折叠屏手机如何设计APP应用及网站
2021-06-09 分类: 网站建设
智能手机发展的十年,是屏幕尺寸不断变大的十年,Steve Jobs 在发布初代 iPhone 时,或许不会想到不久将来的手机会大到塞不进牛仔裤口袋。
从曲面屏再到全面屏,技术不断挑战屏幕尺寸边界,最终折叠屏巧妙地解决收纳和尺寸的博弈来到消费者眼前。2019年伊始,多个品牌先后发布折叠屏手机,其中三星和华为已明确上市计划,苹果也按捺不住申请了专利。
折叠屏已从概念来到现实,那么折叠屏上的APP应用应该如何来设计呢?
设计变化:新增第二屏
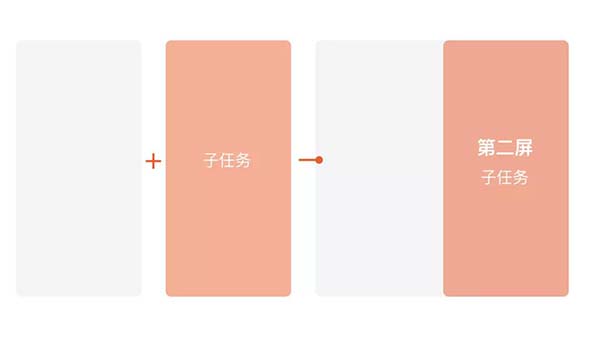
折叠屏不管是「外翻」还是「内折」的折叠方式,对用户来说是新增了一块屏幕,而这新增的屏幕使得1+1大于2,手机能变换为平板。设计师首当其冲需要思考如何更好地设计这块屏幕(以下我们称之为折叠屏“第二屏”)的内容。下面我们针对折叠屏的两大特性具体展开设计:
特性一:大屏内容更丰富
手机的滑屏浏览方式使得页面不断往纵向设计加高,同时客观造成页面模块点击量是纵向衰减的。当用户想滑到感兴趣的模块时(比如淘宝首页的猜你喜欢模块)每次刷新页面后都需要重新滑屏。这类低曝光但又是用户想浏览的内容便很适合放在折叠屏的“第二屏”。
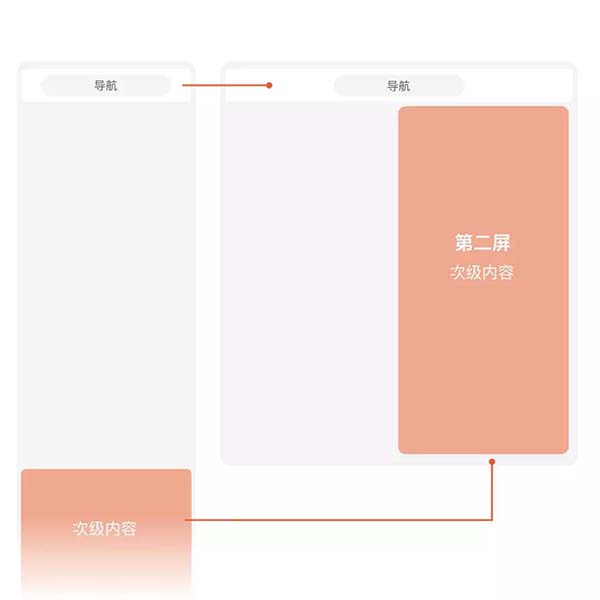
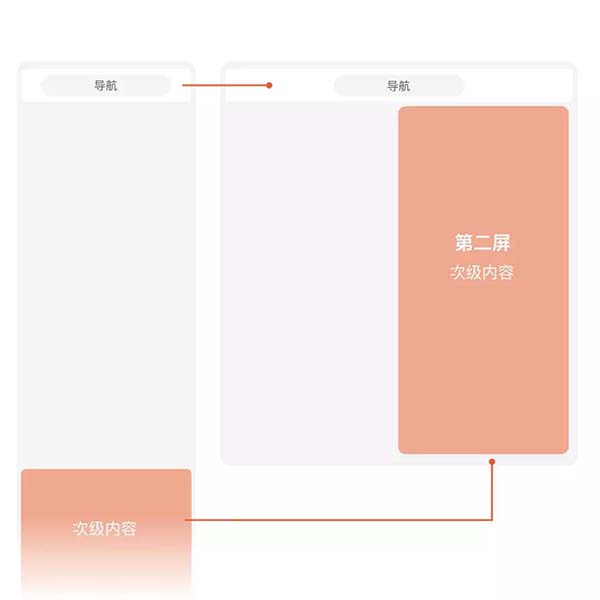
在折叠屏中,顶部和底部导航性质的组件属于页面的公用功能,采取直观的横向拉伸适配方式;而当中页面可以采用内容填充适配方式,将次级重要内容展示在第二屏。





在日常使用手机处理主任务时,经常会碰到临时通知消息等分支任务处理,主任务与分支任务场景的频繁切换给用户带来很高的操作成本。
折叠屏的「第二屏」可以让用户可以不离开当前场景即可便捷的处理子任务,提升多任务的处理效率。下面举例淘宝上的案例帮助大家体会多任务带来的种种便捷。

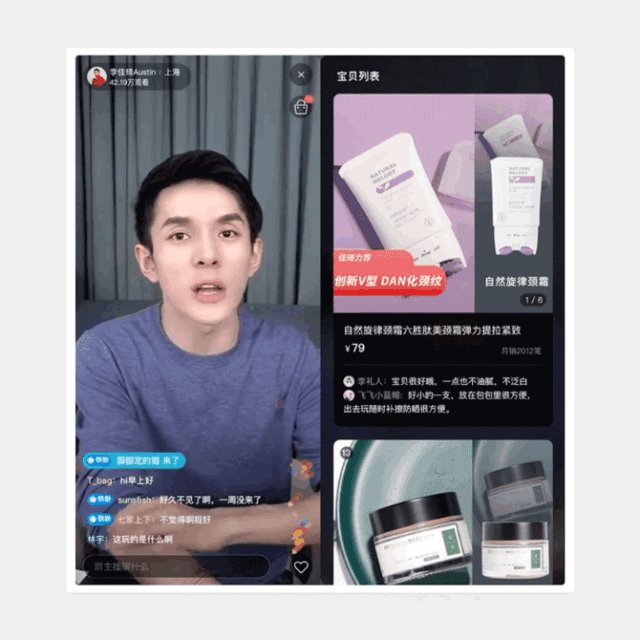
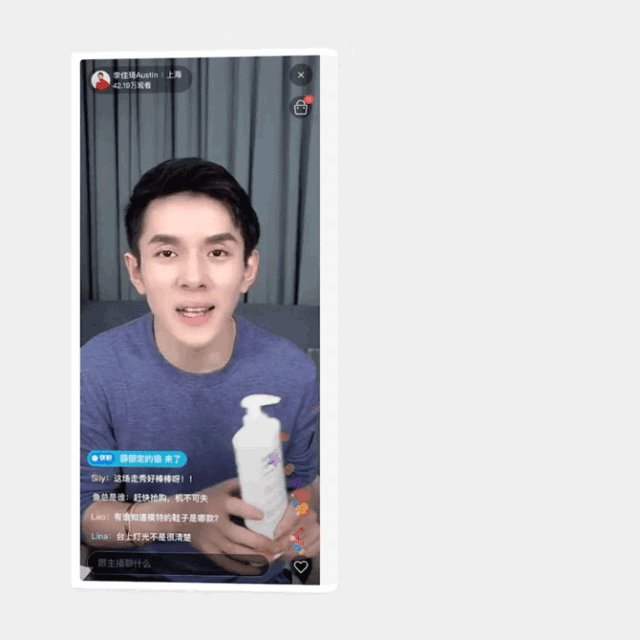
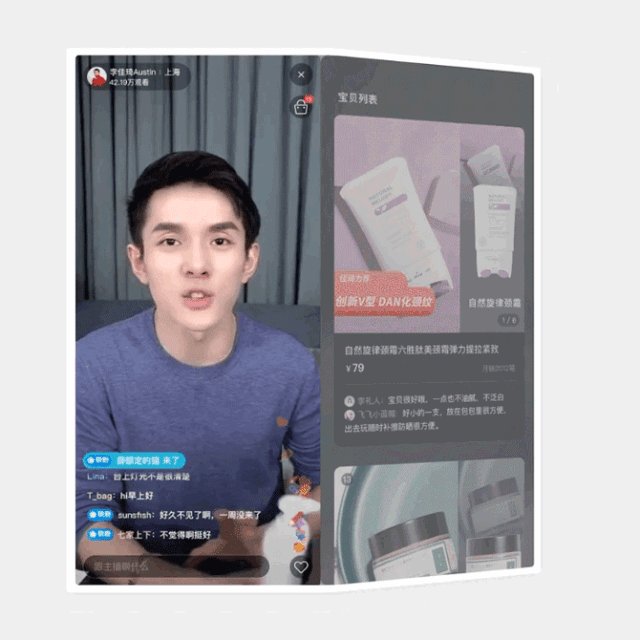
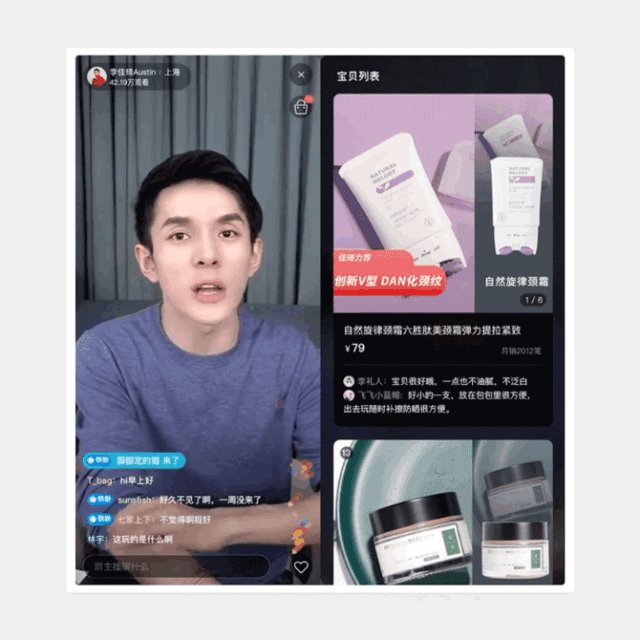
看淘宝直播可以保证直播画面始终完整显示,还可以让宝贝列表呈现出更大更多的图片以及简要的信息帮助用户做初步的判断,边看边逛互不干扰。

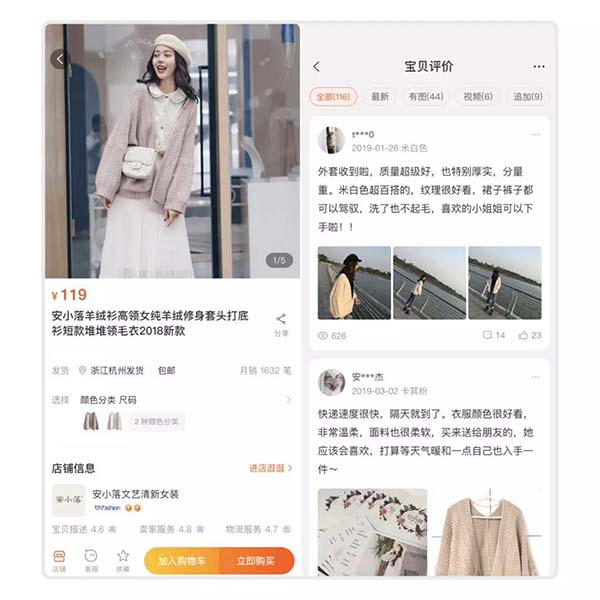
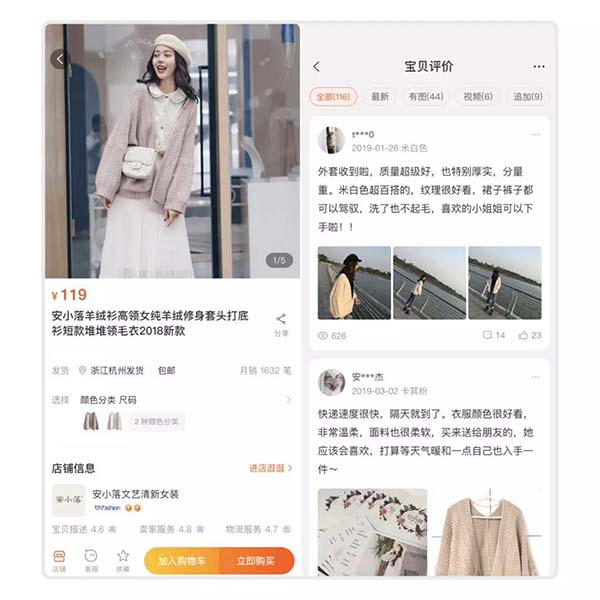
商品评价会直接陈列在右侧“第二屏”,让用户第一眼就能概览较全面的信息,减少不必要的操作成本。

用户可以直接从足迹中拖拽出备选宝贝进行同时展示,在同一个屏幕中同时浏览对比宝贝就显得非常直观便捷。

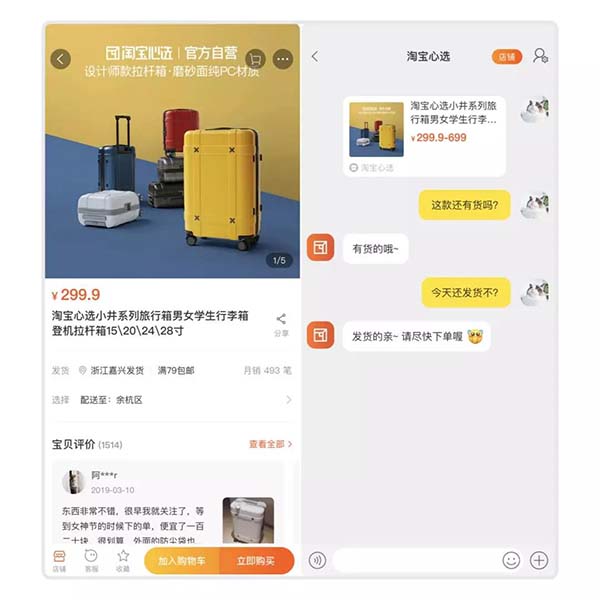
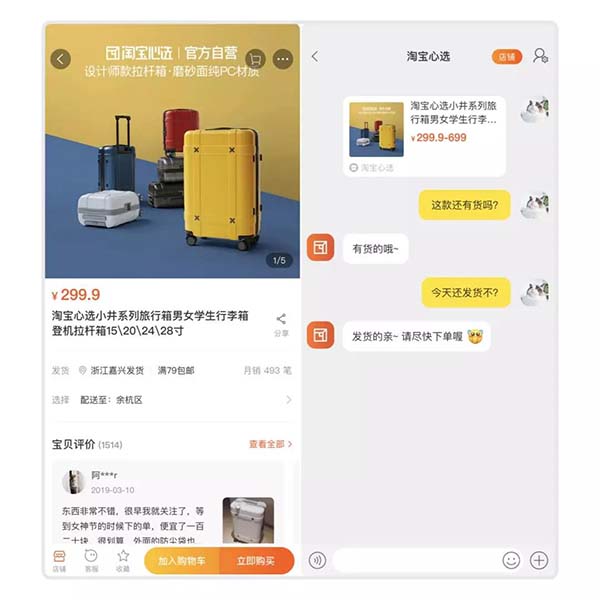
逛商品过程中唤起的聊天窗口可以常驻第二屏,不仅不会打断用户浏览详情的任务,还能一边逛一遍聊,让买卖双方交流更容易。当商家推荐的其他宝贝时还可以保持聊天窗口常驻情况下在左侧屏幕直接查看。这样就降低了边逛边聊场景的切换成本。

从曲面屏再到全面屏,技术不断挑战屏幕尺寸边界,最终折叠屏巧妙地解决收纳和尺寸的博弈来到消费者眼前。2019年伊始,多个品牌先后发布折叠屏手机,其中三星和华为已明确上市计划,苹果也按捺不住申请了专利。
折叠屏已从概念来到现实,那么折叠屏上的APP应用应该如何来设计呢?
设计变化:新增第二屏
折叠屏不管是「外翻」还是「内折」的折叠方式,对用户来说是新增了一块屏幕,而这新增的屏幕使得1+1大于2,手机能变换为平板。设计师首当其冲需要思考如何更好地设计这块屏幕(以下我们称之为折叠屏“第二屏”)的内容。下面我们针对折叠屏的两大特性具体展开设计:
特性一:大屏内容更丰富
手机的滑屏浏览方式使得页面不断往纵向设计加高,同时客观造成页面模块点击量是纵向衰减的。当用户想滑到感兴趣的模块时(比如淘宝首页的猜你喜欢模块)每次刷新页面后都需要重新滑屏。这类低曝光但又是用户想浏览的内容便很适合放在折叠屏的“第二屏”。
在折叠屏中,顶部和底部导航性质的组件属于页面的公用功能,采取直观的横向拉伸适配方式;而当中页面可以采用内容填充适配方式,将次级重要内容展示在第二屏。

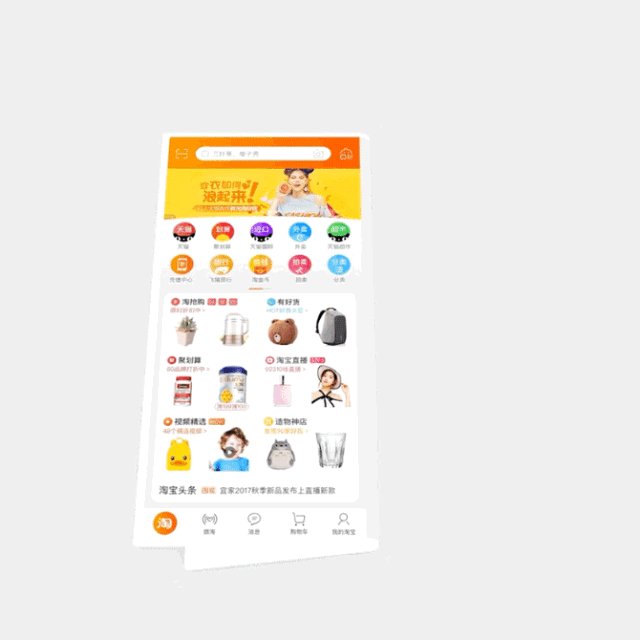
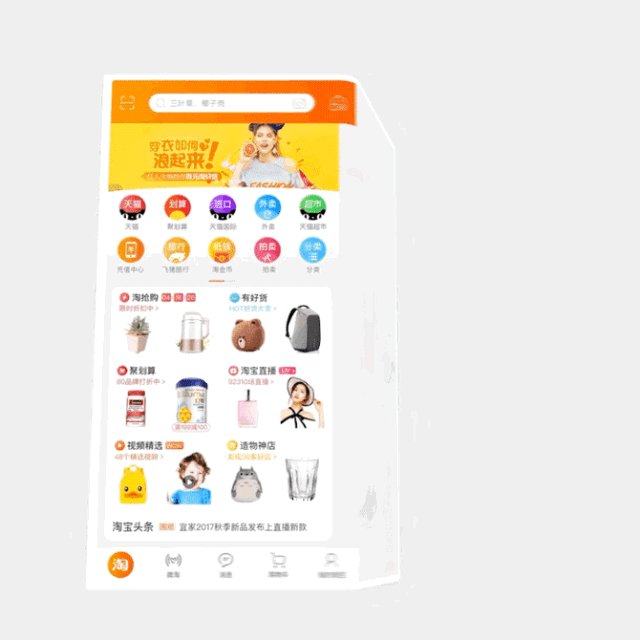
▲ 长页面的折叠屏适配方式:内容适配
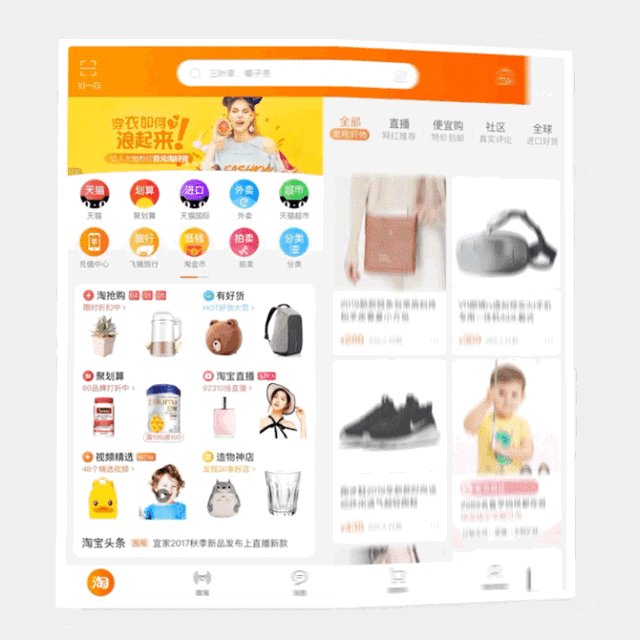
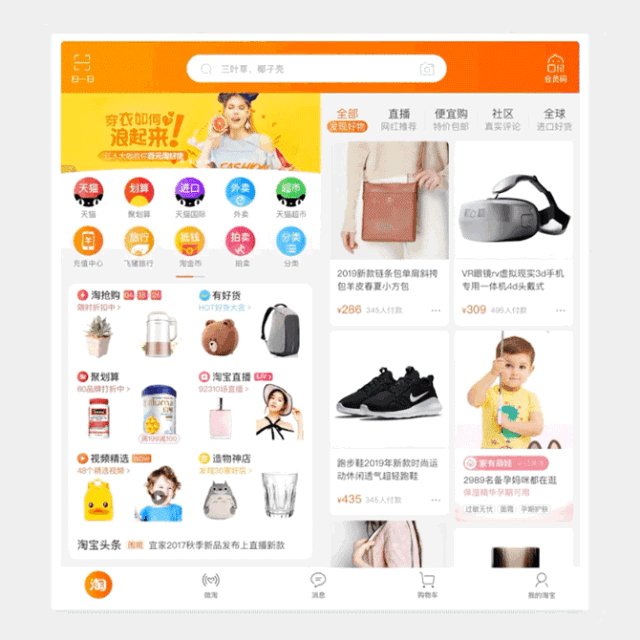
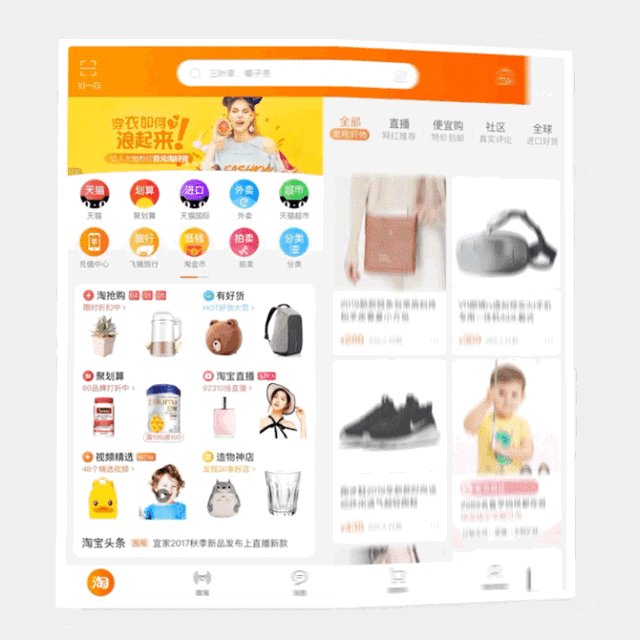
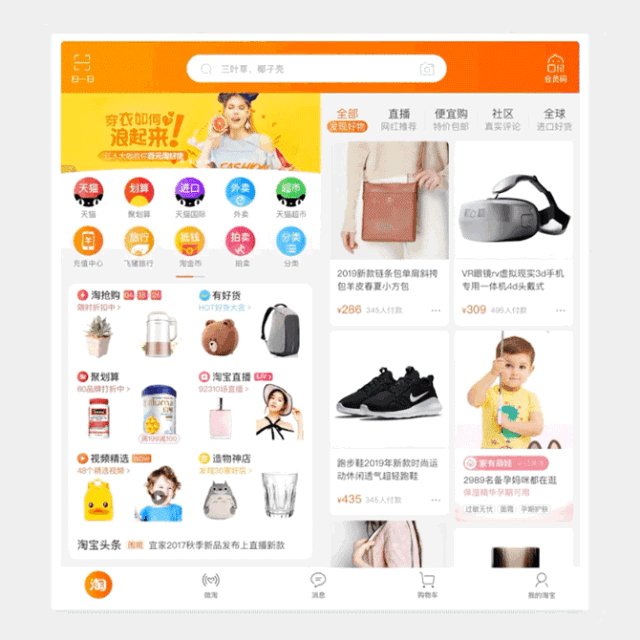
例如在淘宝的设计场景中,首页的第二屏内容是猜你喜欢内容模块,以后进入淘宝便能直接逛起猜你喜欢的商品。
▲ 折叠屏版的淘宝首页演示
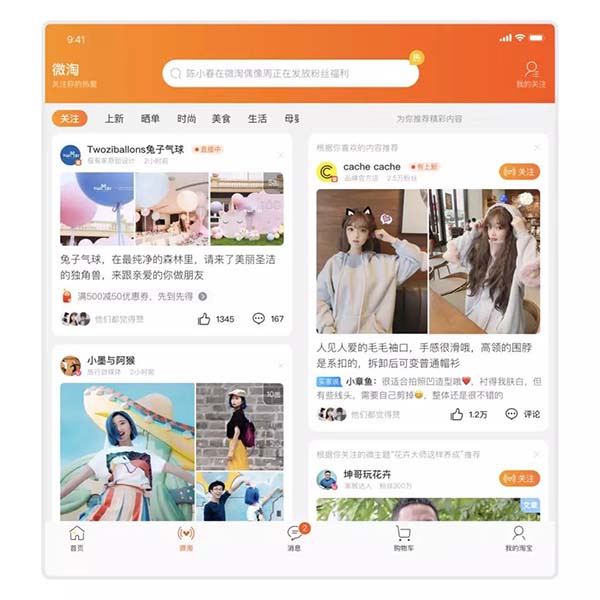
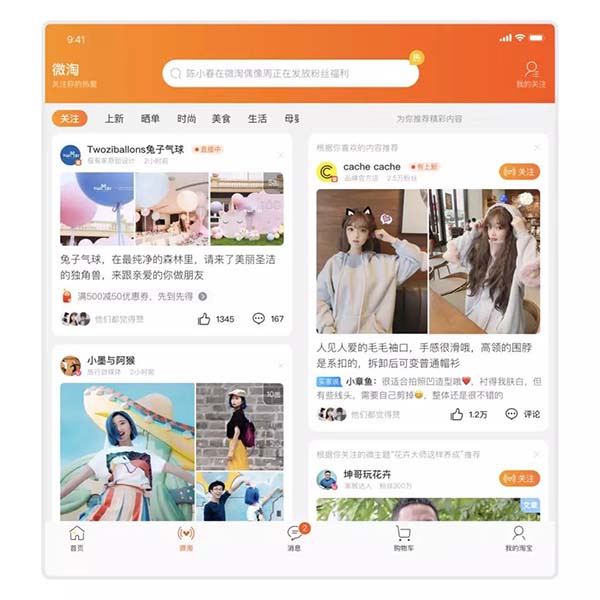
微淘的第二屏内容是推荐内容卡片,能即时获取到商家的推荐信息。
▲ 折叠屏上的淘宝微淘页
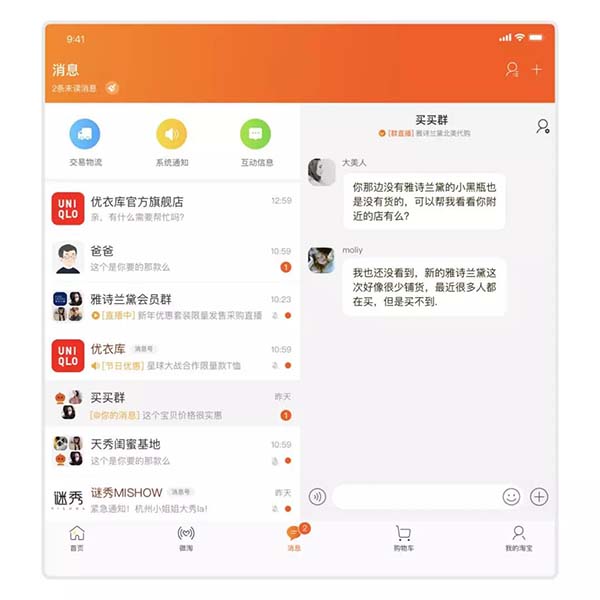
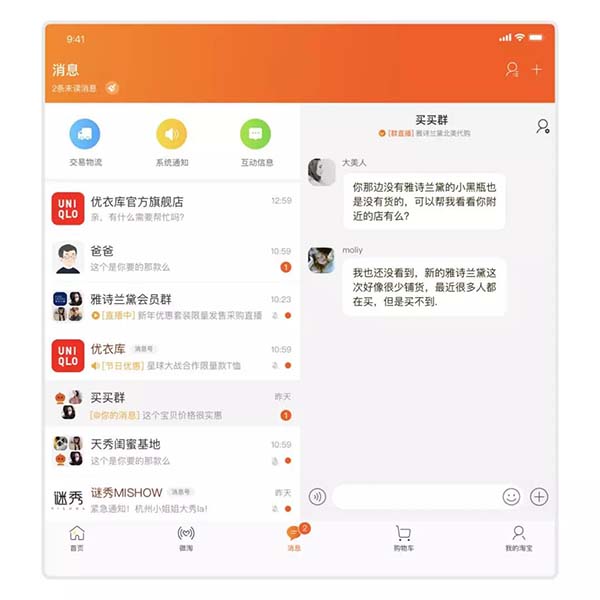
消息的第二屏内容是聊天窗口,能快速预览消息里的最新内容,提升聊天切换的效率。
▲ 折叠屏上的淘宝消息页
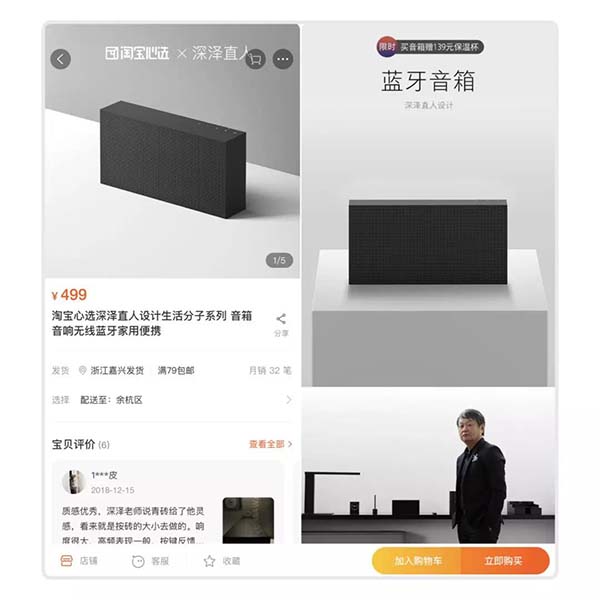
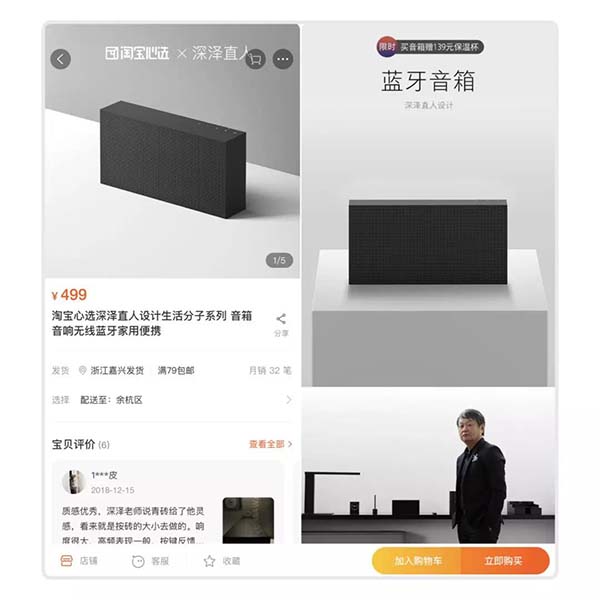
宝贝详情页的第二屏内容是图文详情,优惠信息和图文内容能同时进行参考比较。
▲ 折叠屏版的淘宝详情页
特性二:多任务效率提升在日常使用手机处理主任务时,经常会碰到临时通知消息等分支任务处理,主任务与分支任务场景的频繁切换给用户带来很高的操作成本。
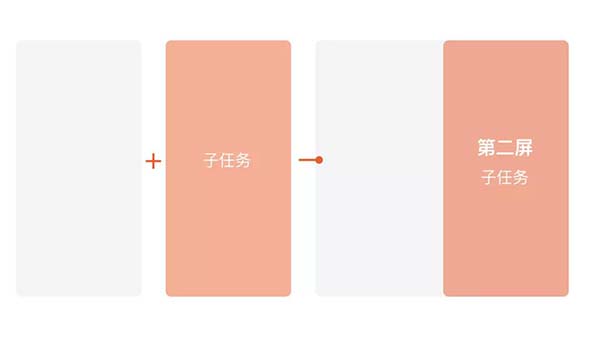
折叠屏的「第二屏」可以让用户可以不离开当前场景即可便捷的处理子任务,提升多任务的处理效率。下面举例淘宝上的案例帮助大家体会多任务带来的种种便捷。

▲ 折叠屏第二屏的多任务模式
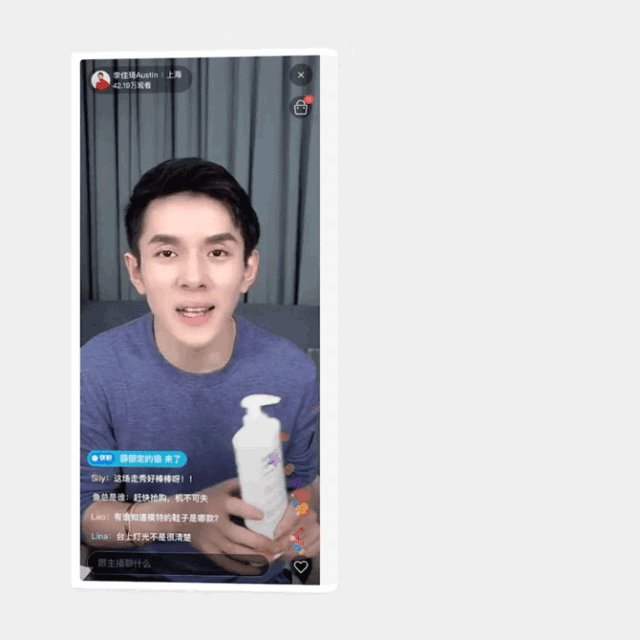
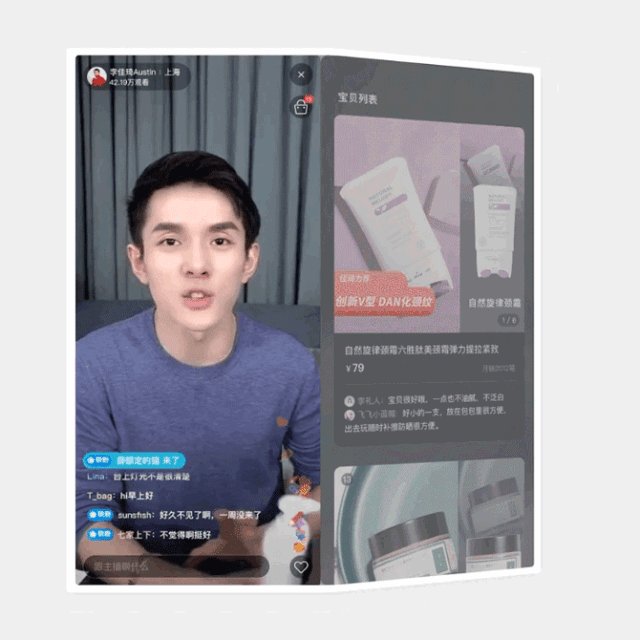
边看直播边逛看淘宝直播可以保证直播画面始终完整显示,还可以让宝贝列表呈现出更大更多的图片以及简要的信息帮助用户做初步的判断,边看边逛互不干扰。

▲ 边看直播边逛
边看详情边看评价商品评价会直接陈列在右侧“第二屏”,让用户第一眼就能概览较全面的信息,减少不必要的操作成本。

▲ 边看宝贝详情边看评价
宝贝信息对比用户可以直接从足迹中拖拽出备选宝贝进行同时展示,在同一个屏幕中同时浏览对比宝贝就显得非常直观便捷。

▲ 宝贝信息对比
边逛边聊天逛商品过程中唤起的聊天窗口可以常驻第二屏,不仅不会打断用户浏览详情的任务,还能一边逛一遍聊,让买卖双方交流更容易。当商家推荐的其他宝贝时还可以保持聊天窗口常驻情况下在左侧屏幕直接查看。这样就降低了边逛边聊场景的切换成本。

▲ 边逛边聊天
(郑重声明:本文版权归原作者淘宝设计所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
文章题目:折叠屏手机如何设计APP应用及网站
文章路径:https://www.cdcxhl.com/news/116938.html
成都网站建设公司_创新互联,为您提供做网站、企业建站、手机网站建设、品牌网站设计、网站维护、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站效果设计我之看法 2021-06-09
- 手机域名的注册规则 2021-06-09
- 网站VI设计在网络中的使用 2021-06-09
- 网站优化之百度资源链接提交的方式 2021-06-09
- 用专业的设计来提升满意度 2021-06-09
- 制作手机网站需要规避哪些问题? 2021-06-09
- 标签的理解 2021-06-09
- 搭建一个网站需要做好哪些事情? 2021-06-09

- 电商网站的支付页面设计需要注意哪些地方? 2021-06-09
- 企业网上营销如何进行网站信息发布 2021-06-09
- 企业网站建设,网站设计的主要内容到底有哪些? 2021-06-09
- 框架网页的定义 2021-06-09
- 网站上传图片的格式 2021-06-09
- 获得高质量外链 2021-06-09
- 网站空间购买时需要注意的问题? 2021-06-09
- 推荐几种另类的宣传网址的几种小方法 2021-06-09
- 网站友情链接作用 2021-06-09
- 设计登录注册页面需要注意哪些问题? 2021-06-09
- APP瓷片区设计基础知识 2021-06-09