网站落地页设计技巧
2022-05-25 分类: 网站建设
当用户打开网站落地页时,如何才能通过设计引导他们进行下一步行动,顺便留个好印象呢,今天这篇总结了6个实用的小技巧,一起来收。

什么是落地页的必要元素?
落地页纳入设计要素的方法有很多,如新商品的介绍,必要的品牌说明等。大多数落地页都利用了以下要素。
抢眼的标题
Call-To-Action按钮
令人印象深刻的背景图或视频
描述视频或动画
品牌元素
导航和动效
那么在各种各样的要素之中怎样灵活运用才能创建一个良好的落地页呢?让我们来一探究竟吧。
抢眼的标题
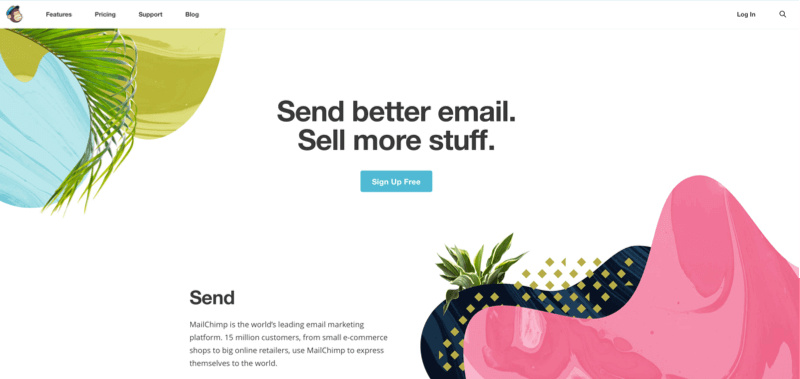
访问者第一个见到的就是他,让我们来看一看标题吧。能让人精确了解的信息是必要的。例如以下案例:「Send Better Email(发送一个更好的EMAIL。)」或「Sell More Stuff(想卖更多的东西。)」在创建一个易于理解的导航标题之前,你必须明白你是否明确的传达出了想提供的是什么服务。

适当的样式
文字文本要时刻保持清晰,能够清楚的显示出来。以前面这个样品为例,在白色背景使用黑色文字文本,让你不会漏掉标题。他也为字体使用了加粗。
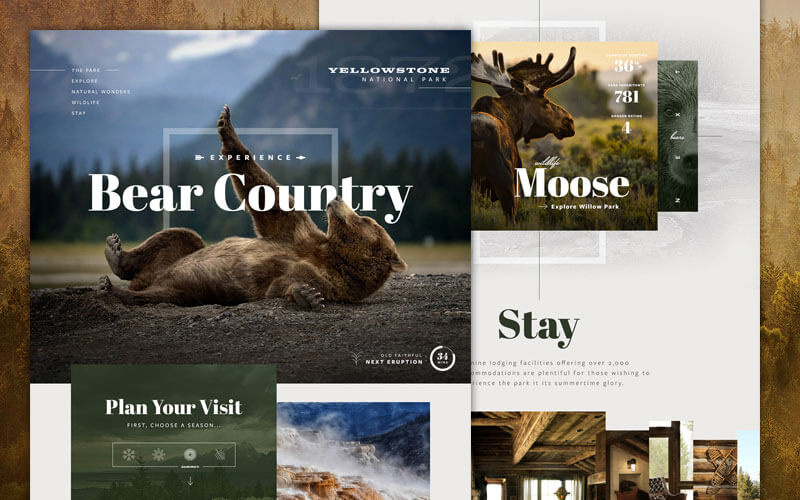
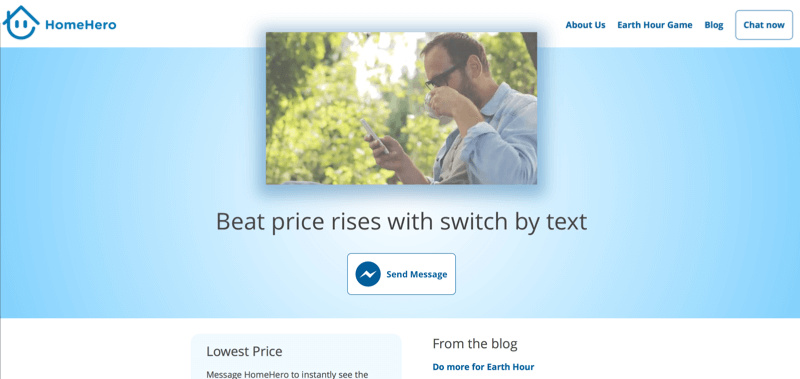
以下面这个样本为例,在背景图像上重叠字符文本,由于给照片使用了淡出效果,文字部分就显得很显眼了。

当您使用背景图片时,通常白色的字比黑色字更容易阅读。
Call-to-Action 按钮
一旦你确定了有吸引力的标题,接下来我们要诱导访问用户的行动。比如让他们点击“注册”按钮、显示您的商品、项目、输入E-mail地址等各种各样的行动。通常这种采用按钮或形式的形式,我们称之为「Call-to-Action」。
当你设计一个Call-to-Action时,让他更显眼是必要的。在背景上利用品牌颜色,将他们配置在画面中显眼的位置。这是比较受欢迎的标题配置方法,但也不一定准确。
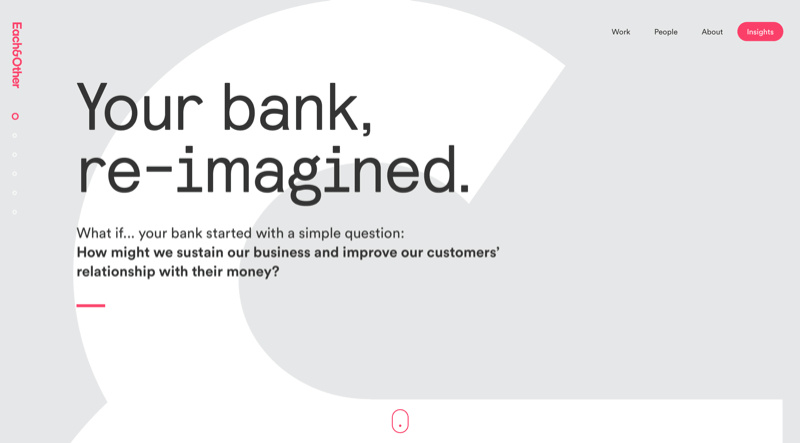
正如下面的案例一样,使用高亮的颜色,将右上角的 Call-to-Action 按钮强调出来了。

一旦决定了配置的场所,接下来我们就该考虑写上什么样的文字了。「Get Started(开始。)」或「Download Now(下载)」、「Sign Up(注册)」之类的文字,都有着表示行动的作用,能帮助用户理解按钮的意义。「Submit(提交)」或「Go(运行)」之类的用语,应尽量避免使用。暧昧的文字会让用户感到迷惑,要有能让用户能充满自信的按下按钮这样的心去设计。
背景图片
大多数落地页,使用的都是大尺寸的背景图像。令人印象深刻的设计工作,能够帮助用户理解设计的意义与信息。
有很多能够自由使用图片的网站,让你的收藏变得更充实吧。尝试各种设计,让我们来确认什么样的图片才是最恰当的。
尺寸和文件大小
当你找到了理想的图片时,你就该准备好你的落地页了。为了全屏表示你可以使用大尺寸的图片,但相应的,他加载的时间将会变得很长。因为在大屏幕上网站图片会扩大很多,所以我们通常将图片调整为1400到1600像素,这样在大屏幕看起来也会非常清楚。
将照片压缩保存为JPGE吧。但因为照片的类型不同,我们一般保证大小在200-500KB之间就可以了。因为图片的尺寸大所以处理速度将会变慢,这也将影响该网站的加载时间。
自适应画面的方法
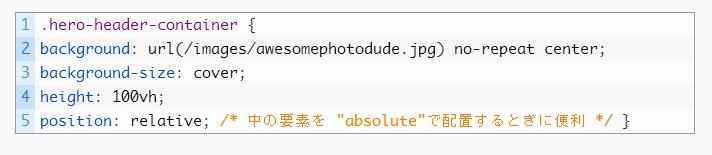
屏幕有各种各样的尺寸。在大多数情况下,我们是不知道用户屏幕的宽度和高度的。这个问题我们将介绍2种解决方法。将Background-size设置为cover,height设置为100vh吧。

通过将background-size设置为cover,浏览器中显示的页面上配置的图片,将会自动进行扩大缩小和裁剪。但值得注意的是,这样也会使过高的图片两边被裁掉,或者过宽的图片上下部分被裁掉。(提示:使用 media query,让不同的画面使用不同的图片就能解决这个问题。)
vh表示的是显示屏幕的高度(英: Viewport Height),表示的方法是百分比。也就是说100vh指的是全屏高度。
渐变图片的重叠方法
当你找到了期待已久的漂亮的背景图片,很难清楚的阅读标题这一问题就会频繁出现。要解决这个问题,我们得考虑一些方法。首先,试着模糊图片或降低图片的亮度吧。
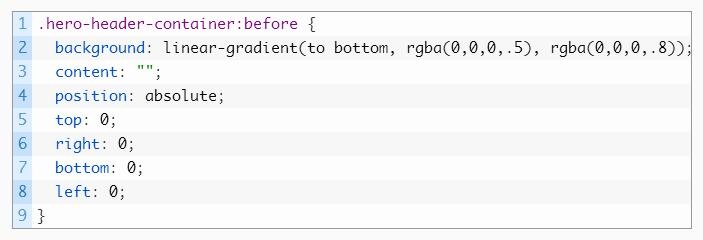
还有一种方法便是有效的利用CSS的功能。通过使用CSS,可以在图片上使用渐变调和,创建一个伪元素(英: Pseudo-Element)。

这里的伪元素:通过使用before,在背景图片上使用灰色的渐变调和。另外,也可以更换背景图片或使用减淡或别的渐变调和,此外,作为代替你也可以在图片上追加标题的背景色。
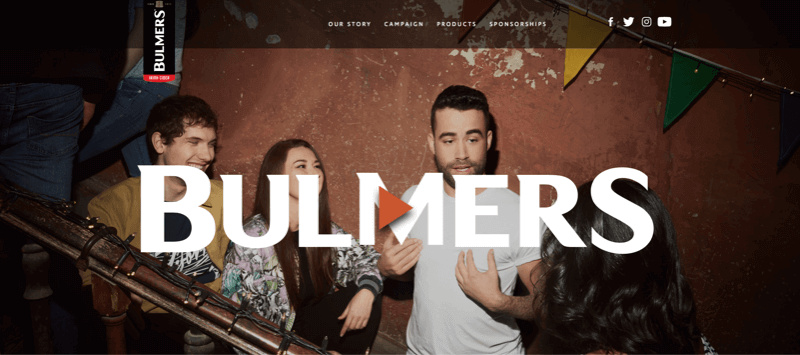
正如在下面的案例一样,主要的思路就是突出背景图片上的文字文本。

背景视频
有时候,你会不会不满足于大尺寸的图片?在这种情况下,将背景图替换为视频,在读取之后便自动播放也是一个受欢迎的方法。在下面的设计案例中,展示了该公司正在工作的全屏动画的状态。

使用视频来引人注意是非常不错的想法,但进行网络优化也是非常有必要的。为了缩短视频的持续时间,一般控制在10-20秒之内。此外,分辨率也该稍微下调,压缩在10MB之内也是非常重要的。
影片可以存储在我们自己的服务器上,你也可以利用如Embed.ly这样的第三方服务。
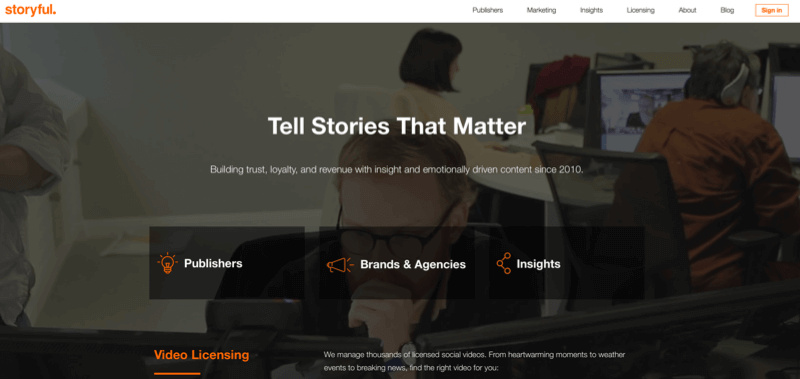
如果你想找一些免费的视频使用,可以试试像Coverr这样的网站。上面所公开的视频,都是可以免费利用的视频网站。像下面这个案例一样,通过重叠半透明的图片和视频,完成了一个非常不错的设计工作。

解说视频
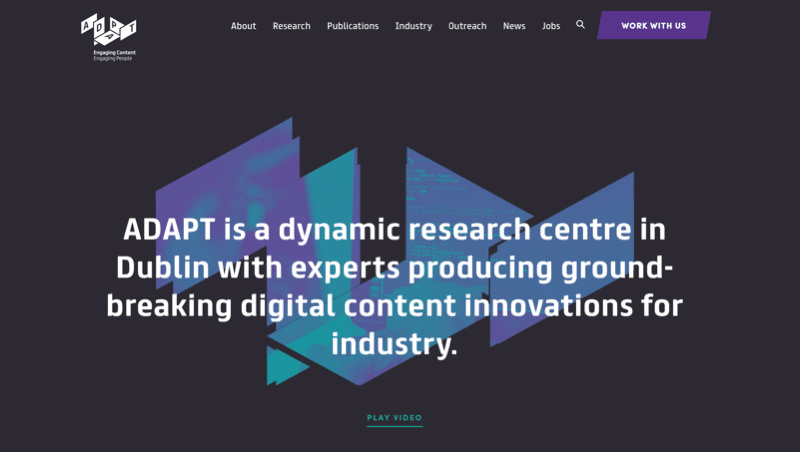
在某些情况下仅仅靠背景图像或视频就设置Hero Header显然是不够的。也可以通过利用视频,在传达品牌故事之前设置好吧。像下面的案例,设置为在加载页面的同时,动画自动播放。

也可以嵌入YouTube视频,在这种情况下最简单的方法,是使用iframe来进行设置。为了进一步改善外观,您还可以进行一些自定义设置。
【】
在这里,modestbranding设定为1,vq设置为hd720。rel设置为0。modestbranding是用来显示YouTube的logo,vq表示的则是默认使用高画质,rel表示在视频播放完毕后不显示其他关联视频。
打造品牌和导航
如果你准备好了有魅力的标题,直观的Call-to-Action按钮和好看的图片或动画,然而你的落地页看起来却并不是很好。请不要忘了打造品牌与导航。
在上面的案例中,Logo被放置在左上方,右上方则放置了导航。通过这种方法,你可以帮助用户寻找信息。Call-to-Action 按钮和导航菜单也一起配置好吧。这可以突出按钮,让最重要的操作脱颖而出。
你可以通过利用背景图片设置分隔,让Logo和导航菜单变得更显眼。
尝试添加动效
完成了一个精美的标题设计,但还是感觉缺少了什么。那就是在加载的同时页面突然出现这一问题。在接下来的工作中,我们尝试着添加一些动效。使用动效,让我们的落地页变得更加精彩。
当前文章:网站落地页设计技巧
浏览路径:https://www.cdcxhl.com/news/158910.html
成都网站建设公司_创新互联,为您提供微信公众号、外贸网站建设、营销型网站建设、企业建站、微信小程序、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 音乐类网站SEO优化该如何进行? 2022-05-25
- 网站设计哪家公司好?网站设计公司哪家好? 2022-05-25
- 网站建成后,没有盈利怎么办? 没有盈利时激情过后还剩什么? 2022-05-25
- 如何让未被收录的文章重新收录 2022-05-25
- 怎样把英文类网站做得更好 2022-05-25
- 造成网站高跳出率的原因有哪些 2022-05-25
- 浏览器兼容问题与解决方法 2022-05-25

- 创新互联:seo不是简单的技术问题 2022-05-25
- 百度SEO公开课搜索算法全解析课程笔记 2022-05-25
- 总结互联网运营的三大注意点 2022-05-25
- 网站SEO推广中的新闻发布更新小技巧 2022-05-25
- 设计网站时如何选择颜色 2022-05-25
- 绝对定位元素的水平垂直居中的方法 2022-05-25
- SEO优化新技术——API 2022-05-25
- 什么是渐进式Web应用程序(为什么要关注)? 2022-05-25
- 为何说站群是垃圾站点泛滥的原因? 2022-05-25
- SEO数据分析:哪些优化数据值得关注 2022-05-25
- jQuery、ajax添加Json数据 2022-05-25
- 备案免关网站的几种办法 2022-05-25