眼见不一定为实!页面设计中常见的 9 种视觉错觉!
2022-05-23 分类: 网站建设
深圳网站建设公司在网络中经常会看到各式各样的网站,某些网站的制作算是很有创意的,其不仅体现在网站的建站风格上,就连网站所使用的图片都是十分特殊的,让人看到的网页呈现动态性。
人们常说眼见为实,但是深圳网站建设公司要说“眼见不一定为实”,眼睛真的不会欺骗你嘛?来看看设计中常见的9种视错觉!下次甲方再怀疑你的专业能力,随便拿一个给他看。
1. 三角形中心
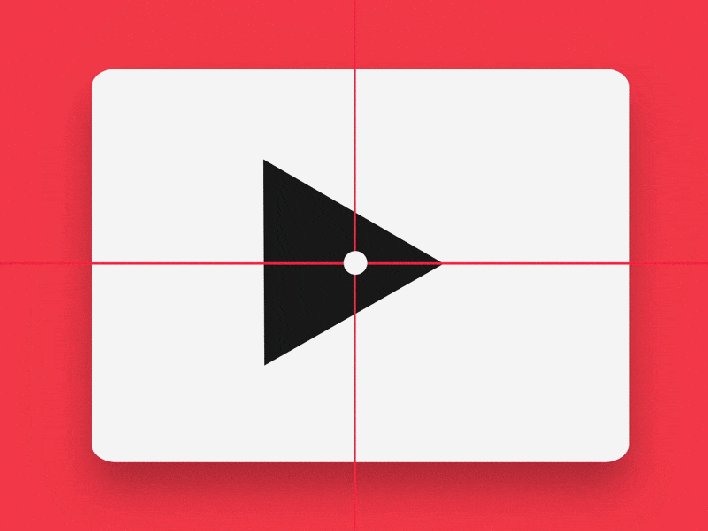
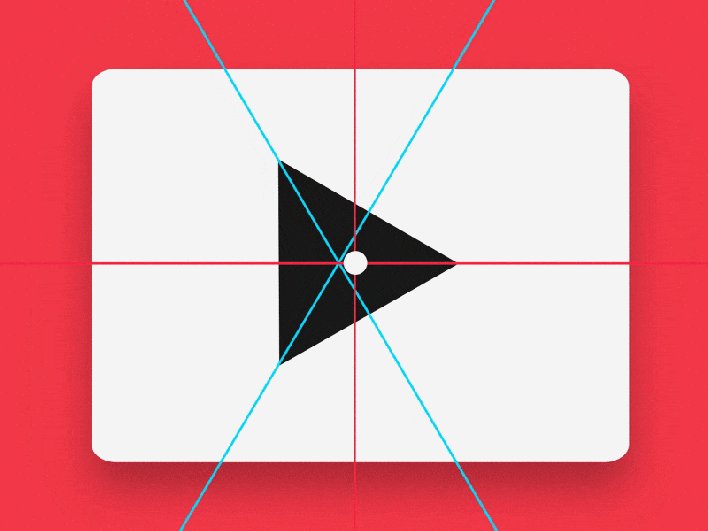
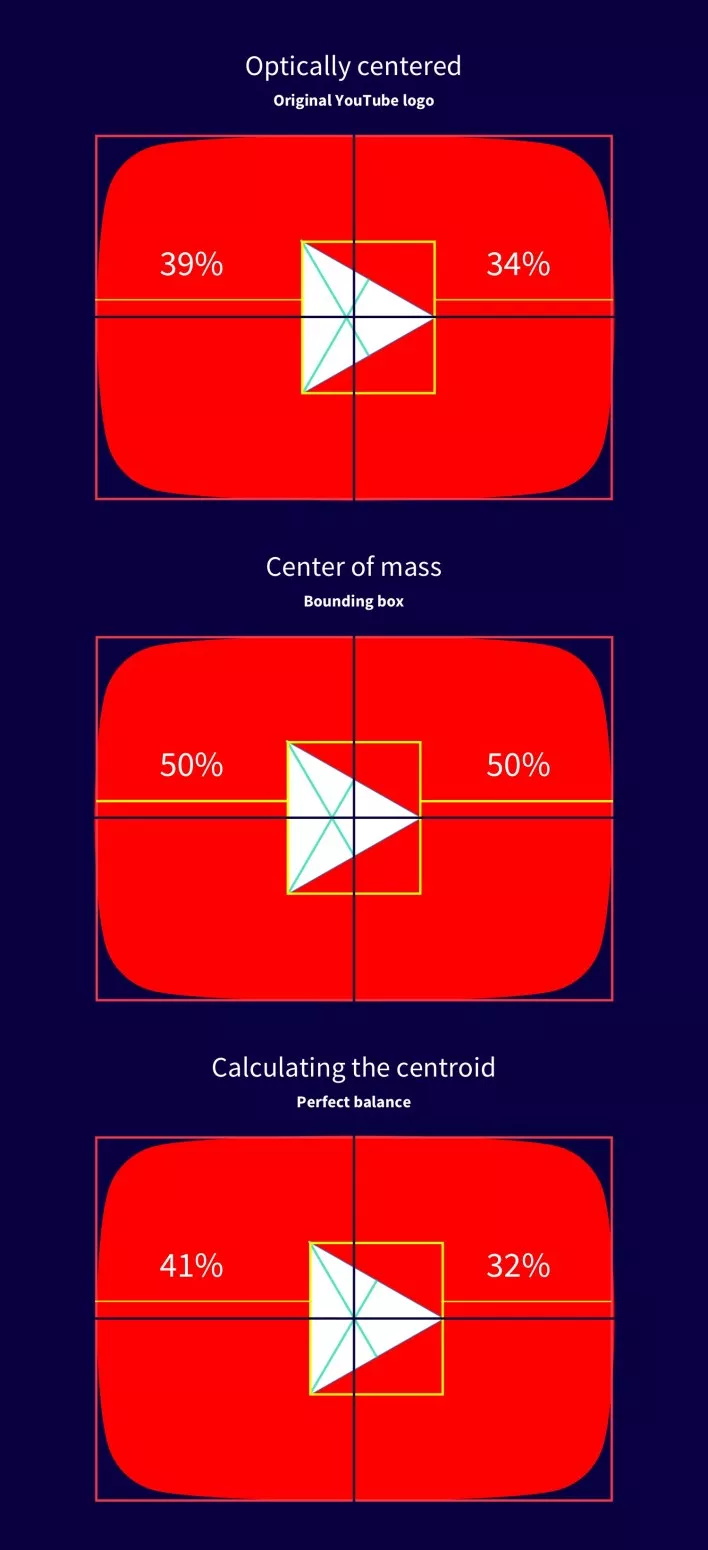
你能找到三角形的中心么? 并非所有的图标都是对称的,对于我们常见的播放按钮图标,找到视觉的中心实际上很困难。造成这种情况的原因是由于三角形分裂错觉的效应,中心位于三条中线(顶点和对边的中点的连线)交点,此点即为重心。

下面图片光凭肉眼,你看得出来哪个版本是居中的吗?

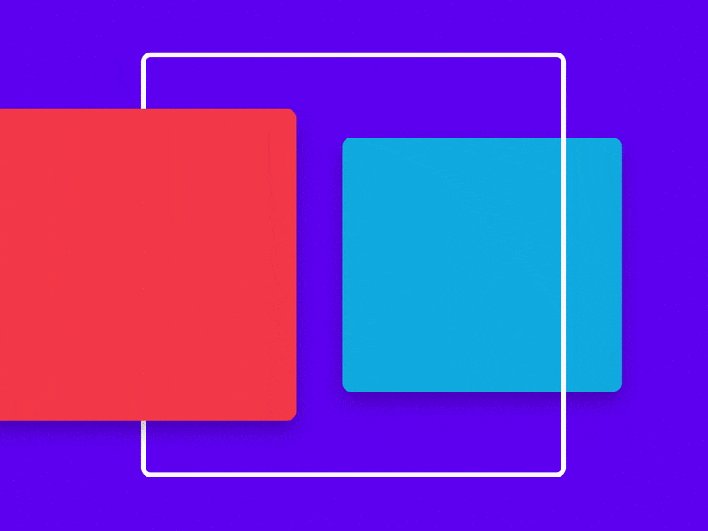
2. 垂直方向引起的错觉
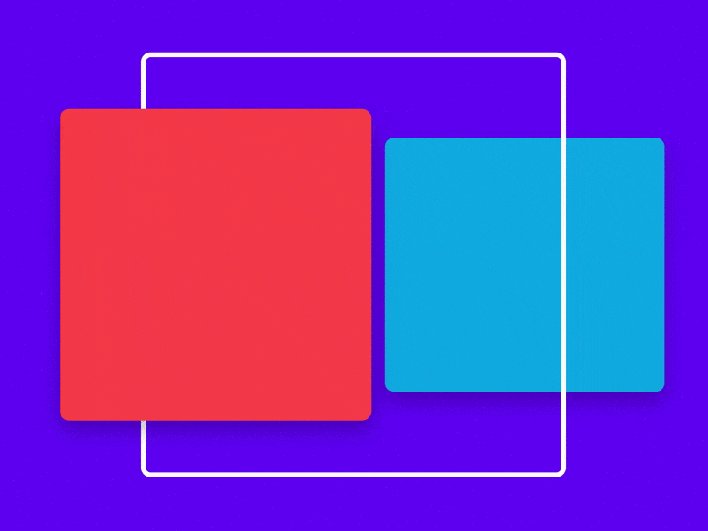
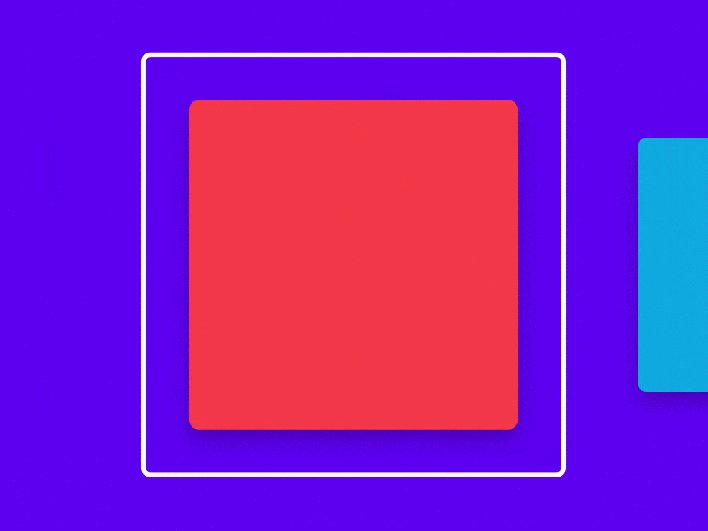
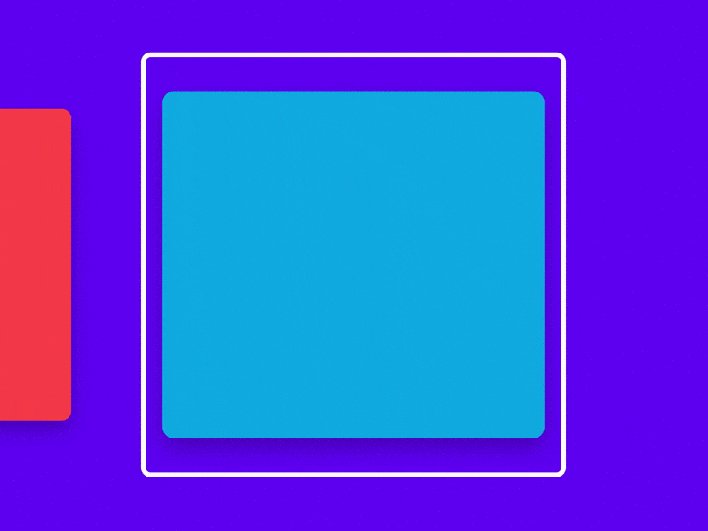
红色的形状是矩形么? 正方形是每个设计中的基本结构,在矩形内放置一个正方形,导致实际上在垂直方向上看起来更长,尽管它实际上是一个正方形,这种现象称为垂直水平错觉。

看得出 Facebook 帖子中的图片是1:1的正方形吗?

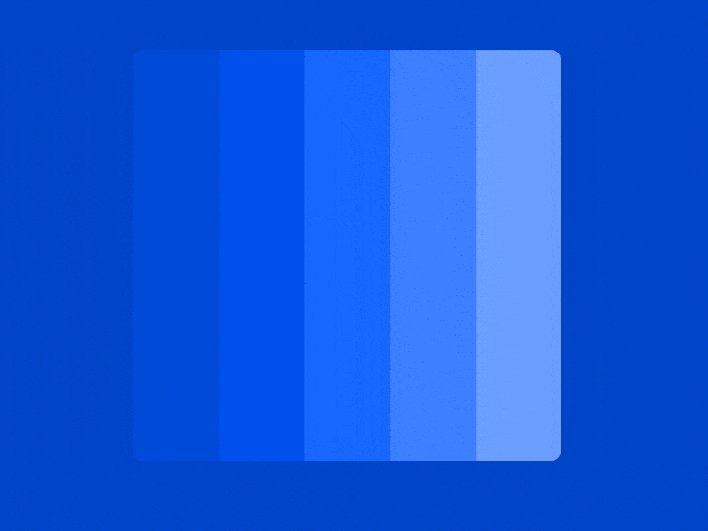
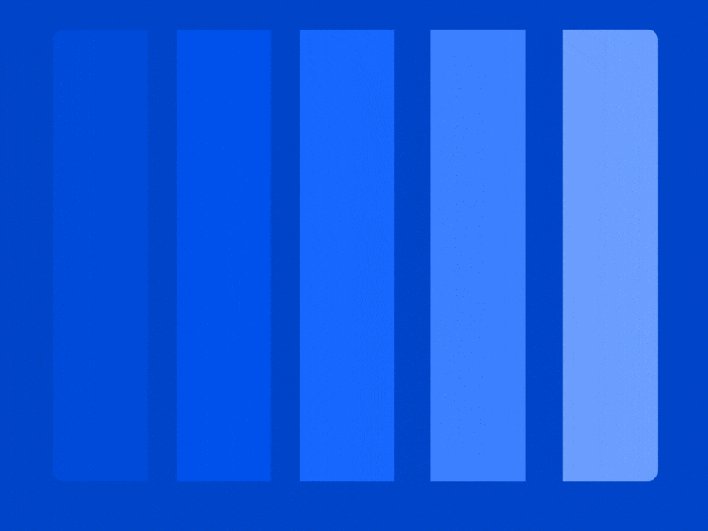
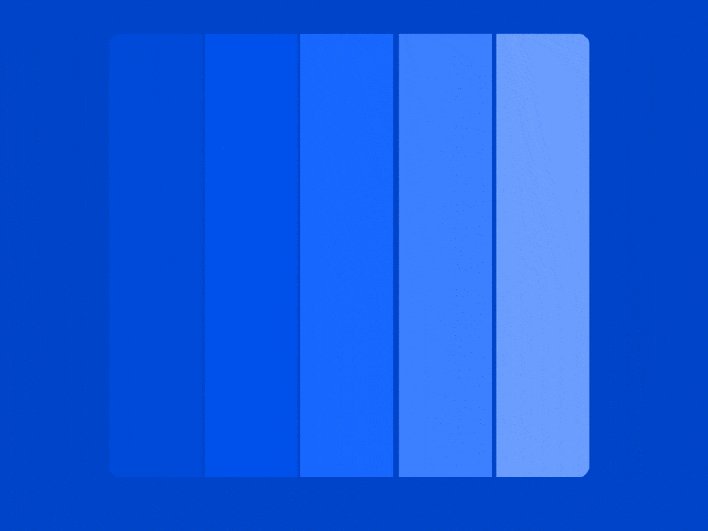
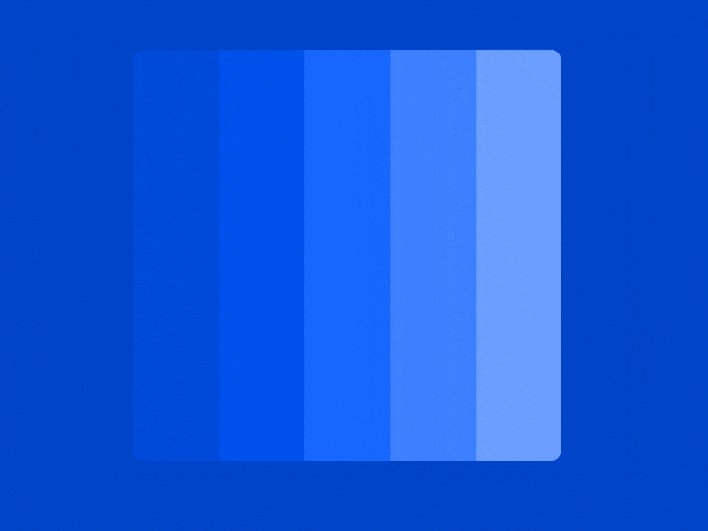
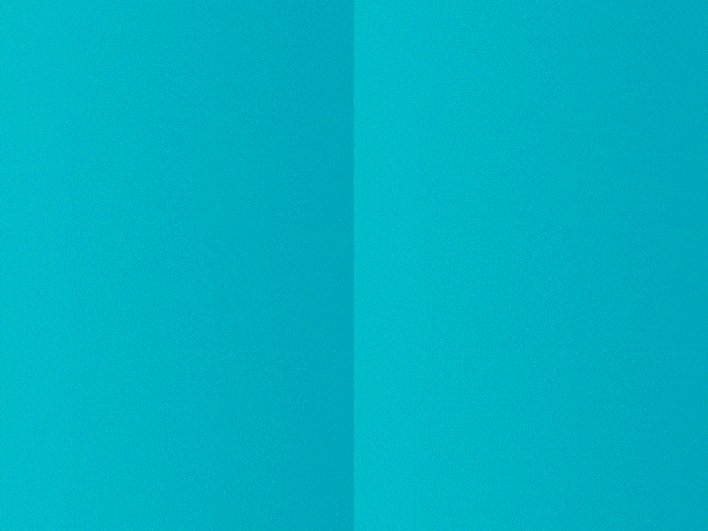
3. 马赫带效应
你能看到相邻初的阴影么? 我们把同色的渐变相邻放置在一起,你注意到了什么?是否会发现边缘处的一个并不存在的阴影,这个视错觉我们称作「马赫带」。其实图像中并未加入 阴影,只是我们的眼睛产生了错觉而已。

「不存在」的阴影出现在每行的边缘之间。

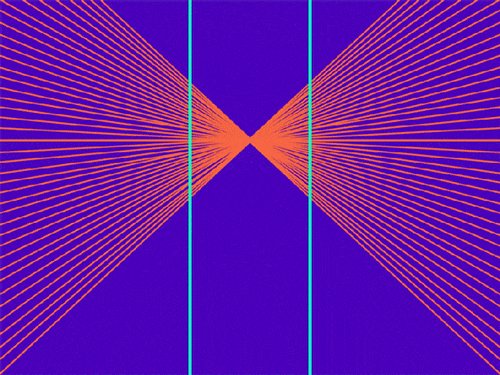
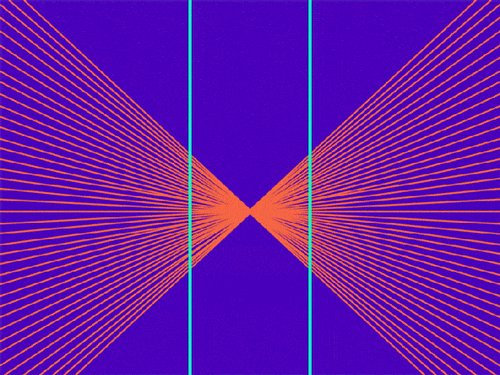
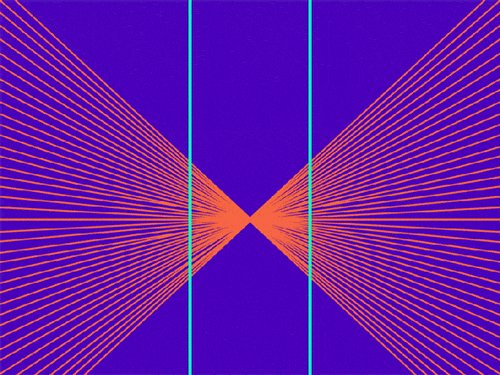
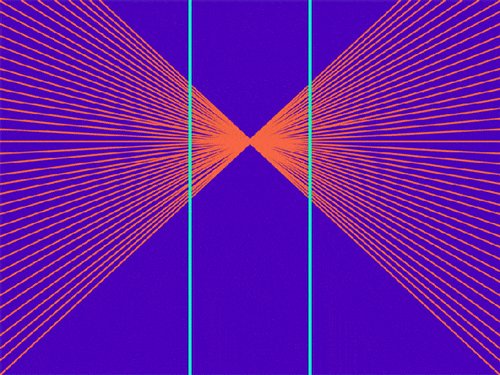
4. 赫林错觉
两条垂直线条看起来也会移动吗? 你有没有见过类似的网站,背景中包含极细的线条和一些点,当我们滚动的时候,感觉那些线条和不动的点都在跳动。这就是郝林错觉,两条平行线因受斜线的影响呈现弯曲状。还有我们常见的摩尔纹。

滚动你的页面,线条动起来了吗?

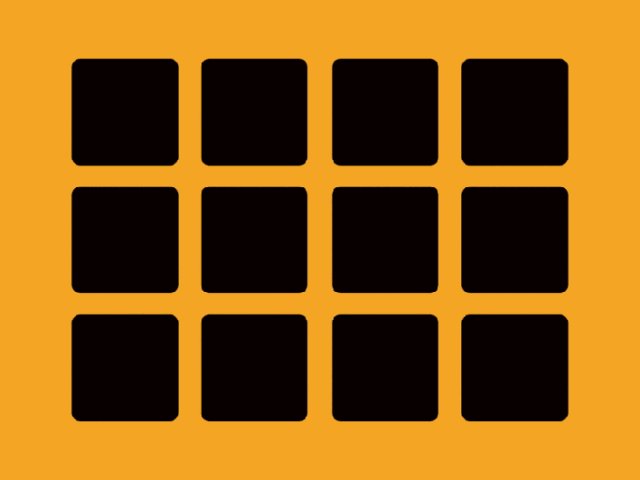
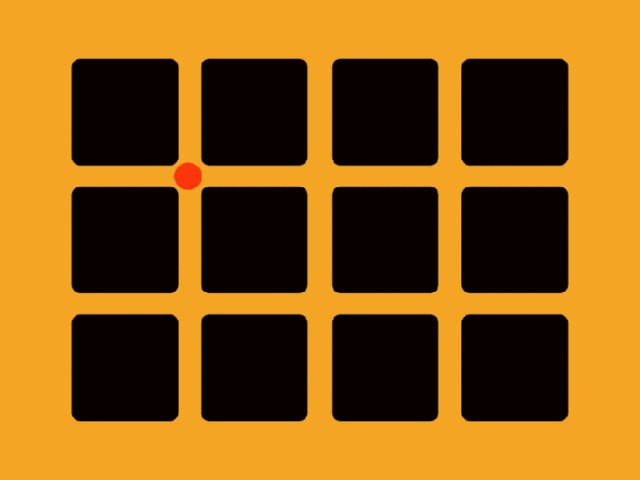
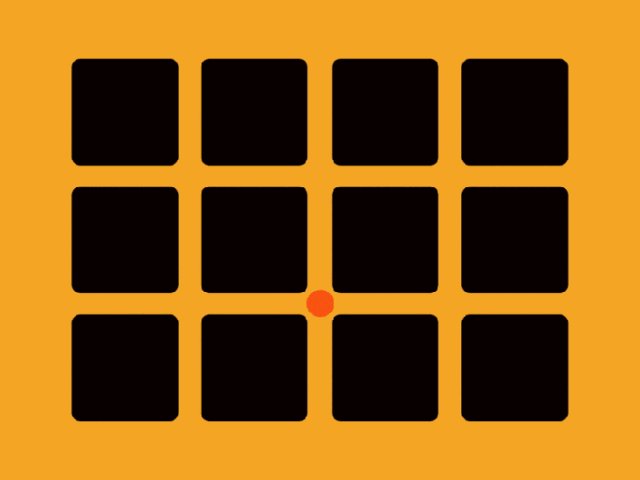
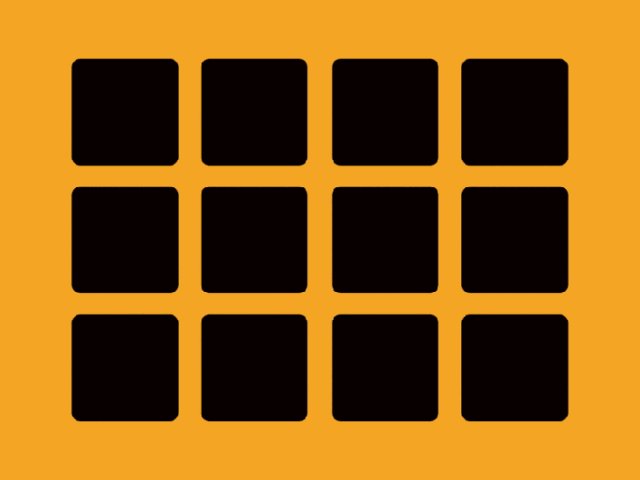
5. 赫尔曼栅格
你有注意到那些若隐若现的灰点么? 在周围方块的交叉处会产生幽灵般的灰点,当你尝试转向那个灰点时,它就神奇的消失了。这就是赫尔曼栅格。

观察交叉点时会出现灰点。

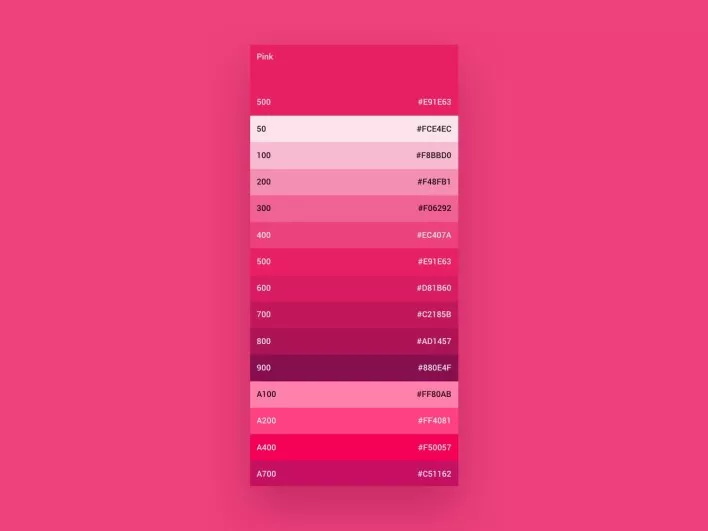
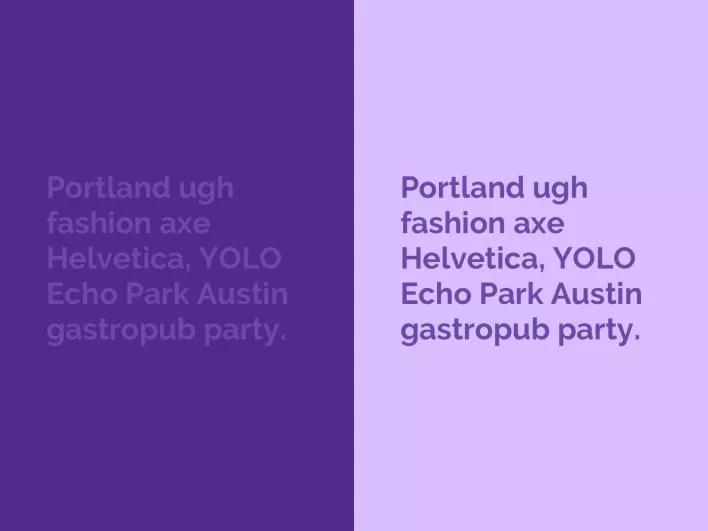
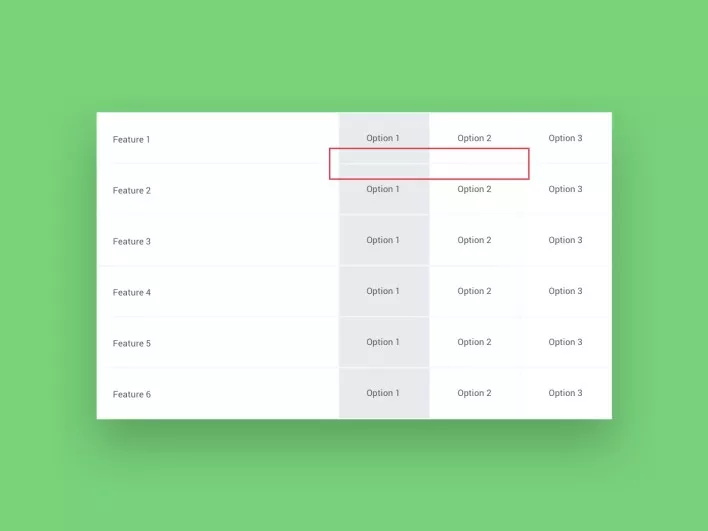
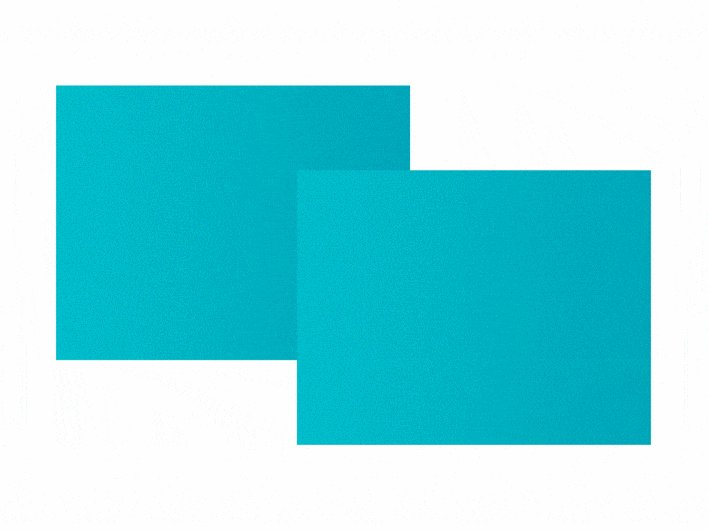
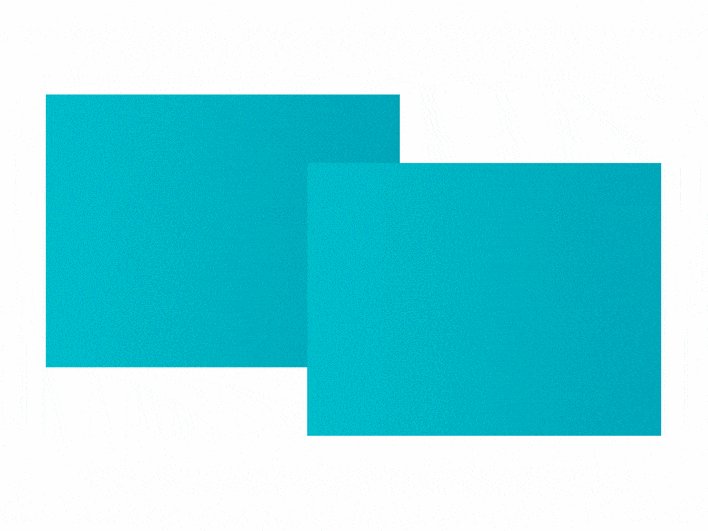
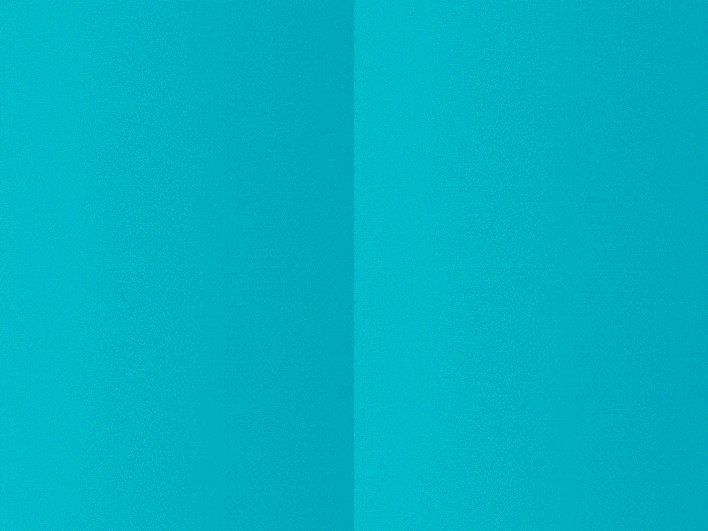
6. 同时对比错觉
你觉得分开的方块颜色相同么?最近的网页设计中,垂直布局很受欢迎,如果将两个相同颜色放置在不同的背景上,则两个对象颜色看起来与实际不同,这种现象称为同时对比错觉。

两侧的文字颜色其实完全相同。

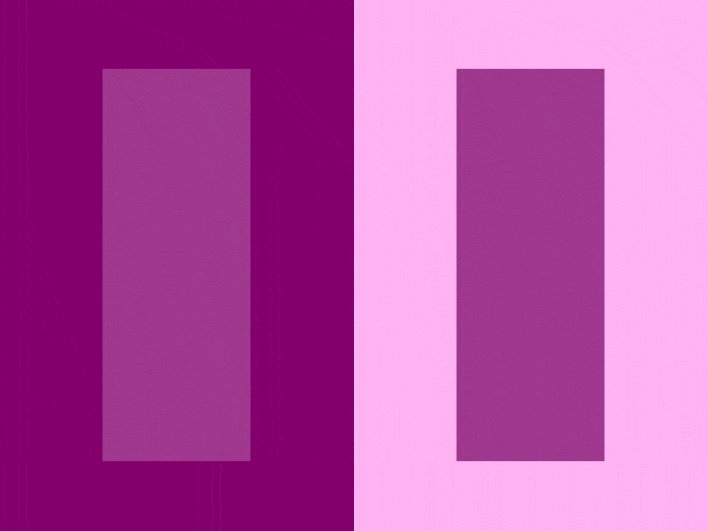
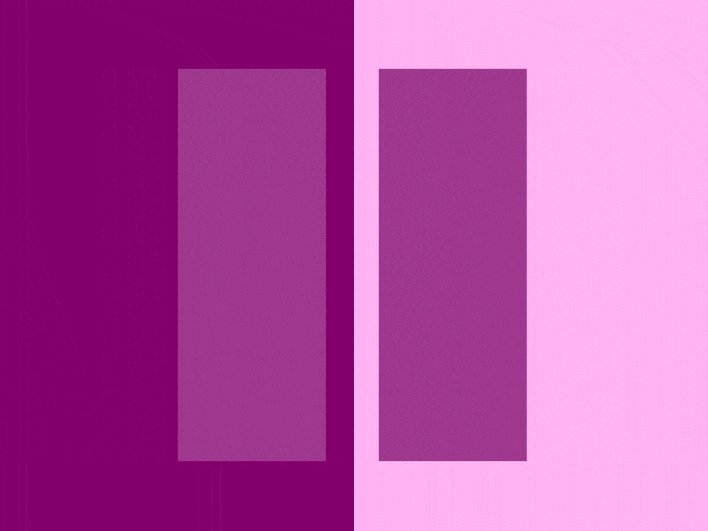
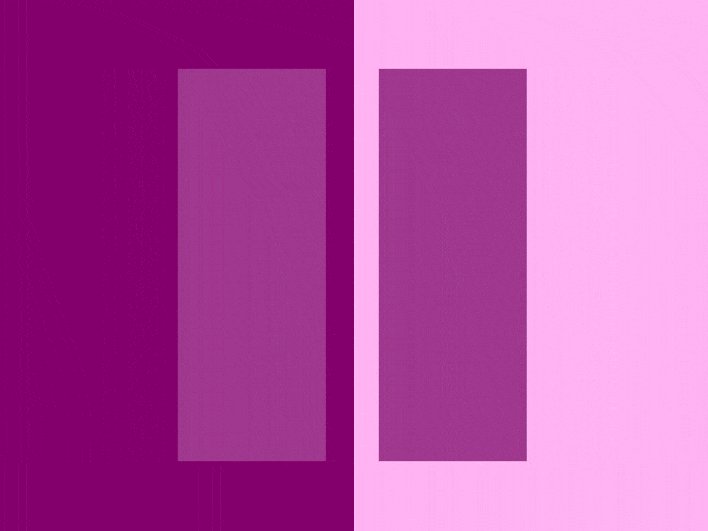
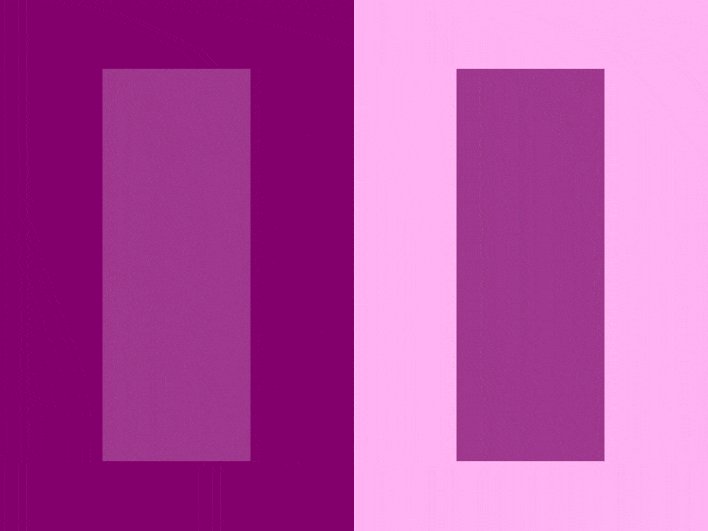
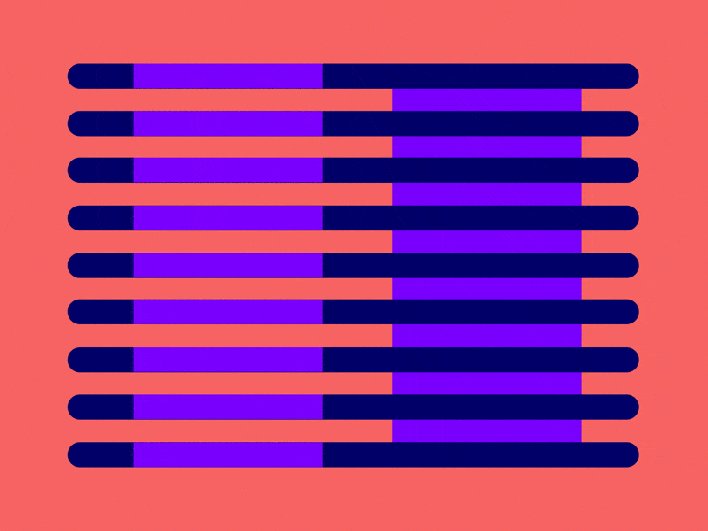
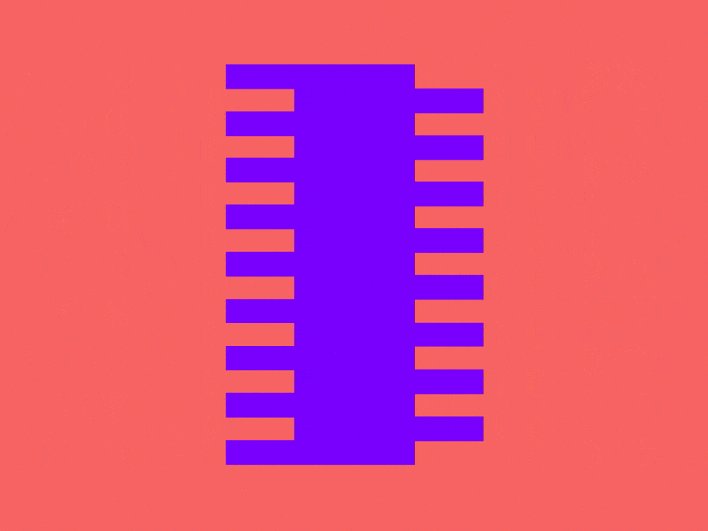
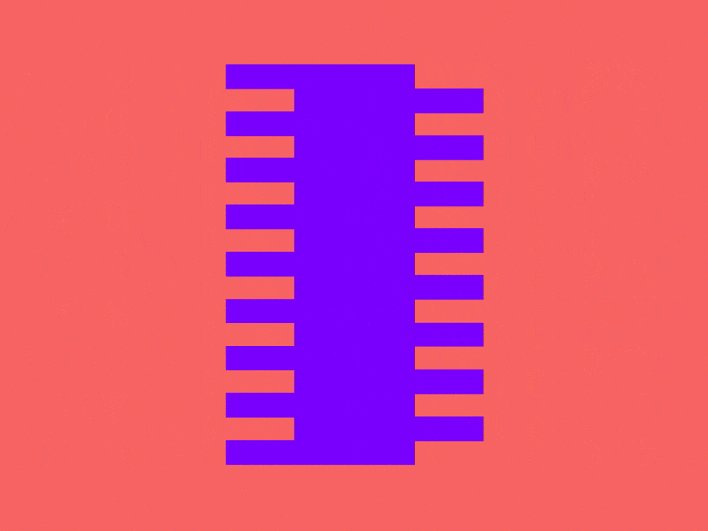
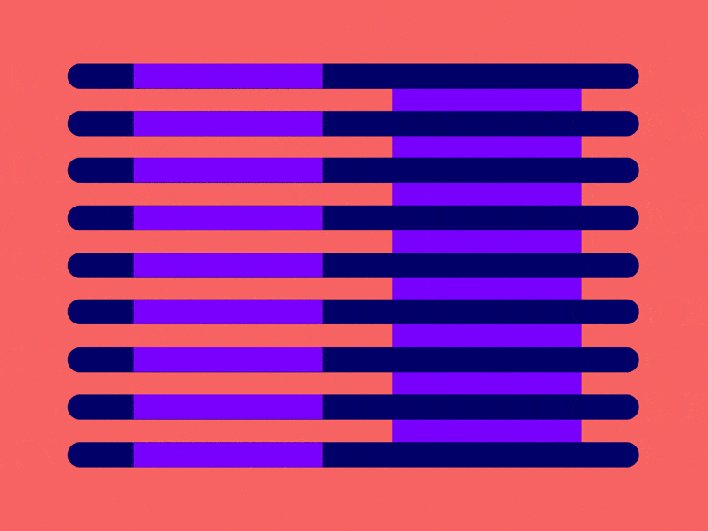
7. 芒克白错觉
两个紫色的颜色相同么? 这种错觉很微妙,但是非常有吸引力,看看上面的动画,你会发现左边的紫色块比右边的紫色块更亮,但实际上两者都是一样的。

灰色线条在浅色背景前显得较暗,在黑色背景前显得较浅。

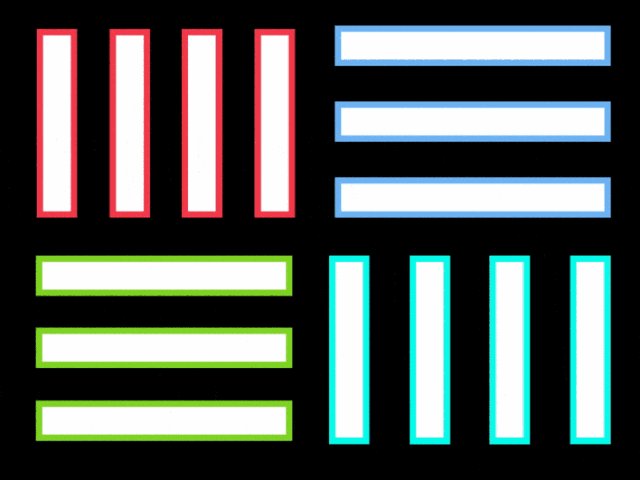
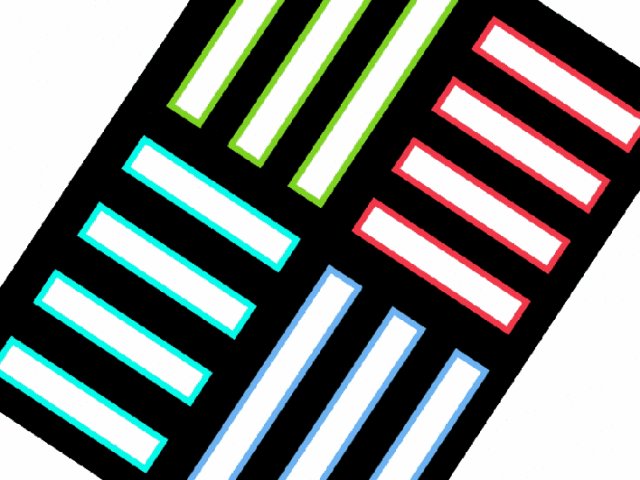
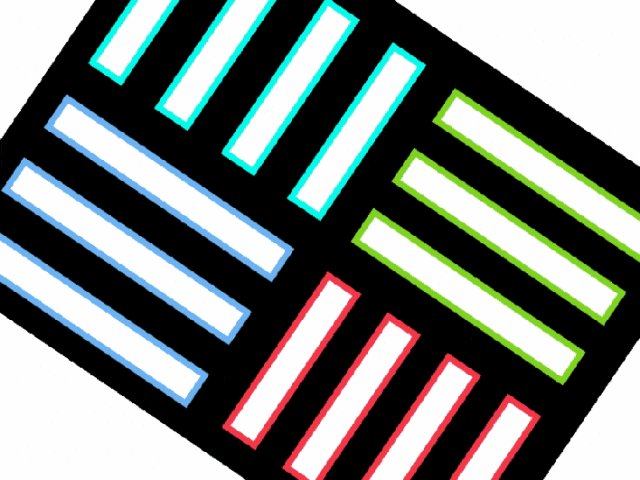
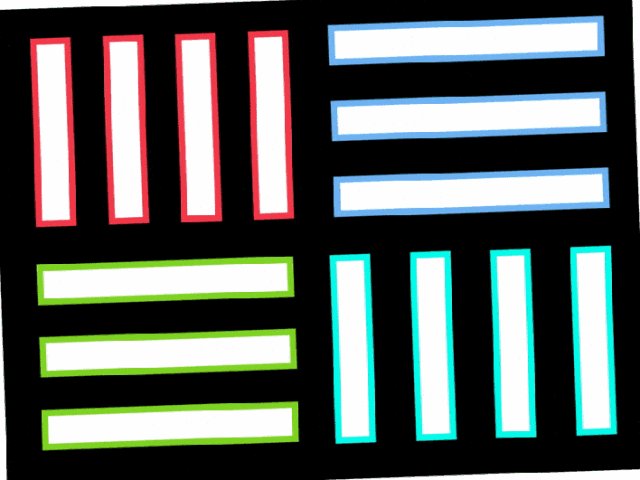
8. 水彩错觉
仔细观察矩形内部的颜色是白色么? 你如果仔细看,可能注意到白色区域产生了与边框相同的淡淡的投影。这种现象被称作「水彩错觉」。

本来没有色调的白色区域,因为边框的颜色带上了色调。

9. 康士维错觉
两个对象的颜色一样么?渐变产生的印象会让你感觉图像的一侧实际上比另一侧更暗,但实际上,两者都是相同的颜色。

每个菱形都具有相同的渐变,但它们看起来越来越暗。

先别说眼睛到底骗没骗我,光这个动效我都已经看了好几遍了!
深圳网站建设公司从这次图片中可以看出的是网页设计者的用心,如果将这种设计应用到网页中去将会是一个很大的创意,早前有网页中鼠标移动产生水纹的设计,那么类似于这种设计如果要实现应该也是能够引起用户的兴趣的。
本文标题:眼见不一定为实!页面设计中常见的 9 种视觉错觉!
浏览路径:https://www.cdcxhl.com/news/157300.html
成都网站建设公司_创新互联,为您提供ChatGPT、微信公众号、虚拟主机、微信小程序、手机网站建设、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设企业网站前,企业要准备好哪些资料? 2022-05-23
- 人力资源是网站建设公司不能逾越的一道坎 2022-05-23
- 如何正确截取竞争对手优质流量? 2022-05-23
- 做营销型网站怎样的内容才是高质量内容? 2022-05-23
- 合肥网站优化如何利用好长尾词让关键词数倍递增? 2022-05-23
- APP运营八大法则 2022-05-23
- 小程序流量主广告收入分成上调!部分广告投放能力升级 2022-05-23
- 这些违规小程序,微信零容忍!从重处罚恶意对抗行为 2022-05-23
- 关于整站营销中网站site的那些事! 2022-05-23
- 导致电商购物类网站流量转化率低下的几个原因分析 2022-05-23

- 网站优化关键词排名有何技巧 2022-05-23
- 揭秘:企业官网打开速度慢的几个影响原因 2022-05-23
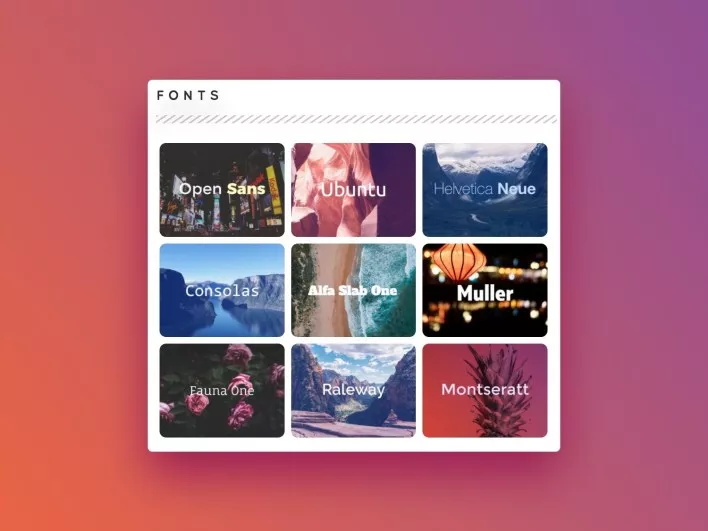
- 网页设计中不容错过的10大色彩理论 2022-05-23
- 怎样使网站的字体排版好看呢? 2022-05-23
- 网站需求客户常见问题与应对策略 2022-05-23
- 扫一扫小程序就可以打印!爱普生无线智慧打印亮相 2022-05-23
- 可以有效解决网站推广问题的方法有哪些? 2022-05-23
- 知道了这18种小程序推广方式,分分钟秒杀竞争对手! 2022-05-23
- 百度蜘蛛到底有没有低权重高权重之说?验证后的结果告诉您 2022-05-23