为什么设计师在网站和APP上都爱用tab式导航
2021-06-04 分类: 网站建设
一、tab式导航的作用
为什么我们需要使用这样的表现形式呢,因为对于一二级页面上需要在有限的空间里承载更多的产品信息,一屏屏滑下去找内容效率很低,因为使用这样形式的导航,能够快速帮助用户找到感兴趣的信息。如下图所示:
但是不同类型的产品会根据产品的特性来进行划分,也是为了能够让用户快速有效的找到信息,就是通过tab对信息结果进行分类,提升用户定位信息的效率。
二、tab式导航的类型
1.标准
标准模式的导航是在界面的上方显示,作为服务的顶层导航,标签隔断界面内容,这种导航主要用于不同页面之间的切换,如下图所示:
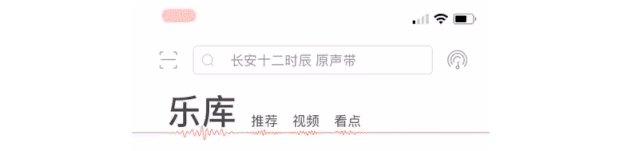
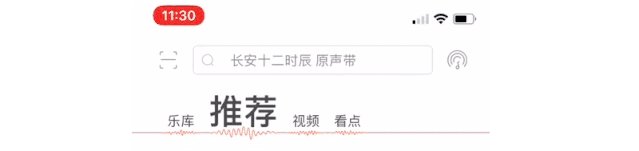
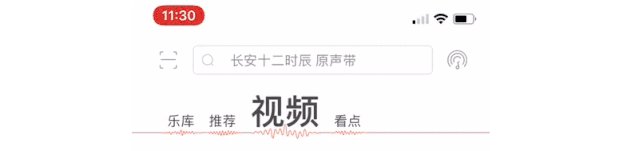
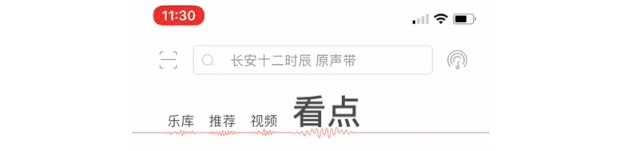
2.下划线
下划线模式与标准模式一样,在界面的上方,但是还是有所区别的,该模式的特征是通过文本标签下划线来表示当前选中状态,如下图所示:
表现形式上,下划线的分为以下几种:
设计时这种固定的分类最好不超过5个(其实5就挺多的了),因为下面有下划线了,因此文字可以放大或者改变颜色来与其他的做出区分,也可以两种情况都有,因为分类不是很高,因此视觉层级也不是很高,大多出现在不重要的一级页面或者二级页面上。在首页上可以根据产品的基因给单调的tab导航做一些特别的处理。
滚动模式将在用户选择左右两侧标签时,滚动整个导航控件,以显示原本处于界面之外的条目。如下图所示:
如果为了让界面变得更有趣味性和识别度,因此下划线可以做一些有趣的动效:
三、tab式导航的优缺点
优点:
1、简单高效、操作方便,除了底部的导航外,再搭配顶部的分类导航切换,能够让用户简单清晰的找到自己想要的产品,层级明确;
2、学习成本低,用户在第一次使用产品的时候,都会看产品有没有自己感兴趣的内容,而标签式导航将产品的吸引点都展开在一个页面里,用户扫一眼就能大致了解如果操作以及有没有自己想要的。
缺点:
1、标签栏入口很多,会分散用户的注意力;
2、占据屏幕空间,屏幕可展示的内容变少。
(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
为什么我们需要使用这样的表现形式呢,因为对于一二级页面上需要在有限的空间里承载更多的产品信息,一屏屏滑下去找内容效率很低,因为使用这样形式的导航,能够快速帮助用户找到感兴趣的信息。如下图所示:

tab式导航设计
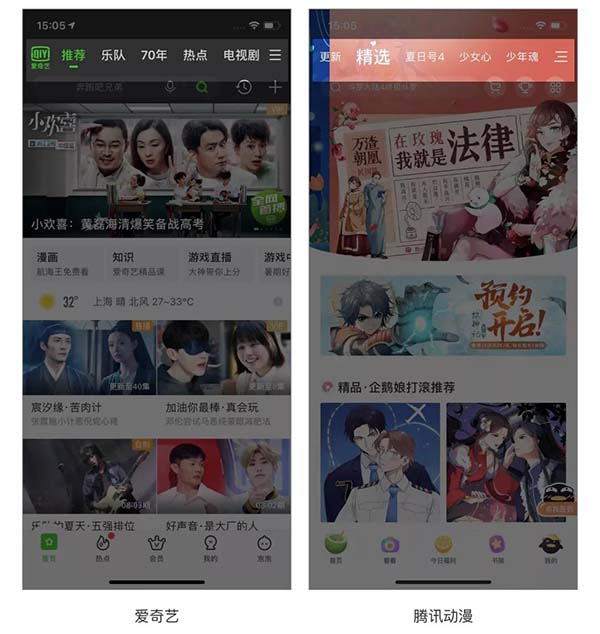
比如说腾讯动漫,爱奇艺,都将首页分成了很多类型,但两者的分类耶有所不同,腾讯动漫分成了少女心、少年魂、兄弟情等这种故事情节的划分,爱奇艺则直接按照电视剧、电影、儿童、综艺、动漫等,很多信息属于同一纬度但是类型上是互斥的。但是不同类型的产品会根据产品的特性来进行划分,也是为了能够让用户快速有效的找到信息,就是通过tab对信息结果进行分类,提升用户定位信息的效率。
二、tab式导航的类型
1.标准
标准模式的导航是在界面的上方显示,作为服务的顶层导航,标签隔断界面内容,这种导航主要用于不同页面之间的切换,如下图所示:

tab式导航设计
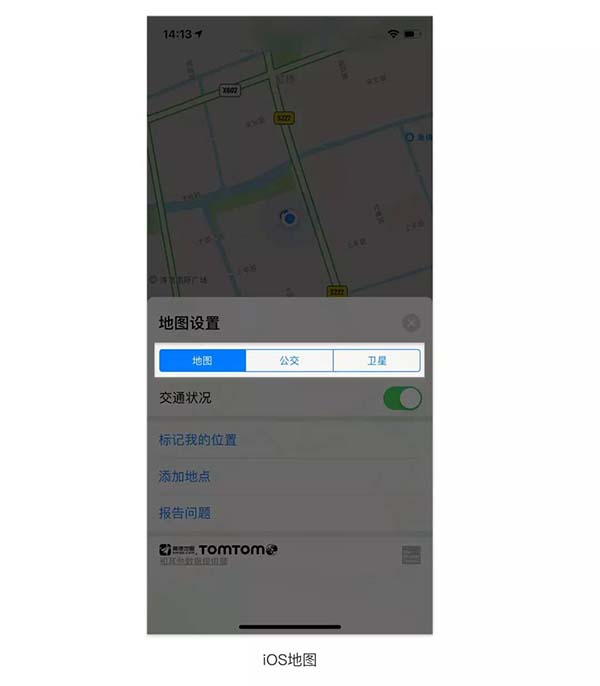
苹果的地图就是使用的标准模式,这种模式目前已经比较少见了,在目前流行扁平化的视觉上来说,标准模式的导航视觉不强,根据标签的个数将屏幕等分,做出选中的区分。2.下划线
下划线模式与标准模式一样,在界面的上方,但是还是有所区别的,该模式的特征是通过文本标签下划线来表示当前选中状态,如下图所示:

tab式导航设计
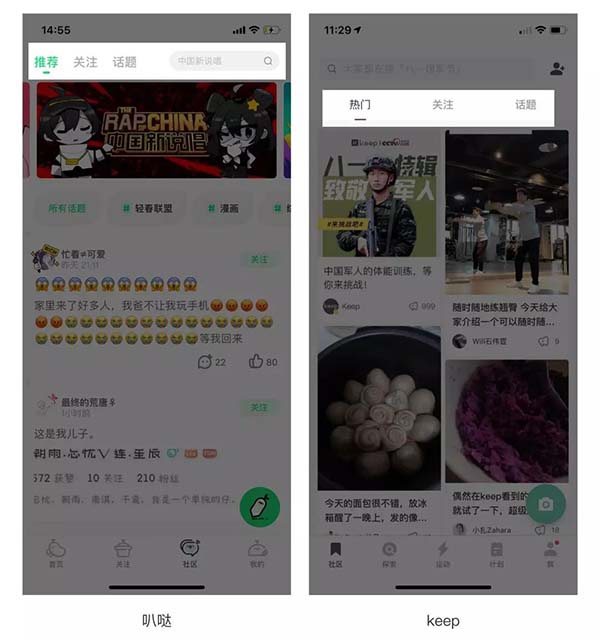
这种模式的导航keep&叭哒使用的就是下划线,一般使用这种模式的界面都比较简洁,标签数量不是很多,而且下面大多是列表形式。表现形式上,下划线的分为以下几种:

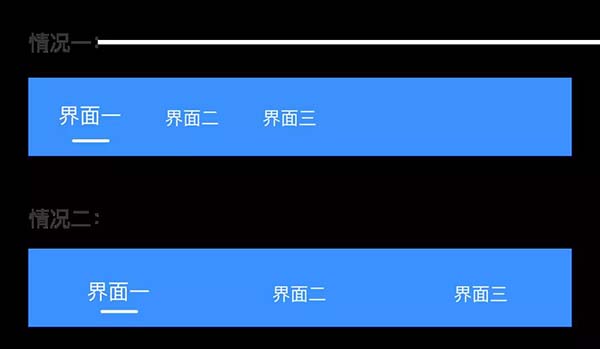
tab式导航设计
有屏幕等分的,有居左排列的,间隔大多在45px-70px之间,这两种情况首页都有出现过,比较适合标签数目比较少的情况,每个标签都有固定的位置,有利于对用户的记忆,设计时这种固定的分类最好不超过5个(其实5就挺多的了),因为下面有下划线了,因此文字可以放大或者改变颜色来与其他的做出区分,也可以两种情况都有,因为分类不是很高,因此视觉层级也不是很高,大多出现在不重要的一级页面或者二级页面上。在首页上可以根据产品的基因给单调的tab导航做一些特别的处理。

tab式导航设计
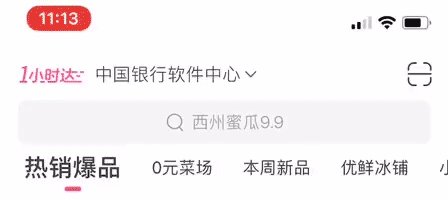
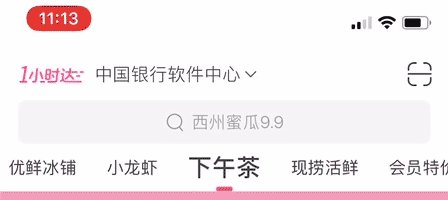
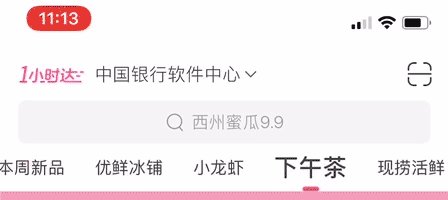
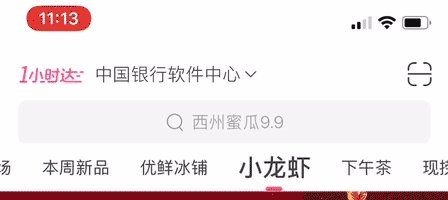
3.滚动滚动模式将在用户选择左右两侧标签时,滚动整个导航控件,以显示原本处于界面之外的条目。如下图所示:

tab式导航设计
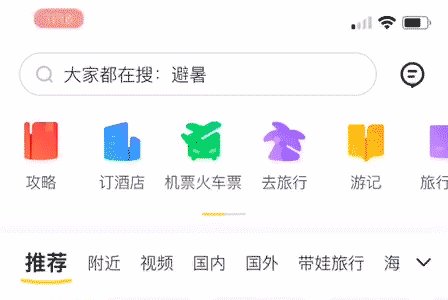
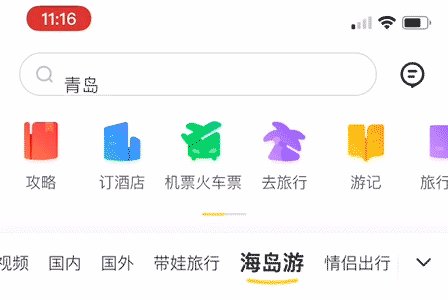
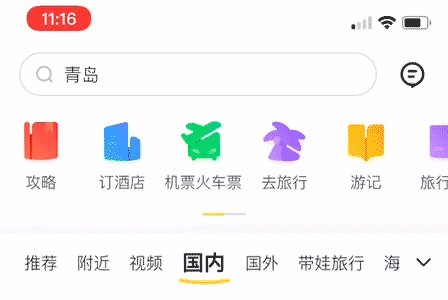
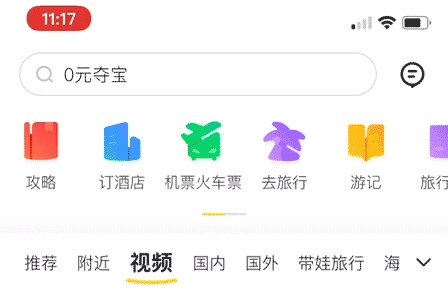
设计师在使用这种模式时,能够设置任意的标签,不必像传统的标签式考虑导航控件的数量,目前来说这种模式是运用范围最广的,同时在界面边缘露出其他的标签,让用户知道后面还有别的菜单,避免用户发现不了界面之外的菜单。如果为了让界面变得更有趣味性和识别度,因此下划线可以做一些有趣的动效:

tab式导航设计
马蜂窝的下划线就有个小细节的动效,让它的滑动整体感觉很生动,可滑动标签的宽度可以长短不一,也可以完全一致,也可以长短不一,根据标题长短来决定。这种设计出现最多的就是在首页上,可以有下划线也可以没有下划线,最重的视觉层面是字体大小的变化,而且与未选中的字体差异大,间隔也大多是45px-70px之间。三、tab式导航的优缺点
优点:
1、简单高效、操作方便,除了底部的导航外,再搭配顶部的分类导航切换,能够让用户简单清晰的找到自己想要的产品,层级明确;
2、学习成本低,用户在第一次使用产品的时候,都会看产品有没有自己感兴趣的内容,而标签式导航将产品的吸引点都展开在一个页面里,用户扫一眼就能大致了解如果操作以及有没有自己想要的。
缺点:
1、标签栏入口很多,会分散用户的注意力;
2、占据屏幕空间,屏幕可展示的内容变少。
(郑重声明:本文版权归海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
名称栏目:为什么设计师在网站和APP上都爱用tab式导航
文章链接:https://www.cdcxhl.com/news/116345.html
成都网站建设公司_创新互联,为您提供全网营销推广、小程序开发、网站内链、搜索引擎优化、网站营销、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化不一定需静态化应遵循哪些 2021-06-04
- 开发多语言网站时字符集应该怎么选择? 2021-06-04
- 开发网站时需要注意哪些事项 2021-06-04
- 谈谈我们如何拴住“蜘蛛”的胃 2021-06-04
- 如何制作网站才能体现网站价值 2021-06-04
- 网站上传工具FTP怎么用 2021-06-04
- 聊聊网站备案的流程以及一些注意事项 2021-06-04

- 网页设计中构图的方法 2021-06-04
- 为什么你开发的小程序却无法得到用户青睐 2021-06-04
- SEO优化中有时候会碰到内页的排名比首页高是为什么? 2021-06-04
- 发布网站与维护 2021-06-04
- 网站好坏优劣的标准 2021-06-04
- 什么样的网站比较适合做关键词竟价排名推广 2021-06-04
- 企业搭建手机网站的必要性 2021-06-04
- 网站安全问题有哪些 2021-06-04
- 导致网站被降权的八大因素 2021-06-04
- SEO人员,如何搭建你的网站基础框架? 2021-06-04
- 手机网站优化 2021-06-04
- 如何创建一个成功的面向客户的移动应用APP 2021-06-04