怎么提高响应式网站的访问速度?
2021-06-04 分类: 响应式网站
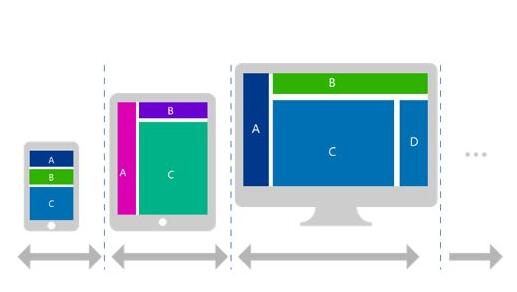
随着科技的发展,用户在浏览网站时不再局限于PC电脑,在平板、手机上都可以访问网站,企业为了照顾不同的用户群体需要根据不同设备搭建多个类型的网站,而响应式网站的出现好的解决了这个问题,一个网站就可以完全自适应设备尺寸,为企业省去了一笔不小的开支,但响应式网站存在一个不可忽视的问题,就是在移动端的加载速度,一张图片在PC上可能比较正常,但当在手机上浏览体积可能就会显得太大,导致加载缓慢,下面创新互联南充网站建设公司就来分享一下怎么提高响应式网站的访问速度?

1、优化网站代码
代码作为浏览网站时必须读取的文件之一,我们必须重视对它的优化。所谓代码优化,就是指网站中JS脚本和CSS样本文件都应该遵循占据最少资源的原则(当然必要的资源需要被加载),尽量压缩代码,保证不重复编写,为网站必要的资源和文件节省空间。通过一些工具就可以做到代码的"瘦身",小飞在这推荐一款叫作Compass的工具---开源的CSS框架编写工具,而Javascript推荐UlifyJS,可以用来压缩代码。
2、条件加载
当提到加快响应式网站载入速度时,条件加载是很重要的一个技巧,因为它可以确保移动端或智能手机的用户不用下载那些拖慢网站加载速度或者用户不会使用的部分元素。条件加载,顾名思义,根据不同条件进行网站内容的加载,它可以用来阻止某种元素的载入,包括社交图标,图片,地图等等。不过在使用条件加载时我们要注意一点,在不同的优化阶段要对网站进行全面的检测,这样我们才能知道网站性能会因什么而有明显的差异,从而有效解决。
3、图片优化
通常多媒体形式的内容占据页面很大空间,而网站中最常见的多媒体形式内容就是图片了。如果我们不对图片进行优化,它占据的资源将是成倍的,将会显著影响网站的速度。那么应该如何优化网站的图片呢?一方面,选择图片的好格式,比如jpeg、png、bmp,以及在保证质量情况下图片可压缩的尺寸(响应式图片是最好的选择)。另一方面,将网站所有的图片资源整个到一个文件中,因为如果图片的来源地址不一样,网站在解析图片时会需要花费更多的时间,这会拖慢网站的速度,相反,统一的图片来源给网站的解析工作提供了便利,更易于用户的访问。
以上这些就是创新互联分享的提高响应式网站打开速度的一些方法,当然除了上面这些会影响网站打开速度,还有包括网站服务器、访客自身设备这些问题,我们能做的就是把自己可控的做好,做好这些细节优化会对网站后期运营大有帮助。
文章名称:怎么提高响应式网站的访问速度?
网站链接:https://www.cdcxhl.com/news/116272.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站的介绍 2021-06-02
- 响应式网站与传统网站比较,究竟有哪些优点? 2021-06-02
- 响应式网站布局问题 2021-06-02
- 分享响应式网站便于seo优化的两方面关键原因 2021-05-31
- 一篇干货好文带你了解响应式网站的几大建站误区 2021-05-29
- 响应式网站制作的几点注意事项 2021-05-26
- 响应式网站制作存在哪些难点呢? 2021-05-25
- 目前,国内响应式网站的现状怎么样? 2021-05-23
- H5响应式网站和手机网站的优缺点对比 2021-05-22
- 响应式网站设计注意事项 2021-05-22

- 企业做响应式网站建设有哪些优势? 2021-06-01
- 响应式网站建设与普通网站比有哪些不同 2021-05-26
- 响应式网站的功能是什么? 2021-05-25
- 企业制作响应式网站都有哪些优势? 2021-05-24
- 响应式网站的设计流程 2021-05-21
- 个人网站建设流程响应式网站建设优点 2021-05-20
- 创新互联告诉你响应式网站的设计理念 2021-05-20
- 网站建设生态之路——展示站向左,响应式网站向右 2021-05-19
- 企业网站建设响应式网站的优势 2021-05-18