玩转HTML5移动页面(动效篇)
2022-05-25 分类: 网站建设
作为一名前端,在拿到设计稿时你有两种选择:
效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。
还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
1.用Modernizr去检测是否支持这个属性,加上识别类.no-animation-fill-mode;
2.根据识别类采取以下措施:
(1)用js模拟同样效果;
(2)用css屏蔽掉动画;
(3)或者直接全部都用transition来做(不要keyframes)。
示例页面如下(查看DEMO):
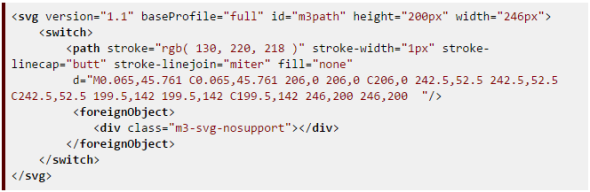
再使用CSS3的animation控制stroke-dashoffset:
效果不难吧!SVG还有各种用途,例如制作ICONFONT等,可以深入挖掘。
====最后总结====
分享文章:玩转HTML5移动页面(动效篇)
网站地址:https://www.cdcxhl.com/news/158835.html
成都网站建设公司_创新互联,为您提供服务器托管、小程序开发、企业网站制作、网站维护、响应式网站、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网址导航网站如何进行优化,有以下几点。 2022-05-25
- 重庆网络公司告诉你为什么网络营销是把“双刃剑”,这些误区要知道! 2022-05-25
- 小身材,大影响!设计师应该知道的图标基础知识 2022-05-25
- 页面如何做预设计 2022-05-25
- 最简单有效微信群吸粉方法 2022-05-25
- 【URL设置技巧】百度搜索推广之URL链接设置及优化 2022-05-25
- 网站后期测试之功能测试 2022-05-25
- 如何做好房地产网站的策划制作 2022-05-25
- 常用的搜索引擎提交入口 2022-05-25

- 用户成长体系以用户的价值为度量标准对用户进行了区隔和分层 2022-05-25
- 导航不仅要美观实用,更要设计合理为网站优化服务 2022-05-25
- “Baidu一下”,人们进行搜索的新动词 2022-05-25
- 营销修炼31条:降价促销应该是营销的最后手段 2022-05-25
- 开发类似墨迹天气APP的成本受到哪些方面影响 2022-05-25
- 小程序裂变的四种方式,学会这些轻松实现百万级裂变! 2022-05-25
- 创新互联微电影的优势 2022-05-25
- 百度贴吧不能加链接该如何引流? 2022-05-25
- 如何利用色彩对比增加网站的视觉交互 2022-05-25
- 网络营销在提升产品销售力的几大要点 2022-05-25