晰知晓单元格数据的属性。
(1)表头固定
固定表头可以让用户明白当前单元格内信息的属性和含义,体现界面友好性。当数据列差异不大,用户不能直观的根据表格中的数据分辨出数据类型时,尤其需要固定顶部表头。当然,表头有操作时,固定表头更能提升使用效率。
(2)首列固定
呈现大型数据时,横向滚动无法避免。固定属性列(一般为第一列或前几列)更方便信息的对比。
(3)自定义固定列
作为高级功能,可以对列进行单独锁定,以便用户将数据与多个锚定标识符进行比较。
(4)固定表尾和底栏
固定表尾和底栏可以避免页面无数据时的空洞。
查看详情
精简表格之后如何查看隐藏起来的次要信息呢?
(1)展开行
展开行(Expandable rows)允许用户无需打开新页面即可查看附加信息,防止用户迷失。
(2)表格组节
表格组节(Table sections)把相关的行组合在一起,并且能够收缩和展开,各组节层级要有样式区别。如果有需要,在每个组节里可以显示数据概要。
(3)弹窗
包括模态弹窗和非模态弹窗,模态弹窗可以打开任一个条目进行详细查看,非模态弹窗可以同时打开多个,并允许拖动弹窗位置进行信息对比。
(4)表格内部侧边展开
相比弹窗减少了页面层级和隔离感。
(5)视图切换
可以通过视图切换查看更多细节,比如在“表格”和“左列表+右详情”之间切换,或者提供“只看文本,看文本和缩略图,只看缩略图”几种查看方式。
数据的选择
数据的选择包括单选、多选和全选,一般通过复选框实现选择条目并进行批量操作。也可以进行整行选择,即点击某一行的局部能让整行被选中,这种做法可增大点击区域减少界面的混乱。
单选时必须给出明确的选中样式,而实际上纯粹的单选很少见,使用单选按钮的情况也很少,所以一般也可以使用复选框。多选自然是通过复选框实现,具体设计时,可以按照数据类型进行选择,如已读、未读等。全选时需要对数据范围进行限定,特别是遇到分页时,要明确是当页全选还是整表全选。
复选框一般放在左侧第一列,也有放在第二列(即序号之后)的,甚至放在右侧最后一列(便于用户在查看完一条数据后,决定是否勾选)。
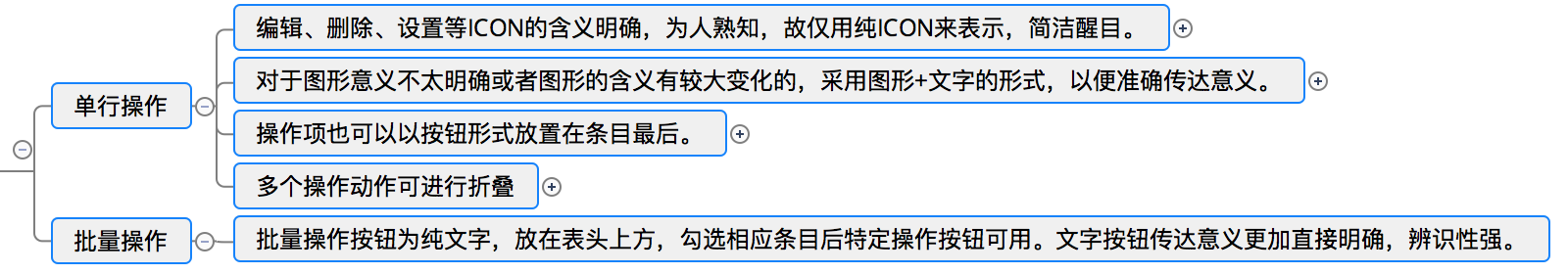
数据的编辑操作
操作项一般存在于条目最后,以及表头位置,分别对应单条操作与批量操作的场景。
(1)按操作对象分
单行操作和批量操作。对于单条数据操作频繁的场景,操作项不多于三个时,操作项跟在条目后面,常见操作仅用ICON,不常见操作用ICON+文字,当超过三个时,建议将操作折叠收起。对于数据批量操作频繁的场景,建议将操作放到表格顶部,与勾选操作配合使用。

(2)按显隐性分
显性操作和隐性操作,显性操作的选项显示在行内,直观明显。隐性操作一般在鼠标悬停时或勾选后才显示操作选项,界面简洁明快,可减轻空间压力,减少干扰。
底栏的处理
底栏紧跟在表格正文之后,主要展示正文中的数据量以及单页数据条目信息,同时,兼具一些导航的功能,指示当前所在页面以及跳转到指定页面。所以底栏最重要的元素就是分页,分页可以放在上部、下部或上下部均有,而分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。无限滚动有时可以替代分页,但更适用于发现型网站,但对于功能优先的应用程序未必合适。
分页可分为整体页码平铺式、全功能版、简易版等,需要根据不同的场景选择最优的设计方案,比如有的时候并不需要定点跳转,因为用户怎么可能记住自己想要的数据在哪一页。
新闻标题:web页面中表格设计攻略
分享链接:https://www.cdcxhl.com/news/163619.html
成都网站建设公司_创新互联,为您提供网站改版、动态网站、静态网站、微信公众号、App开发、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 空间选择需要注意那些方面? 2022-06-05
- 网络服务商和网站点金 2022-06-05
- 对于网站快速排名你有那些疑问? 2022-06-05
- 从用户行为到用户界面的最后一道门 2022-06-05
- 如何做好网站的内容营销 2022-06-05
- 如何做好网页后台的表单和表格设计 2022-06-05
- 网站推广企业需整合资源,摆脱“孤军奋战” 2022-06-05

- 『实用设计干货』七招教你打造有格调字体 2022-06-05
- 移动互联网营销九大必胜法则 2022-06-05
- 新手该如何学习SEM 2022-06-05
- 如何做好网站各个阶段的优化工作 2022-06-05
- 在无锡网站被黑了该怎么办才好? 2022-06-05
- 网站优化的目的 2022-06-05
- 网站怎样才能做好网络营销 2022-06-05
- 如何用数学理论来丰富我们的网页设计? 2022-06-05
- 企业网站推广中怎样发布高质量的文章?需掌握哪些更新技巧? 2022-06-05
- 什么是SEO 这就是SEO 怎么才能做好SEO 2022-06-05
- 影响关键词下降的九种类型 2022-06-05
- 消费习惯日趋理性,品牌实力决定网站推广企业成败 2022-06-05