学会像专业人士一样配色和创建调色板(技巧和工具)
2022-05-27 分类: 网站建设
你一看到它就知道——它的设计色彩如此丰富,影响如此之大,以至于你忍不住要去看它。
这些设计通常分为两类。要么它是一个伟大的调色板,你想找到一种方法立即复制。或者它是一个如此怪异或糟糕的调色板,以至于你无法理解为什么设计师会做出这样的选择!
由于没有人想属于后一类,学习配色和开发调色板是一项至关重要的设计技能。
这一切都是从颜色理论开始的,但后来更进一步。
伟大调色板的目的和价值
颜色不仅仅是帮助人们看到一个设计。它是品牌、理解和整体设计感知的指南。
一个看似简单的选择有很多整体意义,甚至可以改变人们对项目的感觉或影响他们与项目的互动。
想一想,如果一些常见的品牌使用了不同的颜色选择,它们看起来会有什么不同:
你想拿一瓶蓝色的可口可乐吗?(或者你会认为是百事可乐?)
如果亚马逊的黄色微笑标志是绿色的呢?
想象一下,如果谷歌把彩虹标志换成一种颜色?传达正确的意思是什么?
答案大的简单问题。这就是为设计项目选择调色板的重要性。
颜色确定:
品牌识别
情感联系
心理反应
文化协会
层次感和秩序感
创建对比和导航
每个调色板需要的颜色类型

有一个普遍的规则,一个设计需要两到四种颜色。虽然这是一个伟大的理论,但它在实践中超越了这一点,尤其是在网站和数字设计方面。
考虑所有需要在你的整体调色板中选择某种颜色的元素。
标志中的品牌颜色,可能是也可能不是设计的其他颜色
原色
次要颜色
强调色
文本颜色
链接颜色
链接的悬停颜色
背景颜色
次要背景颜色
还有黑暗模式的复杂性(如果默认为黑暗,则为明亮模式),其中第二个颜色选项需要整个第二个调色板,包括上面的所有内容。
网站颜色提示和技巧

虽然每个应用程序的颜色可能会有所不同,但在为网站或其他数字设计选择颜色时,有一些特定的事情需要记住。
考虑为颜色使用色调,以防止调色板变得太宽。
重复使用颜色是可以的。
选择具有相似饱和度的颜色集——主要、次要、强调色——以创造视觉一致性。
不要觉得网站文本必须是黑色的。浅色背景上的另一种深色或灰色变体可能非常好。
60-30-10规则
60-30-10法则来自室内设计领域,但对平面和网站设计师来说也很有意义。
这个概念是从三种颜色的基础开始——把它想象成主要的、次要的和强调的颜色,而不是像背景、文本颜色或链接这样的元素。
然后详细说明如何在oberall设计中使用每一种:
60%的设计使用原色
30%的设计使用了副色
10%的设计使用强调色
现在不要设定精确的百分比,但是你可以用它作为一个起点,来混合和匹配你的调色板,建立视觉上的和谐和平衡。
不要忘记可访问性
我们不能提到调色板和选择而不提到可访问性。颜色是对比度可及性的一个重要部分,确保有视觉障碍的人能够尽可能容易地理解设计。
在你的网站上为颜色组合设定一个AAA的颜色等级。这对于所有元素的文本和背景颜色尤为重要。
可访问性不仅仅是颜色,而是所有用户都可以阅读的颜色,这是一个坚实的开端。说到调色板和可访问性,一个经常被忽视的地方是黑暗模式。
你会想在这里创建一个真正的调色板,而不仅仅是改变背景颜色。
要模仿的颜色趋势
颜色趋势几乎不断演变。大胆的色调——可能是因为黑暗模式越来越受欢迎——以及不断使用极简主义和简单的调色板。
你会喜欢的彩色工具
合适的工具可以让使用颜色变得更加容易。这里有七种颜色工具,可以帮助你创建好的调色板,并通过可访问性阈值。
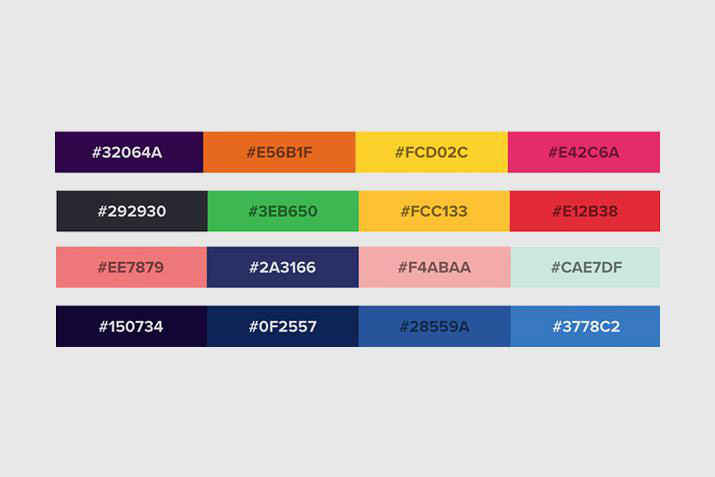
品牌颜色(上图):你知道的品牌调色板指南(有些你不知道)
Colorshark:颜色对的可访问性检查
颜色猎人:从图像中创建和查找调色板(您可以上传自己的调色板)
Adobe颜色:使用色轮和选择规则创建不同大小的调色板,并将其与其他Adobe产品一起使用(您还可以添加渐变和检查辅助功能)
内聚色:从一个调色板开始,看看它如何与不同的覆盖层或实验一起工作,让它像你想要的那样工作
间谍颜色:有想法但不确定是什么颜色?此工具根据您的查询提出建议
超文本标记语言颜色代码:从CMYK转换到RGB或HEX的终极转换工具,加上颜色选择器和更多资源
结论
对于任何设计项目来说,颜色都是最重要的选择之一。希望这些资源、技巧和工具能提供一个很好的起点。
如果你在色彩上被难倒了,少总是能多。保持你的调色板简单,如果有任何担心,它似乎是压倒性的或太多。
本文题目:学会像专业人士一样配色和创建调色板(技巧和工具)
分享链接:https://www.cdcxhl.com/news/160005.html
成都网站建设公司_创新互联,为您提供网站制作、外贸建站、域名注册、ChatGPT、微信公众号、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 角色让设计变的有趣 2022-05-27
- 怎样才能快速写出高质量原创文章 2022-05-27
- 标准W3C盒子模型和IE盒子模型 2022-05-27
- 网站内容重复太多,导致网站降权的原因,网站被降权的因素 2022-05-27
- SEO哪些人比较适合 2022-05-27
- 新手建设的免费网站如何才能让百度快速收录? 2022-05-27
- 建站教程:如何设计网站安全账号系统 2022-05-27
- 分析品牌营销型网站建设的几大注意事项 2022-05-27

- 如何解决新站网站不在首页上的问题,site网站不在首页问题详解 2022-05-27
- 广州做外贸网站推广的相关技巧知识 2022-05-27
- 创新互联 网站后台图片上传教程 2022-05-27
- 网页设计中色彩搭配基础知识 2022-05-27
- 哪五大诀窍能让你的企业博客更有阅读的意义呢 2022-05-27
- 互联网营销:什么是互联网营销 2022-05-27
- 如何建设一个实用性强的网站? 2022-05-27
- 不同搜索引擎之间的区别 2022-05-27
- 友情链接怎么弄 友情链接交换技巧 2022-05-27
- 【精华】为什么营销型企业网站转化效果好 2022-05-27
- SEO是由网站优化衍生出来的一门新技术 2022-05-27