APP中的临时框设计
2022-05-25 分类: 网站建设
一共有五种临时框:警告识图,操作菜单,全局模态,Toast,SnackBar。知道这五类临时框的作用与特点,就能在设计APP临时框时做到心中有数,游刃有余。
智能手机经历了十年的发展,目前市场上主流的移动端操作系统只有两个:Android和iOS。智能手机的硬件和软件已经同质化很严重,所以我会把Android和iOS的临时框放在一起讲,因为站在设计的角度,它们的界限在变得模糊。基本上在iOS存在的设计样式,在Android都能找到对应。
一. 模态临时框
临时框可以分为两大类,一类称为模态临时框,另一类称为非模态临时框。模态临时框需要用户必须选择一项操作后才会消失,比如 Alert 确认等;而非模态临时框并不需要用户必须选择一项操作才会消失,比如页面上弹出的 Toast 提示。
模态临时框主要有以下三类:
1. 警告视图(Alert View)
Alert View是iOS中的概念,中文翻译为警告视图,官方定义是:警告框用于告知用户一些会影响到他们使用 app 或设备的重要信息。与之对应的临时框,在Android系统中被称为dialog,翻译为对话框。
回想一下,当听到一个令人震惊消息时你的反应是?大部分人的反应是“什么?”或者“你说什么?”你潜意识要求对方再说一遍。为什么?因为这个信息太出人意外了,所以你要再次确认下是不是真的!
同理,当你触发了删除按钮时,App是什么反应?删除的操作太敏感了,所以需要让再次确认,这里用到的便是警告视图Alert View。
App要获取位置信息;访问相册和相机;询问是否升级App等等,这些都需要用到警告视图。

滴滴出行&网易云音乐
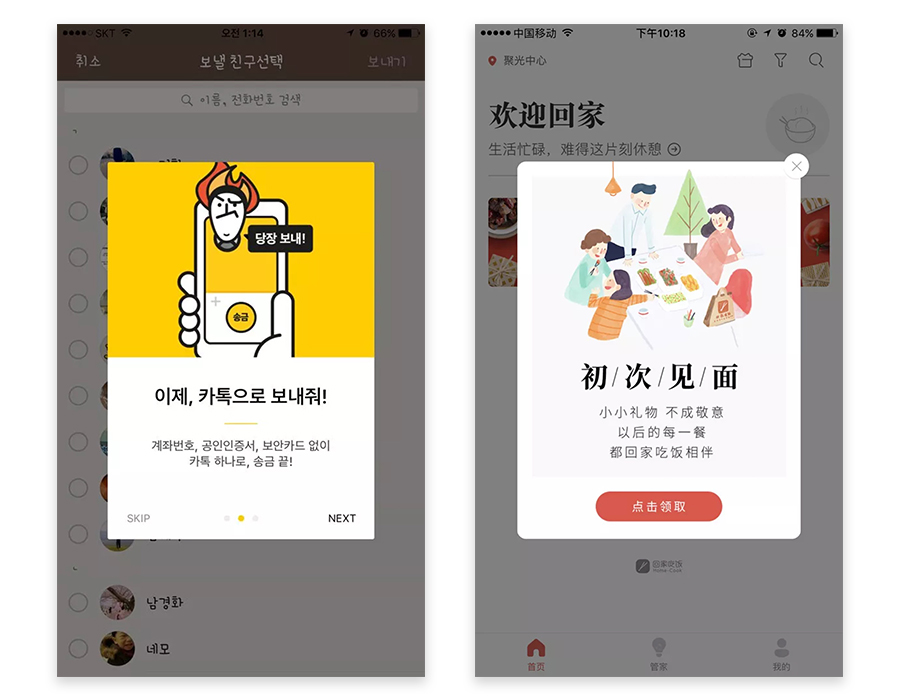
除此之外,警告视图还能作为运营活动的入口或者引导页。

韩国某APP&回家吃饭
从上图可以看到,警告视图包括三个部分:标题;正文;按钮。有些简单的警告视图只有标题和按钮,不需要正文来说明;另外一些可能会没有按钮,点击临时框外部区域临时框会消失。
2. 操作菜单(Action Sheet)
iOS中Action Sheet中文翻译为操作菜单,对应Android中的Bottom Sheets,中文翻译为底部动作条。
某天你正在用某音乐App听一首歌,看着播放界面,这时候你想要查看歌手信息,专辑信息,还想要收藏这首歌……在当前页面要满足这这么多需求,就要用到操作列表Action Sheet。针对当前页面,用户想要执行的操作太多了,不可能把这些操作都放出来,这样页面上全都是密密麻麻的icon、button。用操作列表的形式把这些按钮都放在一个临时框里就好的解决了这个问题。

网易云音乐&XY
上面两张图,看起来完全不一样,但是原理是我上面所说的,万变不离其中,只不过换了个UI样式。它们都属于操作菜单类临时框。
该类临时框还有一类变种,不在底部弹出,而是在用户触发操作的区域附近弹出,如下图:

蜗牛读书&支付宝
3. 全局模态(Modal View)
全局模态属于一种很特殊的临时框,因为它的区域会占据整个屏幕。但在iOS的设计规范中,全局模态被放在了临时框中。官方定义是:一个以模态形式展现的视图,它为当前任务或当前工作流程提供独立的、自包含的(self-contained)功能。

邮件APP
全局模态有一下几个特点(对照上面iOS自带的邮件APP的图会更容易理解):
占据整个屏幕,或者占据整个父视图的区域。
包含完成当前任务所需的文字和控件。
通常也包含一个完成任务的按钮,和一个取消按钮。
关于全局模态和普通二级页面的区别,以及什么时候该用全局模态,什么时候该用普通二级页面?
二. 非模态临时框
非模态临时框有Toast、SnackBar:
1. Toast
Toast是Android平台的设计形式,iOS规范中并没有规定这种形式,但是由于Toast能很好的起到轻量级反馈的作用,现在很多iOS的APP也在使用这种临时框。
toast属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到2秒会自动消失,可以出现在屏幕上中下任意位置,但同个产品会模块尽量使用同一位置,让用户产生统一认知。
关于Toast的显示时间,Android自带的两种时间属性Toast.LENGTH_SHORT和Toast.LENGTH_SHORT分别为2秒和3.5秒,但是我的设计习惯一般会自定义为1.5秒和2.5秒。Toast中的文本超过10个字符用2.5秒,少于10个字符用1.5秒。
在样式上,尽量和产品整体风格保持一致,这样会更和谐,不至于突兀。

淘宝&豆瓣
2. Snackbar
同Toast,SnackBar同样是Android特有的临时框。
SnackBar继承了Toast的所有特性,即:为小弹窗的形式,会自动消失。有三个差异化:
可以出现0到1个操作,不包含取消按钮;
点击SnackBar以外的区域,SnackBar会消失;
一般只出现在屏幕底部。
在实际的产品设计中,我没采用过SnackBar这种形式,在平时使用APP时也很少看到。所以放了两张MD规范中的图。

带一个操作 & 不带操作
举个可以采用SnackBar临时框的场景:当删除某张照片时,可以在屏幕底部出现Snackbar,提示“照片成功删除”,并附带撤销操作,当用户点击撤销时,照片可恢复。用户不进行操作Snackbar则消失,照片删除成功。
APP中所有临时框的设计,基本上不会脱离上面提到的五种形式,这五种形式是按照临时框的作用和呈现形式来划分的。当然也可以按照开发的实现方式来划分(Android端):Dialog、Toast、SnackBar、Popupwindow、Activity等等。但这种划分对用户来说并没有什么价值,但对于设计师来说知道什么样的临时框可以用什么代码去实现,会更容易推动自己的设计方案。
总结一下,一共有五种临时框:警告识图,操作菜单,全局模态,Toast,SnackBar。知道这五类临时框的作用与特点,就能在设计APP临时框时做到心中有数,游刃有余。
本文题目:APP中的临时框设计
新闻来源:https://www.cdcxhl.com/news/158789.html
成都网站建设公司_创新互联,为您提供自适应网站、品牌网站制作、静态网站、网站导航、ChatGPT、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何做才能让网站不被降权 2022-05-25
- 常见的Web应用程序平台和语言之SQL 2022-05-25
- 如何做运营 2022-05-25
- 域名基础:到期续费、宽限期、赎回期 2022-05-25
- 如何“挤”出一个交互设计方案 2022-05-25
- 如何更好对网站进行更好的设计? 2022-05-25
- 在无锡网站SEO优化给企业带来价值 2022-05-25
- SEO们对博客群发类软件的看法,博客群发类软件的应用 2022-05-25
- seo从业者的心理状况,SEO从事这者的心态 2022-05-25

- 王者荣耀英雄台词文案怎么写 2022-05-25
- 小型网店如何获得客户的青睐 2022-05-25
- 抱着一个布道和虔诚的心来做你的网站,企业网站发展的基础措施 2022-05-25
- 重庆seo论坛该如何聚拢人气来打造自己的品牌呢? 2022-05-25
- 高级技巧!有什么方法可以打造“触动人心的设计”? 2022-05-25
- 成都营销型网站建设的流程与价格 2022-05-25
- 网站排名为什么就是上不去,您忽略了哪些细节? 2022-05-25
- 如何通过数据了解网站seo的概况 2022-05-25
- 如何提高客户的购买欲望 2022-05-25
- 如何在移动营销领域保持长居前列的实力? 2022-05-25