如何进行网站改版设计
2022-06-03 分类: 网站改版
创新互联编者为你提供,设计资讯——《如何进行网站改版设计》。做改版设计大体思路很简单,只需要做好两件事:发现问题与解决问题。今天创新互联先来搞定第一件事:发现问题。
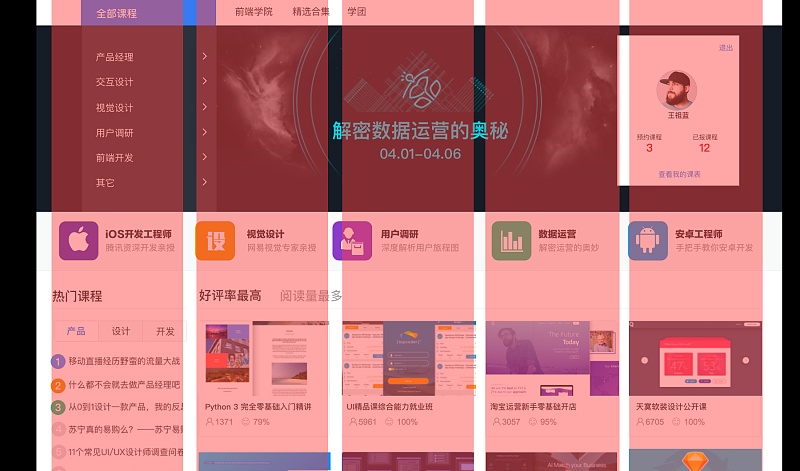
给你下面这样的网站首页,让你找视觉层面的问题,你会怎么阐述?(注意:本文只讨论视觉层面问题。)

我个人觉得会有三种不同类型的设计师:
1.感觉型
他说:我感觉这个页面太乱。
你问他乱在哪里,他说不出来,仅仅是感觉!这种设计师可能刚刚踏入设计行业,或者做了很久但每天混日子的那种。
2.混乱型
他说:这个图标重心不稳,页面颜色有点脏,banner有点丑,图标描边粗细不一致。
这种设计师有一定的经验与见解,但是不善于总结与梳理,所以你会发现他们虽然能够说出问题,但都是零散的点,没有逻辑。
3.体系型
他说:问题出现在以下几个方面:颜色、图标、布局等等,其中颜色问题有....、图标问题有.....
他们能够先从大的方向将问题归类,然后再阐述细节问题,思路非常清晰。
大家应该都希望成为第三种类型的设计师,但如何能成为体系型的设计师呢?
其实无非就是将结构化思维用好,找问题也一样,不要上来就说一推零散的点,这样会让人觉得你毫无逻辑。
如果别人让你挑毛病,首先我们要禁止说“凭感觉"三个字,其次即使你能说出问题所在,说之前也要先思考一下,你所说的问题够不够系统,是否先从大的方向将其归类,然后才具体阐述。
例如就拿上面这个网站来说,我会从以下5个方面来挑出视觉层面的问题(仅供参考),大纲如下:
1.布局
2.文字
3.颜色
4.图标
5.控件
1 布局
1.1关于栅格分栏
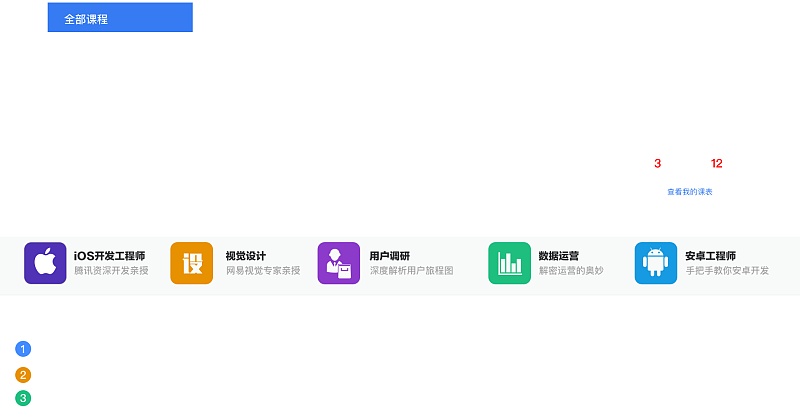
我会挑战整个网站的栅格系统,5等分栏的布局方式使整体内容过于密集,并且很多内容并没有按照栅格来布局(比如中部的5个图标),如下图:

1.2 布局层级问题
很多需求方希望传递很多内容信息,并且每一个都是重点,最后就会导致用户根本不知道看什么,我们的这个网站就存在这个问题,重点应该是课程的导航,然而个人信息和快捷入口的图标区已经完全抢走的我们的视线。
我觉得布局层级一定要清晰,该收的应该收起来,比如个人信息;该轻的应该轻一点,比如快捷入口的图标区,如下图:

2 文字
2.1 文字规范
文字的大小及颜色的种类太多,个别还出现加粗情况,例如仅首页的字体大小有12、14、16、18、20、24这么多种,根本没有统一的规范与逻辑,如下图:

2.2 文字层级
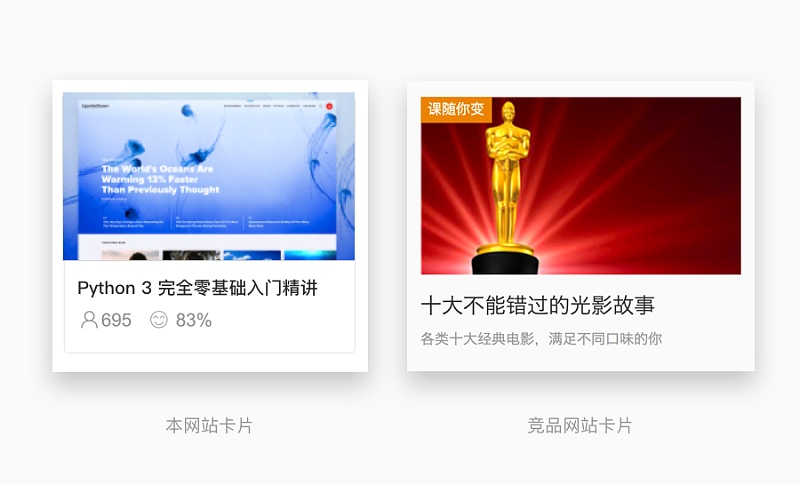
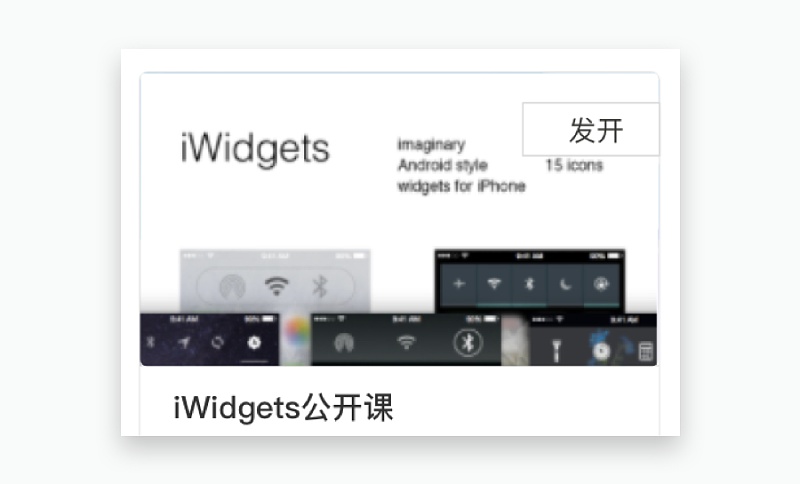
文字层级区分不明显,我们看下图:

仔细观察,我们的卡片,标题与辅助信息视觉层级很接近,几乎看不出主次,而竞品的卡片,标题与辅助信息对比很强烈,很容易就知道要突出标题。
3 颜色
3.1 整体颜色杂乱,缺少品牌感
颜色过于杂乱,没有规则,导致视觉流不清晰,根本无法聚焦内容本身,并且你几乎无法判断那个颜色是品牌色,因为实在太乱太杂了,如下图:

3.2 颜色饱和度过高,种类偏多

举个例子,前三名的序号真的需要那么抢眼吗?就算用三种颜色是否可以适当降低一下饱和度?上海网站建设公司——创新互联编者看了很多竞品,他们是怎么做的呢?下期再说!
4 图标
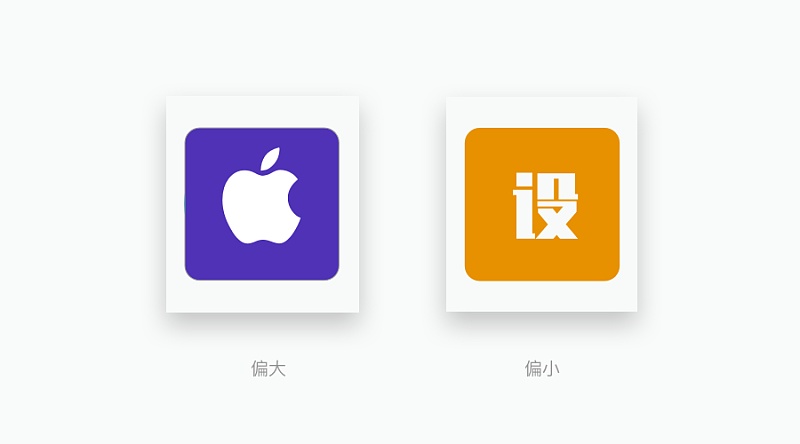
4.1 图标视觉大小不统一

4.2 描边粗细不一致
 非常低级的错误!
非常低级的错误!
4.3 图标风格比较陈旧
这个就是仁者见仁智者见智了,个人觉得图标风格已经是很多年前的了,所以可以整体优化!
5 控件
5.1 标签样式陈旧且不够明显
请看下图,能看见标签在哪吗?感觉已经和背景图融为一体,毫无违和感,厉害了!

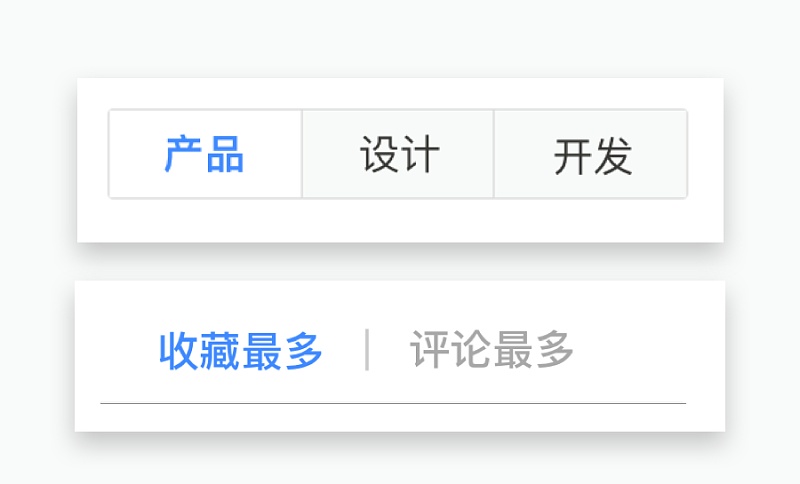
5.2 选项卡样式缺乏统一性
排行榜的选项卡有两种样式,没有进行统一设计,差评,如下图:

5.3 样式的细节过于复杂
都说现在的设计要简洁,比如今年很流行的无线化分割等等,来看下图:


这是网站的一块截图,我至少看到了10条分割线,包括卡片的线条,选项卡的线条等等,这么复杂的细节,你说网站能不乱吗?
新闻名称:如何进行网站改版设计
文章分享:https://www.cdcxhl.com/news/163038.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站改版等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 浅谈网站改版对引擎排名的影响 2022-06-03
- 如何把网站改版的损失降到最低 2022-06-02
- 网站改版会引起降权吗? 2022-06-01
- 网站改版对搜索引擎有影响吗? 2022-05-31
- 网站改版的常见问题 2022-05-31
- 企业网站改版方案 2022-05-30
- 再谈网站建设成本到底有多少 2022-05-30
- 网站改版的必要性,改版前应该做些什么? 2022-05-30
- 你认为微信平台二维码营销已经玩转不了了?瞧,人家还在玩! 2022-05-29

- 网站改版排名发生变化应该如何解决? 2022-06-03
- 创新互联网站改版的重点是什么 2022-06-02
- 网站改版如何才能做到保持网站排名不变? 2022-06-01
- 网站改版对网站优化有哪些影响?如何规避这些风险呢? 2022-05-31
- 沈阳网站建设是如何处理网站改版的 2022-05-30
- 网站改版更新时需要考虑哪些内容 2022-05-29
- 谈谈如何平稳过渡网站改版 2022-05-29
- 关于网站改版都改些什么?分几种类型? 2022-05-27
- 网站改版前的注意事项有哪些? 2022-05-27
- 网站改版不能随意,基本要求要记牢 2022-05-26