网页APP加载设计
2021-06-05 分类: 网站建设
一、为什么需要加载?
1 给用户反馈
系统应该通过在合理时间内的适当反馈,向用户通知当前的状态。
加载其实就是一种反馈
——让用户知道产品正在响应操作,同时通过一些加载的设计形式,吸引用户注意力,减缓用户等待的焦虑。
2 防止用户跳失
0-0.3秒内的响应基本上是及时的;
0.3-1秒时用户已经能够察觉到延迟了。
当遇到页面内信息内存过大或者网络状况不好时,加载时间通常会比较长,我们就需要针对不同的情况设计不同的加载方式。
否则,当加载时长超过3秒时(参考谷歌2017年《消费者行为文档》),53%的用户会选择离开;加载超过5秒就会有74%的用户离开(腾讯娱乐的《移动端行为报告•第一期》H5)。
二、加载的10种类型和分析
我们常见到的大部分的加载都是非模态加载:
1 启动加载
因为APP的启动需要一个过程,所以会通过启动页来吸引用户的注意力。
启动加载的常见表现形式有品牌启动页、广告页(外部广告or内部运营活动)。启动页大部分是静态的,也可以是动态的,比如腾讯视频就是动态的品牌启动。
品牌页和广告页启动可以单独存在,也可以同时存在,比如考拉,此时通常品牌页在前,广告页在后,广告页需要有跳过按钮。
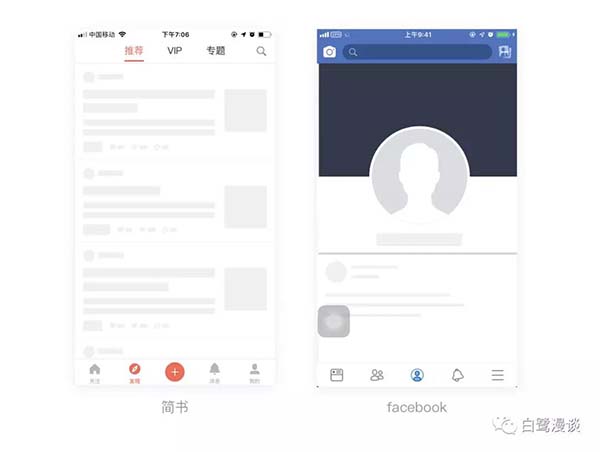
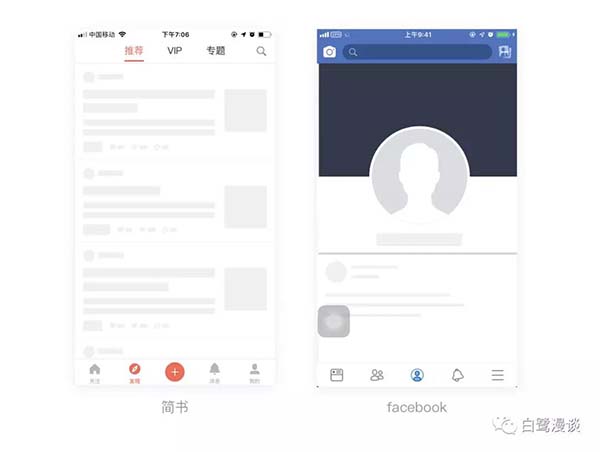
 2 占位图加载
2 占位图加载
先加载页面布局和占位图,等到后台数据加载完成后,再加载页面的细节内容(文字、图片)。占位图通常以色块形式呈现,图片类占位通常为图片icon或者产品logo。
这种方式适合页面布局比较固定的页面,此时需要注意的是,如果页面布局进行了改版,就需要对占位图进行对应的更新。
有次我们全线品牌升级之后,把APP图标进行了更新,但是后来测试时发现,商品的占位图仍然为旧版的logo……
 优点:减少用户心理等待时间,体验比较流畅
优点:减少用户心理等待时间,体验比较流畅
应用:适合页面布局比较固定的页面,比如简书、facebook
3 分步加载
此时会优先加载内存较小的元素,通常是先加载出文字、图标等,最后加载图片、视频。图片视频类资源也是逐步加载出来的。
 优点:即时响应,用户能够先看到部分内容
优点:即时响应,用户能够先看到部分内容
应用:一般用于图片/视频类资源比较多的页面
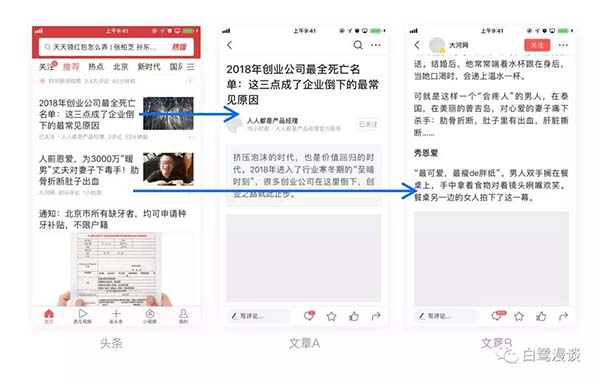
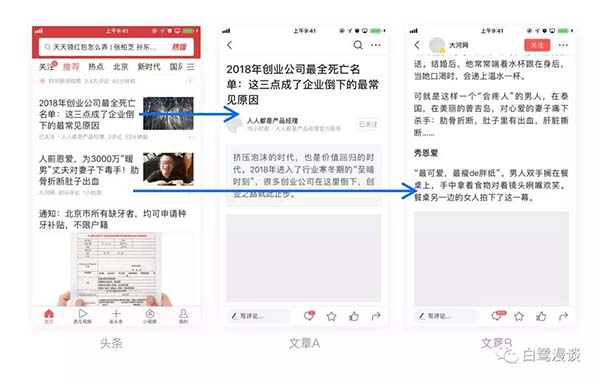
4 预加载
提前加载后续内容,当用户需要查看时可直接从本地缓存中渲染。
浏览A页面时,系统自动加载出B页面,用户无需等待,体验比较好,但是服务器的负很大大。
比如头条,在首页浏览时,我们尝试断掉网,打开浏览过的任意一个新闻的详情页,可以看到它已经把这些新闻的文字内容都加载好了
 优点:使用流畅、无需等待页面跳转
优点:使用流畅、无需等待页面跳转
缺点:服务器负担重
应用:适用于服务器配置高的产品;且下个页面内容是确定的
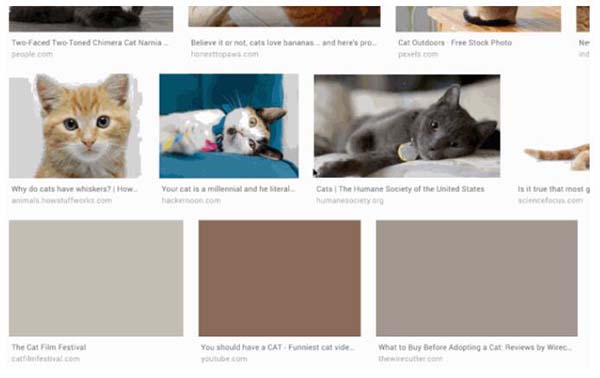
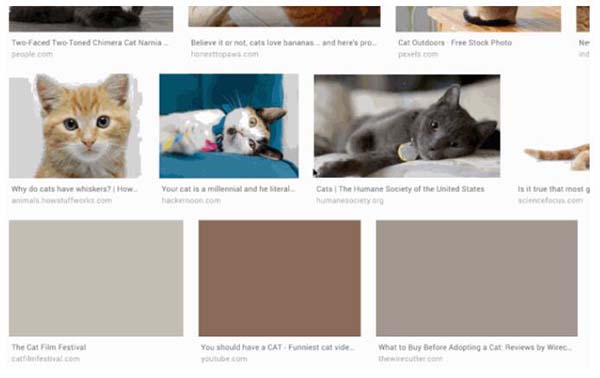
5 渐入加载
图片出来的时候,预先呈现出与图片较为相似的色彩值,或者高斯模糊的图片,直到图片加载完全,会有种渐入的效果。
 优点:相比分步加载更加直观、色彩感强
优点:相比分步加载更加直观、色彩感强
应用:一般用于图片类产品,比如谷歌的搜图、pinterest、unsplash
6 懒加载
当页面内容丰富,图片数量多,而且比较大时,通常会使用懒加载的方式。通常应用于feed流上拉加载后续内容。
可视区加载
仅加载用户可视区域,一般会在距下面内容一定距离时开始加载,这样能保证用户拉下时正好能看到内容,这个主要由监控滚动条来实现。能给用户一种无缝衔接的感觉,比如网易新闻
 优点:无需用户操作,自动加载后续内容,营造沉浸式体验。
优点:无需用户操作,自动加载后续内容,营造沉浸式体验。
应用:适合feed流、列表、算法推荐类的内容
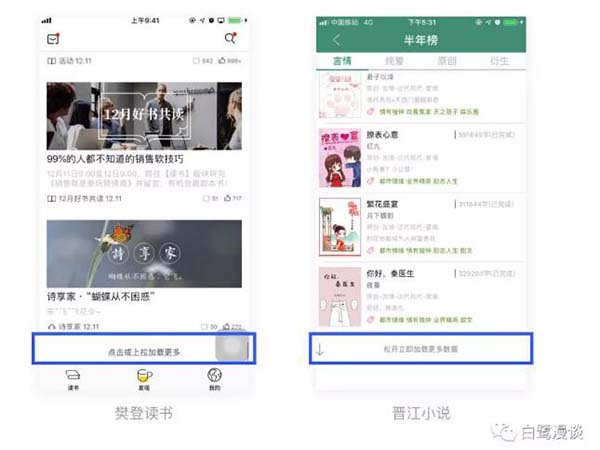
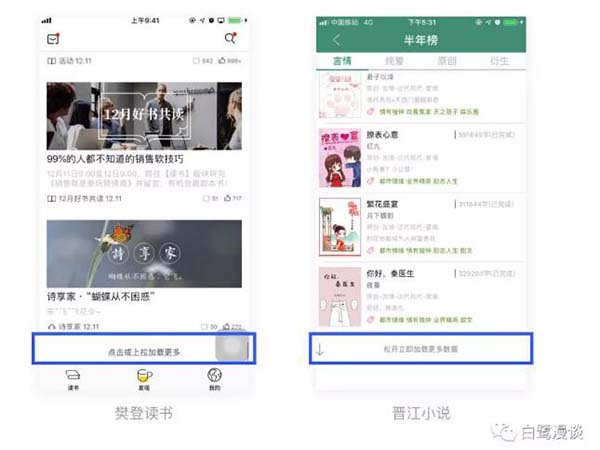
手动加载
手动加载意味着用户操作后才能触发的加载,比如点击加载更多、上拉加载更多。
 优点:比较节约用户流量,服务器负担也小
优点:比较节约用户流量,服务器负担也小
缺点:浏览时每次都需要手动进行加载,打断用户阅读流
应用:比较适合服务器配置有限的产品
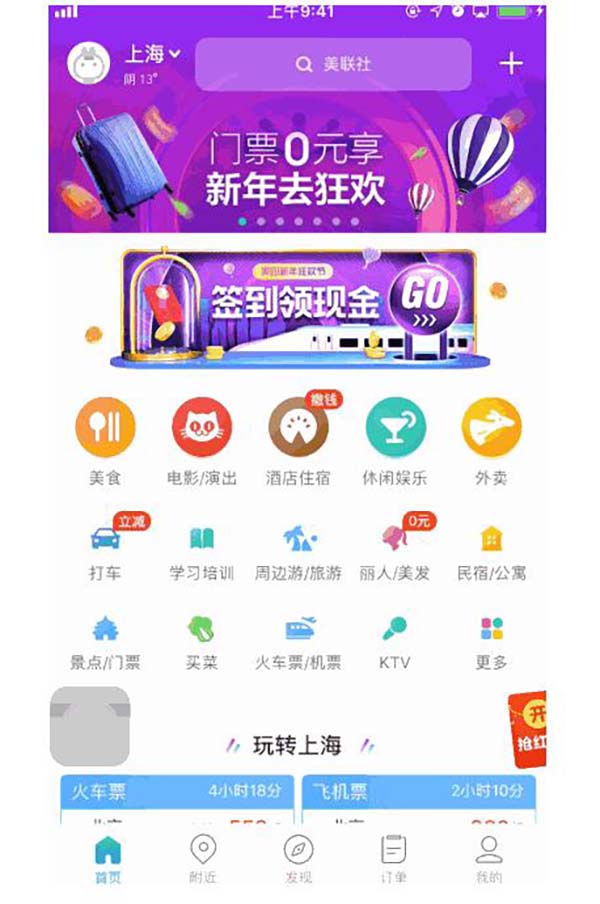
7 下拉刷新加载
下拉刷新可以让用户在看到本地数据的同时加载新数据。下拉动画能够给用户惊喜,下拉加载一般分为两种形式:
动画加文字:
文字通常表示状态,如腾讯动漫下拉刷新:正在连接漫星球——哔哔,连接成功
 纯动画:
纯动画:
常规为刷新小圈圈,也有很多产品用展示品牌形象相关的动画,比如下图美团的刷新动画。
 优点:刷新动画可以自由设计;展示品牌形象
优点:刷新动画可以自由设计;展示品牌形象
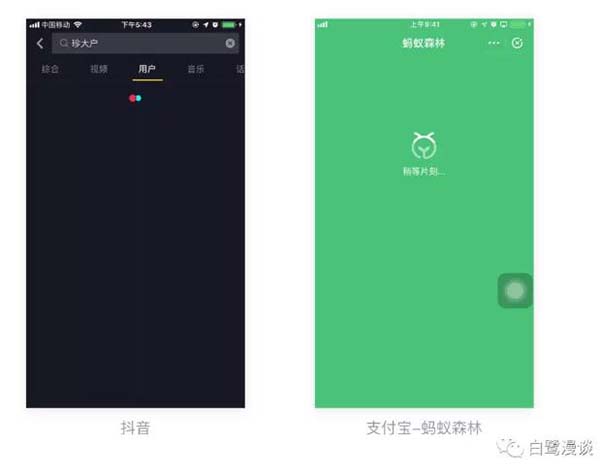
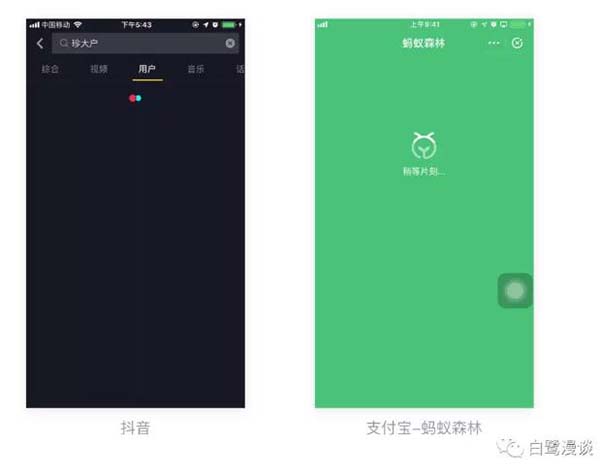
应用:适合页面内容为推荐类、或者信息更新频次高的产品;不适合固定内容的页面。比如微信的聊天页面下拉是小程序,支付宝的下拉刷新在页面中间。
8 全屏加载
全屏加载顾名思义就是整个页面的内容一同加载,页面内容全部加载出来,或者全部都加载不出来。此时页面通常为空白页,会通过进度指示器(小菊花或者进度条)来表示进度。
也有很多产品使用品牌形象,以及各种创意动画来吸引用户的注意力,缓解用户焦虑。
 优点:将整个页面的内容都加载出来才展现给用户,能够保证整个页面的完整性。
优点:将整个页面的内容都加载出来才展现给用户,能够保证整个页面的完整性。
缺点:看不到页面内容,等待的时间较长。
应用:新页面的内容不确定时;各种H5页面。
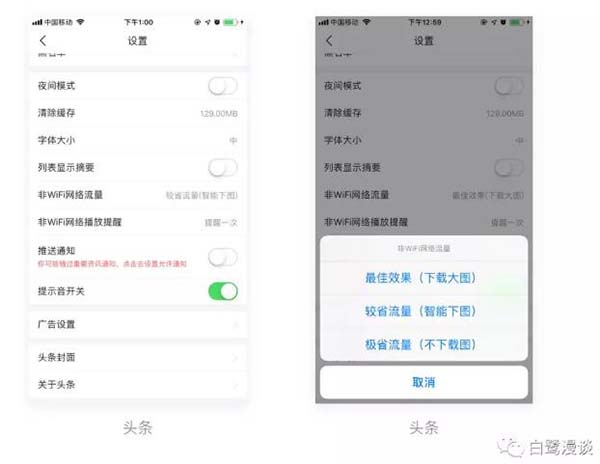
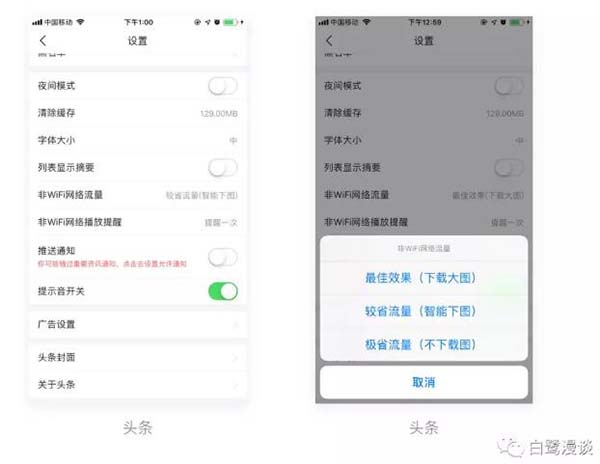
9 智能加载
智能加载是根据不同的网络状况来加载不同的内容,比如在Wi-Fi等网络环境较好的情况下,自动加载内容会直接加载高质量的图片、音频、视频等信息。
而流量模式下或者网速较差时,只加载文字或者小图。
 优点:能根据用户的网络环境进行对应的加载,用户体验较好;
优点:能根据用户的网络环境进行对应的加载,用户体验较好;
缺点:采用的方式并不一定是用户想要的。(所以很多产品支持自定义智能加载模式,比如头条、搜狗浏览器
应用:适合大量视频、图片信息的产品。
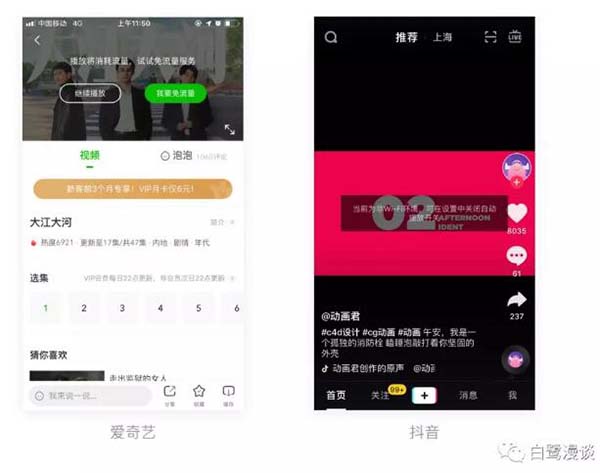
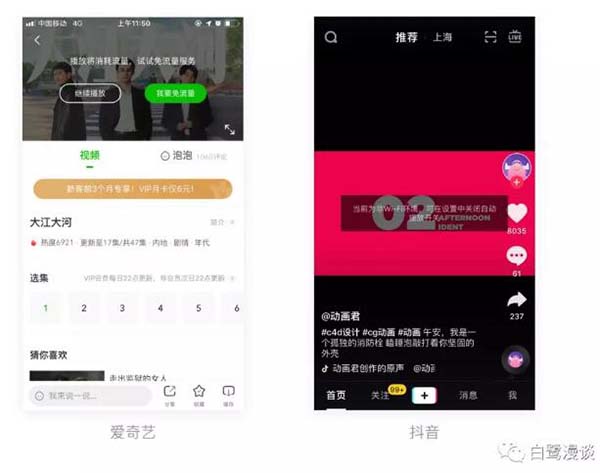
当然,随着带宽、流量的扩增,用流量观看视频对很多用户已经不再是问题了,所以目前许多产品只是在观看时提醒用户——当前为移动网络,比如抖音和爱奇艺
 除了上面的9种以外,还有以模态弹框形式呈现的加载。
除了上面的9种以外,还有以模态弹框形式呈现的加载。
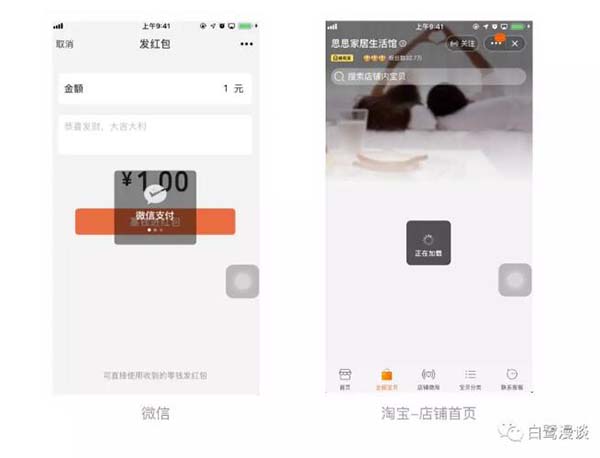
10 模态弹框加载
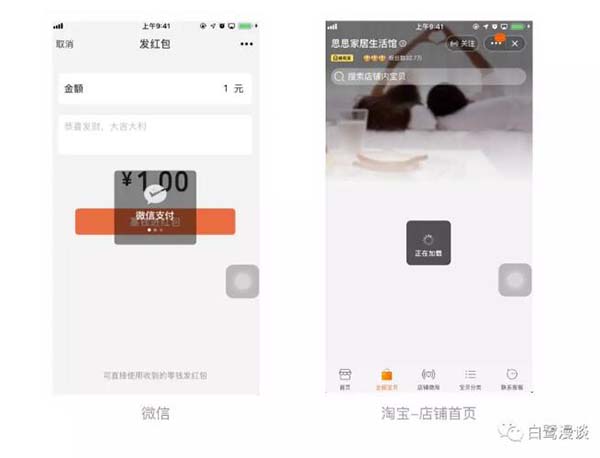
模态加载会阻断用户,此时用户不能进行其他操作,用户只能等待加载结束。通常用于旧命令正在处理中,当前不允许你再修改请求。比如支付中、微信发红包;
除此之外,当客户端向服务器请求信息、还没有收到服务器的数据时,也会用模态加载来表达“后台正在工作,马上好了,先别走哦~”
 优点:引起用户重视,防止用户进行其他操作
优点:引起用户重视,防止用户进行其他操作
缺点:打断用户的行为
1 给用户反馈
系统应该通过在合理时间内的适当反馈,向用户通知当前的状态。
加载其实就是一种反馈
——让用户知道产品正在响应操作,同时通过一些加载的设计形式,吸引用户注意力,减缓用户等待的焦虑。
2 防止用户跳失
0-0.3秒内的响应基本上是及时的;
0.3-1秒时用户已经能够察觉到延迟了。
当遇到页面内信息内存过大或者网络状况不好时,加载时间通常会比较长,我们就需要针对不同的情况设计不同的加载方式。
否则,当加载时长超过3秒时(参考谷歌2017年《消费者行为文档》),53%的用户会选择离开;加载超过5秒就会有74%的用户离开(腾讯娱乐的《移动端行为报告•第一期》H5)。
二、加载的10种类型和分析
我们常见到的大部分的加载都是非模态加载:
1 启动加载
因为APP的启动需要一个过程,所以会通过启动页来吸引用户的注意力。
启动加载的常见表现形式有品牌启动页、广告页(外部广告or内部运营活动)。启动页大部分是静态的,也可以是动态的,比如腾讯视频就是动态的品牌启动。
品牌页和广告页启动可以单独存在,也可以同时存在,比如考拉,此时通常品牌页在前,广告页在后,广告页需要有跳过按钮。

先加载页面布局和占位图,等到后台数据加载完成后,再加载页面的细节内容(文字、图片)。占位图通常以色块形式呈现,图片类占位通常为图片icon或者产品logo。
这种方式适合页面布局比较固定的页面,此时需要注意的是,如果页面布局进行了改版,就需要对占位图进行对应的更新。
有次我们全线品牌升级之后,把APP图标进行了更新,但是后来测试时发现,商品的占位图仍然为旧版的logo……

应用:适合页面布局比较固定的页面,比如简书、facebook
3 分步加载
此时会优先加载内存较小的元素,通常是先加载出文字、图标等,最后加载图片、视频。图片视频类资源也是逐步加载出来的。

应用:一般用于图片/视频类资源比较多的页面
4 预加载
提前加载后续内容,当用户需要查看时可直接从本地缓存中渲染。
浏览A页面时,系统自动加载出B页面,用户无需等待,体验比较好,但是服务器的负很大大。
比如头条,在首页浏览时,我们尝试断掉网,打开浏览过的任意一个新闻的详情页,可以看到它已经把这些新闻的文字内容都加载好了

缺点:服务器负担重
应用:适用于服务器配置高的产品;且下个页面内容是确定的
5 渐入加载
图片出来的时候,预先呈现出与图片较为相似的色彩值,或者高斯模糊的图片,直到图片加载完全,会有种渐入的效果。

应用:一般用于图片类产品,比如谷歌的搜图、pinterest、unsplash
6 懒加载
当页面内容丰富,图片数量多,而且比较大时,通常会使用懒加载的方式。通常应用于feed流上拉加载后续内容。
可视区加载
仅加载用户可视区域,一般会在距下面内容一定距离时开始加载,这样能保证用户拉下时正好能看到内容,这个主要由监控滚动条来实现。能给用户一种无缝衔接的感觉,比如网易新闻

应用:适合feed流、列表、算法推荐类的内容
手动加载
手动加载意味着用户操作后才能触发的加载,比如点击加载更多、上拉加载更多。

缺点:浏览时每次都需要手动进行加载,打断用户阅读流
应用:比较适合服务器配置有限的产品
7 下拉刷新加载
下拉刷新可以让用户在看到本地数据的同时加载新数据。下拉动画能够给用户惊喜,下拉加载一般分为两种形式:
动画加文字:
文字通常表示状态,如腾讯动漫下拉刷新:正在连接漫星球——哔哔,连接成功

常规为刷新小圈圈,也有很多产品用展示品牌形象相关的动画,比如下图美团的刷新动画。

应用:适合页面内容为推荐类、或者信息更新频次高的产品;不适合固定内容的页面。比如微信的聊天页面下拉是小程序,支付宝的下拉刷新在页面中间。
8 全屏加载
全屏加载顾名思义就是整个页面的内容一同加载,页面内容全部加载出来,或者全部都加载不出来。此时页面通常为空白页,会通过进度指示器(小菊花或者进度条)来表示进度。
也有很多产品使用品牌形象,以及各种创意动画来吸引用户的注意力,缓解用户焦虑。

缺点:看不到页面内容,等待的时间较长。
应用:新页面的内容不确定时;各种H5页面。
9 智能加载
智能加载是根据不同的网络状况来加载不同的内容,比如在Wi-Fi等网络环境较好的情况下,自动加载内容会直接加载高质量的图片、音频、视频等信息。
而流量模式下或者网速较差时,只加载文字或者小图。

缺点:采用的方式并不一定是用户想要的。(所以很多产品支持自定义智能加载模式,比如头条、搜狗浏览器
应用:适合大量视频、图片信息的产品。
当然,随着带宽、流量的扩增,用流量观看视频对很多用户已经不再是问题了,所以目前许多产品只是在观看时提醒用户——当前为移动网络,比如抖音和爱奇艺

10 模态弹框加载
模态加载会阻断用户,此时用户不能进行其他操作,用户只能等待加载结束。通常用于旧命令正在处理中,当前不允许你再修改请求。比如支付中、微信发红包;
除此之外,当客户端向服务器请求信息、还没有收到服务器的数据时,也会用模态加载来表达“后台正在工作,马上好了,先别走哦~”

缺点:打断用户的行为
应用:适合下一步的操作与当前操作关联性强的、属于同一个流程的。或者和其他加载方式结合,当网络状况不好或者页面请求数据未到达时,吸引用户注意,防止跳失。
(郑重声明:本文版权归原作者白鹭漫谈所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网页标题:网页APP加载设计
地址分享:https://www.cdcxhl.com/news/116487.html
成都网站建设公司_创新互联,为您提供网站建设、微信公众号、标签优化、网站设计、网站维护、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网友吐槽改HTTPS后百度不收录 2021-06-05
- 以后的百度seo搜品牌词和大量优质内容才重要 2021-06-05
- 二维码结合手机网站是以后网络发展的必然方向 2021-06-05
- 网站优化几点注意事项 2021-06-05
- 留白设计,让网站更清新简洁 2021-06-05
- 网站APP制作与阻力设计 2021-06-05
- 营销型网站和普通网站有哪些区别? 2021-06-05

- 网站运营可能会存在哪些风险? 2021-06-05
- 网页广告设计的几种表现手法 2021-06-05
- 企业建网站与网页特效的运用 2021-06-05
- 海报设计在网页设计中的应用 2021-06-05
- 网站seo忧化外链和收录页面的原因有哪几个? 2021-06-05
- 制作网站前要做好哪些规划? 2021-06-05
- 中小型企业搭建网站应该注意哪些地方? 2021-06-05
- 网站上线以后常见问题 2021-06-05
- 使用asp建设网站时iis常见的几种问题? 2021-06-05
- 判断一个网站好不好的几个重要标准 2021-06-05
- 网页设计是如何进行的 2021-06-05
- 怎么刷关键词排名 2021-06-05