浅析APP市场截图页面设计原则
2022-05-30 分类: 网站建设
其实,应用市场图相关文章之前就有写,一直没有整合。最近在进行新版本设计,在新版本设计中,分析的竞品与优秀应用的市场图多达40余款,从中发现问题并得到解决方案,一同记录下来,分享给大家。

文章开始我们来说说应用市场图的名称,它即被叫作市场图、应用市场图,也有被称为应用截图、上架图等。所以当大家听到这几个名词时,就可以知道说的是什么了。
一、平台规范
移动端应用市场无非就是安卓与iOS系统之间的区分。iOS 中 APP STORE的应用规范比较一致,适配便捷,而安卓的应用市场就比较多。
详情请看本人整理的最新应用市场设计平台规范——《最新APP应用市场截图尺寸》
*需强调Google Play除了市场图之外,另外还有一张Banner图。
二、设计原则
应用市场存在的目的,是方便与驱使用户下载应用的行为。那么市场图存在的意义,就是帮助用户更好地了解产品属性、产品定位和产品的功能。
那么要设计出优秀的应用市场图,需要了解以下七大设计原则:
1、首屏原则
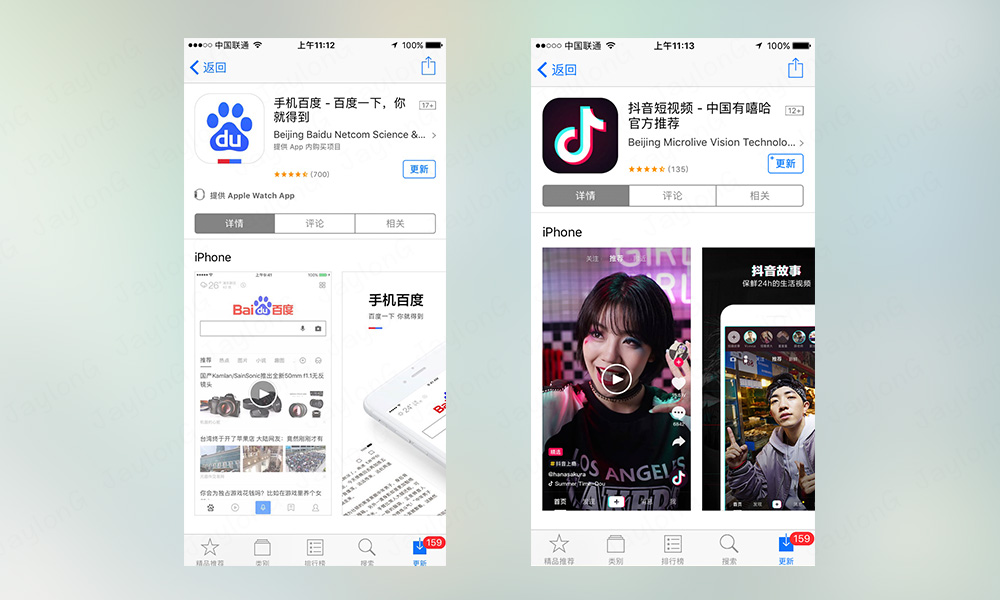
在选择应用时,进入应用市场映入眼帘的必定是首屏图片,在同行业竞品竞争激烈,同质化严重的现今,对于用户来说,怎么样在几百上千款应用中挑出喜欢的,必然是要有所不同甚至让人耳目一新。除了利用更加出彩的设计作为首屏,还可以使用宣传视频作为首屏。

(以视频为首屏的百度、抖音)
作用:利用最短时间吸引用户关注。
2、亮点原则(重点)
当用户选择进入应用的详情页时,必然是对应用产生了兴趣,这时候用户所关心的是能否获取想要的信息,亮点原则是突出产品亮点,“能用两个字说完的特性,就尽量不要写两句话”,用户的时间很宝贵,尊重用户时间的同时,也为产品自身创造了不错的自我介绍时间。

作用:让用户捕捉重点,便于用户了解产品核心功能特性,收获有价值的信息。
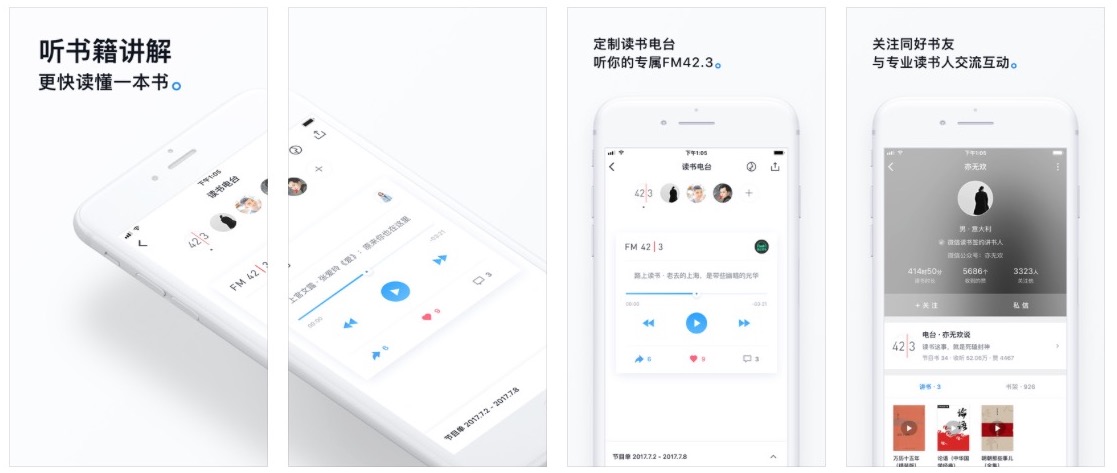
3、简洁原则
化繁为简是设计大势所趋,其重点是为了更加强调重点信息,摒弃冗杂的无价值信息,更加高效地引导用户完成浏览、下载等操作。
如App上架标题,迭代的更新说明等。

(微信读书)
作用:增加内容信息的易读性与可读性,不易使用户视觉疲劳。
4、对比原则
对比是设计的基本原则之一,是区分类似与不同的基本方法。文字与截图的对比,背景与元素的对比,正如展示时是重界面展示,还是重文案说明的区分,推荐可以去看看格式塔心理美学设计。

(Prisma:字与元素的对比)
作用:对比和等同是视觉展示的重要部分,是用户明确信息展示的重要方式。
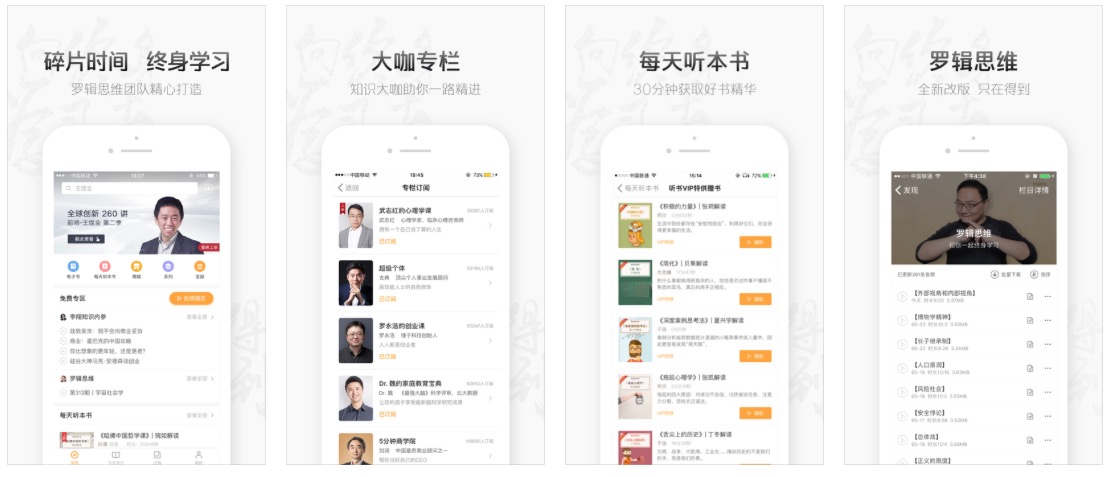
5、统一原则
统一原则是UI设计中最常见,也是最基本的原则,这点不做详解,试想下大阅兵如果大家穿着五颜六色,步伐杂乱无章,那画面一定辣眼睛(题外话)。这里的统一原则包括风格统一、样式统一、字体统一等。

(得到)
作用:视觉上的统一,能增加易读性,不易增强阅读难度。
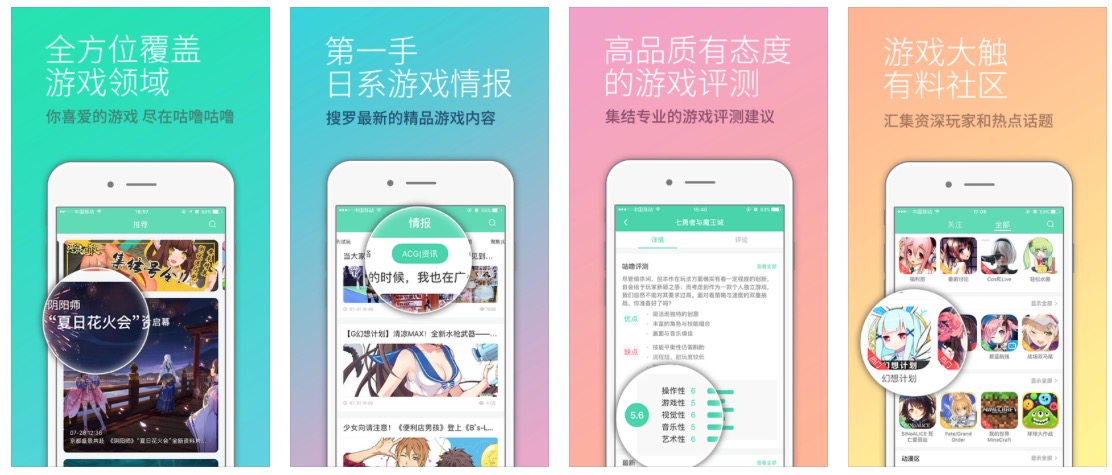
6、配色原则
色彩心理学对于人所产生的影响这里就不做详解,有兴趣的朋友可以自行翻译书籍,这里推荐《色彩心理学》《设计色彩》《FPA性格色彩》等书籍,相信能对大家色彩搭配有所帮助。

(咕噜咕噜)
作用:通过色彩抓住用户心理活动,满足用户心理需求。
7、元素原则
擅长利用元素丰富画面的设计师必定是个好设计,或者是个老司机,元素对于界面的影响是如虎添翼,并不是说不添加元素就是差的设计,只是某些模块利用元素来进行用户视觉聚焦,能够达到不错的效果。

(微博)
作用:元素能够丰富画面,让画面更加活泼。
三、设计样式
这里只讲常见的6种样式,不予评价优劣。
1、原生界面
——仅应用内截图界面

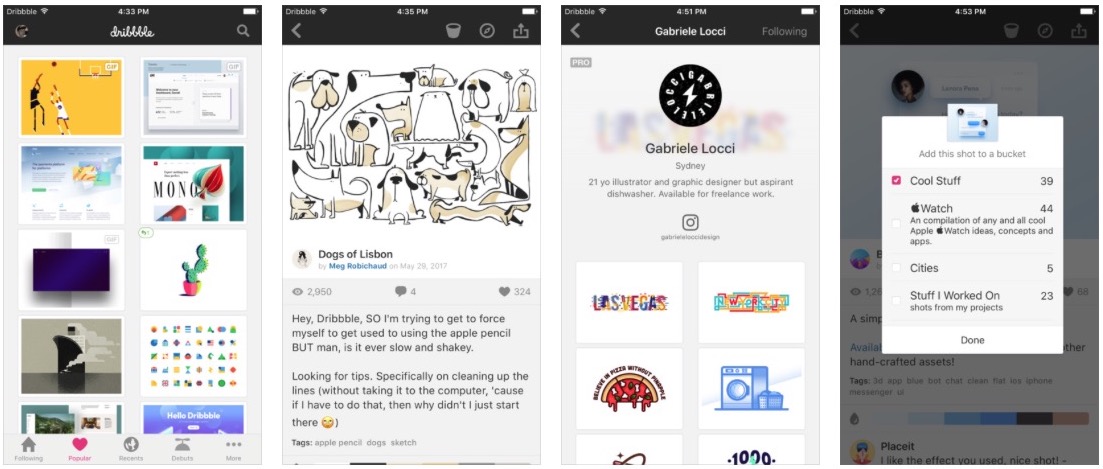
(Dribbble)
2、截图+说明
——应用内截图配上相关的说明文案

(美颜相机)
3、截图+手机框+说明(常用)
——戴上手机框,更贴近生活使用情景

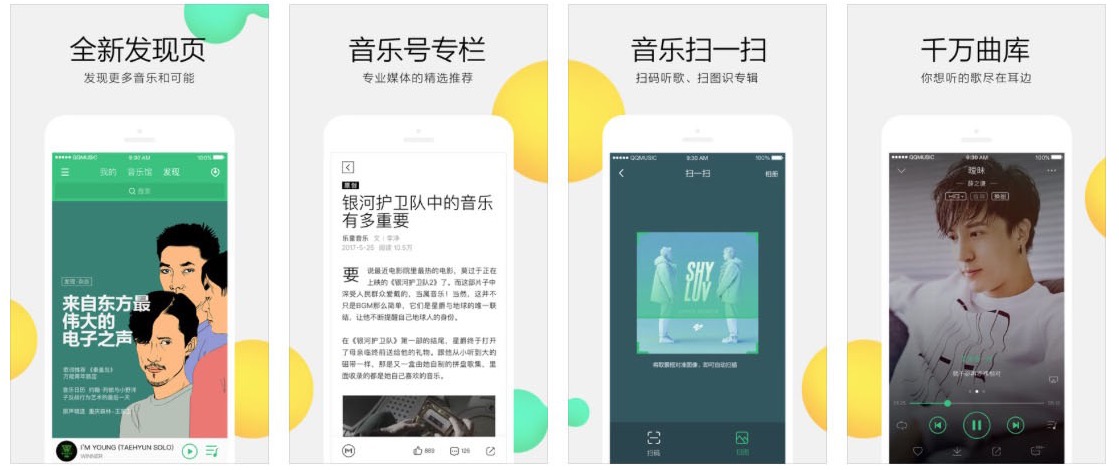
(QQ音乐)
4、截图+手机框+焦点/元素放大+说明(常用)
——利用元素或者界面焦点来强调视觉主题中心

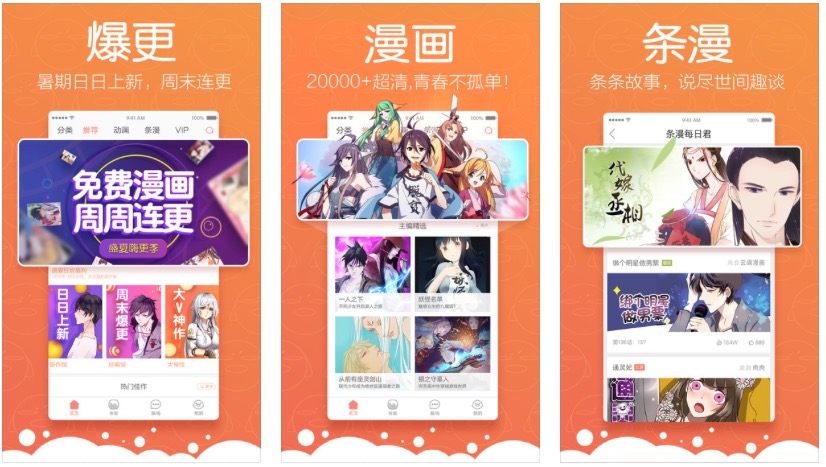
(腾讯动漫)
5、跨屏界面
——跨屏界面能够很好地吸引用户的关注,近几年比较火的设计,因为应用市场中一级导航展示的一般为前两个页面。

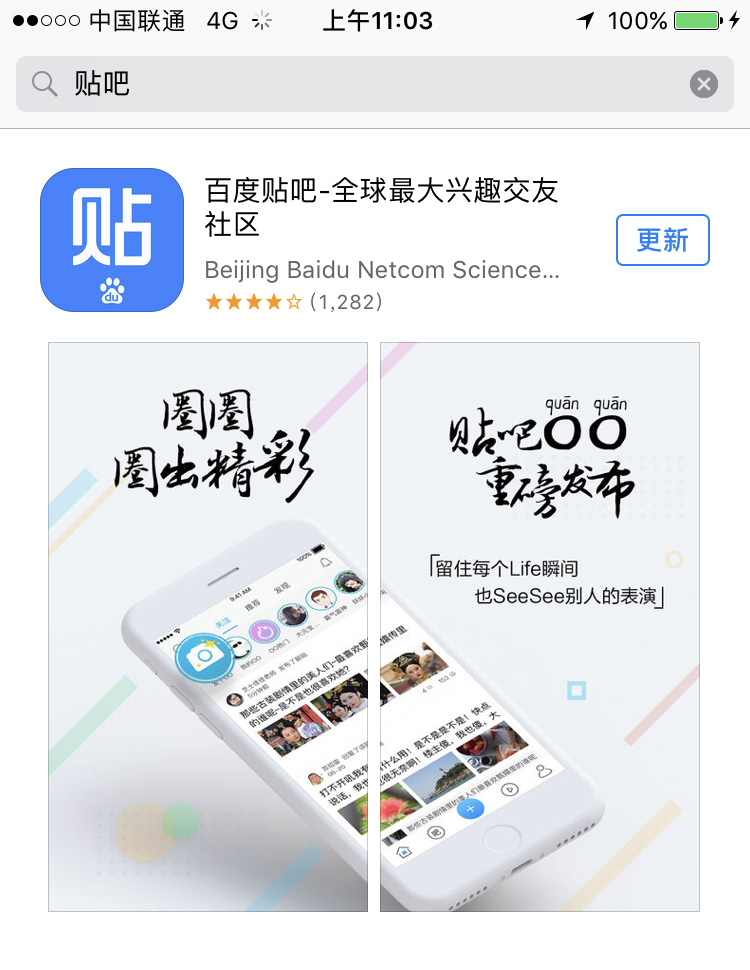
(贴吧)
6、截图或元素的应用
——直接采用功能性元素或者界面截图

(bilibili)
总结
通过平台规范、设计原则与设计样式,能够更好地对应用市场图有更好的理解。在设计应用截图的时候,如果能先通过以上三点进行分析,那么相信你也能设计出不错的市场图,不过设计样式并不一定适用于所有应用,可酌情采纳。
网页名称:浅析APP市场截图页面设计原则
标题来源:https://www.cdcxhl.com/news/160923.html
成都网站建设公司_创新互联,为您提供响应式网站、网站导航、关键词优化、搜索引擎优化、Google、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 【原创】为什么正规网络公司不会推荐模板网站 2022-05-30
- 电商导购网站发展趋势 2022-05-30
- 页面动效设计运用迪士尼动画12原则 2022-05-30
- 一个有理有据的LOGO设计流程 2022-05-30
- 关键词库排名,能够让您网站SEO效果翻倍! 2022-05-30
- “互联网+”席卷而来 网站推广企业打好线下基础 2022-05-30

- 网站刚刚成立,如何精准做出seo优化效果呢? 2022-05-30
- 常用SEM工具是哪些?免费推广工具★ 2022-05-30
- 网站需要改版如何收集数据? 2022-05-30
- 宜昌SEO优化工作要怎么做才能让你的网站与众不同? 2022-05-30
- 太原网络推广有哪些不投入资金就能有好效果的方式? 2022-05-30
- 成都软件公司制作软件为什么选专业的 2022-05-30
- 16个自媒体平台推荐 2022-05-30
- 基础小科普!聊聊界面中常用的对齐形式 2022-05-30
- 制作一个模板网站需要注意哪些问题 2022-05-30
- 营销型网站运营的思路有6点 2022-05-30
- SEO优化编辑内容从哪些方面考虑 2022-05-30
- 为什么网站文章没有排名?这些SEO内容优化原则你遵守了吗? 2022-05-30
- 怎样打造一个以用户为主,提现网站价值的网站? 2022-05-30