网站速度打开慢的原因分析
2022-05-25 分类: 网站建设
”
网站打开速度过慢无外乎这几个问题:
图片问题
代码问题
线程问题(客户端浏览器高同时加载数)
服务器问题
一、图片问题
现在很多信息流广告的LP(落地页),都是设计成图片的形式然后切图排版,但是会出现加载过于缓慢的问题,解决方法如下:
1. 控制单张图片大小在200kb以内(根据服务器带宽可适当大一些);
2. 非透明背景图片格式均修改为.jpg ;
3. .jpg图片品质控制在60左右(PhothShop打开-另存为web格式);
4. 加载图片方式选择连续而不是优化 (连续:以多线程方式下载)
5. 有条件的小伙伴可以使用CDN静态资源加速,可以很只管看到解决效果。
解析:
将图片大小控制在服务器带宽加载速度以内,如:
1Mbps=1024Kbps=1024/8KBps=128KB/s
同时,控制加载方式为连续的好处为:图片整体显示,以不清晰的方式慢慢变清晰!
二、代码问题
代码问题也是比较常见的问题,很多技术同学,为了达到运营同学要的效果(不择手段!)也是没有办法,
查看源代码你可能看到:

还有这样的:

看得懂代码的小伙伴,你知道什么问题吗?
1. 阻塞进程-未加载完成之前,不加载之后的内容;
document.writeln('lalallala');
alert('lalal');
2. 引用资源顺序不对,例如:jQuery没有在引用的脚本之前加载,会导致错误;
3. 引用资源地址错误/资源服务器过于缓慢;
解析:
在这里,我很严肃的规劝大家,代码规范以及减少阻塞的方法应该都是咱们的基础必修课,并且规范起来,对后期代码维护都是很有帮助的!
三、线程问题
这个东西是我肯可以先来看一下基本概念:
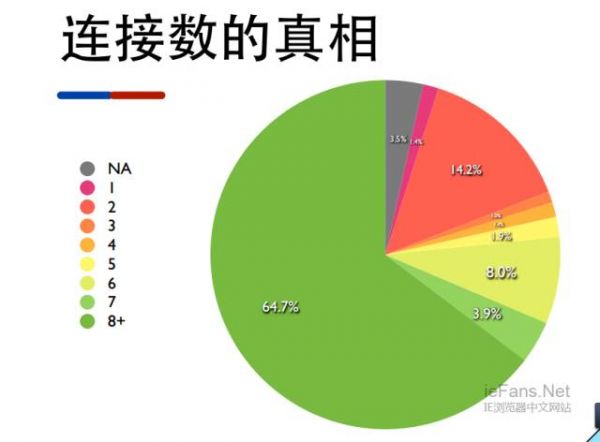
当我们在浏览网页的时候,对浏览速度有一个重要的影响因素,就是浏览器的 并发数量 。
并发数量简单通俗的讲就是,当浏览器网页的时候同时工作的进行数量。
如果同时只有2个并发连接数数量,那网页打开的时候只能依赖于这2条线程,前面如果有打开慢的内容,就会直接影响到后面的内容打开。
但是如果同时有更多的并发连接数,这样就会大大的提高网页加载速度。 浏览器的并发连接数也并非越大越好 。
下表概括了基于主机上运行的IE浏览器的版本的大并发连接数、主机的连接速度和服务器的受支持的协议版本。


看到这里,你发现一个问题没有,是不是发觉你平时使用 谷歌 还有 火狐 打开速度都很快?
是的,谷歌因为针对客户端开放的线程是最多的(最新版为6-10条),高不超过10线程.
所以你懂的,快的是谷歌,但是不一定是高就,但是就目前的硬件水平,高就是的这句话没毛病!
浏览器引擎在加载资源的同时会监测统一主域(同一域名)下的资源有多少,并且 高不超过浏览器线程的情况下 同时加载。
那么如果当其中一个主域的进程(线程)被阻塞了,加载速度肯定就慢下来了,所以我在这里建议大家:
在加载资源的时候一定不要把所有的资源(img、js、css、fonts)放在同一主域下,可以根据资源类型建立不同的二级域名。
例如:
imgs.youdomain.site、js.yourdomain.site、css.yourdomain.stie
这样不就把你的资源分开了吗?
哪怕其中一个主域阻塞,也是不影响其他的主域同时加载,速度嗖的一下就上来了!
所以,老乡,鸡蛋不要放在一个篮子里嘛!
四、服务器问题
服务器,一般网站买不起服务器,就是网站空间即虚拟主机,虚拟主机价格也有高低,价格高的其分配的流量、硬件配置、连接数、容量都会更高
所以千万不要敏感与空间价格,一分钱一分货,几百元的空间也就是几百元的性能,如果有条件能购买一上千元一年的虚拟主机空间用于企业网站运行还是可以的了。
本文标题:网站速度打开慢的原因分析
本文来源:https://www.cdcxhl.com/news/158473.html
成都网站建设公司_创新互联,为您提供服务器托管、搜索引擎优化、建站公司、域名注册、网站策划、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 合肥企业网站怎么建? 建站之前先搞清楚这几个问题 2022-05-25
- 创新互联科普:网站落地页制作方法、注意事项 2022-05-25
- 实践证明F型网站布局有助于提高营销转化效果 2022-05-25
- 提高网站关键字排名分析-SEO技巧 2022-05-25
- 刚刚,小程序又发布了新能力:小程序游戏类目开放测试啦! 2022-05-25
- 微信:好物推荐插件发布及微信搜索后台升级 2022-05-25
- 如何清空浏览器缓存?网站原本已经修改,打开网站还是之前的样子 2022-05-25
- 深圳网站SEO优化分析指标有哪些? 2022-05-25
- 一个企业网站的运行和维护工作具体包括哪些方面呢? 2022-05-25

- 如何合理利用与PPC进行网站推广? 2022-05-25
- 如何让用户主动访问网站? 2022-05-25
- 常用的创建优质外链的途径 2022-05-25
- 企业网站整站营销一定要注意的四点 2022-05-25
- 建设商业网站要遵循哪些原则? 2022-05-25
- 搜索与微信并行时代域名选择的重要性依然不容忽视 2022-05-25
- 网站建设过程中需要规避的一些误区 2022-05-25
- 官宣!网站建设中百度不再支持sitemapXML地图文档! 2022-05-25
- 微信小程序被封的原因有哪些? 2022-05-25
- 关注设计又重视内容是现在公司网站建设的两个重点 2022-05-25