电商APP中消息按钮该如何设计
2021-06-08 分类: 网站建设
在网上购物的过程中,发现不同 APP 中他们消息按钮摆放的位置也不同,有的放在底部 tab,有的放在页面顶部,他们这样设计的原因是什么?有哪些设计细节?这篇文章就和大家分享一下电商 APP 中消息按钮该的设计。
一、消息按钮的作用
“消息”是 APP 中一个非常重要的功能,它的主要作用是让用户获取消息和进行沟通交流。
在电商APP 中,用户购买商品时经常要向卖家沟通产品的一些问题,并且商家和系统也会向用户推送活动信息或通知,还有用户最关心的物流信息,这些都囊括在消息功能中。
二、常见样式
最常见的有底部 tab、页面顶部两种样式,接下来分别介绍一下它们的使用场景、优缺点,以及为什么这样设计。
1.底部 tab
这种样式把消息按钮放在底部 tab 的位置,常用在信息种类多、数量大,沟通频率特别高,需要重点突出设计的场景中。
优点是:用户点击方便,可以快速进入消息页面,看到物流信息,以及和商家的沟通内容。如下图:
 以淘宝为例,由于淘宝的商家众多且良莠不齐,价格和优惠策略多种多样,用户每次购物之前都要和店家进行沟通;
以淘宝为例,由于淘宝的商家众多且良莠不齐,价格和优惠策略多种多样,用户每次购物之前都要和店家进行沟通;
其次不同商家和用户之间的距离都不一样,他们之间使用的快递公司也不同,往往交易时间比较长,用户需要经常查看物流进度;
多件商品的物流信息很多,再加上众多的商家活动推送或系统的推送信息。信息种类多、数量大,且沟通频繁,所以淘宝把消息按钮放在的底部 tab 的位置。
2.页面顶部
这种样式把消息按钮放在页面的顶部,大多都是摆放在右上角,也有的 APP 摆放在左上角。它的使用场景和底部 tab 类似,不同的是它相对于底部 tab 在交流频率没有那么高,信息的数量也没有那么多。
优点是:用户既可以快速进入消息页面中,又可以把底部 tab 的位置让给其他重要的功能。
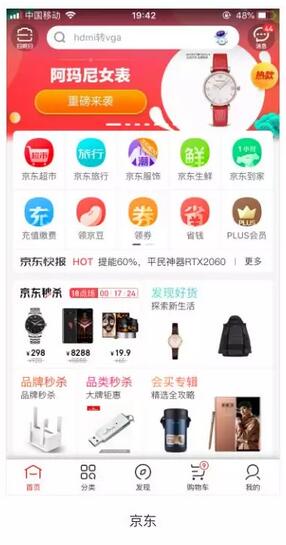
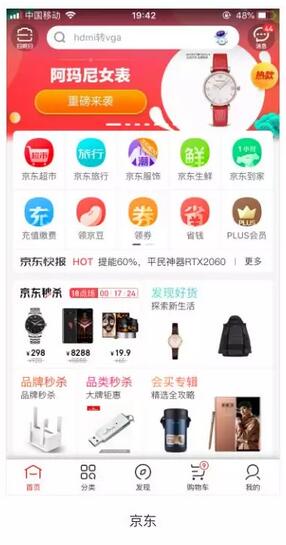
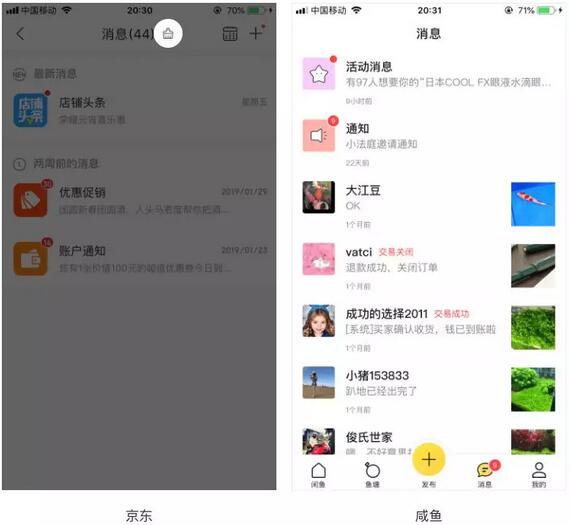
缺点是:放在右上角操作比较麻烦,不方便用户点击。如下图:
 以京东为例,京东中的商品大多以自营为主,和一些官方旗舰店,商家没有淘宝那么多,而且质量相比淘宝有保障,活动也是比较统一的官方活动,价格差异没有那么大,所以用户和商家之间沟通比较少。
以京东为例,京东中的商品大多以自营为主,和一些官方旗舰店,商家没有淘宝那么多,而且质量相比淘宝有保障,活动也是比较统一的官方活动,价格差异没有那么大,所以用户和商家之间沟通比较少。
而且京东会使用距离用户最近的仓库发货,快递较为统一,交易时间比较短,不需要反复的查看物流消息。信息数量不是特别庞大,且沟通评率相对较低,所以京东把消息按钮放在了页面顶部的位置。
以上就是电商 APP 中最常见的两种消息按钮样式,在工作中需要按照实际的需求选择适合的方式,接下来说几个其中的设计小细节。
三、设计细节
每当看消息页面中那么多的小红点,一键清除按钮简直是强迫症的福音,但为什么有些 APP 并有设置这个功能?
还有就是为什么有的消息界面让人一眼就能看到重点,主次分明,而有些消息界面让人浏览一番才能找到想要的信息呢?
1.一键清除
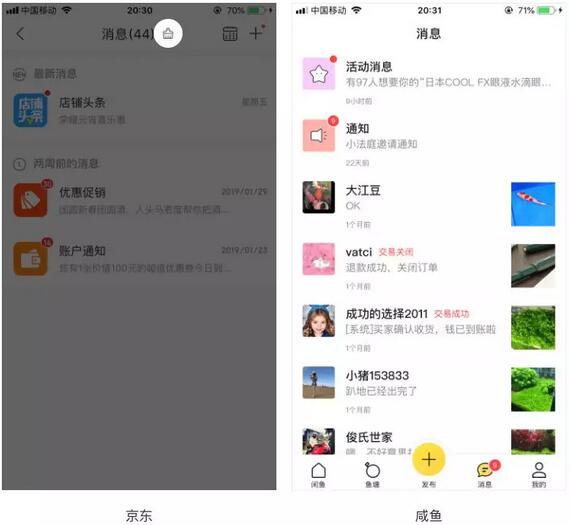
设置一键清除可以方便用户快速消除所有的未读信息,节省用户的操作成本,但有时怕误删重要的消息,就不需要设置一键清除功能。如下图:
 以京东和咸鱼为例,京东的消息页面中含有太多的活动推送以及促销信息,其次用户的问题商家都能及时回复,很多信息没那么重要,而且满屏幕的小红点用户看着烦,所以添加一键清除功能是比较合适的。
以京东和咸鱼为例,京东的消息页面中含有太多的活动推送以及促销信息,其次用户的问题商家都能及时回复,很多信息没那么重要,而且满屏幕的小红点用户看着烦,所以添加一键清除功能是比较合适的。
咸鱼主要是用户之间进行二手交易,其中的消息大多也都是用户之间的交流,而且卖家一般都是兼职,不能及时回复消息,如果设置一键清除的话容易误删掉重要的信息,所以这里就不适合添加一键清除功能。
2.按层级排布消息
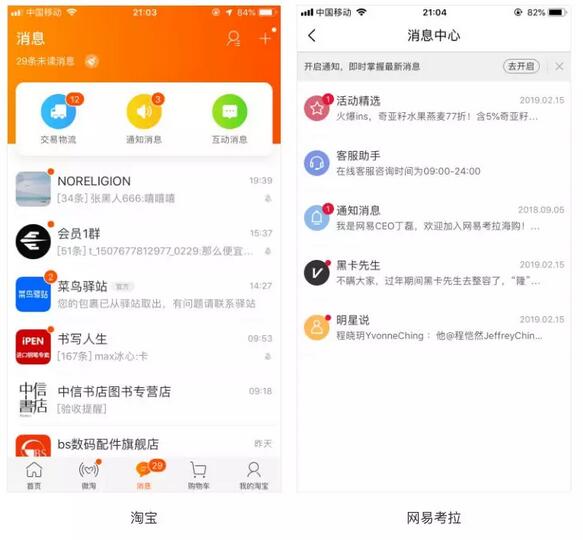
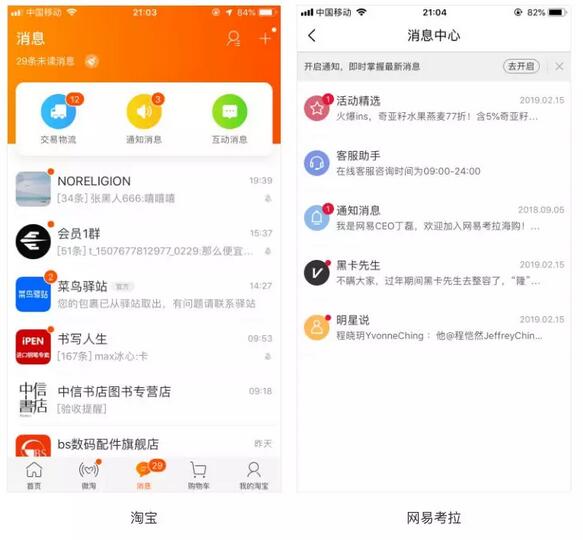
有的 APP 中根据消息的种类按照层级进行排列,这样不同种类的消息之间对比明显,能方便用户浏览。而有的 APP 把所有种类的消息都并列在一起,这样用户浏览起来会比较困难。如下图:
 以淘宝和网易考拉为例,上图中淘宝把“交易物流、通知消息、互动消息”,单独做了一个模块放在了页面顶部,而把群消息和通知放在了下面,形成了很鲜明的对比,用户一般特别关心物流信息,这样用户一眼就能看到物流信息的入口。网易考拉则是所有的消息都并列排布,对比不是很明显,用户往往需要浏览一番才能找到自己想要的信息。
以淘宝和网易考拉为例,上图中淘宝把“交易物流、通知消息、互动消息”,单独做了一个模块放在了页面顶部,而把群消息和通知放在了下面,形成了很鲜明的对比,用户一般特别关心物流信息,这样用户一眼就能看到物流信息的入口。网易考拉则是所有的消息都并列排布,对比不是很明显,用户往往需要浏览一番才能找到自己想要的信息。
四、总结
今天主要分享的内容是电商 APP 中消息按钮该的设计,我总结了四点是:
1.“底部 tab”常用在信息种类多、数量大,沟通频率特别高,需要重点突出设计的场景中。
2.“页面顶部”常用在信息数量较少,沟通相对不那么频繁的场景中。
3.一键清除可以方便用户快速消除所有未读信息,节省用户的操作成本,但有时怕误删重要的消息,就不需要设置这个功能。
4.根据消息的种类按照层级排列,这样不同种类的消息之间对比明显,能方便用户浏览。
(郑重声明:本文版权归原作者海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
一、消息按钮的作用
“消息”是 APP 中一个非常重要的功能,它的主要作用是让用户获取消息和进行沟通交流。
在电商APP 中,用户购买商品时经常要向卖家沟通产品的一些问题,并且商家和系统也会向用户推送活动信息或通知,还有用户最关心的物流信息,这些都囊括在消息功能中。
二、常见样式
最常见的有底部 tab、页面顶部两种样式,接下来分别介绍一下它们的使用场景、优缺点,以及为什么这样设计。
1.底部 tab
这种样式把消息按钮放在底部 tab 的位置,常用在信息种类多、数量大,沟通频率特别高,需要重点突出设计的场景中。
优点是:用户点击方便,可以快速进入消息页面,看到物流信息,以及和商家的沟通内容。如下图:

其次不同商家和用户之间的距离都不一样,他们之间使用的快递公司也不同,往往交易时间比较长,用户需要经常查看物流进度;
多件商品的物流信息很多,再加上众多的商家活动推送或系统的推送信息。信息种类多、数量大,且沟通频繁,所以淘宝把消息按钮放在的底部 tab 的位置。
2.页面顶部
这种样式把消息按钮放在页面的顶部,大多都是摆放在右上角,也有的 APP 摆放在左上角。它的使用场景和底部 tab 类似,不同的是它相对于底部 tab 在交流频率没有那么高,信息的数量也没有那么多。
优点是:用户既可以快速进入消息页面中,又可以把底部 tab 的位置让给其他重要的功能。
缺点是:放在右上角操作比较麻烦,不方便用户点击。如下图:

而且京东会使用距离用户最近的仓库发货,快递较为统一,交易时间比较短,不需要反复的查看物流消息。信息数量不是特别庞大,且沟通评率相对较低,所以京东把消息按钮放在了页面顶部的位置。
以上就是电商 APP 中最常见的两种消息按钮样式,在工作中需要按照实际的需求选择适合的方式,接下来说几个其中的设计小细节。
三、设计细节
每当看消息页面中那么多的小红点,一键清除按钮简直是强迫症的福音,但为什么有些 APP 并有设置这个功能?
还有就是为什么有的消息界面让人一眼就能看到重点,主次分明,而有些消息界面让人浏览一番才能找到想要的信息呢?
1.一键清除
设置一键清除可以方便用户快速消除所有的未读信息,节省用户的操作成本,但有时怕误删重要的消息,就不需要设置一键清除功能。如下图:

咸鱼主要是用户之间进行二手交易,其中的消息大多也都是用户之间的交流,而且卖家一般都是兼职,不能及时回复消息,如果设置一键清除的话容易误删掉重要的信息,所以这里就不适合添加一键清除功能。
2.按层级排布消息
有的 APP 中根据消息的种类按照层级进行排列,这样不同种类的消息之间对比明显,能方便用户浏览。而有的 APP 把所有种类的消息都并列在一起,这样用户浏览起来会比较困难。如下图:

四、总结
今天主要分享的内容是电商 APP 中消息按钮该的设计,我总结了四点是:
1.“底部 tab”常用在信息种类多、数量大,沟通频率特别高,需要重点突出设计的场景中。
2.“页面顶部”常用在信息数量较少,沟通相对不那么频繁的场景中。
3.一键清除可以方便用户快速消除所有未读信息,节省用户的操作成本,但有时怕误删重要的消息,就不需要设置这个功能。
4.根据消息的种类按照层级排列,这样不同种类的消息之间对比明显,能方便用户浏览。
(郑重声明:本文版权归原作者海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
本文名称:电商APP中消息按钮该如何设计
URL标题:https://www.cdcxhl.com/news/116860.html
成都网站建设公司_创新互联,为您提供微信公众号、搜索引擎优化、建站公司、品牌网站制作、网页设计公司、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计汉字设计注意事项!视错觉 2021-06-08
- 这5个方法,教你找对零售商店类小程序生成工具 2021-06-08
- 搭建外贸网站要注意哪些事项? 2021-06-08
- 外链有几种存在形式 2021-06-08

- 建设网站应注重些什么 2021-06-08
- 分享解决网站的漏洞问题 2021-06-08
- 我们凭借经验说明一下地方性分类信息网站 2021-06-08
- 企业营销型网站需要哪些基本功能呢? 2021-06-08
- forward动作 2021-06-08
- 小型企业应该建什么样的网站? 2021-06-08
- 怎么让网站的访问速度更快 2021-06-08
- 价格决定品质 2021-06-08
- 建设购物性网站必须具备的条件 2021-06-08
- 网站上线以后需要维护哪几项 2021-06-08
- 网站代码使用方法介绍之A标签(链接使用) 2021-06-08
- 如何针对搜索引擎来SEO 2021-06-08
- 网站备案与不备案的区别 2021-06-08
- 品牌与Logo之间的区别 2021-06-08
- 什么是域名证书,如何下载? 2021-06-08