网页设计如何做好banner图
2021-06-01 分类: 网站建设
这篇文章用海豚图作为主图展开设计,讲明简单好用的配图方法。
图片质量要求:站在设计的角度,一切事物要遵循一定的美感。所以说图片不能随意拿来即用,对图片本身的质量还是有所要求的,或者说最起码有个基本的要求,比如说清晰度不好的图片或者说太过杂乱的场景都不太适合。
1.随意在网上浏览图片
在浏览图片阶段,我们不需要非给自己定一个主题,那样的话一旦找不到合适的图片心里就会急躁,反而会将我们的乐趣大打折扣,让自己尽情的享受在浏览中,用心体验这个过程,切忌带有强烈的目的性。

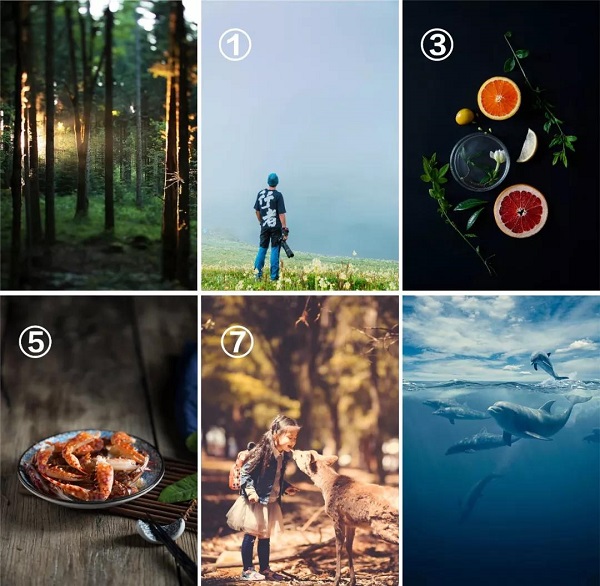
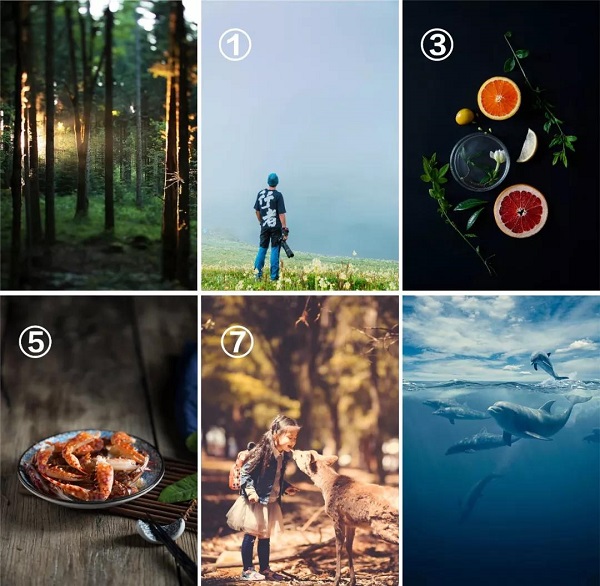
图片网站搜索图片,随机寻找自己喜欢的,比如上面的六张图。
2.选择心仪图片

从上面六张图中选出最想做设计的两张图,左边的图是清晨的树林,阳光为树木染上了金色,积极向上,如世界初醒。右边的海豚如海中精灵一般天真活泼,惹人喜爱。
3.让图片更适合设计
通过设计类目的尺寸比例去裁切调整图片,达到与设计类目相匹配的要求。无论是想设计还好还是banner,都要看相应的比例标准。

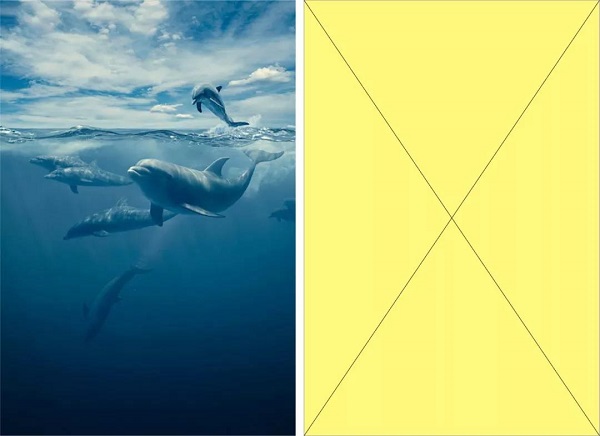
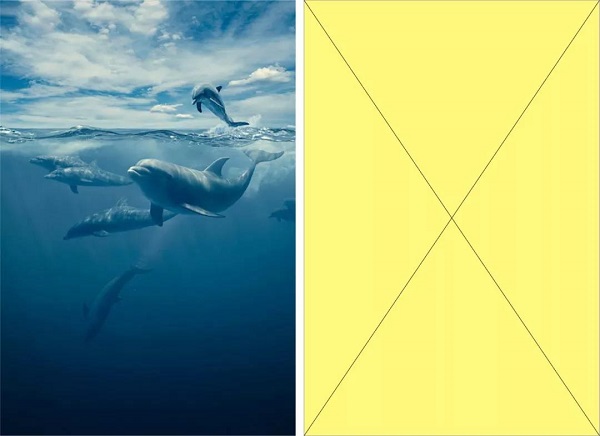
比方说我们想设计一张海报,比例设定为420*285mm,横版竖版即可。
将图片放置在画布中,铺满整个画布,作为通版背景使用,渲染一种氛围感,让情感与背景融为一体。

4.以图配文,选择文案开始设计
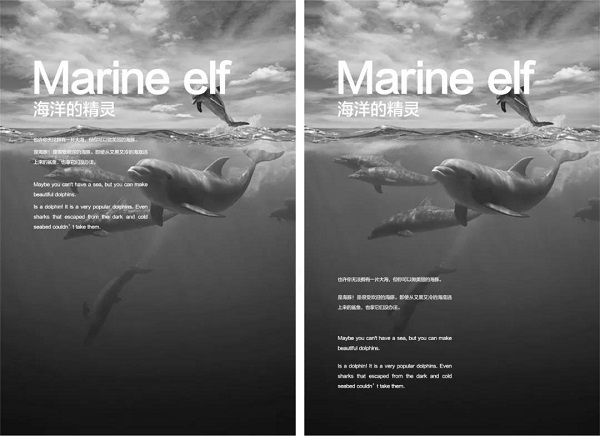
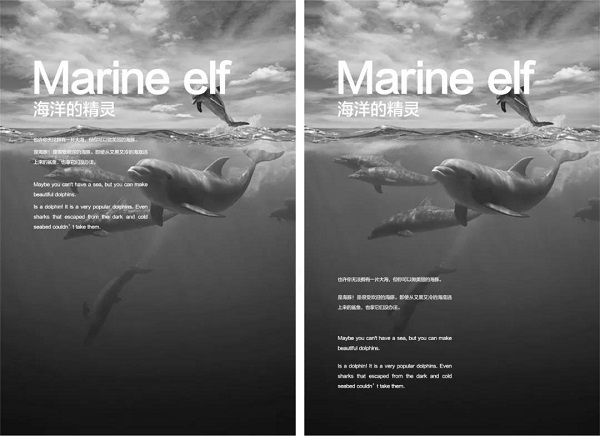
首先将文案信息安排在画布上,接着将以英文作为主要的视觉符号突出放大,增强信息层级的对比性。
 将编排好的信息放置在背景上,区分信息与背景的相对透气空间,合理安排信息的位置,保证各自的独立性。
将编排好的信息放置在背景上,区分信息与背景的相对透气空间,合理安排信息的位置,保证各自的独立性。

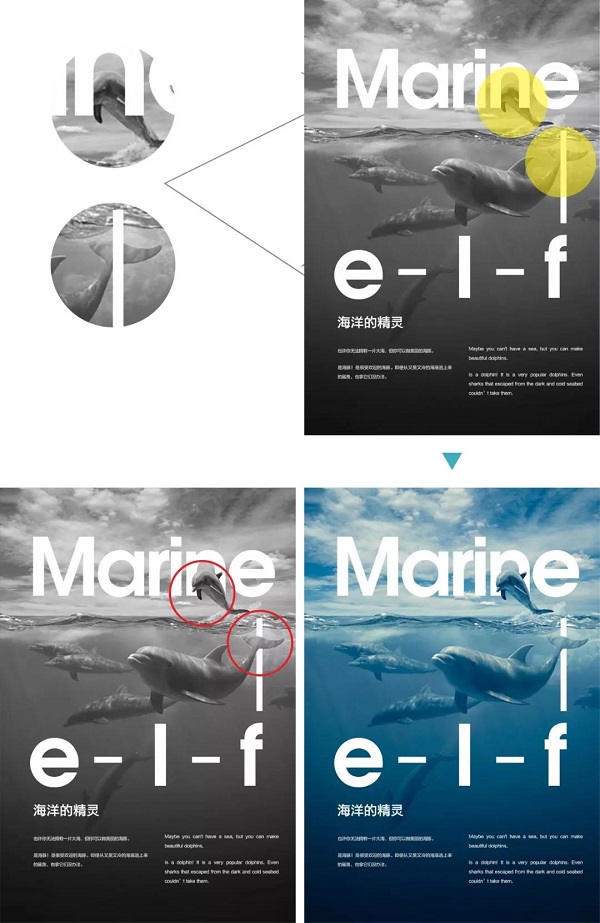
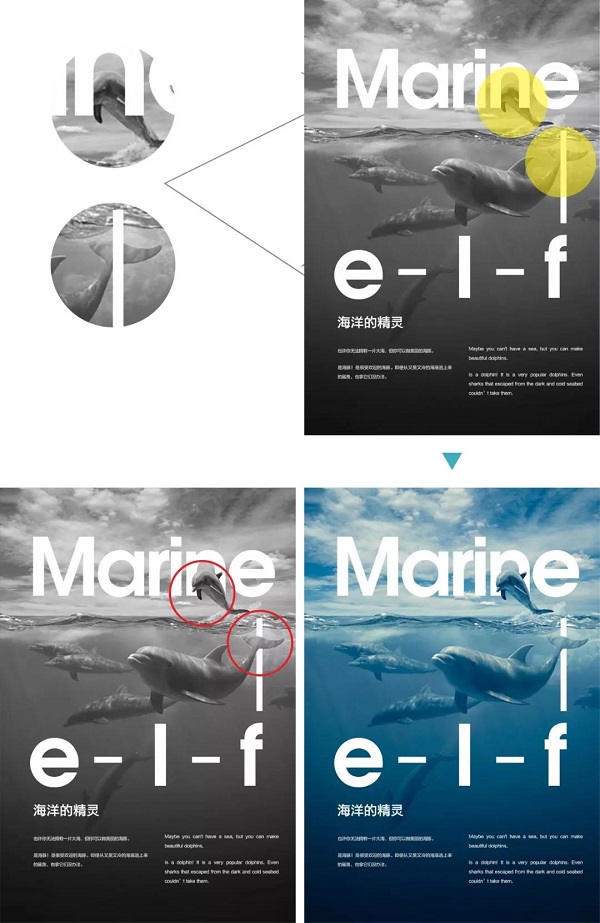
内文信息中英文调整为横向并列,增强其整体对比性与自由性。重新将主标题英文断行处理,换成更时尚更具美感的粗字型。两行文字形成疏密对比,并于负空间处借助线性元素连接起来。

为了让画面的信息与背景产生更强的联系性,在黄色圆圈标注的位置将海豚的外形勾勒出来,形成一种破图的3D视觉,由此画面的整体趣味性与互动性更强烈。

最终稿
将主标题英文进行透明处理,画面的融入感更为良好,在中文标题处加上箭头的点元素,指示性与装饰性更好,另外线性元素可以分割信息,最后加上最下面的英文,表达出信息的疏密对比。

图片质量要求:站在设计的角度,一切事物要遵循一定的美感。所以说图片不能随意拿来即用,对图片本身的质量还是有所要求的,或者说最起码有个基本的要求,比如说清晰度不好的图片或者说太过杂乱的场景都不太适合。
1.随意在网上浏览图片
在浏览图片阶段,我们不需要非给自己定一个主题,那样的话一旦找不到合适的图片心里就会急躁,反而会将我们的乐趣大打折扣,让自己尽情的享受在浏览中,用心体验这个过程,切忌带有强烈的目的性。

图片网站搜索图片,随机寻找自己喜欢的,比如上面的六张图。
2.选择心仪图片

从上面六张图中选出最想做设计的两张图,左边的图是清晨的树林,阳光为树木染上了金色,积极向上,如世界初醒。右边的海豚如海中精灵一般天真活泼,惹人喜爱。
3.让图片更适合设计
通过设计类目的尺寸比例去裁切调整图片,达到与设计类目相匹配的要求。无论是想设计还好还是banner,都要看相应的比例标准。

比方说我们想设计一张海报,比例设定为420*285mm,横版竖版即可。
将图片放置在画布中,铺满整个画布,作为通版背景使用,渲染一种氛围感,让情感与背景融为一体。

4.以图配文,选择文案开始设计
首先将文案信息安排在画布上,接着将以英文作为主要的视觉符号突出放大,增强信息层级的对比性。


内文信息中英文调整为横向并列,增强其整体对比性与自由性。重新将主标题英文断行处理,换成更时尚更具美感的粗字型。两行文字形成疏密对比,并于负空间处借助线性元素连接起来。

为了让画面的信息与背景产生更强的联系性,在黄色圆圈标注的位置将海豚的外形勾勒出来,形成一种破图的3D视觉,由此画面的整体趣味性与互动性更强烈。

最终稿
将主标题英文进行透明处理,画面的融入感更为良好,在中文标题处加上箭头的点元素,指示性与装饰性更好,另外线性元素可以分割信息,最后加上最下面的英文,表达出信息的疏密对比。

本文标题:网页设计如何做好banner图
URL网址:https://www.cdcxhl.com/news/115854.html
成都网站建设公司_创新互联,为您提供动态网站、网站设计、ChatGPT、做网站、App设计、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站首页该放什么? 2021-05-31
- 怎么建设出客户满意的网站 2021-05-31
- 做好SEO推广 网站流量不是难事 2021-05-31
- 创新互联带你深入“工业互联网拓展”之路 2021-05-31
- 深圳企业网站搜索引擎营销的主要模式 2021-05-31
- 网站优化之常见问题的一些问题 2021-05-31
- 网络营销对于网站的重要性 2021-05-31

- 百度不收录网站的原因 2021-06-01
- 搜索引擎对于网站的重要性 2021-05-31
- 网站对于企业来讲就是互联网中的一张“名片” 2021-05-31
- 很右APP成“90后新宠儿” 2021-05-31
- 参加很多SEO培训,为什么还不会做SEO? 2021-05-31
- CSS精粹之布局 2021-05-31
- 为什么网页设计的报价差距非常大 2021-05-31
- 网站上用到的51啦流量统计代码使用方法 2021-05-31
- 创新互联带您了解网站开发对企业的五大优势 2021-05-31
- 网站推广时,常被触发的“雷区”有哪些 2021-05-31
- 如何避免页面设计让用户产生疲惫感? 2021-05-31
- 想要做一个网站不知道多少钱? 2021-05-31