网站前端切图是什么意思,主要做什么
2021-06-23 分类: 网站建设
当客户想要做一个网站的时候,我们会提到网站的设计,这很简单就能理解了,当我们提到切图的时候,客户完全就很蒙了,切图是什么?为何要切图,设计不就行了吗?设计完就直接做程序了不是吗?当然不是,下面我们就说一下什么是切图跟切图是负责哪方面的范畴与重要性。
首先说一下什么是网站的切图
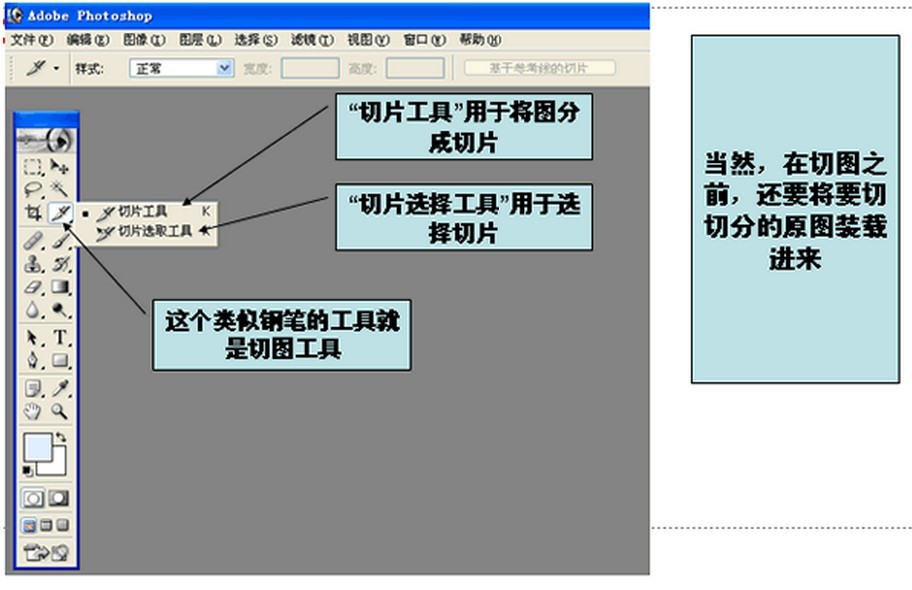
我们做网站的时候是要根据程序化来进行实现的,特别是做一个精品网站的时候,首先第一步就是设计网站,网站设计好之后即是切图,切图完就要加入div+css实现效果图,以及flash动画等功能了,切图完成之后才到下一步开发程序,这就是从前端的设计、切图到网站程序开发的一个过程。

网站的好坏,前端很重要,这是我们重视的一部分,前段必须把div+css做好,不能有多余的代码程序在里面,前端要是没有做好,往后的程序很影响seo的推广,这是很多企业做网站的时候忽略掉的问题,我们应该一手抓,俗话说的好,赢在起跑线上,只有系统化的前端div+css,设计,切图功能实现之后才有后面的程序制作,很多网站前端div+css做的乱七八糟的,不说兼容性行不行了,就是百度蜘蛛来获取页面的时候都很排斥的,所以说,切图是一个精品网站必备的,重中之重,不可忽视。

我们经过美工的设计页面,从每一张图片的整合到功能的实现都是切图来做的,切图人员必须具备有细心的品性,要严格要求每一步的到位,否则将会给后面的程序带来麻烦,一个精品网站的建设是要分为四个大的步骤进行的
第一、网站设计
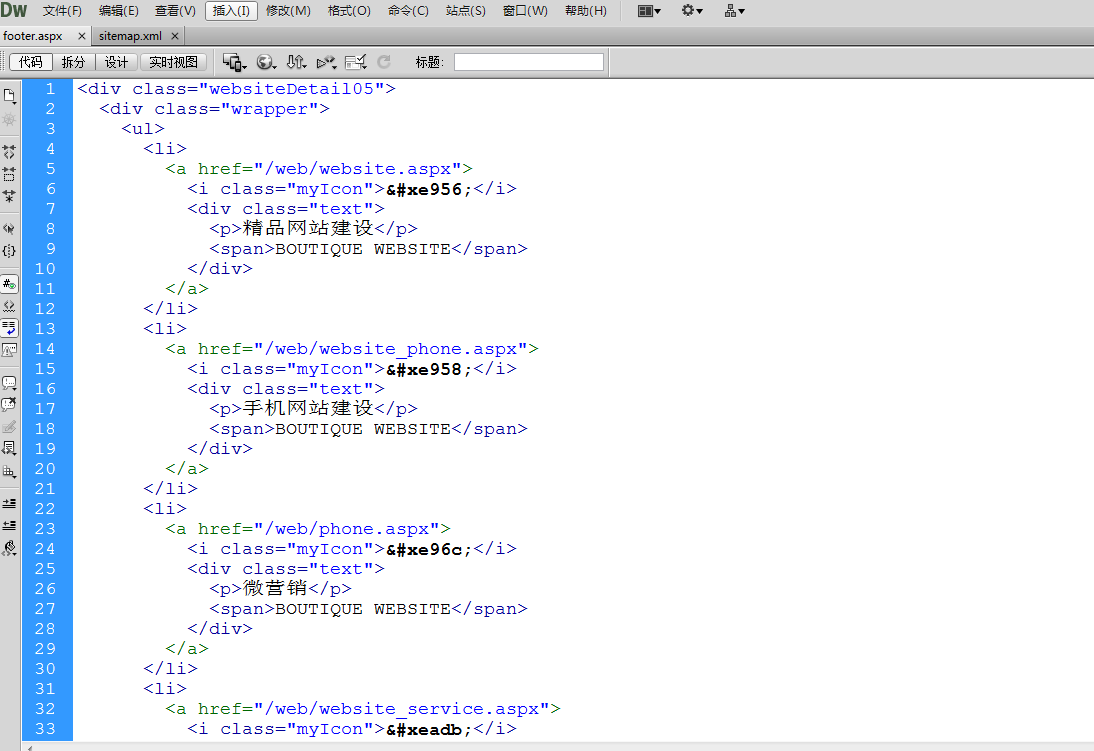
第二、网站切图+div+css+功能美化
第三、网站程序制作
第四、后台的调用
综上所述,切图的意思就是,把网站设计图切成一片片的,然后再经过div+css功能实现出我们想要的效果,也要把零碎的图片整合成一张完整的网页图片;切图的属性作用是前端,负责对网站设计图功能的实现,尤其是div+css等功能。
网站标题:网站前端切图是什么意思,主要做什么
标题来源:https://www.cdcxhl.com/news/118237.html
成都网站建设公司_创新互联,为您提供面包屑导航、建站公司、网站制作、做网站、云服务器、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样做才能让网站的页面设计看起来更舒适 2021-06-23
- 生成全静态,对网站有什么好处 2021-06-23
- 蜘蛛无法读取图片信息我们该如何优化 2021-06-23
- 如何设计出一个出色的网站 2021-06-23
- 怎样写好网站TDK 2021-06-23
- 中国门户网站的崛起是因为“制度利好”吗? 2021-06-23
- 建设一个网站必要的因素 2021-06-22
- 网站站点的风格 2021-06-22

- 什么是营销型手机网站 2021-06-23
- 营销型网站具有哪些优势? 2021-06-23
- 百度有效索引和site收录的不同 2021-06-23
- 重视外链多样性 2021-06-23
- 浅谈网站内容的来源 2021-06-22
- 怎么预防网站出现安全问题? 2021-06-22
- 什么是伪静态处理 2021-06-22
- 移动优先原则下如何提高网站速度 2021-06-22
- 网站转化率的原因有哪些? 2021-06-22
- class的高级使用技巧 2021-06-22
- 网站上线前要做好哪些测试工作? 2021-06-22