网页页面设计如何用好同类色
2021-06-11 分类: 网站建设
一个好的配色并不是仅仅只是那些拥有设计天赋的人才能掌握的。通过一些公式化的配色技巧也能让大家在搭配色彩的時候有心中有色、不至于没有头绪无从下手。
今天给大家介绍一种同类色中配色的方法,你只需要简单的增加、减少,色相、饱和度、亮度的数值就可以很轻松的掌握它。
1.色彩模式 - 了解 HSB
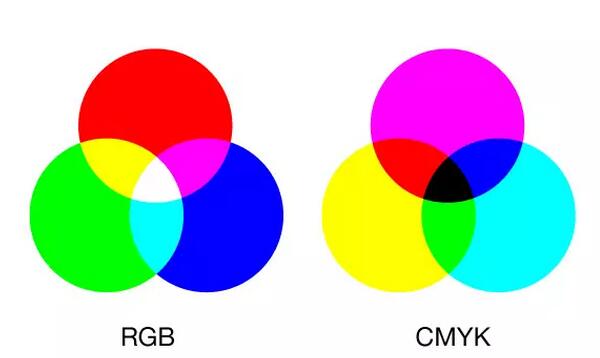
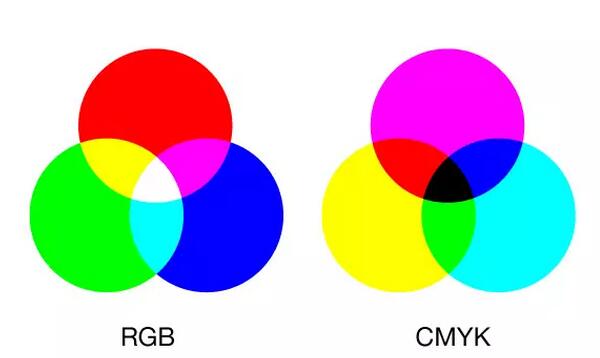
首先现在的设计师大多都是在屏幕上完成工作的,在刚开始学习设计软件的时候,都知道要设置正确的色彩模式。比如RGB和CMYK:RGB 称之为色光的三原色,而 CMYK 则称为印刷的四原色。
而上面的两种色彩模式都是基于屏幕和印刷的,现在做配色的时候我建议大家选择更贴近人类感官的方式 HSB ( 有时也称作HSV )
HSB 分别表示的是 色相(Hue)饱和度(Saturation)以及亮度(Brightness)大家要好好记住这三个数值。
 2.巧用 HSB 数值变换
2.巧用 HSB 数值变换
当你在HSB 模式下进行同类色配色时,首先要必须先确定一个色相(H),接下来就只需要对后两项数值进行加减就能很快完成。
下面我给大家举个例子,比如说下面这个电脑,在确定了紫色的色相值为270,其他的数值在这个值的基础上变化。
 来看看具体是哪些数值发生了变化:
来看看具体是哪些数值发生了变化:
 从上图可以看到基础色的饱和度是24亮度是96,通过修改后两项数值你可以发现:
从上图可以看到基础色的饱和度是24亮度是96,通过修改后两项数值你可以发现:
同色相加深 = 饱和增加亮度减少
同色相变浅=饱和减小亮度增加
看到这,相信大家对 HSB 的同类色配色有了相应的了解。
但是记数值还是觉得太麻烦了,有没有更简单的方式呢?别急~我们接下来看。
3.用图层模式快速打造配色方案
图层叠加大家都了解,这里我就不做更多表述了,那怎么把它运用在配色方案里呢?
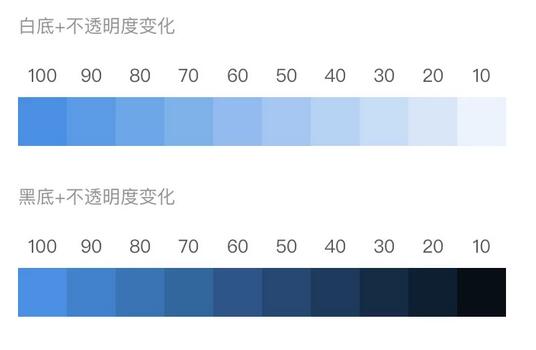
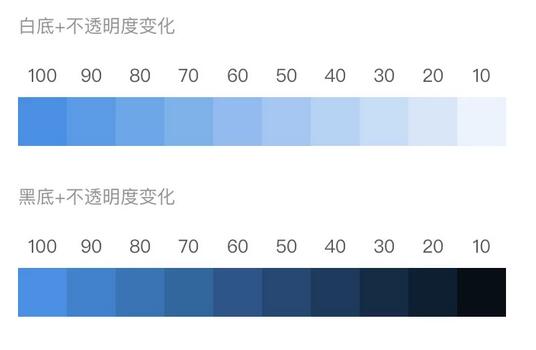
首先,最简单粗暴的方法就是在确定了一个颜色之后,把它复制出N份。在纯黑和纯白的底上,做不透明度的变化。
如图:
 相较于 HSB 这个方法,会更直观的让你进行色彩选择。也能快得到效果,你不必纠结,饱和度、亮度该增加多少减去多少。上去就是一顿不透明度调整,快速达到自己想要的效果。
相较于 HSB 这个方法,会更直观的让你进行色彩选择。也能快得到效果,你不必纠结,饱和度、亮度该增加多少减去多少。上去就是一顿不透明度调整,快速达到自己想要的效果。
4. 总结
配色的方法不止这一种,每个人都有自己习惯的方式。数值的设置也不用太死板,不同的情况调整的数值也不一样。
(郑重声明:本文版权归原作者海盐社刘清所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
今天给大家介绍一种同类色中配色的方法,你只需要简单的增加、减少,色相、饱和度、亮度的数值就可以很轻松的掌握它。
1.色彩模式 - 了解 HSB
首先现在的设计师大多都是在屏幕上完成工作的,在刚开始学习设计软件的时候,都知道要设置正确的色彩模式。比如RGB和CMYK:RGB 称之为色光的三原色,而 CMYK 则称为印刷的四原色。
而上面的两种色彩模式都是基于屏幕和印刷的,现在做配色的时候我建议大家选择更贴近人类感官的方式 HSB ( 有时也称作HSV )
HSB 分别表示的是 色相(Hue)饱和度(Saturation)以及亮度(Brightness)大家要好好记住这三个数值。

当你在HSB 模式下进行同类色配色时,首先要必须先确定一个色相(H),接下来就只需要对后两项数值进行加减就能很快完成。
下面我给大家举个例子,比如说下面这个电脑,在确定了紫色的色相值为270,其他的数值在这个值的基础上变化。


同色相加深 = 饱和增加亮度减少
同色相变浅=饱和减小亮度增加
看到这,相信大家对 HSB 的同类色配色有了相应的了解。
但是记数值还是觉得太麻烦了,有没有更简单的方式呢?别急~我们接下来看。
3.用图层模式快速打造配色方案
图层叠加大家都了解,这里我就不做更多表述了,那怎么把它运用在配色方案里呢?
首先,最简单粗暴的方法就是在确定了一个颜色之后,把它复制出N份。在纯黑和纯白的底上,做不透明度的变化。
如图:

4. 总结
配色的方法不止这一种,每个人都有自己习惯的方式。数值的设置也不用太死板,不同的情况调整的数值也不一样。
(郑重声明:本文版权归原作者海盐社刘清所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网站标题:网页页面设计如何用好同类色
分享网址:https://www.cdcxhl.com/news/117268.html
成都网站建设公司_创新互联,为您提供定制网站、建站公司、营销型网站建设、手机网站建设、网站制作、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站主页制作需要注意哪些细节问题 2021-06-11
- 相比于普通网站,建设高端网站有哪些突出的优 2021-06-11
- 合格的优质网站应该具备哪些条件? 2021-06-11
- 高端网站有哪些特点? 2021-06-11
- 如何建一个用户喜欢的网站? 2021-06-11
- 网站被黑的几种情况 2021-06-11

- 电商平台开发流程重要还是模式策划方向靠谱 2021-06-11
- 为什么企业不适合用模板建站? 2021-06-11
- 网站SEO内容优化方面需要参考什么来制定? 2021-06-11
- 建站:网站搬家一二三 2021-06-11
- 一行代码解决网站防挂IFRAME木马 2021-06-11
- 企业网站上线后容易犯的错误 2021-06-11
- 搭建企业站应该注意什么? 2021-06-11
- 一个公司要打理自己的网站需要会哪些知识 2021-06-11
- 垂直型导航设计有哪些优势? 2021-06-11
- HTML标签语法 2021-06-11
- 如何解决网站多域名解析的问题 2021-06-11
- 为什么专业技术人员都对网站服务也越来越力不从心 2021-06-11
- 网络表单介绍 2021-06-11