【大牛有话说】网页设计中各种圆形图案的运用
2022-05-30 分类: 网站建设
也许你会问,为什么我的设计水平会平平无奇,根本吸引不了用户的眼球,归根结底是焦点原因,也可以说是吸引用户的兴趣中心,或者说是用户的视觉中心,我认为我认为用焦点更能简单准确的阐述。
有人用通俗的方法来诠释焦点,在设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点。
在日常生活中我们运用照相机对准人的脸部,那也是在获取一个焦点。在网页设计中,引导用户集中在你想让他关注的画面上,那样会让你的设计有重心和亮点。
怎么处理视觉焦点?

人们用视觉获取环境中的信息,对你注意的周围都会是模糊的,你视线集中的中心点是最清晰的。第一张,视觉上呈现这样的状态是,视线上没有集中,整体模糊,是成方形的视觉框架。第二张和第三张,图中的两朵花在图形中是最漂亮的亮点,漂亮的东西会引人注意,你会注意到上一朵或则下一朵,注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是焦点。圆形作为设计中的元素的时候,自然更加的适应视觉上的感知。
视觉强弱是什么?

美女其实可以独立成为一个视觉焦点,但当我们给美女加了圆形边框后,视觉焦点就转移到圆形边框包括到的美女上,最后将圆形填充,视觉焦点就转移到填充色的圆形的美女上。
下面我做了点对比图片

图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散。
图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球。
图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体。
几何图形的对比

上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦。设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来。
实例效果进行比较(看的更清楚)

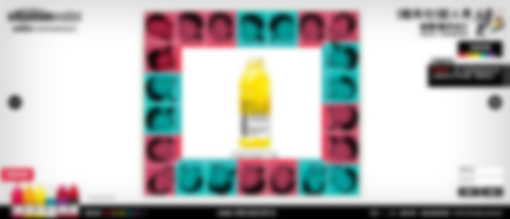
在这个页面上圆形挑起了大梁,支撑整个页面,人物笑脸图片组合的圆形包围着瓶子,映射了这个饮料带给我们的快乐。圆形不仅加强了焦点,更加强了页面的层次感,让页面不会单薄,无力度。

虽然同样用加框的形式来集中物体焦点,同圆形边框相比整体画面呆板,僵硬,缺失了活跃的感觉。

富有节奏的设计,连贯的圆形元素组合,网站的主体富有节奏的形状,营造了网站活泼的气氛。方形的组合结构使得网站变得严谨许多。

圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛。
由此,可以看出,圆形图案和其它的几何图案相比,具有圆滑的特征,会令人感觉到轻松、快乐、合理的运用会提高页面的层次,让焦点更加突出,增强视觉感的同时也能够营造活跃的氛围。
我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点,使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法。
分享文章:【大牛有话说】网页设计中各种圆形图案的运用
链接地址:https://www.cdcxhl.com/news/161559.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站建设、全网营销推广、面包屑导航、用户体验、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 变革大势所趋,网站推广再无理由逃避转型 2022-05-30
- 揭秘互联网产品设计流程 2022-05-30
- SEO、SEM以及SMO有哪些区别? 2022-05-30
- 宠物网页设计 2022-05-30
- 关键词要站在客户的角度思考 2022-05-30
- link与@import的区别 2022-05-30
- 企业网络设计规划方案该怎么做?需要遵循哪些原则? 2022-05-30

- 影响外链权重的6个因素 2022-05-30
- 开发设计公寓出租APP的功能浅析 2022-05-30
- 设计中文的文本框,为中文而设计的文本框 2022-05-30
- 网站优化人员如何分析Seo教程中百度快照更新慢的原因? 2022-05-30
- 软文看的多了,就知道怎么写了 2022-05-30
- 交互设计是什么? 2022-05-30
- 如何正确的看待内容运营 2022-05-30
- 如何预防域名被劫持? 2022-05-30
- 品牌设计成优势 网站推广企业谨慎待之是前提 2022-05-30
- 最新企业网站备案注意问题 2022-05-30
- 企业要如何删除百度下拉框中出现的搜索负面信息? 2022-05-30
- 网站推广企业走过“平淡”期需提升创新力度。 2022-05-30