如何制作一个小企业网站呢
2021-09-14 分类: 网站建设
中小企业网页设计技巧/模板
网络时代,无论是资金雄厚的大型企业,还是各方面资源相对匮乏的中小企业,在线网站的设计和搭建,对于挖掘和开拓市场,创造更多商机,树立深入人心的企业品牌形象,都发挥着至关重要的作用。
然而,设计师究竟该如何进行中小企业网站设计,才能充分展示产品、品牌的同时,打造公司企业形象和公信力,最终实现必要的商业价值呢?
1.Small Business CD - 响应式WordPress网页设计

亮点:
响应式网页设计
丰富吸睛的微交互设计
该WordPress网页设计模板是一款非常全面完整的中小企业网站设计,几乎包含了企业站点设计需要的所有相关的模块,例如着陆页产品展示,价格模块,用户评论模块,公司详情模块等等。
而其突出的特点就是添加了丰富吸睛的微交互设计,用户滑动鼠标即可实现与页面的互动,非常有趣。其响应式设计,对于各种展示设备也极友好,对于尽可能的挖掘各类目标用户,实现商业价值,十分有效。
中小企业网页设计技巧总结:
响应式网页设计,是如今中小企业网页站点设计的一大趋势
添加更加吸睛实用的微交互设计,提升用户停留和购买的可能
中小企业网页原型设计技巧:
中小企业网页设计的过程中,设计师需要及时将各种创意设计或微交互设计通过一款优质、实用的原型工具(例如更快、更简单的Mockplus)原型化,快速测试其可行性和有效性,以便更快的实现其设计的更迭和提升。
而这方面,Mockplus提供的丰富的交互设计功能和8种原型演示和测试功能,会非常实用。
网页预览
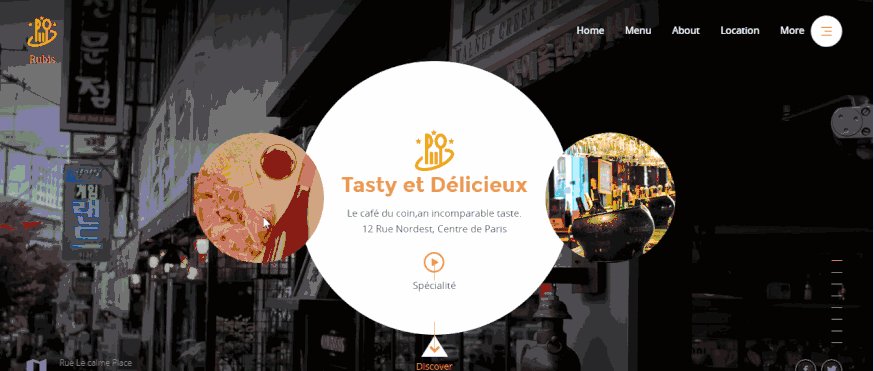
2.Rubis - 响应式HTML网页设计

亮点:
创意的着陆页设计
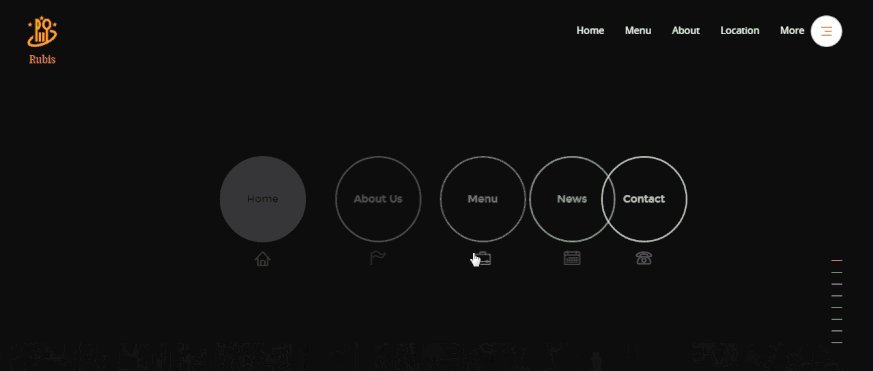
渐进式导航设计
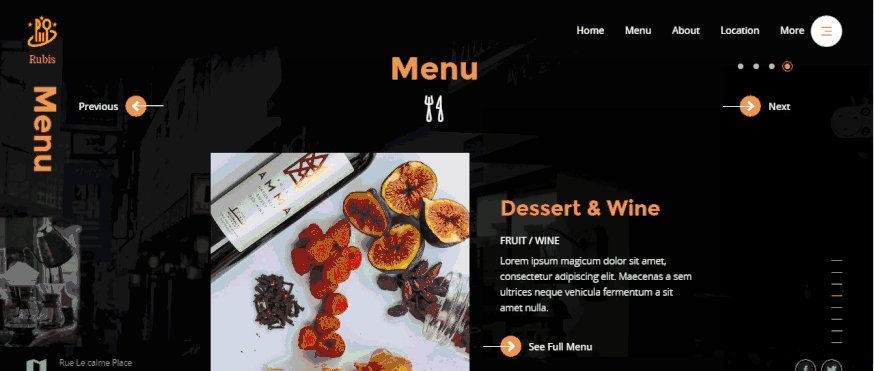
视频与文本的巧妙结合
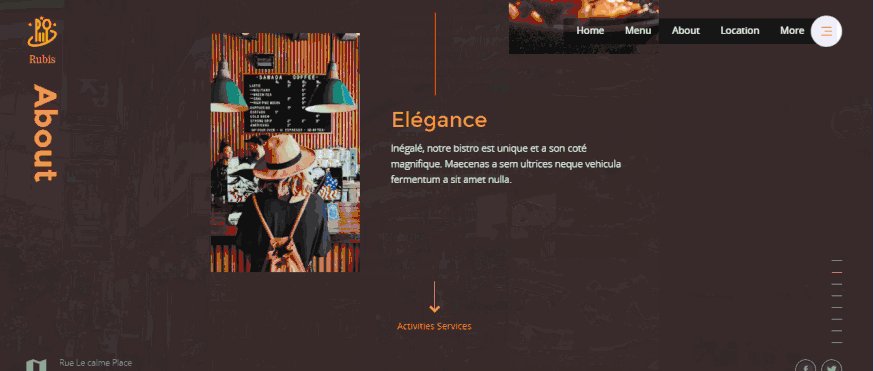
该款餐厅类响应式HTML网页设计,通过创意的着陆页设计,文本与视频的巧妙结合,高清背景图的添加,黑白配色的选择等等,为用户展示了一个极富特色的在线餐厅,让人忍不住想要点击,了解更多。而且,其渐进式的导航设计,在用户需要时,即可点击,了解更多的餐厅详情,也是非常人性化的设计。
中小企业网页设计技巧总结:
利用独特的着陆页设计,点亮整个网页设计
利用渐进式网页设计,尤其是导航设计,优化用户体验
同为着陆页产品展示,通过动态图文的结合,高清图片轮播,亦或是视频背景的直接展示等,都有可能成为整款网页设计的独特之处,让用户进入,即被吸引,而流连忘返,非常值得效仿。
中小企业网页原型设计技巧:
而对于该款网页设计,尤其是其极具特色的着陆页设计,设计师可以简单通过Mockplus的“圆”,“图片”,“文本”以及“图标”组件,结合“载入时”交互设计命令,轻松组合实现。
网页预览
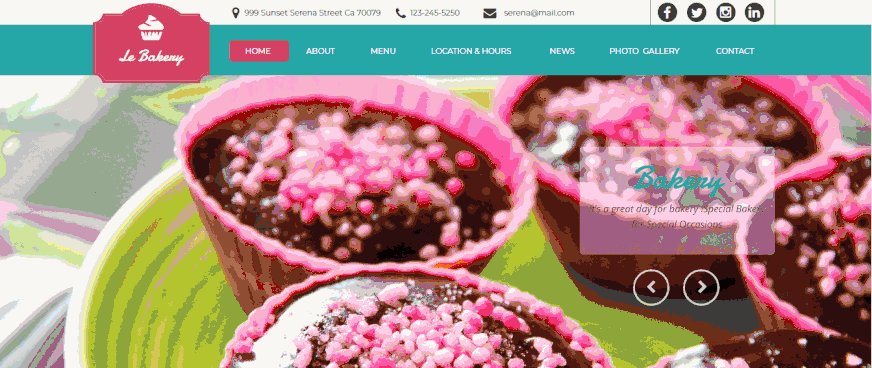
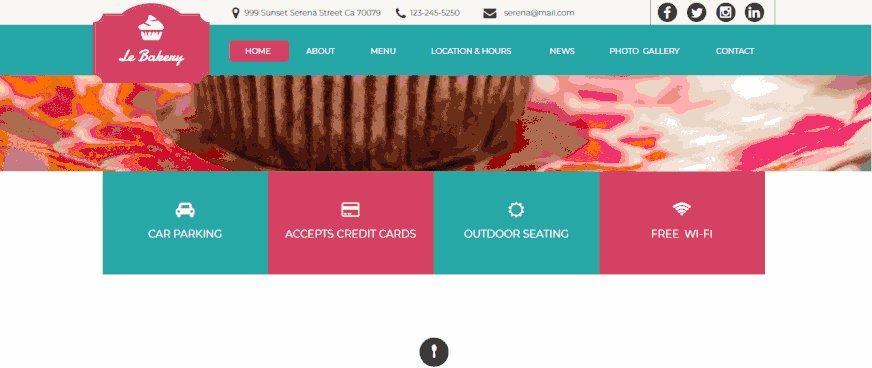
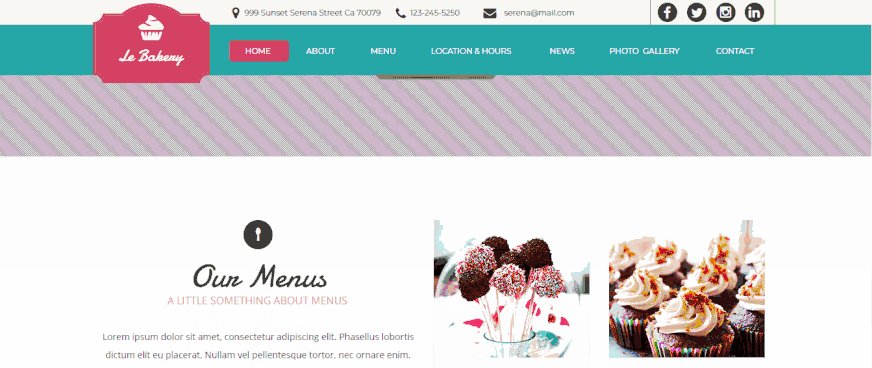
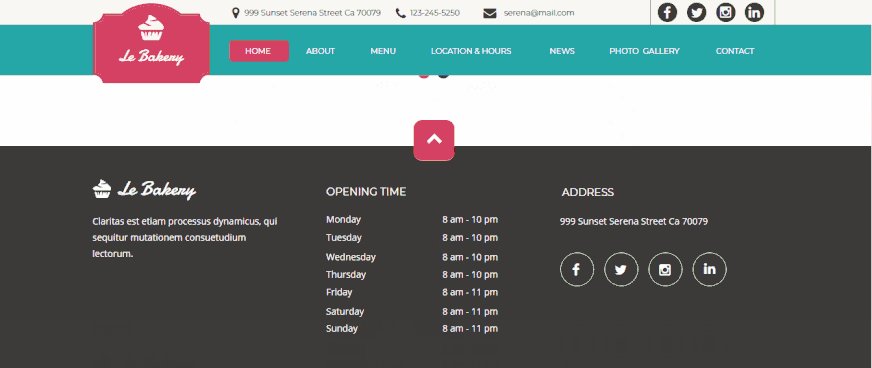
3.Serena Muse – 响应式HTML网页设计

亮点:
视觉滚动差设计
符合产品特色的配色方案
高清大图轮播
本款响应式HTML网页设计的突出特点是采用了极富视觉效果的视觉滚动差设计,滚动鼠标,页面即可炫酷展开,加深用户对产品、网站的印象的同时,提升网站的用户体验愉悦度。加之,符合产品特色的糖果色配色方案的选择,高清产品大图轮播设计等等,让整款设计非常容易被用户记住,从而提升用户停留、购买的可能。
中小企业网页设计技巧总结:
利用视觉滚动差或渐进式设计等技巧,提升界面的视觉效果
选择符合产品或企业特色的配色方案
利用高清大图,清晰直观的展示产品
分享名称:如何制作一个小企业网站呢
分享URL:https://www.cdcxhl.com/news/126739.html
成都网站建设公司_创新互联,为您提供响应式网站、小程序开发、静态网站、网站设计、移动网站建设、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 南宁网页制作:做好这几方面才能把网页做好! 2021-09-14
- 第二年开始网站续费是多少钱,都包含那些服务 2021-09-14
- 解析新手SEO优化进阶之友情链接优化 2021-09-14
- 百度sitemap1.0一直校验中以及sign失败的解决方法 2021-09-14
- 天使用户启示录 2021-09-14
- 如何把网站从被k的泥潭中拉出来? 2021-09-14

- 网站优化如何围猎网站长尾关键词 2021-09-14
- 如何进行网站定制 2021-09-14
- 网络广告如何操作? 2021-09-14
- 提高网站权重评分的几个方法你知道吗? 2021-09-14
- 网站关键词排名一下提高很多不一定是好事 2021-09-14
- 优质网站具备了哪些seo优化特性呢 2021-09-14
- 营销型网站对企业有什么作用 2021-09-14
- 打开网站发生网络故障时如何友善提示用户 2021-09-14
- 创新互联建站:微信营销技巧有哪些 2021-09-14
- 站长如何写好站内文章 2021-09-14
- 做SEO优化需重视细节 2021-09-14
- 导致网站标题堆砌的原因是什么 2021-09-14
- 微网站的建设_企微官网 2021-09-14