App与Web网页设计比较
2021-06-07 分类: 网站建设
随着移动互联网的快速推进,App得到了响应性的普及,增长较明显的主要集中在创业型公司。而在移动端App被普遍推广之前,我们主要通过Web端来浏览互联网。
开发成本
• Web端多采用h5+css3的方式进行前端实现,开发成本更低,更快实现更快上线。一个产品经理+前端+设计就能搞定前端。
因此理论上说,web可随时在线上进行视觉调整。他的试错成本相对较低,完善后可马上上线,对用户来说页属于被动更新,不需要任何提示(当然这也是一把双刃剑)。
• App则需适配iOS、安卓等不同平台进行设计和开发,至少需要iOS工程师+Android工程师+PM+前端+设计,就前端开发人员来说,成本就要高出1/3甚至更多。
此外,App的更新还需要提交平台进行审核,无法实时上线,只能通过迭代版本来进行视觉跳转。相较web端,App需要用户主动下载更新,更新方式根据也根据移动设备环境不同而各不相同。
适配大大不同
我们对设备进行适合的核心目的是,使设计图能够在各个端上被好还原。为了更好的还原设计图,个人认为设计师也应该了解并学会运用基础的开发逻辑或者说基础原理。比如,单位的换算,一些适配方式等。
1.基础单位大大大不同
不同的开发语言,他们的单位都不同。
Web端
前端单位:px,em,rem,dpr;实际开发中用到的单位:px,em,rem,dpr;设计单位px(em,rem,dpr可以理解为换算系数)。
App
•iOS 单位:pt,px,ppi;实际开发中用到的单位:pt;设计单位px (2px=1pt)。
•Android 单位:dip/dp,sp,px,dpi/ppi,ldpi,mdpi,hdpi,xhdpi,xxhdpi;实际开发中用到的单位:dp,sp;设计单位px (计算公式:1dp*像素密度/160 = 实际像素数)。
大家可以发现,虽然设计单都是px,但设备单位则是根据不同的设备像素转化的;就移动端而言,设备像素在一定程度上帮助了我们对各个端不同的屏幕进行适配,这也是我们可以一稿配两端(ios及android)的基础。
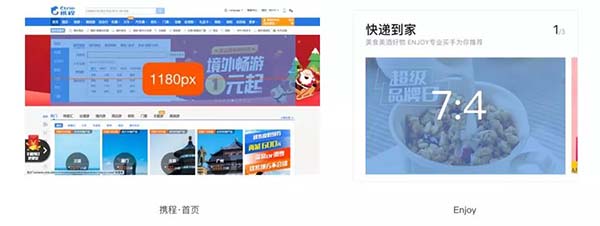
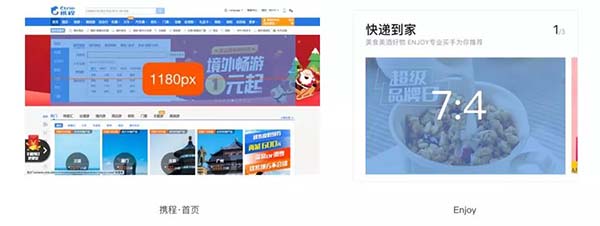
2.Banner图适配大大大不同
Banner图片适配的目的,是为了在不同宽高的设备中可以还原设计图中用到的图片,并做到图片不失真。
 关于web端的适配方式,如果是0-1的版本设计,设计师大可以根据自己的要求提给开发。如果不是,可以跟开发或PM沟通具体适配方式后再进行设计。
关于web端的适配方式,如果是0-1的版本设计,设计师大可以根据自己的要求提给开发。如果不是,可以跟开发或PM沟通具体适配方式后再进行设计。
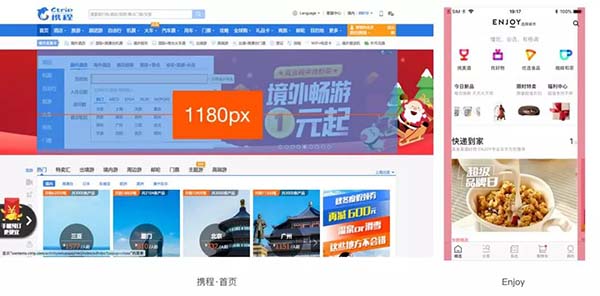
设计尺寸一般为:1920px设计范围1000-1200px或1920px,等比缩放。
而App中,图片是否清晰和展示页面的硬件设备的dpr以及图片分辨率这两个因素有关。
个人的设计习惯是二倍大小进行切图使用,并导出二倍图和三倍图分别进行设备适配使用。(当然你可以在三倍下进行设计~)
3.布局适配大大大不同
布局中对宽度的适配,多采用rem来实现,和上面第2种字体大小适配方式中的原理类似,也是计算出一个比例值,然后不同布局宽度中等比缩放。
1.响应式设计
响应式设计就是PC和手机端公用一套结构,通过@media为主要手段,对不同分辨率(设备独立像素)的设备使用不同的css样式。
2.可设计区域
和banner的原理一样,一般是主画面保持居中1000-1200px范围内,根据屏幕或窗口缩放去进行左右的裁切;或按比例缩放。
App
布局为自自适应屏幕宽度,我们需要给出相应的安全距离、页面边距、底部导航高度等固定高度,并告知开发自适应方式。
一般顶部状态栏高度为40px、标题栏88px、底部导航栏100px、左右边距为24-32px(以上数据仅供参考,各位大佬可更具具体项目进行调整)。
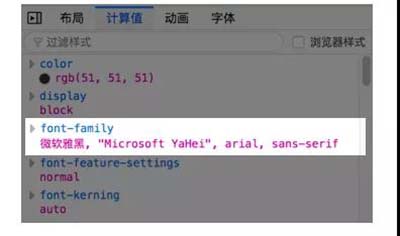
4.字体
也就是说,设计师设计稿用什么字体设计其实并不影响最终呈现。因为最终展现给用户的效果,是由他们浏览页面的设备字体所决定的。
App,一般我们都采用系统自带字体,但总有一些特殊要求,这个时候,我们需要将字体打包,根据版本一起打包发布在平台上,通过迭代的方式让用户主动下载。
所以总体来说,设计稿并不局限于那种字体,只是根据以往的系统习惯,Web端常用“微软雅黑”或“宋体”、iOS“苹方”、Android“思源”等系统字体进行设计。
开发成本
• Web端多采用h5+css3的方式进行前端实现,开发成本更低,更快实现更快上线。一个产品经理+前端+设计就能搞定前端。
因此理论上说,web可随时在线上进行视觉调整。他的试错成本相对较低,完善后可马上上线,对用户来说页属于被动更新,不需要任何提示(当然这也是一把双刃剑)。
• App则需适配iOS、安卓等不同平台进行设计和开发,至少需要iOS工程师+Android工程师+PM+前端+设计,就前端开发人员来说,成本就要高出1/3甚至更多。
此外,App的更新还需要提交平台进行审核,无法实时上线,只能通过迭代版本来进行视觉跳转。相较web端,App需要用户主动下载更新,更新方式根据也根据移动设备环境不同而各不相同。
适配大大不同
我们对设备进行适合的核心目的是,使设计图能够在各个端上被好还原。为了更好的还原设计图,个人认为设计师也应该了解并学会运用基础的开发逻辑或者说基础原理。比如,单位的换算,一些适配方式等。
1.基础单位大大大不同
不同的开发语言,他们的单位都不同。
Web端
前端单位:px,em,rem,dpr;实际开发中用到的单位:px,em,rem,dpr;设计单位px(em,rem,dpr可以理解为换算系数)。
App
•iOS 单位:pt,px,ppi;实际开发中用到的单位:pt;设计单位px (2px=1pt)。
•Android 单位:dip/dp,sp,px,dpi/ppi,ldpi,mdpi,hdpi,xhdpi,xxhdpi;实际开发中用到的单位:dp,sp;设计单位px (计算公式:1dp*像素密度/160 = 实际像素数)。
大家可以发现,虽然设计单都是px,但设备单位则是根据不同的设备像素转化的;就移动端而言,设备像素在一定程度上帮助了我们对各个端不同的屏幕进行适配,这也是我们可以一稿配两端(ios及android)的基础。
2.Banner图适配大大大不同
Banner图片适配的目的,是为了在不同宽高的设备中可以还原设计图中用到的图片,并做到图片不失真。

设计尺寸一般为:1920px设计范围1000-1200px或1920px,等比缩放。
而App中,图片是否清晰和展示页面的硬件设备的dpr以及图片分辨率这两个因素有关。
个人的设计习惯是二倍大小进行切图使用,并导出二倍图和三倍图分别进行设备适配使用。(当然你可以在三倍下进行设计~)
3.布局适配大大大不同
移动端和PC端都有各自约定俗成的结构布局方式,我们同一些可设计区域、安全距离、模块间的固定间距让页面能够进行布局适配。

布局中对宽度的适配,多采用rem来实现,和上面第2种字体大小适配方式中的原理类似,也是计算出一个比例值,然后不同布局宽度中等比缩放。
1.响应式设计
响应式设计就是PC和手机端公用一套结构,通过@media为主要手段,对不同分辨率(设备独立像素)的设备使用不同的css样式。
2.可设计区域
和banner的原理一样,一般是主画面保持居中1000-1200px范围内,根据屏幕或窗口缩放去进行左右的裁切;或按比例缩放。
App
布局为自自适应屏幕宽度,我们需要给出相应的安全距离、页面边距、底部导航高度等固定高度,并告知开发自适应方式。
一般顶部状态栏高度为40px、标题栏88px、底部导航栏100px、左右边距为24-32px(以上数据仅供参考,各位大佬可更具具体项目进行调整)。
4.字体
我们会发现,各个设备使用的字体不同,那我们怎去理解这种不统一呢?我们来看一下各个端如何对字体进行定义。

也就是说,设计师设计稿用什么字体设计其实并不影响最终呈现。因为最终展现给用户的效果,是由他们浏览页面的设备字体所决定的。
App,一般我们都采用系统自带字体,但总有一些特殊要求,这个时候,我们需要将字体打包,根据版本一起打包发布在平台上,通过迭代的方式让用户主动下载。
所以总体来说,设计稿并不局限于那种字体,只是根据以往的系统习惯,Web端常用“微软雅黑”或“宋体”、iOS“苹方”、Android“思源”等系统字体进行设计。
(郑重声明:本文版权归原作者海盐社QQQ所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网站标题:App与Web网页设计比较
转载来于:https://www.cdcxhl.com/news/116672.html
成都网站建设公司_创新互联,为您提供企业网站制作、动态网站、云服务器、App设计、面包屑导航、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 我国 IPv6规模部署进展顺利 成效显著 2021-06-07
- 营销型企业网站为什么要做SEO 2021-06-07
- 企业为什么不能选择模板建站? 2021-06-07
- 网站设置图片的属性 2021-06-07
- 民宿类途家APP改版设计与思考 2021-06-07
- 如何用最少的钱搭建一个自己的网站 2021-06-07
- 深圳建设企业网站务必遵循的规则有哪些? 2021-06-07
- 一个优秀的网站首页是如何设计的 2021-06-07
- 网站引流方法有哪些? 2021-06-07

- 提高搜索引擎排名 2021-06-07
- 网站优化做好友情链接登录页面优化 2021-06-07
- 专业网站建设的管理中心 2021-06-07
- 5G、IPV6、物联网、人工智能的关系是什么? 2021-06-07
- 企业搭建网站有什么作用? 2021-06-07
- 什么是卡片式设计? 2021-06-07
- 网页设计中的极简主义 2021-06-07
- 警惕网页黑手导致浏览器资源占用飚高 2021-06-07
- 常见的导航菜单设计有哪些? 2021-06-07
- 企业如何做好网站运营? 2021-06-07