网站设计Photoshop创建切片
2021-06-03 分类: 网站建设
热区则是网页上最常用的组件之一。它负担着网页上的各种超链接和交互任务。
创建切片
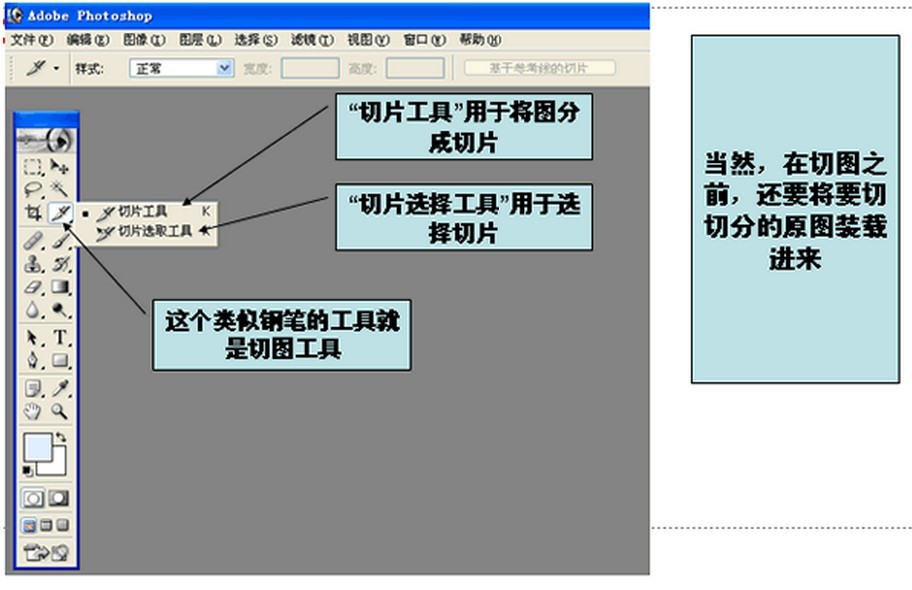
切片有矩形切片和多边形切片。创建切片的禅作很简单.需要用到slice Tool工具. Slice Tool(切片)工具在工具箱中的位置。
创建矩形切片
要创建矩形切片。可按如下方法进行:
在工具箱中择柜形切片工具
拖动鼠标在图像上画出一个矩形区域
释放鼠标,图像被分割成几块.切片对象和切割线显示在窗口中。
在生成的矩形切片中.切片区域被半透明的绿色所覆盖,称为切片对象。对图像进行分割的线呈红色。
切片中心有一个靶心图标 ,它表示此切片处于选中状态。单击它可以给切片添加行为。
创建多边形切片
如果希望创建一个不规则形状的切片.可以使用多边形切片工具.方法如下.
选择多山形切片工具
在图像上单击鼠标,确定多边形的各个顶点。
最后单击多边形的起点,使多边形封闭。
名边形切片对象生成的图像文件仍然是矩形的.但它在应用行为时触发行为的区城趁多边形的。
注意:
不要过多的使用多边形切片.闪为它比矩形切片需要更多的javaScript代码.影响浏览器的处理速度。
插入切片
用户可以在选中的对象中切片,使切片区城选中区城紧密匹配。在对象上插入切片的方法如下.
选中对象。
单击Insert菜单中的Slice命令.创建切片。
注意:
如果所选的对象不是矩形,所创建的切片将根据所选对象外切矩形的大小而设置。
文章名称:网站设计Photoshop创建切片
转载来于:https://www.cdcxhl.com/news/116180.html
成都网站建设公司_创新互联,为您提供自适应网站、网站制作、做网站、商城网站、外贸网站建设、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何做好一个企业网站 2021-06-03
- 为什么现在SEO要把重点放在内链优化上? 2021-06-03
- 怎样配置好一个手机网站 2021-06-03
- 互联网行业如何去产能 2021-06-03
- 网站的几大技术因素 2021-06-03
- 如何建设一个优质的网站 2021-06-03
- 哪些会影响seo优化实际效果 2021-06-03

- 网站添加信息需要注意的事项 2021-06-03
- 网站定制该如何做才能够起到足够的营销作用呢? 2021-06-03
- 企业网站要素与企业网站结构 2021-06-03
- 如何提高网站索引量? 2021-06-03
- 网站定制更好满足客户的需求 2021-06-03
- 营销型网站的概念是什么 2021-06-03
- 深圳seo优化新网站站内优化又包括哪些呢? 2021-06-03
- 网站开发语言asp、php、asp.net、jsp优缺点比较 2021-06-03
- 网页字体间距舒适范围是多少? 2021-06-03
- 如何提高网站的引索量 2021-06-03
- 搭建手机网站的技巧有哪些? 2021-06-03
- 传统行业与互联网行业之间的盲区 2021-06-03