设计中怎样打造最合适的组件
2022-05-26 分类: 网站建设
创新互联编者,为你提供《设计中怎样打造最合适的组件》。在看组件和元素之前,我们先了解在他们之上的一个概念-模块。模块大家应该都不陌生,任何一个完整的界面,都会有多个功能模块,而每个模块内有相应的组件,每个组件中又有相应的元素,其中任何一点的变化,都会使用户对产品的认知发生改变。

模块并不是一个新的概念,早在20世纪初期的建筑行业中,将建筑按照功能分成可以自由组合的建筑单元的概念就已经存在,同样也出现在早期的产品设计中,并且许多产品的设计都能将其很好运用,包括汽车,电脑,电器,鞋子等等。(如下图)

这些产品之所以使用模块是因为模块具有这些优点:
1.标准化:模块是具有标准尺寸和标准接口的预制功能单元,这是组装、互换等特征的基础;
2.可组装:多个模块可以方便、灵活地组合、配置,以构造不同大小、不同形状、不同功能的系统;
3.可替换:通过用一个模块去更换另一个模块,可以改变系统的局部功能而不影响系 统的其他部分;
4.可维护:可以对模块进行局部修改或设置,以满足用户需求,另外可以增加新模块,扩展系统功能。
那我们从身边熟悉的产品(插线板)出发,看看它里面有什么?
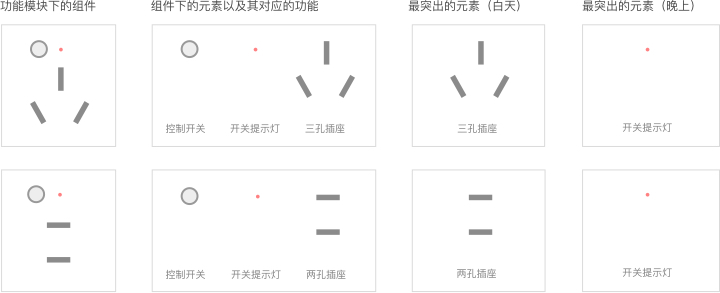
常用插线板的模块分为两部分:总开关模块和主要功能模块,为保证总开关的重要性,总开关模块下并没有连续的组件,只有控制总操作的元素(按钮),总指示灯以及品牌logo之类的品牌信息。

我们来看看总开关模块下的元素:

我们来看看主要功能模块的组件和元素:

在功能模块不变的情况下,人们即将开始了一轮新的尝试和探索 ————————————————————-
产品的发展与创新 — 元素的变化和新组件的形成
注意:必须要先弄清楚你的目标用户是谁,什么样的元素,新组件,外形,材料能吸引你的目标用户并能最好的表现其功能,这些在用户体验的过程中会起决定性的作用。
在技术条件可行的前提下,人们增加,删除或改善元素,创造出了很多更好用的组件。同时也产生了很多新的品牌以及创新点。(插孔,接口等其余元素的视觉表现方式也变得更多样化)

当然,影响的因素还有模块的外形,材料变化(此处不深入讨论)————————————————————–
从以上例子中可以发现:
- 在满足用户和产品需求的前提下,发现最合适的元素和组件能打造更好的产品;
- 元素和组件的变化,能提升产品功能的体验,同时可能为产品带来创新;
- 如果你想发现一个产品的元素和组件,最好的办法就是将它“拆”了。
那么在设计中,如何选择设计元素打造最合适的组件?
项目实例 — 米大师WEB改版
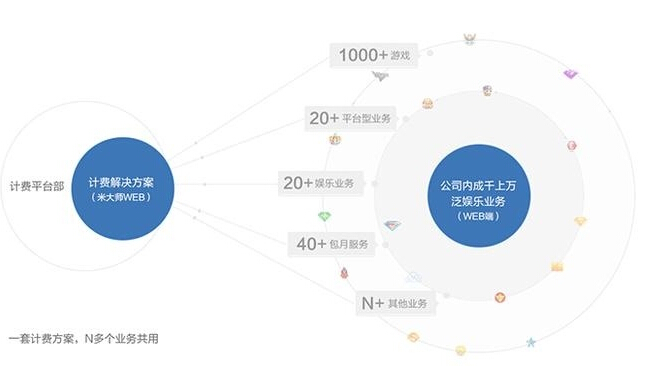
先了解下米大师WEB是什么?
米大师WEB是计费平台部为公司以及合作方提供的,PC端泛娱乐业务计费解决方案。业务以JS的方式直接调用,并以WEB弹窗形式来适配所有业务。

我们来看看老版本,它有什么问题?(以会员为例)

要解决这些问题,打造最合适的组件,先需要做的是:
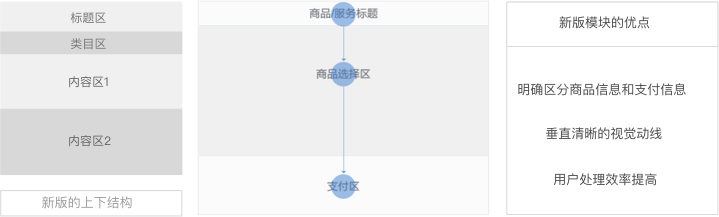
1.优化模块的结构
旧版本采用的是左右结构,商品信息和支付信息混杂在一起,视觉动线杂乱,影响用户处理效率。

在新版中,我们采用 上下结构 , 按照用户路径进行信息分区 ,优化视觉动线。

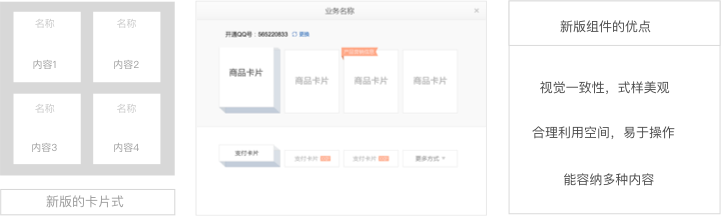
2.确立组件的表现形式
旧版本商品和支付信息采用的是列表式,信息排列杂乱紧凑,视觉不美观,且不好适用于多种业务。

在新版中,我们采用 卡片式,将商品信息分档位,并将其单个打包 ,给用户带来更好的视觉一致性,易
于操作,也能有效的对同类信息进行区分,同时能够容纳多种内容,便于多业务的复用。

这些工作完成后,接下来就开始搞事情了——发现最合适的组件
第一步:拆解 ,模块内每个组件传达的内容不同,将组件拆解成多个区域,发现每个区域的主要元素。
拆解总类目模块

拆解商品档位信息模块

拆解支付信息模块(以Q币渠道为例)

第二步: 结合新的模块结构和新的组件, 改善已“拆解”的元素,发现新组件 ,定义新组件内的元素。

注意:紧随这个步骤之后,必须要先确定组件内设计元素的优先级,否则无法对结果进行判断。此处商品卡片内信息优先级为:运营信息>主要价格>商品档位>辅助信息
第三步:分析罗列 ,通过参考和梳理,整理出组件内主要元素所有的表现方式,并将其一一罗列。(此处开始以单商品卡片组件为例)

第四步:重组 ,将区域内整理出来的主要元素“重组”,进行尝试,发现多种组件形式,示例如下:
重组过程中,你会发现,你见过的,没见过的所有式样都在里面。

第五步:判断 ,根据判断标准(设计原则及产品属性)对各组件形式进行分析,选择最合适的,如下:

来看看最后的方案呈现:

最后
设计的方法有很多种,或许未来会有更好的方法出现,但希望我们在通过各种渠道(网络、书本、项目等等)积累经验和知识的同时,抽点空闲,去看看身边普通或者不普通的物品,你会发现在它们身上有很多好的玩意等待着被发现,而这些东西也会为你的工作和生活带来很大的帮助。
本文标题:设计中怎样打造最合适的组件
路径分享:https://www.cdcxhl.com/news/159213.html
成都网站建设公司_创新互联,为您提供定制网站、网站内链、网站策划、Google、定制开发、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业SEO优化报价通常多少算实惠合理?由哪些因素决定? 2022-05-26
- 如何实现让生人主动加你微信? 2022-05-26
- 行业网站推广基本方法,行业网站推广要点 2022-05-26
- 什么是二级域名,二级域名和二级目录的区别是什 2022-05-26
- 注入解释型语音 2022-05-26
- 看经典歌词如何写文案 2022-05-26

- 设计师定位好自己的角色和责任,创建一个能给人美感享受的网页设计 2022-05-26
- 如何更好的做好网站URL的优化? 2022-05-26
- 从零开始自己创建一个网站的操作指南 2022-05-26
- 「UI设计干货」如何做出让用户信任的UI界面? 2022-05-26
- 为啥企业网站的网页总是打不开?主要的原因是什么? 2022-05-26
- 如何申请企业小程序 2022-05-26
- 个人用开源CMS建网站的步骤具体 2022-05-26
- 头条百科正式上线 2022-05-26
- 服装网站专题首页设计欣赏 2022-05-26
- 百度不收录网站内页,我们该怎么办? 2022-05-26
- 企业网络营销好做吗?只要方法用对网站盈利翻倍! 2022-05-26
- 网站域名怎么备案?网站域名备案需要多久? 2022-05-26
- 网页整页专题设计技巧 2022-05-26