【北京网页设计】网页设计师教你使用色相环配色方案
2022-05-27 分类: 网站建设
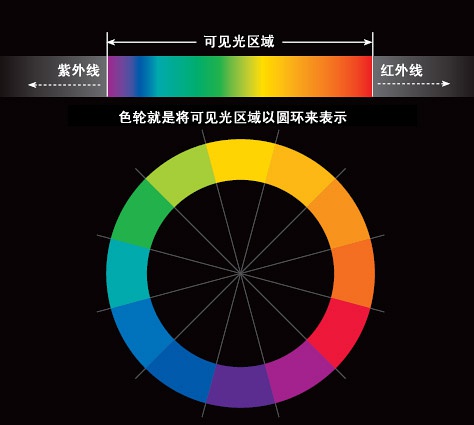
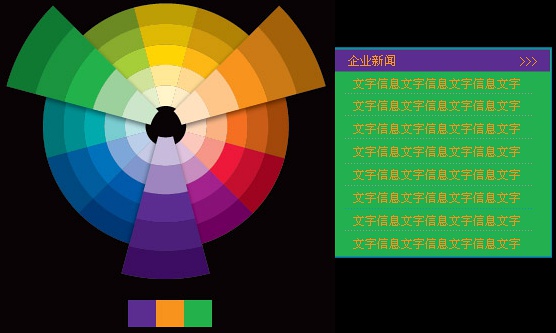
作为一名设计师,如果你还在说出'这种颜色好看,那种颜色不好看'的话时,这说明你对颜色还没有正确了解。在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。
哪里有光,那里就有颜色。有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的'好'或'坏'。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色相环告诉我们颜色之间的相互的关系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
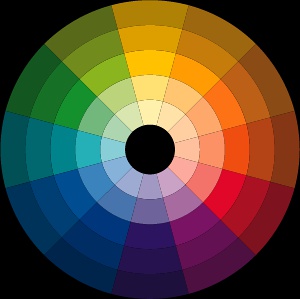
白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。为了在使用颜色时更加实用,人们对它进行了简化,将它们分为 12 种基本的色相,如图3-24所示。
色相环由 12 种基本的颜色组成。首先包含的是色彩三原色(Primary colors),即红、黄、蓝。原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
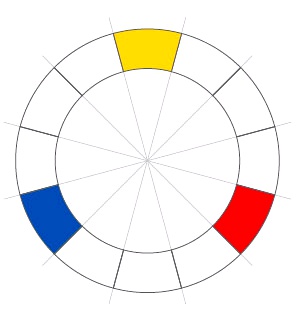
原色是色相环中所有颜色的'父母'。在色相环中,只有这三种颜色不是由其它颜色混合而成。三原色在色环中的位置是平均分布的,如图3-25所示。
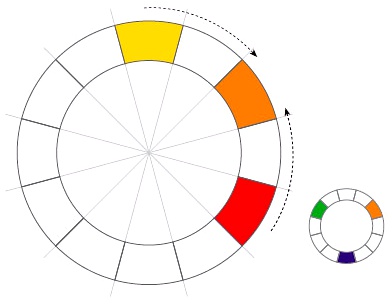
二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
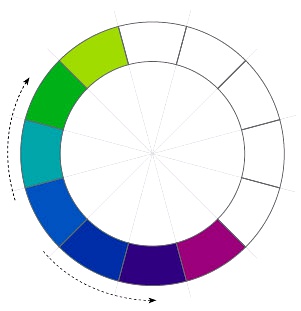
三次色是由相邻的两种二次色混合而成,如图3-27所示。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
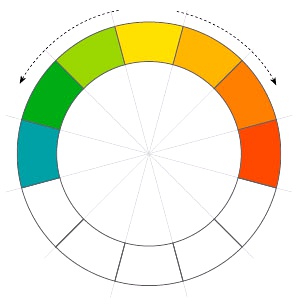
如图3-28所示,在这七种颜色中,都共同拥有蓝色。离蓝色越远的颜色,如草绿色,包含的蓝色就越少。绿色及紫色这两种二次色都含有蓝色。
如图3-29所示,在这七种颜色中,都拥有黄色。同样的,离黄色越远的颜色,拥有的黄色就越少。绿色及橙色这两种二次色都含有黄色。
如图3-30所示,在这图七种颜色中,都拥有红色。向两边散开时,红色就含得越少。橙色及紫色这两种二次色都含有红色。
颜色有明暗之分,或者称为颜色数值。为了显示颜色的明暗,所以色相环有多个环。两个外围的大环是暗色,里面两个小环是明色。
色相环有五个同心环组成,从暗到亮——暗色处于大环,明色处于小环,而中间是颜色的基本色相,如图3-31所示。
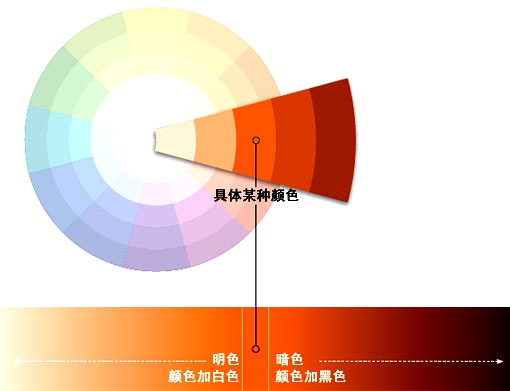
如图3-32所示,处于右边的暗色就是加上黑色,而左边的明色则是加上白色。五个圆环已经清楚表示了颜色如何由暗到亮的过程,但这种明色及暗色的关系只是相对而言。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之间的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
下面列出六种基本的色彩关系。每一种色彩关系都可以有无数种搭配的可能,当你掌握它们时,你对颜色的视野才会显得开阔。
3.3.3.1 单色搭配
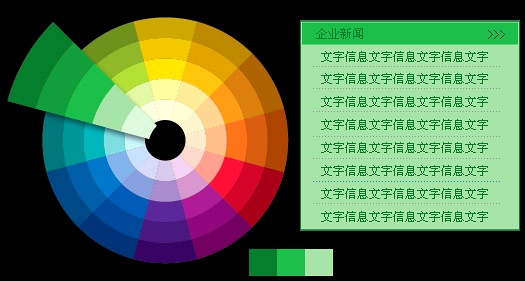
一种色相由暗、中、明三种色调组成。这就是单色。单色搭配上并没有形成颜色的层次,但形成了明暗的层次。这种搭配在设计中应用时,出来的效果永远不错,其重要性也可见一斑,如图3-33所示。
如图3-34所示,为三星女性手机E578和E428的网站(http://cn.samsungmobile.com/cn/event/e428/index.htm)页面截图,网站使用同类蓝色和青色的组合,给人以更宽广,更开放的印象。
3.3.3.2 类比色搭配
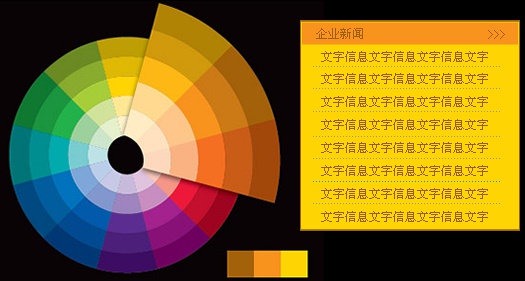
相邻的颜色我们称为类比色。类比色都拥有共同的颜色。这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果,如图3-35所示。
如图3-36所示,为金戈铁马品牌推广有限公司的网站页面截图(http://www.cndgl.com/web/main.htm),整个页面使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。
3.3.3.3 补色搭配
在色相环上直线相对的两种颜色称为补色,在上图中,是橙色及蓝色。补色形成强列的对比效果,传达出活力、能量、兴奋等意义。补色要达到好的效果,最好是其中一种面积比较小,另一种比较大。比如在一个蓝色的区域里搭配橙色的小圆点,如图3-37所示。
如图3-38所示,为韩国麦当劳网站(http://www.mcdonalds.co.kr/bigmac/index.asp)页面截图,整个页面红色是主体,右侧的绿色水杯与红色进行对比,使页面变得更加有活力,栩栩如生。
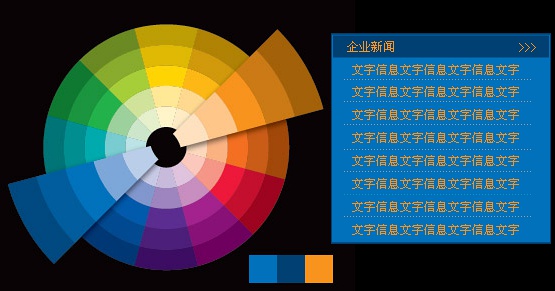
3.3.3.4 分离补色搭配
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分离补色。这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。形成了一种既和谐又有重点的颜色关系。如在上面三种颜色中,红色就显得更加突出,如图3-39所示。
如图3-40所示,为韩国百事可乐网站(http://www.pepsicola.co.kr/)网页截图,鲜艳的红色在其准对比色蓝色的映衬下,显得更加醒目。这不同于对比色的锐利感,而是一种稳定的欢快的配色效果。红色与蓝色并不是对比色,只是在色相环上大致位于相反一侧的色相。
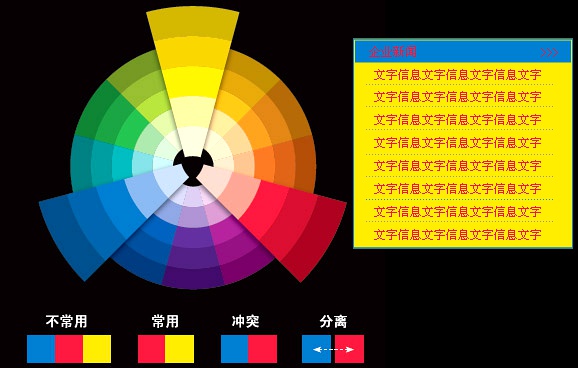
3.3.3.5 原色搭配
除了在一些儿童的产品中,三原色同时使用是比较少见的。但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。红黄搭配应用的范围很广——从快餐店到加油站,我们都可以看见这两种颜色同时在一起。蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感,如图3-41所示。
如图3-42所示,为个人网站色爵2008(http://www.duboo.cn/home.html)网页截图,整个网站用红色和黄色的原色进行配色,给人以稳重的印象。即使使用了鲜艳的红色,也能保存平衡感。
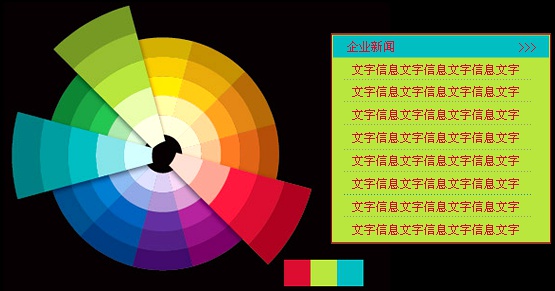
3.3.3.6 二次色搭配
二次色之间都拥有一种共同的颜色——其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色——所以它们轻易能够形成协调的搭配。如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到,如图3-43所示。
如图3-44所示,为韩国cinus娱乐网站网页截图(http://www.cinus.co.kr/),网站使用了二次色搭配,给人时尚、活力的印象。
3.3.3.7 全色相搭配
从色相环上取出所有的色相,开放、热闹、像节日一样的配色就产生了,如图3-45所示。全色相给人带来可以随时参与进去的气氛,这恰好是适合节日气氛的色相。
如图3-46所示,为网络游戏'生肖传说'网站(http://www.12ha.com/)首页截图,页面颜色丰富多彩,给人以热闹、开放的印象。
即使是相同的色相,排列的顺序不同,效果也会大不一样,如图3-47所示。
如图3-48所示,为国外某个人设计工作室网站(http://www.lucas-ortega.com.ar/)网页截图。整个页面色彩沿着色相环的顺序进行排列,就是人们一般所说的彩虹色的色相顺序,具有强调秩序、集中性好、成熟的印象。
相反地,把各种色相大乱规律任意排列,就形成了节日般的、开放性的配色效果,如图3-49所示。
如图3-50所示,为俄语的音乐娱乐网站(http://alisa.mtv.ru/)页面截图,整个页面使用了多种色相,并且任意进行排列,给人开放性的自由和热闹的感受。
 |
图3-23 色相环和色彩图像 |
哪里有光,那里就有颜色。有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的'好'或'坏'。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色相环告诉我们颜色之间的相互的关系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。为了在使用颜色时更加实用,人们对它进行了简化,将它们分为 12 种基本的色相,如图3-24所示。
 |
图3-24 色相环的构成 |
色相环由 12 种基本的颜色组成。首先包含的是色彩三原色(Primary colors),即红、黄、蓝。原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。
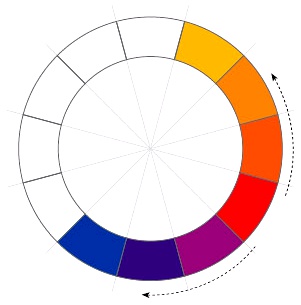
原色是色相环中所有颜色的'父母'。在色相环中,只有这三种颜色不是由其它颜色混合而成。三原色在色环中的位置是平均分布的,如图3-25所示。
 |
图3-25 三原色的分布 |
 |
图3-26 二次色的构成 |
二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。
三次色是由相邻的两种二次色混合而成,如图3-27所示。
 |
图3-27 三次色的构成 |
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
如图3-28所示,在这七种颜色中,都共同拥有蓝色。离蓝色越远的颜色,如草绿色,包含的蓝色就越少。绿色及紫色这两种二次色都含有蓝色。
 |
图3-28 包含蓝色的色彩 |
 |
图3-29 包含黄色的色彩 |
如图3-29所示,在这七种颜色中,都拥有黄色。同样的,离黄色越远的颜色,拥有的黄色就越少。绿色及橙色这两种二次色都含有黄色。
如图3-30所示,在这图七种颜色中,都拥有红色。向两边散开时,红色就含得越少。橙色及紫色这两种二次色都含有红色。
 |
图3-30 包含蓝色的色彩 |
 |
图3-31 色相环的明暗变化 |
颜色有明暗之分,或者称为颜色数值。为了显示颜色的明暗,所以色相环有多个环。两个外围的大环是暗色,里面两个小环是明色。
色相环有五个同心环组成,从暗到亮——暗色处于大环,明色处于小环,而中间是颜色的基本色相,如图3-31所示。
如图3-32所示,处于右边的暗色就是加上黑色,而左边的明色则是加上白色。五个圆环已经清楚表示了颜色如何由暗到亮的过程,但这种明色及暗色的关系只是相对而言。
 |
图3-32 色彩的明暗变化 |
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之间的关系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
下面列出六种基本的色彩关系。每一种色彩关系都可以有无数种搭配的可能,当你掌握它们时,你对颜色的视野才会显得开阔。
3.3.3.1 单色搭配
一种色相由暗、中、明三种色调组成。这就是单色。单色搭配上并没有形成颜色的层次,但形成了明暗的层次。这种搭配在设计中应用时,出来的效果永远不错,其重要性也可见一斑,如图3-33所示。
 |
图3-33 单色搭配 |
如图3-34所示,为三星女性手机E578和E428的网站(http://cn.samsungmobile.com/cn/event/e428/index.htm)页面截图,网站使用同类蓝色和青色的组合,给人以更宽广,更开放的印象。
图3-34 三星女性手机E578和E428的网站网页截图 |
3.3.3.2 类比色搭配
相邻的颜色我们称为类比色。类比色都拥有共同的颜色。这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果,如图3-35所示。
 |
图3-35 类比色搭配 |
如图3-36所示,为金戈铁马品牌推广有限公司的网站页面截图(http://www.cndgl.com/web/main.htm),整个页面使用了类比的红色和黄色进行搭配,给人大气、有力量的印象。
图 3-36 金戈铁马品牌推广有限公司的网站页面截图 |
3.3.3.3 补色搭配
在色相环上直线相对的两种颜色称为补色,在上图中,是橙色及蓝色。补色形成强列的对比效果,传达出活力、能量、兴奋等意义。补色要达到好的效果,最好是其中一种面积比较小,另一种比较大。比如在一个蓝色的区域里搭配橙色的小圆点,如图3-37所示。
 |
图3-37 补色搭配 |
如图3-38所示,为韩国麦当劳网站(http://www.mcdonalds.co.kr/bigmac/index.asp)页面截图,整个页面红色是主体,右侧的绿色水杯与红色进行对比,使页面变得更加有活力,栩栩如生。
图3-38 韩国麦当劳网站网页截图 |
3.3.3.4 分离补色搭配
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分离补色。这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。形成了一种既和谐又有重点的颜色关系。如在上面三种颜色中,红色就显得更加突出,如图3-39所示。
 |
图3-39 分离补色搭配 |
如图3-40所示,为韩国百事可乐网站(http://www.pepsicola.co.kr/)网页截图,鲜艳的红色在其准对比色蓝色的映衬下,显得更加醒目。这不同于对比色的锐利感,而是一种稳定的欢快的配色效果。红色与蓝色并不是对比色,只是在色相环上大致位于相反一侧的色相。
图3-40 韩国百事可乐网站网页截图 |
3.3.3.5 原色搭配
除了在一些儿童的产品中,三原色同时使用是比较少见的。但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。红黄搭配应用的范围很广——从快餐店到加油站,我们都可以看见这两种颜色同时在一起。蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感,如图3-41所示。
 |
图3-41 原色搭配 |
如图3-42所示,为个人网站色爵2008(http://www.duboo.cn/home.html)网页截图,整个网站用红色和黄色的原色进行配色,给人以稳重的印象。即使使用了鲜艳的红色,也能保存平衡感。
图3-42 色爵2008网页截图 |
3.3.3.6 二次色搭配
二次色之间都拥有一种共同的颜色——其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色——所以它们轻易能够形成协调的搭配。如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到,如图3-43所示。
 |
图3-43 二次色搭配 |
如图3-44所示,为韩国cinus娱乐网站网页截图(http://www.cinus.co.kr/),网站使用了二次色搭配,给人时尚、活力的印象。
图3-44 韩国cinus娱乐网站网页截图 |
3.3.3.7 全色相搭配
从色相环上取出所有的色相,开放、热闹、像节日一样的配色就产生了,如图3-45所示。全色相给人带来可以随时参与进去的气氛,这恰好是适合节日气氛的色相。
 |
图3-45 全色相 |
如图3-46所示,为网络游戏'生肖传说'网站(http://www.12ha.com/)首页截图,页面颜色丰富多彩,给人以热闹、开放的印象。
图3-46 网络游戏'生肖传说'网站首页截图 |
即使是相同的色相,排列的顺序不同,效果也会大不一样,如图3-47所示。
 |
图3-47 按照色相的顺序排列 |
如图3-48所示,为国外某个人设计工作室网站(http://www.lucas-ortega.com.ar/)网页截图。整个页面色彩沿着色相环的顺序进行排列,就是人们一般所说的彩虹色的色相顺序,具有强调秩序、集中性好、成熟的印象。
图3-48 国外某个人设计工作室网站页面截图 |
相反地,把各种色相大乱规律任意排列,就形成了节日般的、开放性的配色效果,如图3-49所示。
 |
图3-49 任意排列的色相 |
如图3-50所示,为俄语的音乐娱乐网站(http://alisa.mtv.ru/)页面截图,整个页面使用了多种色相,并且任意进行排列,给人开放性的自由和热闹的感受。
图3-50 俄语音乐娱乐网站页面截图 |
本文题目:【北京网页设计】网页设计师教你使用色相环配色方案
文章链接:https://www.cdcxhl.com/news/159834.html
成都网站建设公司_创新互联,为您提供标签优化、品牌网站设计、电子商务、小程序开发、商城网站、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 做用户需要的互联网产品 2022-05-27
- seo人员的思维都有哪些? 2022-05-27
- 掌握这5个方面,让你具备真正的交互设计思维! 2022-05-27
- 成都系统开发告诉您全网营销如何着手 2022-05-27
- 如何增加网站流量?这是最有效的方法 2022-05-27
- 文章标题的改变对网站优化的影响 2022-05-27
- 设计师要懂技术,那应该懂多少,懂哪些 2022-05-27
- 微信接口获取用户昵称保存到数据库mysql中为空数据(空白)解决方法 2022-05-27

- 如何将视频融入网页设计中呢? 2022-05-27
- 知名UX设计师:设计要感同身受! 2022-05-27
- 电商CRM如何拆分和设计 2022-05-27
- 中级色彩搭配技巧 2022-05-27
- 现代网页设计中常见的动效效果 2022-05-27
- 哪些情况下需要对网站进行改版 2022-05-27
- 较全面APP界面设计交互基础知识集合 2022-05-27
- 网站优化,外链不可盲目的增多,不能一味的增加外部链接 2022-05-27
- 如何让百度快速收录新站,百度对收录正常的新站进行更换服务器后的后果 2022-05-27
- 为什么有些网站优化的不好,排名却很好? 2022-05-27
- 网页设计 让文字讲好banner的故事 2022-05-27