移动端APP的dashboard设计
2021-06-13 分类: 网站建设
响应式已经成为网页设计的主流,目前已很多网站能兼容手机端 ,但是唯有 dashboard 的界面是相当难在移动端显示,特别是数据复杂、内容较多的后台数据,是很难直接展示到移动端的。
今天创新互联分享一系列 dashboard UI 设计作品,主要展示一些用户数据、图表的可视化组合设计。这些作品界面布局合理,层级分明,设计美观,对要做这类 UI 的同学有很好的参考价值。











如果是手机 WEB 端可以用响应式来解决,以节省成本,但这样通常交互并不十分友好,如果时间和成本允许的话,建议产品和交互人员策划新的后台版本。
今天创新互联分享一系列 dashboard UI 设计作品,主要展示一些用户数据、图表的可视化组合设计。这些作品界面布局合理,层级分明,设计美观,对要做这类 UI 的同学有很好的参考价值。

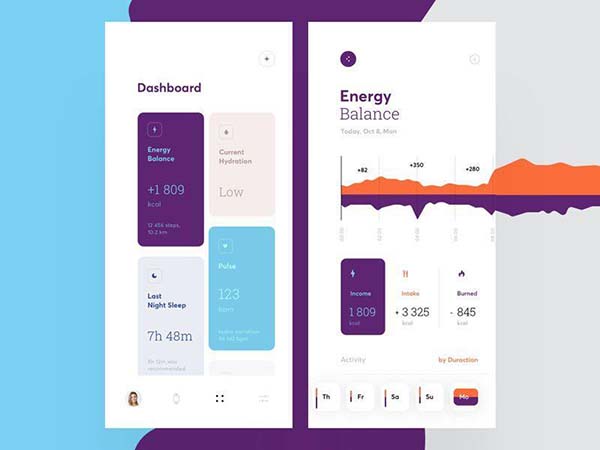
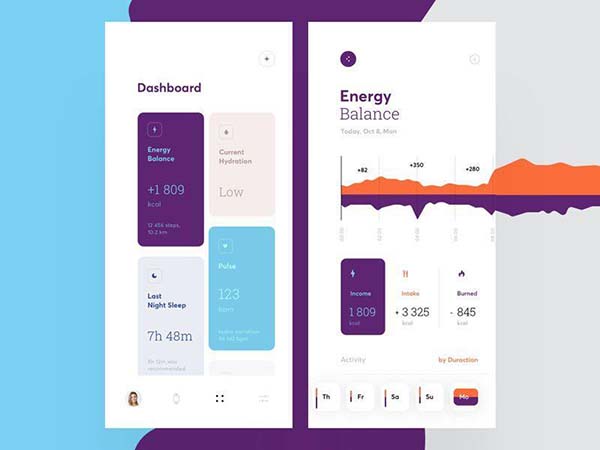
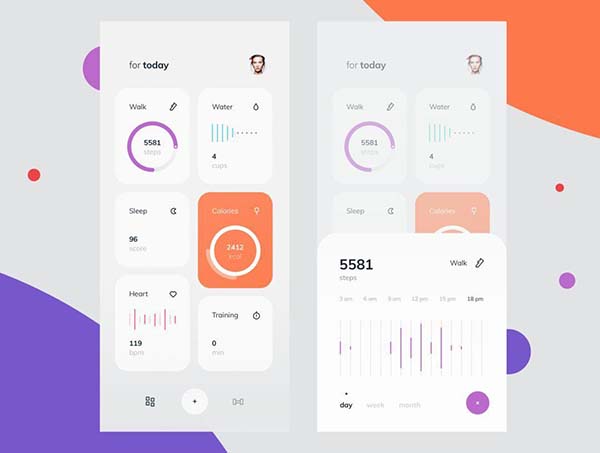
卡路里消耗跟踪器 by Cuberto

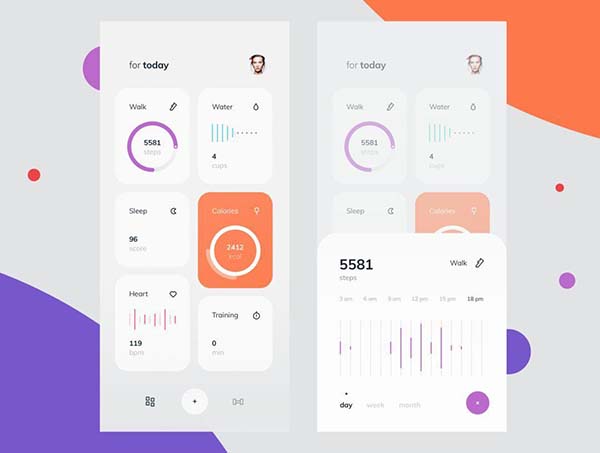
健身活动追踪 by Cuberto

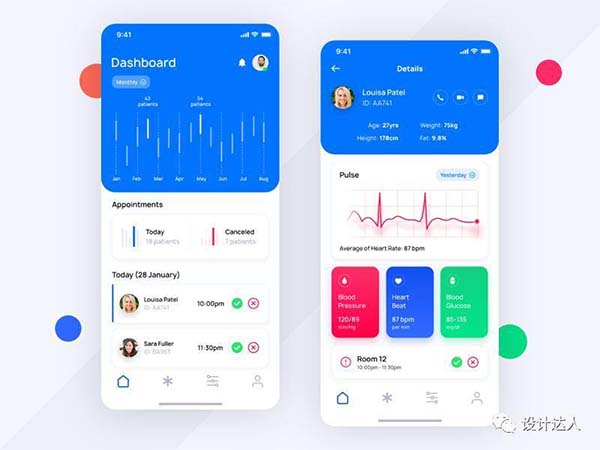
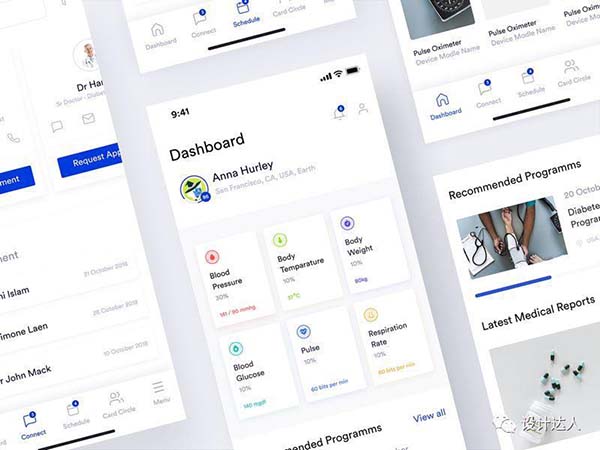
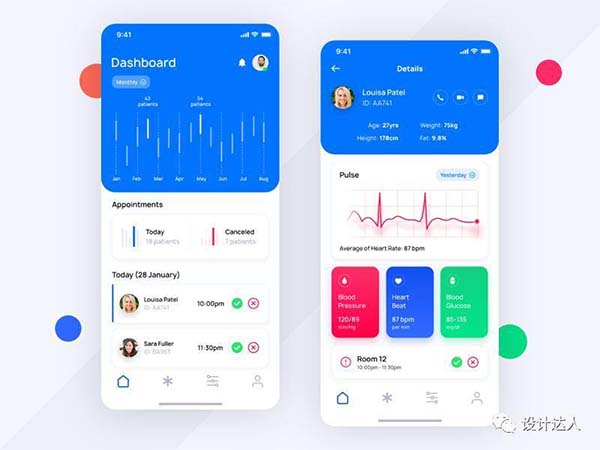
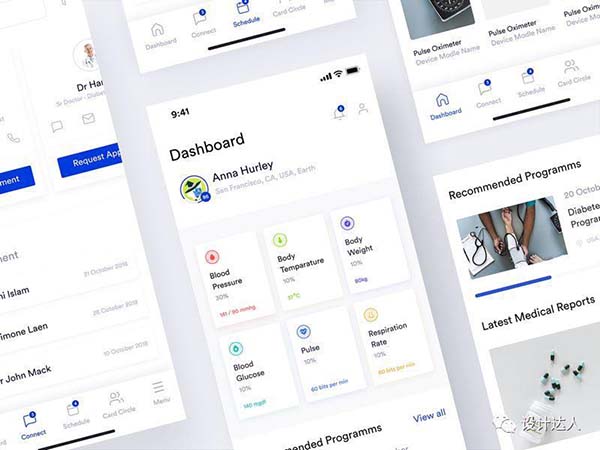
医院 APP 设计 by Nicat Manafov

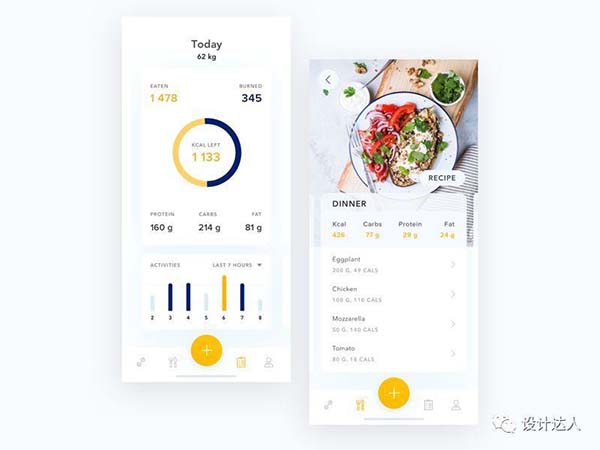
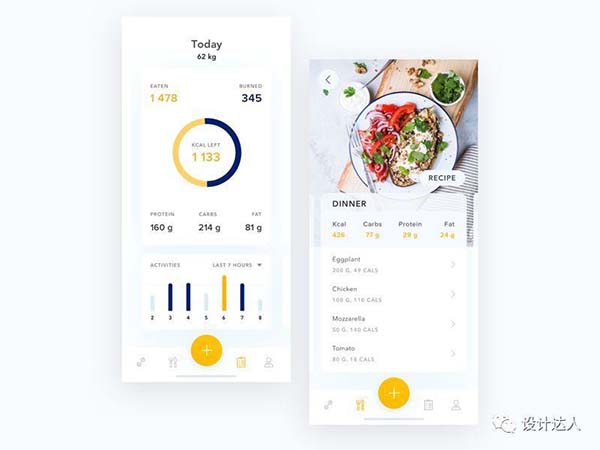
健康生活 APP,by OKatarina

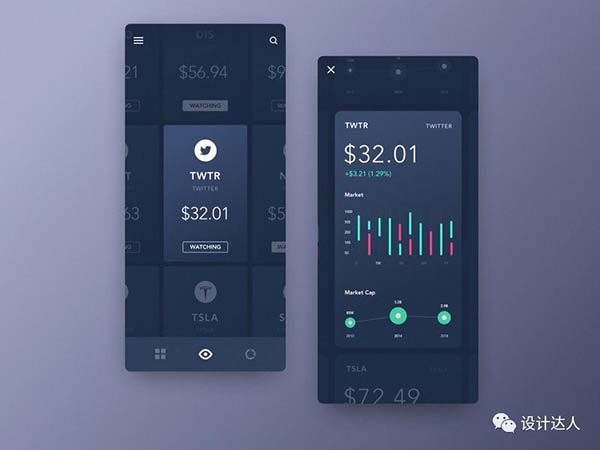
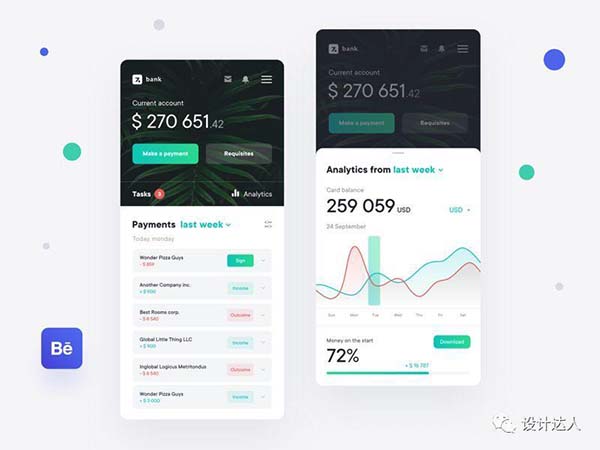
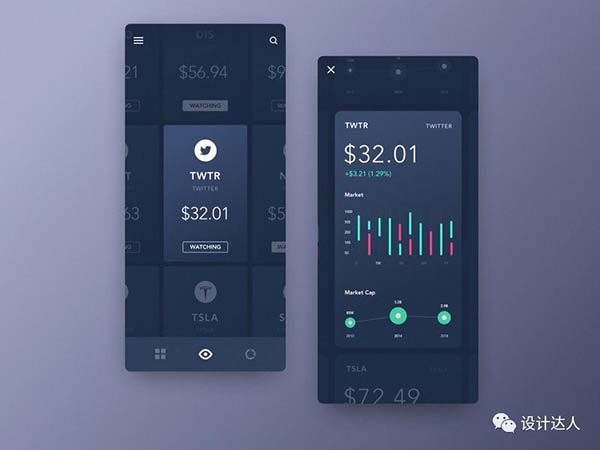
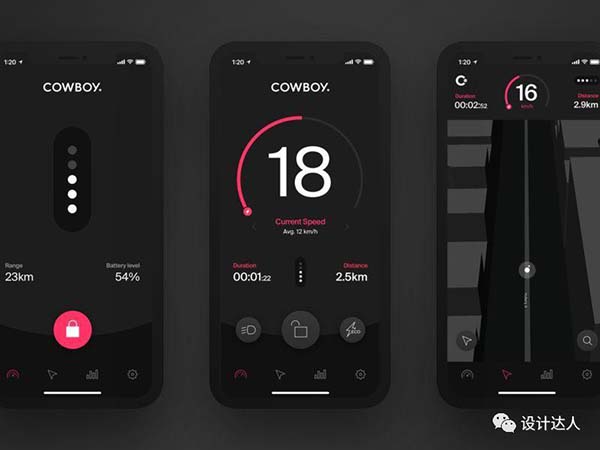
暗色系移动端后台 by ortimd

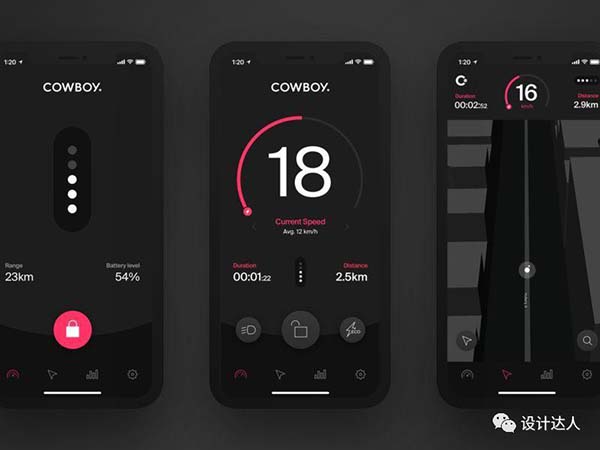
电子单车 APP 后台设计 by Arnar ólafsson

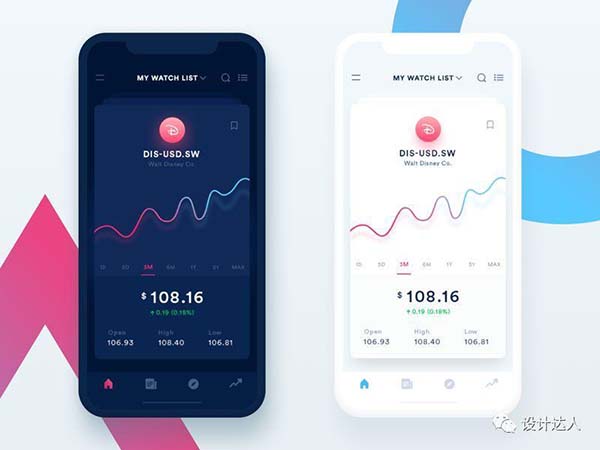
交易证券数据界面设计 by Iftikhar Shaikh

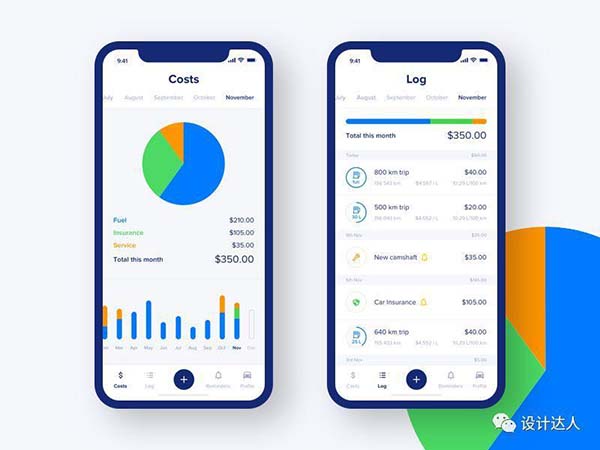
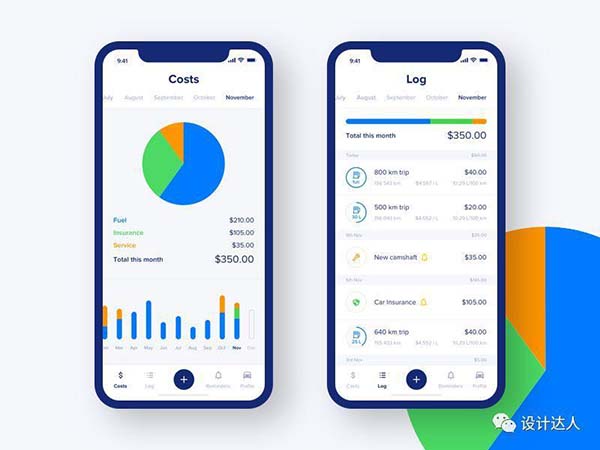
记帐应用统计界面 by Matt Koziorowski

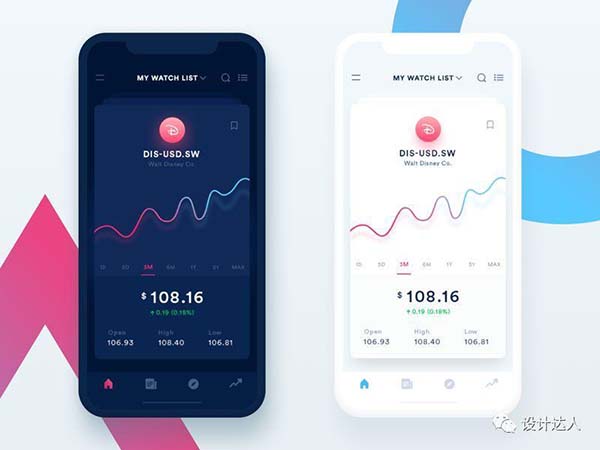
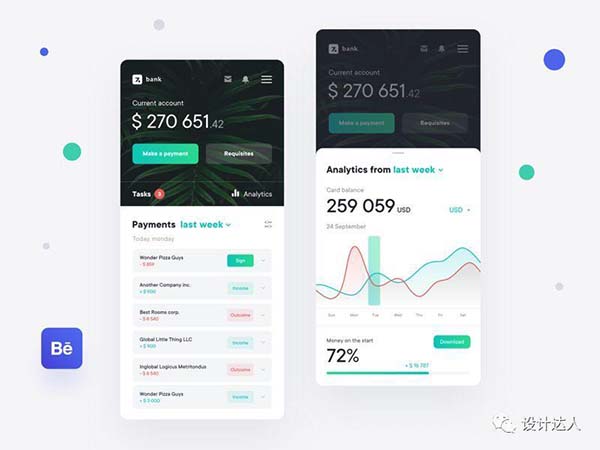
银行 APP 数据界面 by Vlad Ermakov

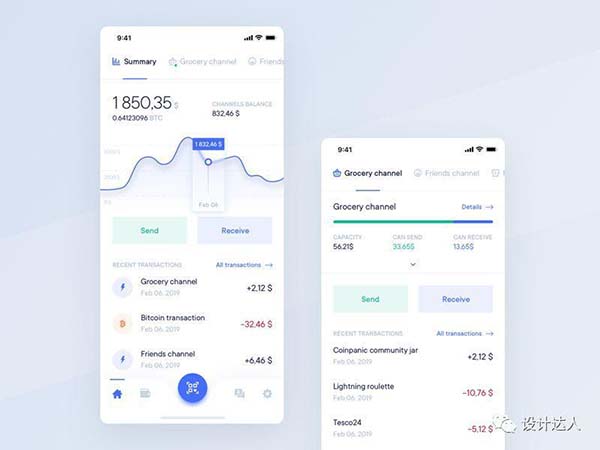
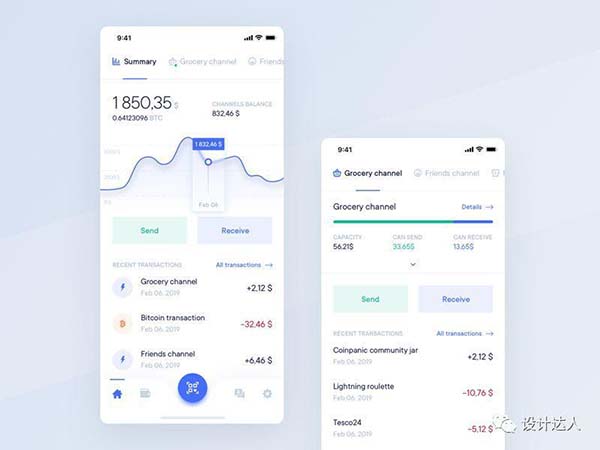
比特币交易界面设计 by Pawel Kwasnik

医疗护理app用户后台 by Masudur Rahman
从收集的这些 Dashboard 界面来看,它的展示形式和PC 端有很大的区别,移动端的后台只能显示少量或简化版的数据。比如 PC 一个页面的功能,在移动端可以分开1-2个页面来区分,或者使用类似 Tab 的形式来展现。如果是手机 WEB 端可以用响应式来解决,以节省成本,但这样通常交互并不十分友好,如果时间和成本允许的话,建议产品和交互人员策划新的后台版本。
网页题目:移动端APP的dashboard设计
网站地址:https://www.cdcxhl.com/news/117452.html
成都网站建设公司_创新互联,为您提供App设计、云服务器、静态网站、网站维护、定制网站、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 分析对手网站架构 2021-06-13
- 申请网站 2021-06-13
- 微信开发:公众号和小程序哪个好,公司应该如何选择? 2021-06-13
- 什么是基于云的SaaS模型? 2021-06-13
- 怎样挑选网站优化关键词移动端如何做 2021-06-13
- 数据库营销的响应分析 2021-06-13
- 网站页面设计和结构的技巧 2021-06-13

- 网站上线后必须要做哪些事情 2021-06-13
- 企业建网站过程与交付 2021-06-13
- 如何做好网页设计 2021-06-13
- 设计文本输入框的技巧有哪些? 2021-06-13
- 低质量的伪原创现在对于网站的排名作用不大 2021-06-13
- 影响网站优化排名的几点情况 2021-06-13
- 友情链接中人与人之间缺乏基本的信任 2021-06-13
- 客户是上帝那我们这些劳动者又算什么? 2021-06-13
- 什么是基于组件的设计? 2021-06-13
- 软文怎么写 2021-06-13
- 站内文章标题应该怎么写? 2021-06-13
- 什么是网站优化排名周期? 2021-06-12