如何设计好页面错误提示
2022-05-30 分类: 网站建设
合理的错误提示设计可以很好的提升产品的用户体验,建立用户与产品之间的纽带。

相信日常生活中,很多人都曾经在各家银行的网上银行或者直销银行中买过理财产品。各家银行的理财产品购买流程都是大同小异的:选择合适的理财产品——输入购买金额——确认项目信息——返回操作结果。我们来假设一个情况,当用户输入的购买金额超过账户余额时,我们应该怎么给用户一个错误提示?

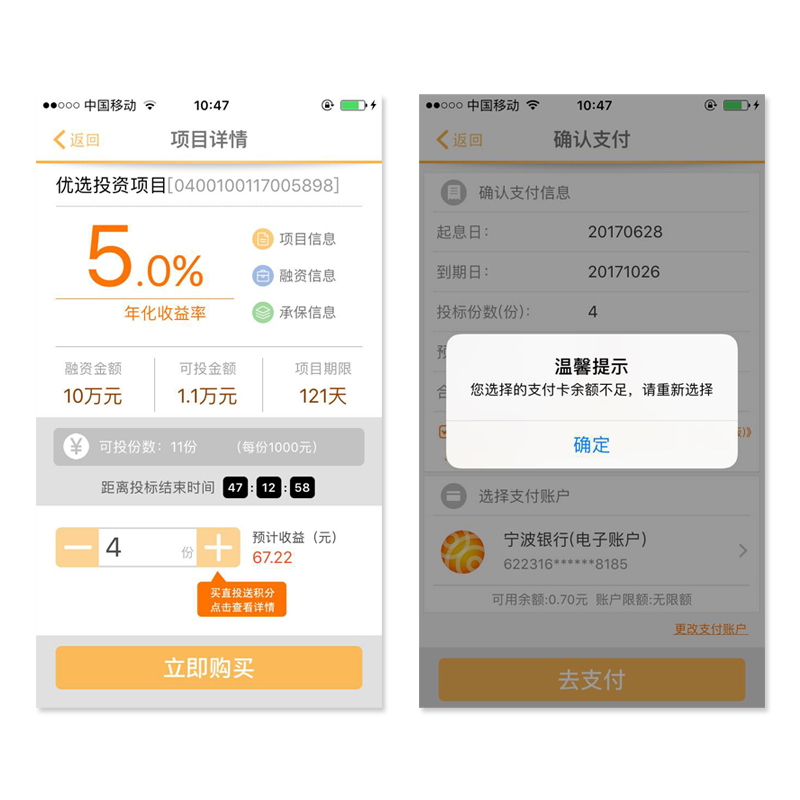
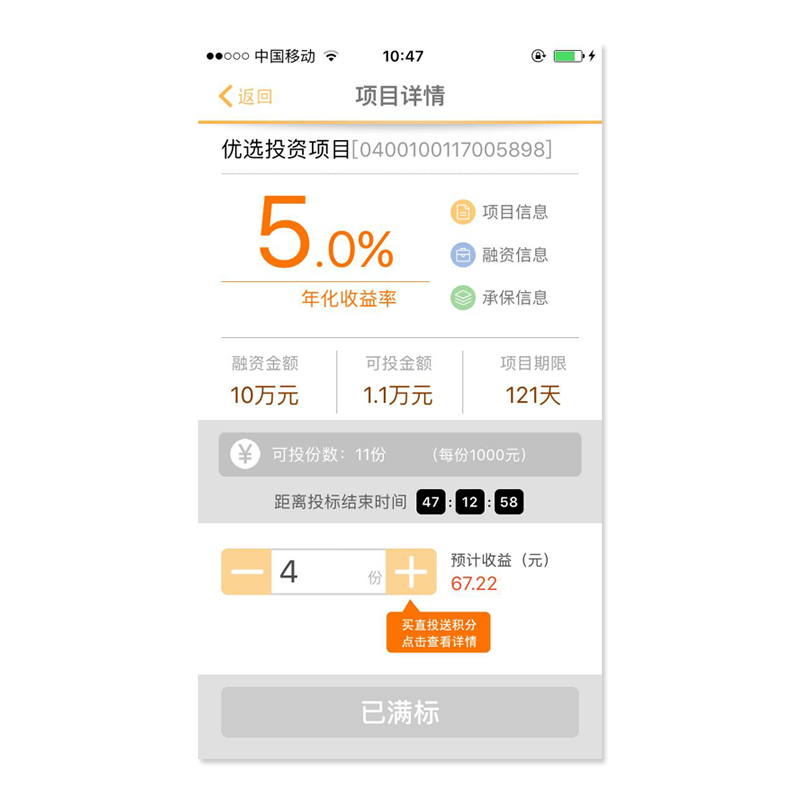
以宁波银行直销银行为例,当你想购买4000元的直投项目的时候,点击“立即购买”按钮,进入“确认支付页面”,点击“去支付”按钮,这时候弹出一个对话框,告诉你账户余额不足。具体多少余额也没有说清楚,你立马去我的账户里看了余额再返回购买,这时发现项目都被人抢光了!瞬间奔溃。。。

从这个虚拟案例中,我们可以看出错误提示对于产品用户体验来说是极其重要的,那么如何才能给用户提供合适友好的错误提示呢?
什么是错误提示
要了解什么是错误提示,我们应该首先了解错误提示的由来。用户在填写信息的时候难免会出错,例如,表单太长他们可能会忘记填写其中的一项,或者输入了14位的手机号码,又或者输入的密码中只有数字没有字母过于简单等等。这个时候我们应该给用户一个提示,让他们了解当前的错误状态。这就是我们常说的错误提示。
一个合格的错误提示应该有以下两个基本功能:
向用户报告错误状态;
解释错误发生原因以及如何更正。
错误提示的种类
1 弹出框
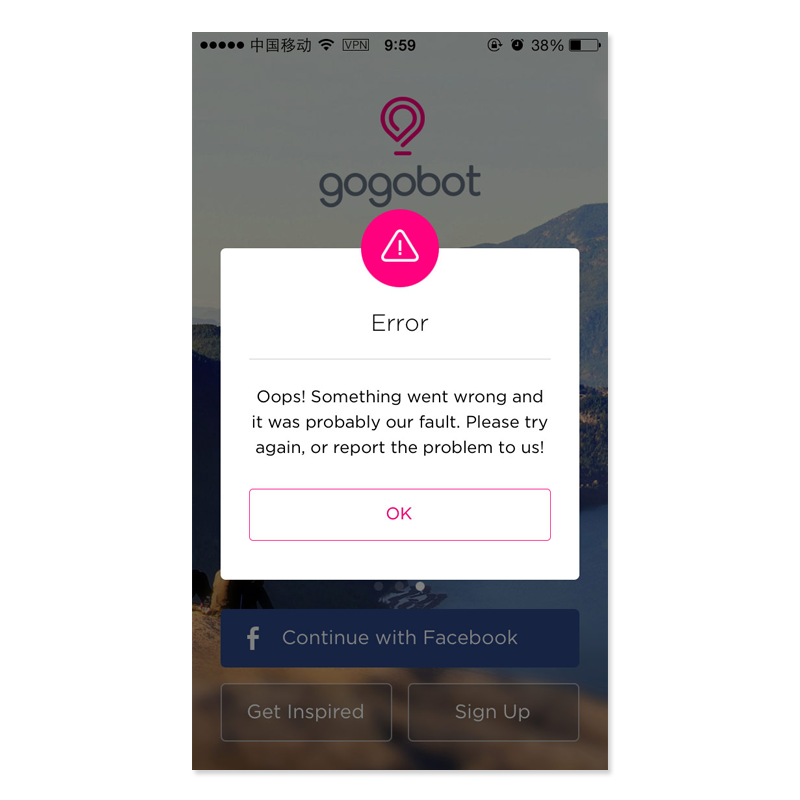
目前来说,弹出框可以说是最常见的错误提示形式。因为弹出框的空间比较大,可以很完整的向用户告知当前的错误状态并且阐明错误原因以及如何更正。但是弹出框这种形式也有自身的缺陷,那就是用户如果想更正错误就必须关闭这个弹出框,这样那些错误信息就看不到了。在一些特殊情况下错误信息比较冗长,你没有办法短时间内记住,那么就无法完成修改了。

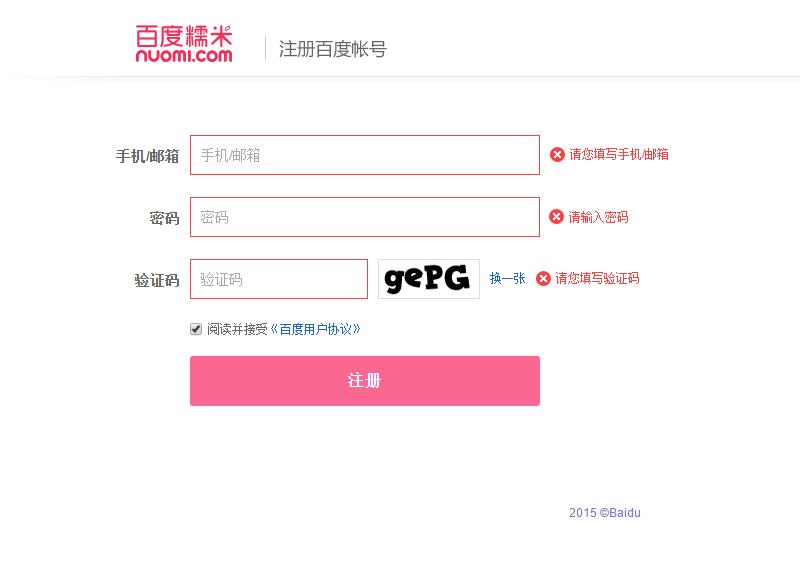
2 页面
此外,错误提示还可以通过载入一个新的页面来报告给用户。比如在你点击提交按钮以后进入下一个页面才知道自己刚才的输入发生错误。用户可以通过阅读提示知道如何更正问题,但是如果想更正这个问题就要点击后退按钮,这样错误提示又不存在了,这点和弹出框很像。下面这个例子比较典型,用户只知道没有绑定成功,但是不知道具体的失败原因,重新绑定也无法避免再次失败。

3 标签提示
现在还有很多设计师开始将错误提示做成文字标签形式,将其和控件放在一起。这样子用户就可以很容易的读取错误信息,一眼就能看出来哪里出错了,不用根据提示的控件名称去寻找出错的位置,因为错误提示就在发生错误控件的旁边。此外还很容易改正,因为用户不用再跳转页面或去记那些冗长的错误信息。

错误提示设计原则
1 合理的使用配色和图标
就像我在上面说的,错误提示的第一个功能就是向用户报告当前的错误状态。但是我们没有必要真正的给用户显示:“尊敬的用户,你刚才的个人信息填写错误balabala…”。错误状态我们可以直接通过颜色和图标来完成。因为在潜意识中,人们习惯性把红色和错误联系在一起。当然考虑到现实生活中还有相当多的用户是红绿色盲患者,因此我们最好是红色和图标搭配使用。

2 文字简洁易懂
提示文字应该尽可能的简短,用户看到一大段文字,就很可能会失去了去阅读的耐心。此外我们应该避免使用专业术语,让用户可以更好的理解。例如你填写身份证号,多填了一个数字,那么我们就应该提示用户“身份证号位数出现错误”而不是简单的“身份证号验证错误”。因为验证错误的种类有很多种,这样笼统的错误提示会增加用户的操作负担。
避免用户犯错
对于这个信息录入这个操作来说,最好的用户体验就是避免用户犯错,而不是等到用户犯错了以后才思考怎么样“亡羊补牢”。设计师应该防患于未然。
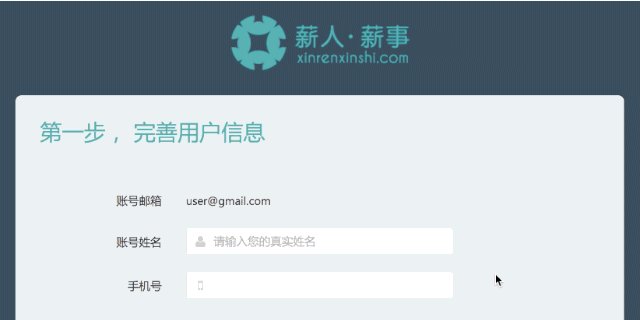
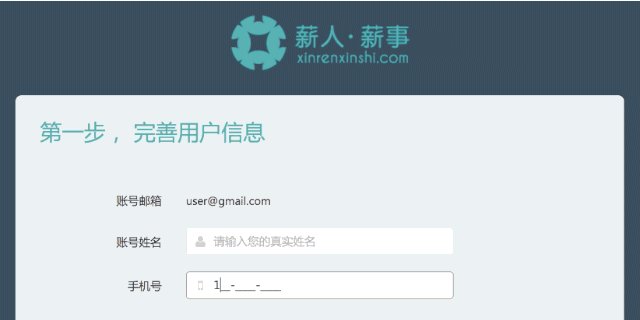
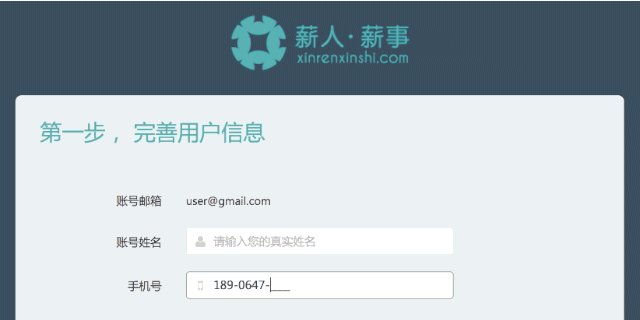
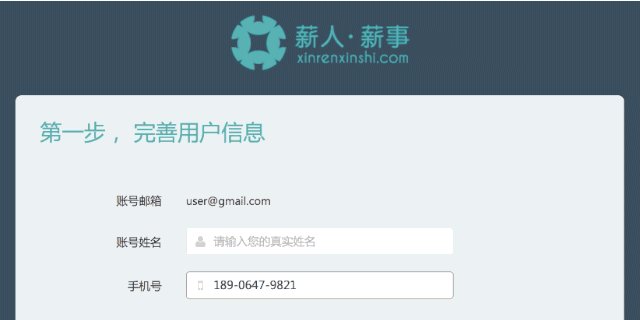
1 输入提醒
我们可以用一句话或者一个例子来向用户介绍要输入什么样的信息,这个就是输入提醒。我们要保持提醒字体要比较小或者配色要比标签字体更浅,因为输入提醒只是起到一个辅助输入的作用,过于显眼反而会分散用户注意力。

2 良好的默认值
如果你确定对用户足够的了解,在用户进行信息录入的时候我们可以提供合理的默认值。因为对于用户来说,填写信息永远都不是一件有趣的事情,合理的默认值可以节省用户的操作时间。

3 自动完成
当用户在文本框里输入时,系统猜测可能的答案,显示可选列表。自动完成可以为用户节省时间、精力和记忆成本,避免犯错。

总结
合理的错误提示设计可以很好的提升产品的用户体验,建立用户与产品之间的纽带。以上是我对错误提示设计的一些总结,希望各位看了以后能够有所收获。
网页名称:如何设计好页面错误提示
浏览地址:https://www.cdcxhl.com/news/161651.html
成都网站建设公司_创新互联,为您提供微信公众号、品牌网站建设、建站公司、网站设计、企业建站、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关键字广告 事半功倍做营销提高你的转化率 2022-05-30
- 医药电商类App详情页设计 2022-05-30
- 响应式导航的设计模式 2022-05-30
- 剖析-为什么无效收录不能带来流量? 2022-05-30
- 推广平台与网站抢排名怎么办 2022-05-30
- 如何查询域名在哪里注册的 2022-05-30
- 无锡SEO优化对一个企业的影响力有多大? 2022-05-30
- 新上线的网站迟迟不被收录的原因 2022-05-30

- 成都网站优化新手如何简单上手? 2022-05-30
- 网站优化各有各法,只要一点一点的做了就会有成效 2022-05-30
- 『微信用户运营』你必须留意的几点 2022-05-30
- 成都建站的优化过程中有哪些细节要注意? 2022-05-30
- 页面设计的方法与要点 2022-05-30
- 公司开通网络营销渠道还有做SEO优化推广的必要吗? 2022-05-30
- 怎样让互联网广告更高效 2022-05-30
- 设计师如何吸引用户注意力? 2022-05-30
- 高效能运营管理的六个步骤 2022-05-30
- 做好产品,网站推广企业还须消除品牌软肋。 2022-05-30
- 极简化:清爽的极简商城设计指南 2022-05-30