创建曲线运动的时间线动画
2022-04-29 分类: 网站建设
上面我们讲到的动画是最简单的只有起点与终点的直线运动的动画。但如果仅让小鸟作直线飞行未免太生硬了些,能否让小鸟运动的路径是弯曲的呢?答案是肯定的,下面我们将介绍一个曲线运动的时间线动画实例。
1.设计目标
将做直线运动的时间线动画,改为做曲线运动。
2.实现步骤
(1)打开ex8-1,htr,将文件另存为ex8_2htrn。
(2)打开时间线面板,在时间线面板中,取消"Loop"复选框。
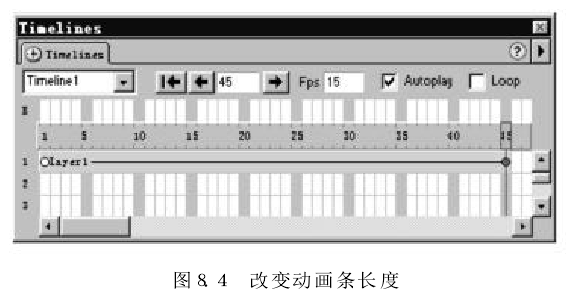
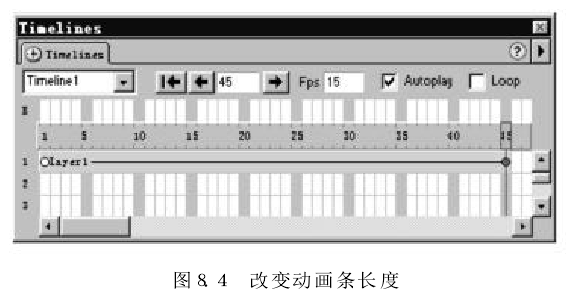
(3)用鼠标拖拽动画条右端关键帧标记,将第15帧拖拽到第45帧处,改变动画长度,并选择第45帧(这是因为所有动作如果在15帧内完成显得太仓促了,而45帧作为整个动画的长度,在本例中比较合适),如图所示。

(4)选中动画条的第15帧,单击鼠标右键(或鼠标左键单击时间线面板中的弹出菜单按)从弹出的快捷菜单中选择"AddKeyframe”,添加一个关键帧。
(5)移动层使运动轨迹呈现曲线状。
(6)按Ctrl键,单击动画条的第30帧,再添加一个关键帧。
(7)移动层使运动轨迹呈现曲线状,如图所示。
(8)选中"Loop"复选框,预览动画效果。
(9)通过预览动画,发现小鸟的飞行速度太快了,可将“Fos"中的每秒帧数从15改为8,这样可以降低小鸟的飞行速度。
(10) 保存网页文件。
对于初学者来说,在建立时间线动画时有时会遇到这样的问题:明明是按照书上的要求一步步做的,但就是无法显示出层的运动轨迹,这样就无法使层动起来。这是为什么呢?归纳起来有这么两种原因:
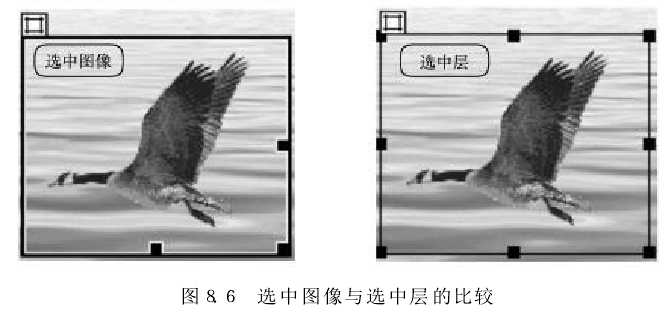
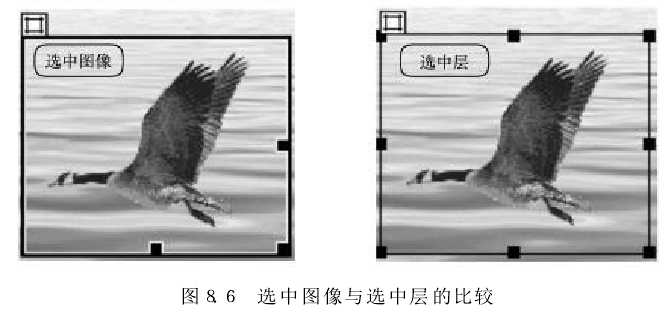
(1)在选择创建动画层时,选中的不是层,而是把层中的对象(如图像等)选中,这样加到时间线中的对象就不是层,而是层中的对象,这时再移动层自然不会出现层的运动轨迹。正确的方法是一定要选中层,选择图像和选择层的区别如图所示。

(2)选中的不是动画条尾部的关键帧,而是动画条尾部的普通帧。对于普通帧来说,其位置的特性与它前面的关键帧相同,所以这时移动层也不会出现层的运动轨迹。
从这个例子中知道,在深圳网站建设中要使动画做曲线运动,首先必须在适当的位置加入关键帧,然后在对应的关键帧处移动动画层。当曲线运动的轨迹较简单时,这种方法简单有效;但要创建复杂轨迹的动画时,这种方法就显得比较麻烦了。
1.设计目标
将做直线运动的时间线动画,改为做曲线运动。
2.实现步骤
(1)打开ex8-1,htr,将文件另存为ex8_2htrn。
(2)打开时间线面板,在时间线面板中,取消"Loop"复选框。
(3)用鼠标拖拽动画条右端关键帧标记,将第15帧拖拽到第45帧处,改变动画长度,并选择第45帧(这是因为所有动作如果在15帧内完成显得太仓促了,而45帧作为整个动画的长度,在本例中比较合适),如图所示。

(4)选中动画条的第15帧,单击鼠标右键(或鼠标左键单击时间线面板中的弹出菜单按)从弹出的快捷菜单中选择"AddKeyframe”,添加一个关键帧。
(5)移动层使运动轨迹呈现曲线状。
(6)按Ctrl键,单击动画条的第30帧,再添加一个关键帧。
(7)移动层使运动轨迹呈现曲线状,如图所示。
(8)选中"Loop"复选框,预览动画效果。
(9)通过预览动画,发现小鸟的飞行速度太快了,可将“Fos"中的每秒帧数从15改为8,这样可以降低小鸟的飞行速度。
(10) 保存网页文件。
对于初学者来说,在建立时间线动画时有时会遇到这样的问题:明明是按照书上的要求一步步做的,但就是无法显示出层的运动轨迹,这样就无法使层动起来。这是为什么呢?归纳起来有这么两种原因:
(1)在选择创建动画层时,选中的不是层,而是把层中的对象(如图像等)选中,这样加到时间线中的对象就不是层,而是层中的对象,这时再移动层自然不会出现层的运动轨迹。正确的方法是一定要选中层,选择图像和选择层的区别如图所示。

(2)选中的不是动画条尾部的关键帧,而是动画条尾部的普通帧。对于普通帧来说,其位置的特性与它前面的关键帧相同,所以这时移动层也不会出现层的运动轨迹。
从这个例子中知道,在深圳网站建设中要使动画做曲线运动,首先必须在适当的位置加入关键帧,然后在对应的关键帧处移动动画层。当曲线运动的轨迹较简单时,这种方法简单有效;但要创建复杂轨迹的动画时,这种方法就显得比较麻烦了。
分享文章:创建曲线运动的时间线动画
地址分享:https://www.cdcxhl.com/news/147458.html
成都网站建设公司_创新互联,为您提供营销型网站建设、企业网站制作、网站维护、品牌网站建设、关键词优化、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站时间分辨率和存留时间的考虑 2022-04-29
- 谈谈公众号与APP的区别 2022-04-29
- 行业动态DNS的安全 2022-04-29
- 漂亮的网站标题怎么写出来的? 2022-04-29
- SEO学习过程中的异地优化要点综述 2022-04-29
- 推广URL速度报告 2022-04-29
- SEO如何用好框架技术来优化企业网站 2022-04-29

- 营销型网站有什么优点?如何构建营销型网站? 2022-04-29
- seo优化排名:如何对单页面网站进行优化呢? 2022-04-29
- 想要做好站外整站营销,这4点必须注意! 2022-04-29
- 【SEO优化】网站关键词挖掘与关键词分析 2022-04-29
- SEO基础建立外部链接你需要注意什么 2022-04-29
- 安徽网站ICP备案规则_域名备案查询_网站备案查询 2022-04-29
- Web站点的典型内容 2022-04-29
- 营销型网站的宽度一定要受1000像素限制吗? 2022-04-29
- 刚建设的企业网站如何宣传,有什么好的方法? 2022-04-29
- 企业为什么要进行手机站建设 流行移动建站方式有哪些 2022-04-29
- 创新互联网站开发公司揭秘两大搜索引擎蜘蛛 2022-04-29
- 刚刚做了个网站 想提高知名度这么多怎么办 2022-04-29